Les 36 façons d’accélérer votre site WordPress
C’est la folie là-bas.
Je ne veux pas être cynique, mais voici la vérité :
La plupart des articles de blog sur l’accélération de WordPress sont un vrai gâchis.
En haut de la liste, ils incluent des astuces qui n’accéléreront votre menu d’administration que de 0,01 seconde ou n’amélioreront littéralement pas les performances du tout.
Ensuite, près du bas, ils incluent certaines des techniques de performance les plus percutantes disponibles.
C’est juste fou. Voici comment mon guide de performance est organisé…
Commencez par les étapes à fort impact.
J’ai d’abord répertorié les 9 façons les plus efficaces d’accélérer votre site. Ce sont de loin les étapes les plus importantes que vous puissiez prendre pour accélérer le chargement de votre site.
En fait, si vous n’utilisez aucune tactique au-delà des 9, tout ira bien.
Ensuite, vous trouverez 27 façons supplémentaires d’accélérer WordPress. Chacune de ces tactiques rendra votre site un peu plus rapide en s’appuyant sur les résultats que vous avez déjà obtenus.
Et il y a encore une chose que vous devez savoir.
Ce sont les tactiques exactes que j’utilise
Je ne liste ici aucune tactique que je n’utilise pas en ce moment.
En fait, avant d’écrire cet article, j’ai dressé une liste énorme de techniques de performance, y compris certaines choses que je n’avais jamais essayées auparavant, et je les ai toutes testées.
Competethemes.com se chargeait déjà rapidement, mais après avoir utilisé toutes les tactiques de performance répertoriées ci-dessous, il est incroyablement rapide.
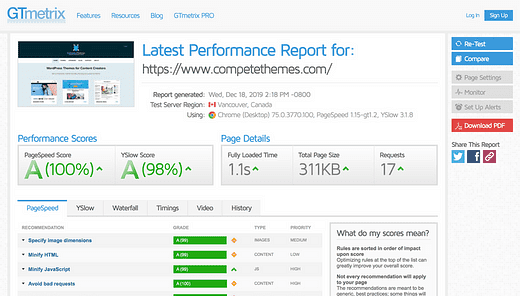
Voici les résultats GTMetrix :
Ma première fois, j’obtiens un score de 100 % PageSpeed
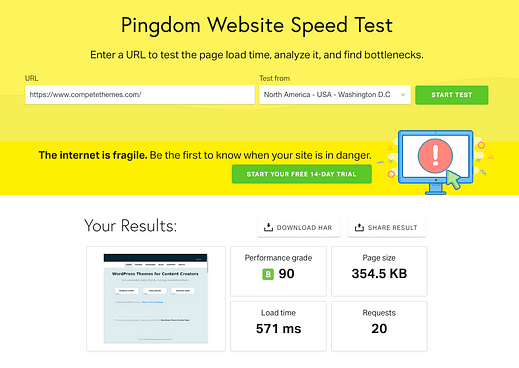
Et si j’utilise un emplacement à proximité dans Pingdom, ils signalent le chargement de mon site en seulement 0,571 seconde.
Quelques repères rapides avant de commencer :
- > Le temps de chargement de 3 s est lent
- Le temps de chargement de 2-3 s est bon
- Le temps de chargement de 1 à 2 s est rapide
- Le temps de chargement de 0-1s est très rapide
Votre premier objectif devrait être de charger votre site en moins de trois secondes. Il est vraiment important d’atteindre cette référence ou vous êtes certain d’avoir des visiteurs qui partent avant la fin du chargement de votre site.
Si vous mettez en œuvre les 9 premières tactiques ci-dessous, vous ne devriez avoir aucun problème à obtenir votre temps de chargement en dessous de 3s.
Si vous voulez que votre site se charge en seulement 1, vous devrez utiliser la plupart sinon toutes les tactiques répertoriées ici et c’est beaucoup de travail. Je ne vous blâme pas si vous rasez quelques secondes avec les tactiques 1 à 9 et que vous l’appelez un jour 👍
Vous avez probablement hâte de commencer maintenant, alors voici l’étape la plus importante que vous pouvez prendre pour accélérer votre site Web.
Ce post est scandaleusement long! Vous ne le terminerez probablement pas en une seule fois, alors assurez-vous de mettre cette page en signet pour plus tard afin de pouvoir revenir à mesure que vous optimisez votre site.
1 Basculez vers un hôte plus rapide
L’hébergement est la puissance de votre site.
Avec un hébergement plus puissant, l’ensemble de votre site se chargera plus rapidement.
Vous pouvez implémenter toutes les autres techniques à bon escient, mais elles fonctionneront toutes mieux avec un hôte hautes performances. De plus, changer d’hôte de nos jours est vraiment facile.
J’utilise Kinsta pour Compete Themes et je ne saurais trop les recommander.
Outre les sauvegardes quotidiennes automatisées, un magnifique tableau de bord utilisateur et un support de chat en direct vraiment utile…
Ils feront en sorte que votre site se charge rapidement.
Kinsta fonctionne si bien parce qu’il est construit à partir de l’infrastructure cloud de Google.
Normalement, ce type de technologie spécialisée n’est disponible que pour les entreprises en raison des coûts et de la difficulté de mise en œuvre, mais Kinsta s’occupe de tout cela pour vous. Vous obtenez juste des performances incroyables.
J’utilise Kinsta depuis six mois maintenant et j’étais déjà satisfait de leur service lorsqu’ils ont augmenté au hasard les performances de chacun de 30 à 200 % il y a quelques semaines.
Après près d’une décennie d’exploitation de sites Web WordPress, je n’ai jamais demandé à un hôte de le faire.
L’hébergement est la base des performances de votre site, donc si vous ignorez tout le reste, assurez-vous de bien faire cette étape.
La prochaine chose la plus importante que vous puissiez faire pour accélérer votre site WP est d’ajouter la mise en cache.
2 Ajouter la mise en cache
Combien font 9 027 divisés par 17 ?
Pour répondre à cette question, vous devez sortir une calculatrice, taper les chiffres, puis vous pouvez dire en toute confiance la réponse qui est 531.
Maintenant, je vais vous demander à nouveau, combien font 9 027 divisés par 17 ?
Cette fois, vous connaissiez la réponse instantanément parce que vous l’avez stockée dans votre mémoire.
C’est à ça que ressemble la mise en cache.
Lorsque quelqu’un visite votre site Web, il exécute un ensemble de processus pour générer la page. Sans mise en cache, cela se produit chaque fois que quelqu’un visite votre site Web. C’est comme utiliser une calculatrice pour obtenir la réponse encore et encore.
Comme vous pouvez le comprendre, c’est extrêmement inutile.
Avec la mise en cache, votre site génère une page une fois, puis l’enregistre comme vous avez enregistré le nombre 531 dans votre mémoire. Ensuite, lorsque quelqu’un visite à nouveau votre site, la copie en cache est servie immédiatement sans qu’il soit nécessaire d’exécuter tous les processus utilisés à l’origine pour créer la page.
Avoir du sens ?
Parlons maintenant de la façon de tirer parti de cette technologie sur votre site Web.
Comment ajouter une mise en cache à votre site
Tout d’abord, votre hôte peut fournir une mise en cache intégrée. Cela est vrai pour Kinsta et de nombreux autres hôtes hautes performances. Vous avez donc peut-être déjà ajouté la mise en cache.
Si votre hébergeur ne fournit pas de mise en cache, vous avez le choix entre de nombreux plugins. À mon avis, la meilleure option est WP Rocket.
WP Rocket fournit une mise en cache ultra-rapide et une tonne d’autres optimisations de performances. Je vais faire référence à ce plugin une centaine de fois de plus tout au long de cet article, vous verrez donc tout ce qu’il peut faire.
Même si Kinsta fournit la mise en cache, j’utilise également WP Rocket en raison des autres outils de performance inclus.
Vous pouvez suivre mon tutoriel d’installation de WP Rocket pour commencer :
Si vous souhaitez une alternative gratuite, je recommande WP Super Cache si vous voulez quelque chose de facile à utiliser et W3 Total Cache si vous voulez des options plus avancées.
L’hébergement et la mise en cache hautes performances sont certainement les fonctionnalités de vitesse les plus importantes dont votre site a besoin. Cela dit…
Il ne reste qu’une chose qui peut complètement faire dérailler votre performance.
Vous DEVEZ utiliser ces trois prochaines étapes
Une fois que vous avez configuré la mise en cache, portez votre attention sur les images de votre site.
Si vous n’optimisez pas vos images, votre site n’atteindra jamais des temps de chargement de 2 à 3 secondes, vous n’obtiendrez jamais un score PageSpeed optimisé.
Les images peuvent être un frein absolument énorme sur les temps de chargement, j’inclus donc les trois façons dont vous pouvez les optimiser ici.
La première façon d’optimiser vos images est de les compresser.
3 Compressez vos images
Les algorithmes de compression d’image modernes sont incroyables.
Ils peuvent réduire de 70 % la taille du fichier d’une image sans affecter sa qualité de manière notable. Le fait est que vous pouvez accélérer le chargement de toutes les images de votre site sans dégrader leur qualité. Il n’y a aucun inconvénient – sérieusement !
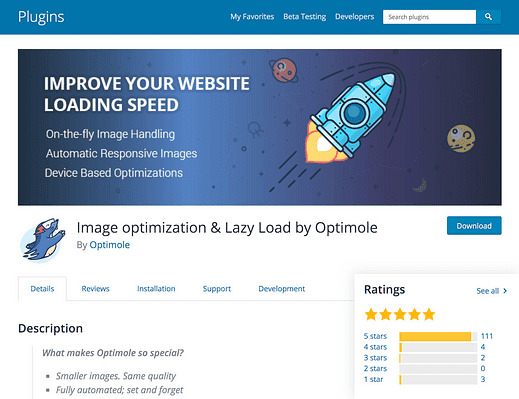
En matière d’optimisation d’image, mon plugin préféré est Optimole.
Vous en apprendrez plus sur Optimole au cours des deux prochaines étapes, mais voici ce que vous devez d’abord savoir :
Optimole utilise un algorithme de compression très efficace pour compresser vos images jusqu’à une fraction de leur ancienne taille de fichier. Ce qui est encore mieux, c’est qu’il est si facile à utiliser.
D’autres plugins d’optimisation d’images modifient les images de votre site et utilisent les ressources de votre serveur. Optimole ne touche pas à vos originaux – ils copient vos images sur leur serveur et les y optimisent ensuite. Cela permet de garder votre médiathèque organisée et votre site ne sera pas ralenti lors de la compression des images.
Si vous souhaitez apprendre à configurer Optimole sur votre site, vous pouvez suivre ma vidéo de présentation complète :
Une excellente alternative est le plugin ShortPixel. C’est un peu plus de travail à mettre en place, mais toujours assez facile à utiliser.
J’ai utilisé avec plaisir ShortPixel sur ce site pendant des années et je ne suis passé à Optimole que pour cette prochaine tactique.
4 Redimensionnez vos images
Faites très attention car les détails sont essentiels.
Voici la grande idée :
Plus les dimensions d’une image sont grandes, plus la taille de son fichier sera grande.
Par exemple, une image de 3 000 pixels de large peut faire 900 Ko, mais lorsqu’elle est redimensionnée à 600 pixels de large, elle ne fait que 60 Ko. C’est une réduction de 15x de la taille du fichier !
Voici pourquoi c’est si important.
Les images de cet article de blog n’afficheront que 600 pixels de large au maximum. Fonctionnant avec mon exemple, cette image a été redimensionnée à 600 pixels de large et ne fait que 60 Ko.
Si je n’ai pas redimensionné l’image et utilisé la version de 3 000 pixels, elle n’apparaîtrait toujours qu’en 600 pixels de large dans cet article. L’image vous semblerait la même, mais le chargement prendrait 15 fois plus de temps.
En d’autres termes, dimensionner correctement vos images avant de les insérer dans vos publications peut faire une énorme différence dans la vitesse de chargement de votre site.
Voici le problème.
Vous ne savez probablement pas exactement à quel point vos images apparaissent dans vos messages. De plus, les appareils mobiles rendent cette façon plus compliquée. En ce qui concerne la taille de l’écran, si nous considérons tous les différents moniteurs et appareils mobiles, il y en a littéralement des milliers à prendre en compte.
Si vous souhaitez diffuser des images parfaitement dimensionnées pour vos visiteurs, elles doivent être dimensionnées de manière dynamique, et c’est pourquoi j’ai commencé à utiliser Optimole.
Optimole génère automatiquement des versions parfaitement dimensionnées de vos images. Si quelqu’un visite votre site et que l’image s’affiche à 400px de large, Optimole lui donne une version de cette image de 400px de large.
Un autre visiteur pourrait atterrir sur la page une seconde plus tard en utilisant une tablette qui affiche l’image à 510px de large et Optimole chargera une copie différente de l’image qui fait exactement 510px de large.
Les gains de performances que vous en tirez sont énormes et la meilleure partie est que vous n’avez rien à faire d’autre que d’installer le plugin Optimole. Il fonctionne dès que vous l’activez sans même toucher à aucun paramètre. C’est incroyable!
Essayez Optimole sur votre site →
Il existe une autre façon d’optimiser les images sur votre site qui peut potentiellement faire une énorme différence.
5 Chargez vos images paresseux
Ce billet de blog est vraiment long et contient beaucoup d’images.
Si vous avez lu jusqu’ici, vous êtes probablement sur cette page depuis au moins une minute. Sachant cela, à quel point serait-il stupide de vous faire charger toutes les images de l’intégralité du message lorsque vous avez chargé cette page pour la première fois ? Vous n’avez pas encore atteint un grand nombre d’images, il n’est donc pas encore nécessaire de les charger.
Avec le lazy loading, seules les images qui apparaissent à l’écran sont chargées. Ensuite, lorsque vous faites défiler la page, les images restantes sont chargées au fur et à mesure qu’elles apparaissent à l’écran.
J’ai fait une visualisation dans cette vidéo qui illustre comment cela fonctionne plus clairement que je ne peux l’expliquer par écrit :
Maintenant que vous comprenez le fonctionnement du chargement paresseux, parlons de l’implémentation.
Comment ajouter un chargement paresseux
L’ajout d’un chargement paresseux est vraiment facile, c’est donc une tactique incontournable à mon avis.
Tout d’abord, si vous avez installé Optimole, il ajoute automatiquement un chargement paresseux afin que vous en ayez déjà fini avec cette tactique.
Deuxièmement, si vous n’utilisez pas Optimole mais que vous avez décidé d’utiliser WP Rocket, cochez simplement cette case ici dans les paramètres :
Enfin, si vous n’utilisez aucun de ces deux plugins, installez a3 Lazy Load.
a3 Lazy Load est un excellent plugin et comprend de nombreuses options de configuration.
Sur les articles de blog comme celui-ci, le chargement paresseux est si important. C’est l’une de mes optimisations de performances préférées.
Les deux optimisations suivantes vont de pair et sont particulièrement importantes pour les sites Web WordPress.
6 Minifiez vos fichiers
Vous venez d’apprendre que la compression de vos images accélère leur chargement, car les images compressées ont une taille de fichier plus petite.
Nous appelons parfois la taille du fichier le poids, donc la compression d’une image réduit son poids.
La grande idée est que la réduction du poids de votre site accélère son chargement. Cela signifie que vous souhaitez réduire la taille de chaque fichier chargé par votre site Web.
Outre les images, votre site Web charge des fichiers CSS, des fichiers Javascript et des fichiers de polices, entre autres types de fichiers. Gardez cette pensée juste un instant et parlons de la minification.
La minification est un terme de programmation sophistiqué qui signifie essentiellement la compression des fichiers texte. Vous compressez des images et minimisez des fichiers. Pour nos besoins, nous n’avons pas besoin d’être plus détaillés que cela.
Tout comme vous avez compressé vos images, vous pouvez réduire vos fichiers CSS et Javascript (et HTML) pour les rendre plus petits et réduire le poids de votre page.
Comment minifier des fichiers
Encore une fois, ajouter de la minification à votre site est simple.
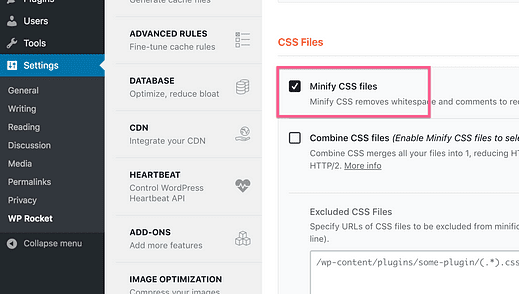
Avec WP Rocket, il existe des cases à cocher pour activer la minification pour CSS, JS et HTML.
Minimiser vos fichiers CSS avec WP Rocket est simple
C’est tout ce que vous devez faire.
La minification est si importante pour les sites WordPress car vous avez probablement au moins six plugins et un thème chargeant des fichiers sur votre site. Souvent, les développeurs ne minimisent pas les fichiers eux-mêmes, alors WP Rocket s’en occupe pour vous.
Si vous souhaitez une alternative gratuite à la minification, consultez le plugin Autoptimize.
7 Concaténez vos fichiers
Concaténer est un autre terme technique qui signifie «combiner ».
Lorsque vous concaténez des fichiers, vous les combinez.
Encore une fois, puisque vous avez tous ces plugins sur votre site en train de charger des fichiers, il est important d’utiliser un plugin comme WP Rocket pour les combiner en le moins de fichiers possible. Voici pourquoi…
Vous avez appris que la diminution du poids de votre page accélère son chargement, mais il existe un autre facteur de performance majeur pour lequel optimiser: les requêtes HTTP.
Je sais que ce post devient assez technique, donc je vais rester aussi simple que possible.
Chaque fichier que vous chargez nécessite une requête HTTP. Chaque image, fichier JS, fichier CSS, etc. – ils nécessitent tous une requête HTTP.
Votre site Web a un nombre fixe de requêtes HTTP qu’il peut gérer à la fois, il y a donc un effet de goulot d’étranglement qui se produit lors du chargement des fichiers. Pour cette raison, moins votre site fait de requêtes HTTP, plus il se chargera rapidement.
Par exemple, si votre site Web contient 5 fichiers CSS de 5 Ko, il se chargera plus rapidement si vous les combinez en un seul fichier CSS de 25 Ko.
Avec la minification, nous réduisons le poids des fichiers de votre site, puis avec la concaténation, nous les combinons pour réduire les requêtes HTTP.
Comment ajouter une concaténation
Nous pouvons également nous tourner vers le plugin WP Rocket pour cette optimisation.
Il existe des cases à cocher pour concaténer des fichiers CSS et des fichiers JS.
Il vous suffit de cocher les deux cases, d’enregistrer vos modifications et le tour est joué.
Ces options sont également disponibles dans le plugin Autoptimize.
Ce prochain conseil pourrait vous surprendre, mais c’est une autre optimisation indispensable à mon avis.
8 Charger des fichiers avec un CDN
Internet est magique.
Droit?
Mais vraiment, non, ce n’est pas le cas.
C’est un réseau d’ordinateurs et les connexions dans ce réseau sont finalement toutes physiques.
Cela peut sembler étrange à penser, mais la distance entre le serveur sur lequel le contenu de votre site est stocké et l’emplacement d’un visiteur est très importante.
Si votre serveur est à New York et que quelqu’un de Tokyo visite votre site Web, il faudra plus de temps pour que les fichiers y parviennent que si quelqu’un d’autre à New York le visite.
J’ai dit que c’était bizarre d’y penser
Et si vous stockiez également une copie de votre site sur un serveur à Tokyo? Cela ne se chargerait-il pas plus rapidement pour les visiteurs au Japon alors ?
Oui!
Et c’est exactement ce que fait un CDN.
CDN signifie réseau de diffusion de contenu et il s’agit essentiellement d’un réseau de serveurs qui stockent des copies en cache de votre site Web dans le monde entier.
De cette façon, peu importe où se trouve quelqu’un lors de sa visite, il y a un serveur à proximité pour diffuser le contenu de votre site.
Lorsque vous activez un CDN pour la première fois, il peut sembler que cela ne vous aide pas si vous habitez à proximité du serveur d’origine de votre hôte. Ce qui est plus important, c’est la vitesse à laquelle le site Web se charge pour le reste du monde.
Comment ajouter un CDN à votre site
Il existe quelques options solides pour ajouter un CDN à votre site.
Tout d’abord, si vous vous êtes inscrit auprès de Kinsta, vous pouvez utiliser leur CDN intégré. Tout ce que vous avez à faire est de l’activer à partir du menu.
Même si j’utilise Kinsta, j’utilise le CDN de Cloudflare qui est disponible sur leur niveau de tarification gratuit. J’utilise le CDN de Cloudflare car j’utilise également leur pare-feu pour bloquer beaucoup de trafic de bots que ce site recevait.
La configuration de Cloudflare est assez simple et présente une variété d’autres avantages. Vous pouvez suivre les étapes ici pour utiliser Cloudflare pour votre site.
Il existe d’autres CDN payants populaires en plus de Cloudflare, mais je n’en ai essayé aucun personnellement, je ne peux donc pas faire de recommandations supplémentaires.
J’ai juste un autre booster de performance pour vous avant tous les extras.
9 Choisissez un thème rapide
Okay I have to admit, this last tip is a bit different.
A lot of WP bloggers will tell you to choose a theme that loads fast, but as a theme developer, let me explain how this actually works.
A WordPress theme will not speed up your site. Rather, you’re looking for one that won’t slow down your site. That said, unless the theme is really poorly made, it won’t slow your site down much if you’re using the tactics I’ve listed above. I’ll explain.
With all of my themes, I load the bare minimum while still creating a stylish and modern user experience. That means the themes only load:
- One CSS file
- One minified Javascript file
- One Google Fonts request
- The Font Awesome icon font (for social icons)
Without making design sacrifices (like using a system font), that’s about as minimal as a theme can get.
Tous les thèmes ne sont pas aussi optimisés, mais ce n’est pas nécessairement un problème. C’est parce que même si votre thème n’est pas bien optimisé et charge deux fichiers CSS et trois fichiers Javascript et qu’aucun d’entre eux n’est minifié, un plugin comme WP Rocket les concaténera et les minifiera toujours pour vous, donc le résultat final est pratiquement le même.
Fondamentalement, il est peu probable que votre thème ralentisse beaucoup votre site si vous utilisez les stratégies de performances énumérées ci-dessus.
Choisissez un thème auprès d’un développeur réputé et les performances du thème ne seront pas un problème.
Optimisations supplémentaires
Ouf!
Ce post est déjà beaucoup plus long que prévu, et si vous êtes arrivé jusqu’ici, j’espère que vous êtes impatient d’en apprendre encore plus sur l’optimisation des performances.
Dans le reste de cet article, je couvrirai des optimisations plus spécifiques et techniques. J’ai rendu ces conseils aussi conviviaux que possible pour les débutants. Certains d’entre eux sont faciles à mettre en œuvre mais pour être honnête, certains sont très avancés et c’est comme ça que ça doit être 🤷♂️
Utilisez-en autant que possible sur votre site et rappelez-vous que si vous avez mis en œuvre les 9 premières tactiques et que vous suivez les meilleures pratiques en matière de performances, vous avez déjà obtenu la part du lion des résultats.
10 Différer Javascript
Si vous n’utilisez qu’une seule tactique du reste de cette liste, utilisez celle-ci.
Sans trop se perdre dans les détails techniques, l’ordre dans lequel vous chargez les fichiers sur votre site est très important. Ce concept est appelé optimisation du chemin de rendu.
L’idée est que le CSS de votre site doit être chargé en premier car votre site Web sera un écran blanc vierge jusqu’à ce que cela se produise. Quant aux fichiers Javascript, ils sont probablement utilisés pour des choses comme des analyses qui n’ont pas besoin d’être chargées tout de suite.
Au lieu de garder une page blanche vierge pendant le chargement du JS, vous différez les fichiers JS jusqu’à ce que tout le reste de votre site ait été chargé. De cette façon, votre site se charge dans le même temps, mais il apparaît visuellement plus tôt, ce qui le fait apparaître plus rapidement.
Le concept est assez avancé, mais encore une fois pas si compliqué à mettre en œuvre.
Comment différer Javascript
Vous allez adorer ça.
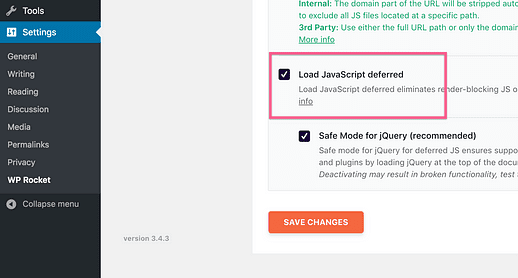
Aussi avancée que soit la tactique, il vous suffit de cocher une case dans les paramètres de WP Rocket.
À moins que vous ne sachiez ce que vous faites, je vous recommande fortement de laisser également l’option "Mode sans échec" cochée.
Il existe également un moyen d’optimiser votre CSS pour le chemin de rendu.
11 Optimiser la livraison CSS
Tout comme Javascript, CSS bloque le rendu, nous pouvons donc le différer pour de meilleures performances.
Maintenant, je sais ce que vous pensez: n’avons-nous pas simplement différé JS pour que le CSS puisse se charger, et maintenant nous différons également le CSS ??
Voici ce qui se passe…
Pour supprimer le CSS bloquant le rendu, vous allez intégrer le CSS critique utilisé pour styliser les parties de votre site qui s’affichent immédiatement. Ensuite, le reste du CSS de votre site est chargé plus tard. Encore une fois, cela signifie que votre site apparaît visuellement encore plus tôt.
C’est une tactique très avancée et je ne m’en soucierais même pas si WP Rocket ne l’avait pas rendu si facile.
Comment optimiser la livraison CSS
Vous vous y habituez probablement maintenant…
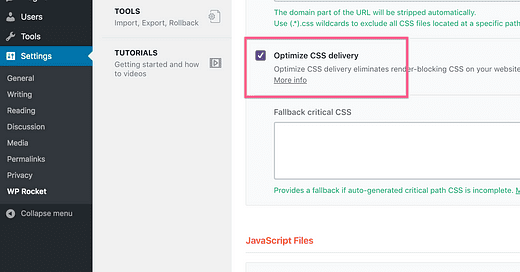
Tout ce que vous avez à faire pour optimiser votre livraison CSS avec WP Rocket est de cocher cette case :
WP Rocket génère ensuite le CSS critique nécessaire pour chaque page et l’intègre dans le code HTML. Le reste du CSS est alors différé.
Je n’essaierais jamais de le faire manuellement, c’est donc une optimisation qui tue d’avoir automatisé de cette manière.
Ensuite, j’ai deux autres gains rapides pour accélérer votre site.
12 Désactiver la prise en charge des emoji WordPress
WordPress a ajouté la prise en charge des emoji dans la version 4.2.
Pour s’assurer que les emojis fonctionnent sur votre site, WordPress charge un petit fichier Javascript sur chaque page de votre site. Voici le truc…
En fait, nous n’avons pas besoin de ce fichier pour la prise en charge des emoji, car pratiquement tous les appareils ont déjà une police emoji installée. J’ai supprimé la prise en charge des emojis de ce site par exemple, mais vous voyez toujours des emojis parce que votre appareil les a installés 👍
En supprimant la prise en charge des emoji, votre site ne chargera plus le fichier Javascript supplémentaire, ce qui le rendra un peu plus rapide.
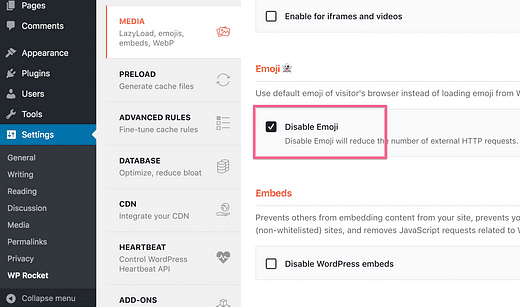
Vous pouvez cocher cette case dans WP Rocket pour supprimer la prise en charge des emoji :
Le plugin Disable Emojis est une alternative simple et gratuite.
13 Désactiver les intégrations WordPress
Lorsque vous collez un lien de Twitter dans une publication, WordPress créera automatiquement une belle boîte d’intégration.
C’est cool, mais ce qui m’agace, c’est qu’il le fait aussi lors du collage de liens vers des sites WordPress comme celui-ci. Je n’utilise jamais cette fonctionnalité, donc je préfère la désactiver.
Étant donné que WordPress charge un fichier Javascript supplémentaire pour cette fonctionnalité d’intégration, sa suppression réduit le poids de votre page et supprime une autre requête HTTP.
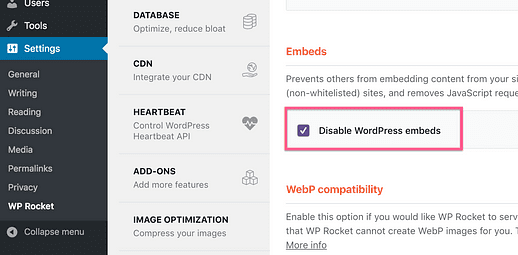
WP Rocket a une autre case à cocher pour ajouter facilement cette optimisation à votre site.
C’est une petite optimisation, mais chaque geste compte.
14 Mettez à jour votre version PHP
Les langages de codage modernes sont étonnamment rapides.
La plupart des tactiques de performance n’ont rien à voir avec la rapidité d’exécution du code sur votre site. Nous optimisons plutôt la vitesse de diffusion du contenu de votre site Web sur l’appareil du visiteur. C’est la partie qui prend du temps.
Cette tactique est différente car elle accélère en fait la vitesse d’exécution du code sur votre site.
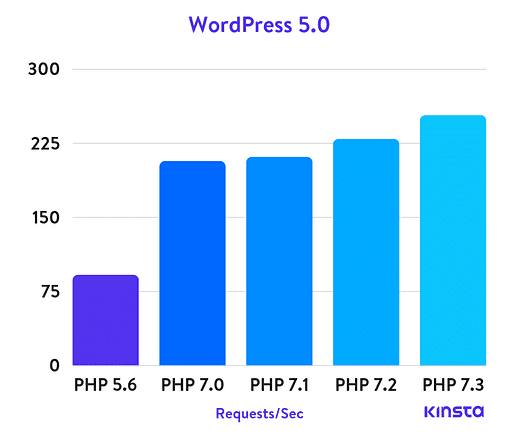
Les nouvelles versions de PHP sont de plus en plus rapides, mais si vous utilisez toujours PHP 5, vous constaterez des gains considérables en passant à 7.
Image reproduite avec l’aimable autorisation de Kinsta
Il est important de comprendre que doubler la vitesse du PHP de votre site ne fera pas que votre site se chargera deux fois plus vite. Cela ne fait que faire tourner le code PHP deux fois plus vite, ce qui représente probablement une petite partie du temps de chargement de votre site.
Cela dit, c’est potentiellement un gain de performances très facile et c’est aussi mieux pour la sécurité et la compatibilité des plugins.
Comment mettre à jour votre version PHP
Voici quelque chose que j’ai appris au fil des ans.
Les sociétés d’hébergement de qualité inférieure utilisent des versions obsolètes de PHP et les meilleures sociétés d’hébergement restent à jour avec les versions de PHP.
La mise à jour vers la dernière version de PHP va accélérer votre site et selon votre hébergeur, cela devrait être vraiment facile à faire.
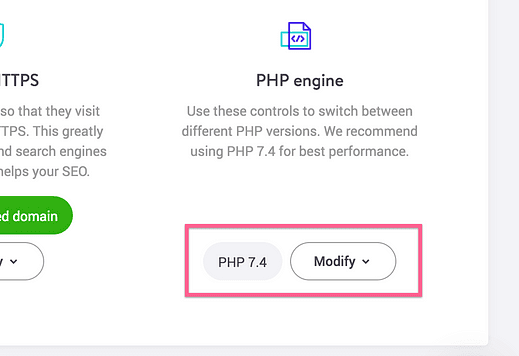
Par exemple, Kinsta a une option dans le tableau de bord que vous pouvez utiliser pour changer de version PHP en un clic.
Votre hébergeur contrôle la version de PHP exécutée par votre site et la facilité de mise à jour. Vérifiez votre panneau de contrôle et vous devriez y trouver une option pour mettre à jour.
15 Réduire les plugins
Les plugins ralentissent votre site ?
Sorte de. C’est compliqué. Je vais vous donner quelques exemples.
J’utilise le plugin MonsertInsights pour ajouter Google Analytics à mon site. Google Analytics charge deux fichiers Javascript sur chaque page de mon site, ce qui le ralentit (plus de poids et deux requêtes HTTP).
J’utilise le plugin WPForms pour tous mes formulaires de contact. WPForms charge un fichier CSS et, selon les fonctionnalités que vous utilisez, quelques fichiers JS également. Cependant, il ne charge ces fichiers que sur les pages contenant des formulaires de contact. Cela signifie que cela n’a aucun impact sur les performances de mon site, à l’exception de la page de contact.
Enfin, j’utilise un plugin appelé Format Media Titles pour ajouter automatiquement des titres à mes images en fonction du nom du fichier. Ce plugin exécute un peu de PHP dans le tableau de bord de l’administrateur lorsque je télécharge des images et n’a aucun impact sur les performances de mon site.
Vous pouvez maintenant voir pourquoi dire « les plugins ralentissent votre site » n’est pas vrai. Ils le font, ils ne le font pas, ils le font sous certaines conditions, etc. 🤷♂️
Le seul plugin parmi mes exemples qui, je peux dire, ralentit mon site est MonsterInsights, mais j’ai besoin de mes analyses, donc je suis d’accord pour échanger une petite quantité de temps de chargement supplémentaire pour cette fonctionnalité.
En règle générale, si le plugin modifie quoi que ce soit sur le front-end de votre site, cela affectera les performances. Inversement, si le plugin n’affecte que le tableau de bord de l’administrateur, il ne ralentira probablement pas votre site.
Le « front-end » de votre site est ce que les visiteurs voient. Le « back-end » est votre tableau de bord administrateur.
Jetez un œil à votre menu Plugins et choisissez tous les plugins qui apportent des modifications sur le front-end de votre site. Si vous en trouvez des actifs mais que vous n’utilisez pas, ils ralentissent probablement votre site, alors désactivez-les.
16 Utiliser des images WebP
Je suis sûr que vous connaissez les formats d’image comme JPG et PNG.
Eh bien, Google a publié un nouveau format d’image appelé webP qui a été conçu pour des performances optimales. Lorsque vous utilisez le format webP, l’image semble identique mais se charge plus rapidement.
Cela sonne bien au début, mais c’est ici que ça se complique.
Tous les navigateurs ne prennent pas encore en charge les images webP. Cela signifie que si vous utilisiez webP pour toutes vos images, elles pourraient ne pas s’afficher du tout sur des navigateurs comme Safari. Pour l’instant, vous devez servir des images webP et également avoir une version de sauvegarde JPG ou PNG de chaque image.
Évidemment, cela ressemble à plus de travail que cela n’en vaut la peine, mais encore une fois, il existe une solution très simple.
Comment utiliser les images WebP
Si vous utilisez le plugin Optimole, il est entièrement géré pour vous.
En fait, il n’y a même pas de réglage pour cela.
Optimole crée automatiquement des versions webP de vos images et les sert aux visiteurs si leur navigateur le prend en charge. Un petit fichier Javascript avec un polyfill est chargé pour servir les versions JPG/PNG des images lorsque le navigateur du visiteur ne prend pas en charge webP.
17 Utiliser la prélecture DNS
Le préchargement DNS est super cool.
La plupart des fichiers de votre site seront chargés depuis votre domaine. Par exemple, le fichier CSS de votre thème qui stylise votre site Web est hébergé par votre site Web.
Si vous utilisez Google Analytics, votre site Web chargera les fichiers Javascript nécessaires à partir des serveurs de Google au lieu des vôtres. Cela prend plus de temps que le chargement des fichiers hébergés sur votre domaine.
Fondamentalement, lorsque vous utilisez la prélecture DNS, votre site Web commence le processus de chargement des fichiers externes plus tôt. En fait, lorsque quelqu’un tape votre domaine dans sa barre d’adresse, la prélecture DNS commence le travail de préparation des fichiers externes avant même de visiter votre site Web.
Les détails sont assez techniques, mais c’est l’idée derrière cette tactique.
Comment utiliser la prélecture DNS
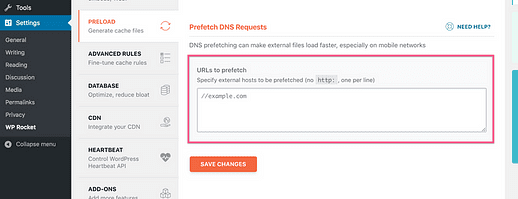
Il existe une option simple fournie par WP Rocket pour la prélecture.
Dans le menu Précharger, vous pouvez saisir les URL de tous les fichiers externes que votre site Web charge.
Votre site utilise probablement Google Fonts, donc l’ajout de "//fonts.googleapis.com" permettrait la prélecture de ce nom de domaine.
18 messages limités par page
Si vous gérez un blog actif, votre page principale de messages est la page la plus importante de votre site. Il peut aussi être l’un des plus lents.
J’ai vu des blogueurs afficher chacun de leurs articles sur leur page d’accueil. Lorsque vous visitez, l’indicateur de chargement tourne et tourne et la page ne se charge jamais complètement. C’est une expérience utilisateur terrible et pire encore, cela leur coûte une énorme quantité de bande passante.
À un moment donné, la quantité de HTML nécessaire pour les publications devient un problème, mais le problème principal réside dans toutes les images. C’est pourquoi il est si important que vous ajoutiez un chargement paresseux à votre site.
De plus, vous devez définir une limite raisonnable pour le nombre de messages que vous affichez sur chaque page de votre blog.
Comment limiter vos publications par page
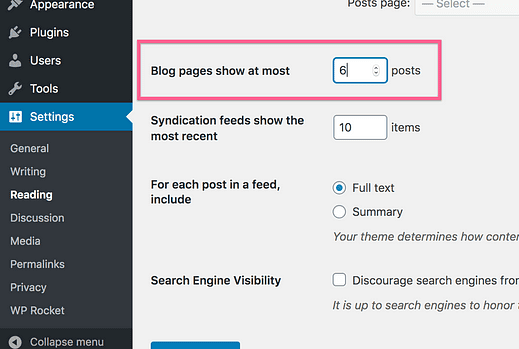
WordPress a une option intégrée pour contrôler vos publications par page dans le menu Paramètres de lecture.
Tant que le chargement paresseux est activé, vous pouvez afficher 10 à 30 articles par page sans problème. Cela dit, 10 est probablement le nombre moyen utilisé par les blogueurs et je n’irais pas au-delà de 10 sans utiliser le lazy loading.
19 Combiner les demandes de polices Google
Je suis sûr à environ 100% que votre thème charge les polices Google.
S’il s’agit d’un thème bien codé, il ne devrait y avoir qu’une seule demande de polices Google, donc pas de problème.
Cependant, il est possible que les plugins de votre site chargent également les polices Google ou que vous ayez ajouté vous-même d’autres polices. Si tel est le cas, votre site effectue plusieurs requêtes Google Fonts, ce qui signifie plusieurs requêtes HTTP. N’oubliez pas que moins il y a de requêtes HTTP, mieux c’est.
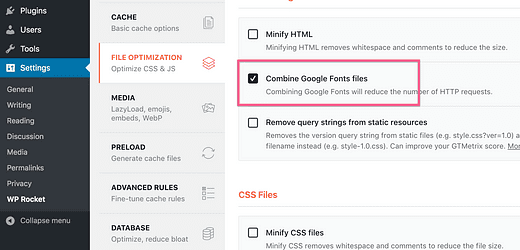
Comment combiner la demande de Google Fonts
Vous êtes probablement habitué à cela maintenant…
Pour combiner les requêtes Google Fonts sur votre site avec WP Rocket, cochez cette case :
Si vous n’êtes pas sûr que votre site effectue plusieurs demandes de polices Google, il n’y a aucun mal à utiliser cette option, je vous recommande donc de toujours l’activer.
20 Optimiser les requêtes Gravatar
Lorsque les gens laissent des commentaires sur votre site, leurs avatars s’affichent automatiquement. C’est parce que WordPress s’intègre à Gravatar pour obtenir les avatars.
Gravatar est un service gratuit et il ne fait qu’associer un avatar à une adresse e-mail. Si vous créez un compte et ajoutez un avatar, vous le verrez apparaître automatiquement sur votre site et partout sur le Web.
Voici le problème.
Chacune de ces images fait une autre demande externe aux serveurs Gravatar. Cela signifie que si vous recevez 10 commentaires sur un article, votre site Web va faire jusqu’à 10 requêtes HTTP externes – c’est beaucoup !
Il existe trois façons d’optimiser Gravatar afin qu’il ne ralentisse pas votre site.
Comment optimiser les avatars Gravatar
La première option est très simple: charger paresseux les images Gravatar.
Malheureusement, le chargement paresseux d’Optimole ne fonctionne pas avec les images Gravatar. Afin de charger paresseux des images Gravatar, vous pouvez utiliser le plugin gratuit a3 Lazy Load.
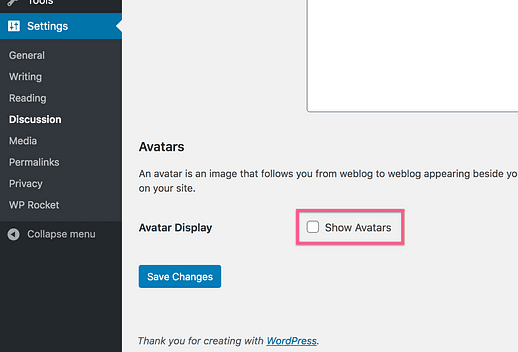
Alternativement, vous pouvez désactiver entièrement Gravatar. Dans les paramètres de discussion, désactivez les avatars avec cette option :
Comme le paramètre l’indique, cela désactive complètement les avatars dans les commentaires. Si vous souhaitez toujours que les avatars par défaut s’affichent, vous pouvez installer le plug-in Disable User Gravatar à la place.
Si les commentateurs ont leurs propres comptes sur votre site, vous pouvez utiliser le plugin WP User Avatar pour leur permettre de télécharger leurs propres avatars.
La troisième option consiste à mettre en cache les images Gravatar avec un plugin comme FV Gravatar Cache, mais ce plugin a reçu des critiques mitigées d’utilisateurs.
Bien que ces trois options soient toutes viables, cette prochaine optimisation des performances est une quatrième approche et la solution que j’utilise pour ce site Web.
C’est une optimisation des performances vraiment cool que je viens de commencer à utiliser.
Les commentaires sur votre site n’apparaissent qu’après tout le contenu de la publication, alors pourquoi les charger tout de suite ?
Comme Optimole ne fonctionnait pas pour charger paresseux les images Gravatar, j’ai installé le plugin Lazy Load for Comments pour charger paresseux toute la section des commentaires. Problème résolu!
Désormais, lorsque quelqu’un visite une publication, aucun des commentaires ou des images Gravatar n’est chargé jusqu’à ce qu’ils défilent jusqu’à la section des commentaires. Cela supprime toutes les requêtes HTTP de Gravatar jusqu’à bien après le chargement initial.
Pendant que nous parlons de chargement paresseux, continuons avec une autre implémentation.
22 Lazy load toutes les vidéos
Intégrez-vous des vidéos Youtube dans vos publications ?
Le chargement de vidéos peut être un frein majeur aux performances, surtout si vous en avez plusieurs sur la page.
Vous pouvez charger paresseux vos vidéos (et iframes) comme des images.
Comment charger des vidéos paresseux
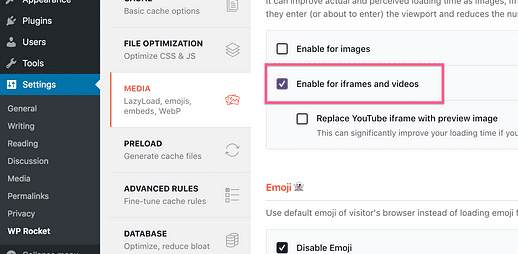
J’utilise la fonction de chargement paresseux d’Optimole pour les images, mais WP Rocket a une option spécifiquement pour les iframes et les vidéos que vous pouvez activer comme ceci :
Il existe également une option pour charger une vignette à la place de la vidéo, mais personnellement, je n’aime pas cette option car elle incite les visiteurs à cliquer deux fois sur la vidéo, ce que je trouve ennuyeux.
23 Réduire les redirections
Si vous visitez ce site Web en utilisant "http", il vous redirigera vers la version "https".
De plus, si vous visitez sans le "www", vous serez redirigé vers la version avec le "www".
Les deux redirections sont très rapides, mais elles prennent tout de même du temps et en termes de performances, chaque fraction de seconde compte.
Lorsque vous créez un lien vers votre propre site Web, que ce soit en interne ou à partir d’un autre site Web, assurez-vous de toujours utiliser l’URL finale sur laquelle les visiteurs arrivent. J’utilise toujours " https://www.competethemes.com/ " pour qu’il n’y ait aucune redirection.
En créant toujours un lien vers la bonne version de votre URL, vous évitez d’envoyer des visiteurs via des redirections qui rendent votre site plus lent.
24 Hébergez Google Analytics localement
J’ai mentionné Google Analytics à quelques reprises jusqu’à présent, car c’est une perte de performance inévitable.
L’une des raisons pour lesquelles cela ralentit votre site est que vous devez charger les fichiers à partir d’un serveur externe (celui de Google), ce qui prend plus d’étapes que le chargement d’un fichier à partir de votre serveur.
En hébergeant les fichiers Google Analytics localement, vous pouvez les charger un peu plus rapidement.
Comment charger Google Analytics localement
Encore une fois, le plugin WP Rocket a rendu cela incroyablement facile et fiable.
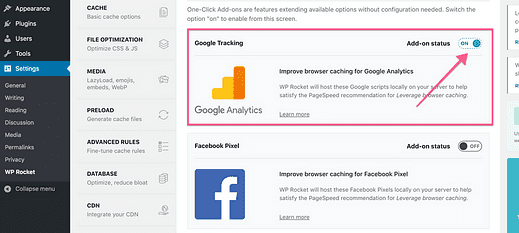
Dans le menu Modules complémentaires, il existe une option simple que vous pouvez activer pour héberger Google Analytics localement au lieu de le charger à partir de leurs serveurs.
Cette option fonctionne avec la plupart des plugins utilisés pour ajouter Google Analytics, y compris MonsterInsights.
Une excellente alternative gratuite est le plugin CAOS.
25 Utilisez moins de polices
Vous avez déjà optimisé votre JS et CSS, alors prenons aussi au sérieux l’optimisation des polices.
En termes de performances, les polices sont chères.
Si vous lisez mon article sur la façon de rendre votre site plus beau, vous saurez que je préconise l’utilisation d’une ou deux polices au maximum. En plus d’être une bonne règle de conception, c’est aussi une bonne règle de performance.
Chaque police que vous chargez a un impact sur les performances de votre site, donc moins vous en utilisez, mieux c’est.
Voyons maintenant un peu plus en détail.
26 Utilisez moins d’épaisseurs de police
Chaque poids de police multiplie les performances de votre choix de police.
Par exemple, si vous utilisez la police Roboto, vous chargerez le poids par défaut. Si vous le souhaitez également en italique et en gras, ce sont des jeux de caractères complètement différents et cela signifie que vous chargez maintenant trois fichiers de polices tous à peu près de la même taille.
Si vous utilisez également la police Playfair Display et chargez une version en gras et en italique, vous chargez maintenant six fichiers de polices qui auront un impact important sur la vitesse de votre site.
Votre site peut avoir fière allure et être polyvalent avec une seule police chargée dans un style par défaut, en italique et en gras. Si vous voulez absolument une autre police, utilisez-la pour les en-têtes afin qu’elle n’ait pas besoin d’avoir plusieurs poids ou italiques.
27 Ne chargez que le jeu de caractères de votre langue
Vous venez d’apprendre que le chargement d’une police avec des poids différents multiplie le nombre de fichiers que votre site doit charger.
En suivant ce même fil, plus il y a de caractères dans la police, plus le fichier est gros. Le fait est que vous ne voulez charger que les caractères dont vous avez besoin.
Assurez-vous que vous chargez uniquement les polices Google dans la langue que vous utilisez. Pour les utilisateurs anglais, vous n’avez besoin que du jeu de caractères latins et non de Latin Extended qui est souvent chargé par défaut.
Selon la façon dont vous ajoutez des polices Google à votre site, vous pouvez ou non avoir la possibilité de changer cela, alors vérifiez avec les options de thème ou de plug-in disponibles.
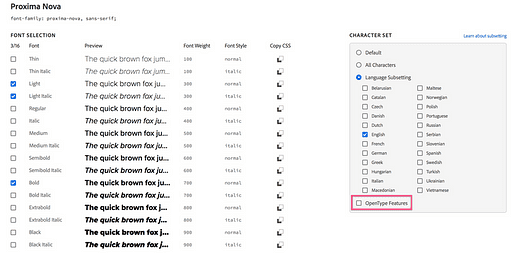
28 Désactiver les fonctionnalités OpenType dans Adobe Fonts
Si vous utilisez Adobe Fonts (anciennement TypeKit) pour vos polices, vous avez probablement accès à certaines fonctionnalités OpenType.
Bien que les fonctionnalités OpenType soient géniales pour ajouter de belles fractions, des petites majuscules et de nombreuses autres fonctionnalités typographiques, vous n’en avez probablement pas besoin.
Étant donné qu’OpenType inclut de nombreux nouveaux glyphes de caractères, les fichiers de polices sont plus volumineux, ce qui allonge les temps de chargement.
Lorsque vous modifiez votre projet, désactivez les fonctionnalités OpenType ici :
Comme vous pouvez le voir dans mon exemple, je ne charge que les trois poids de police dont j’ai besoin et le sous-ensemble anglais comme expliqué dans la tactique précédente.
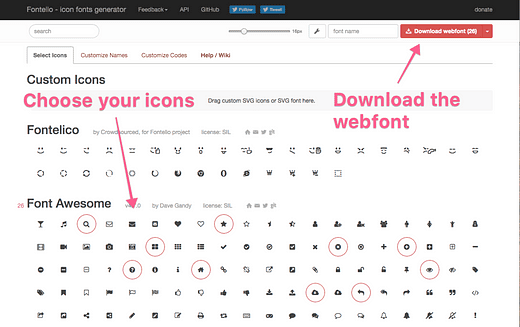
29 Remplacer Font Awesome par Fontello
Cette tactique est très technique, mais comme elle m’a aidé, je l’inclus pour tous ceux qui lisent du code à l’aise.
Si vous utilisez Font Awesome ou une autre police d’icônes pour votre site, vous chargez probablement la police entière, c’est-à-dire que vous chargez des centaines d’icônes. Très probablement, vous n’utilisez qu’une poignée d’icônes sur votre site.
Avec Fontello, vous pouvez créer votre propre paquet de polices d’icônes en utilisant uniquement les icônes Font Awesome que vous utilisez réellement.
Comme je n’utilise que 26 icônes différentes sur ce site, j’ai pu réduire massivement la taille du fichier de police et de sa feuille de style (environ 100ko).
Si vous avez un contrôle technique total sur votre site, supprimer Font Awesome et le remplacer par un package de polices Web personnalisé de Fontello est un excellent moyen d’améliorer encore les performances de votre site.
Autres optimisations
Je vois tout le temps d’autres sites Web qui recommandent les prochains conseils, mais voici le problème…
Ces dernières tactiques n’accéléreront pas le chargement de votre site. Ils optimiseront les performances de votre site Web, mais pas exactement de manière à l’accélérer.
Vous réduirez la quantité d’espace disque utilisé par votre site, le rendrez potentiellement plus sécurisé et même la bande passante que vous utiliserez. C’est suffisant pour que ces tactiques valent la peine à mes yeux, et c’est pourquoi je les ai incluses à la fin de cet article.
Voici les 7 dernières tactiques.
30 Désactiver les pingbacks et les rétroliens
Plus personne n’utilise de pingbacks ou de trackbacks pour des raisons légitimes.
Avant les médias sociaux, lorsque les gens tenaient des blogs personnels, les pingbacks étaient un peu comme @-ing quelqu’un. En d’autres termes, ils vous avertiraient lorsqu’un autre blogueur ferait référence à votre site.
De nos jours, ils sont utilisés plus ou moins exclusivement pour le spam et l’exploitation de failles de sécurité (comme le DDoSing). Il est préférable de simplement les désactiver avec ces deux options dans les paramètres de discussion.
Aucun plugin nécessaire.
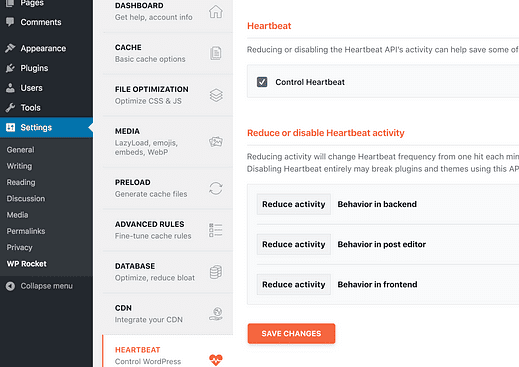
31 Ralentir l’API Heartbeat
L’API Heartbeat s’exécute dans WordPress pour que certaines fonctionnalités continuent de fonctionner dans votre navigateur. Par exemple, WordPress enregistre automatiquement vos publications pendant que vous travaillez dessus pour vous éviter de perdre votre contenu en cas d’erreur ou d’erreur.
Cette API s’exécute normalement une fois par minute et vous pouvez constater qu’elle vous ralentit un peu lorsque vous travaillez sur un article ou que vous utilisez d’autres fonctionnalités de votre administrateur.
Bien que ce ne soit pas un gros problème pour la plupart des gens, vous pouvez aussi le ralentir avec ce paramètre dans le plugin WP Rocket :
La réduction de l’activité indique simplement à l’API Heartbeat de s’exécuter toutes les deux minutes au lieu de toutes les minutes.
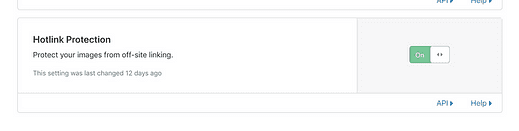
32 Désactiver le hotlinking
Le hotlinking, c’est quand quelqu’un affiche une image sur son site Web mais qu’il utilise une URL d’image de votre site pour diffuser l’image. Ce qui se passe alors, c’est que chaque fois que quelqu’un visite son site, l’image est demandée à votre serveur au lieu du leur.
En fin de compte, lorsque quelqu’un connecte l’une de vos images à un hotlink, vous payez pour la bande passante et n’obtenez aucun avantage. C’est du vol.
Cloudflare inclut son service ScrapeShield dans le niveau gratuit qui a une option pour empêcher les gens de créer des liens vers vos images.
Vous n’aimez pas toutes ces options simples d’activation par clic ?
Je l’ai activé récemment et cela m’a permis d’économiser une tonne de bande passante. Je suppose que le hotlinking a commencé à s’accumuler pour mon domaine au fil des ans, et cette option a instantanément annulé ces demandes.
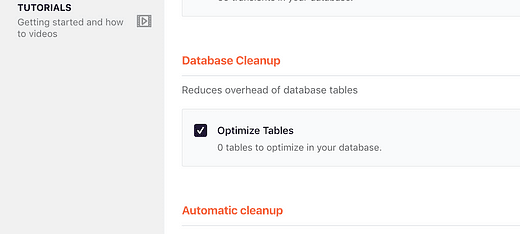
33 Optimisez votre base de données
Le nettoyage de votre base de données ne rendra probablement pas votre site plus rapide, mais cela réduira la quantité d’espace disque que vous utilisez.
Si votre base de données est très chargée, cela est plus susceptible de ralentir votre tableau de bord d’administration que le front-end de votre site. Par exemple, si vous avez des dizaines de milliers de commentaires de spam, le menu Commentaires peut prendre plus de temps à charger en raison du volume considérable de données.
Il existe de nombreux plugins disponibles pour optimiser votre base de données, mais c’est aussi quelque chose que je fais avec WP Rocket.
Le menu Base de données dans les paramètres de WP Rocket comprend également des options pour la suppression automatique des commentaires de spam et d’autres données inutiles de votre base de données.
Mieux encore, vous pouvez programmer cette automatisation pour qu’elle s’exécute pour vous tous les jours, toutes les semaines ou tous les mois.
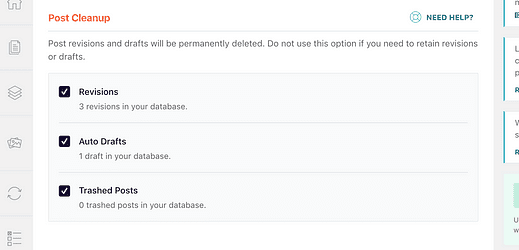
34 Désactiver ou limiter les révisions de poste
Vous venez d’apprendre que WordPress utilise l’API Heartbeat pour enregistrer régulièrement les brouillons de vos publications. Eh bien, WordPress enregistre également les révisions que vous pouvez restaurer plus tard si nécessaire.
Le problème avec le stockage de tonnes de révisions est qu’elles prennent de la place dans votre base de données. Un article avec 19 révisions revient à stocker 20 articles dans votre base de données. Bien que vous puissiez désactiver les révisions avec un plugin ou les limiter, vous pouvez aussi simplement les supprimer.
Le menu Base de données dans WP Rocket comprend une option pour supprimer les révisions de publication.
Vous pouvez exécuter cette option manuellement ou la planifier.
Et juste un avertissement, vous devez toujours sauvegarder votre site avant d’exécuter des optimisations de base de données.
J’ai programmé WP Rocket pour exécuter cette optimisation tous les jours car Kinsta sauvegarde également mon site quotidiennement.
35 Supprimer les chaînes de requête
Il y a beaucoup de choses à expliquer ici, mais comme cela n’accélérera pas votre site, je vais juste aller directement à l’essentiel.
Les chaînes de requête sur les URL des fichiers peuvent potentiellement empêcher leur mise en cache. Avec la plupart des plugins de mise en cache, comme WP Rocket, ce n’est pas le cas, donc la présence de chaînes de requête n’est pas un problème.
De plus, les chaînes de requête ne doivent souvent pas être supprimées car elles sont nécessaires au bon fonctionnement des plugins.
Activez simplement cette option dans WP Rocket et en finir avec :
Ils ont optimisé cette fonctionnalité afin qu’elle ne casse pas les choses sur votre site et que vous ne verrez pas les avertissements de GTMetrix et d’autres outils d’audit des performances dont vous avez besoin pour supprimer les chaînes de requête des ressources statiques.
36 Supprimer les plugins inactifs
Lorsque vous désactivez un plugin, vous le désactivez simplement. Vous pouvez le réactiver et vos anciens paramètres seront restaurés.
Cependant, si vous supprimez un plugin, cela supprime normalement vos paramètres et données créés par le plugin. C’est parce que la plupart des plugins ont un processus de nettoyage qu’ils exécutent lorsqu’ils sont supprimés afin qu’ils ne laissent pas de désordre dans votre base de données.
Si vous avez des plugins inactifs que vous n’avez pas encore supprimés, les supprimer peut aider à optimiser votre base de données. Aussi, c’est juste une bonne pratique en général
Profitez de votre site Web plus rapidement
Avec plus de 7 000 mots, c’est officiellement le plus long article de blog que j’ai jamais écrit. Je voulais tout inclure !
Il y a juste une autre chose que je dois vous dire…
En matière d’optimisation des performances, votre travail n’est jamais vraiment terminé. Après avoir mis en œuvre les tactiques que vous souhaitez essayer sur votre site, assurez-vous de revenir ici une ou deux fois par an pour parcourir à nouveau la liste et réoptimiser votre site.
Je trouve que j’ai besoin de ré-optimiser mon site au moins une fois par an pour le garder en pleine forme.
Vous pourriez également constater que la première fois que vous utilisez cette liste, certaines des tactiques étaient trop techniques pour être comprises. Au fur et à mesure que vous devenez un pro de WordPress, vous pourriez revenir pour trouver ces tactiques beaucoup plus simples à appliquer.
Si vous avez des questions, je laisserai la section commentaires ouverte, alors postez ci-dessous !