Todas as 36 maneiras de acelerar seu site WordPress
É uma loucura lá fora.
Não quero ser cínico, mas aqui está a verdade:
A maioria das postagens de blog sobre como acelerar o WordPress é uma bagunça.
No topo da lista, eles incluem dicas que só irão acelerar o seu menu de administração em 0,01s ou literalmente não irão melhorar o desempenho em nada.
Em seguida, perto do fundo, eles incluem algumas das técnicas de desempenho mais impactantes disponíveis.
Isso é loucura. Veja como meu guia de desempenho está organizado …
Comece com as etapas de alto impacto.
Listei as 9 maneiras mais impactantes de acelerar seu site primeiro. Essas são, de longe, as etapas mais importantes que você pode realizar para tornar o carregamento do seu site mais rápido.
Na verdade, se você não usar nenhuma tática além das primeiras 9, você ficará bem.
Depois disso, você encontrará 27 maneiras adicionais de acelerar o WordPress. Cada uma dessas táticas tornará seu site um pouco mais rápido, combinando com os resultados que você já alcançou.
E há mais uma coisa que você deve saber.
Estas são as táticas exatas que eu uso
Não estou listando nenhuma tática que não estou usando agora.
Na verdade, antes de escrever este post, eu vim com uma lista enorme de técnicas de desempenho, incluindo algumas coisas que nunca tinha experimentado antes e testei todas.
Competethemes.com já estava carregando rapidamente, mas depois de usar todas as táticas de desempenho listadas abaixo, é incrivelmente rápido.
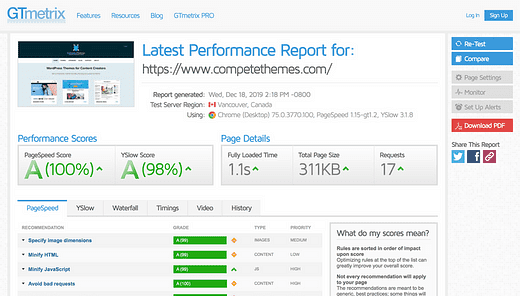
Aqui estão os resultados do GTMetrix :
Minha primeira vez obtendo 100% da pontuação do PageSpeed
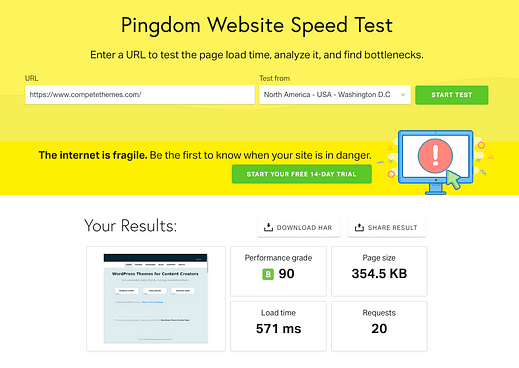
E se eu usar um local próximo no Pingdom, eles relatam o carregamento do meu site em apenas 0,571 segundos.
Alguns benchmarks rápidos antes de começarmos:
- > 3s o tempo de carregamento é lento
- O tempo de carregamento de 2-3s é bom
- O tempo de carregamento de 1-2s é rápido
- O tempo de carregamento de 0-1s é muito rápido
Seu primeiro objetivo deve ser fazer com que seu site carregue em menos de três segundos. É muito importante atingir esse benchmark ou você certamente terá visitantes que saem antes que o carregamento do seu site seja concluído.
Se você implementar as primeiras 9 táticas abaixo, não deverá ter problemas para reduzir o tempo de carregamento para menos de 3s.
Se quiser que seu site carregue em apenas 1s, você precisará usar a maioria, senão todas as táticas listadas aqui, e é muito trabalhoso. Eu não culpo você se você economizar alguns segundos com as táticas 1-9 e encerrar o dia 👍
Você provavelmente está ansioso para começar agora, então aqui está a etapa mais importante que você pode realizar para acelerar seu site.
Esta postagem é absurdamente longa! Você provavelmente não vai terminar de uma vez, então certifique-se de marcar esta página para mais tarde para que você possa voltar enquanto otimiza seu site.
1 Mude para um host mais rápido
A hospedagem é a potência do seu site.
Com uma hospedagem mais poderosa, todo o seu site carregará mais rápido.
Você pode implementar todas as outras técnicas com grande efeito, mas todas funcionarão melhor com um host de alto desempenho. Além disso, trocar de hosts atualmente é muito fácil.
Eu uso o Kinsta para temas de competição e não consigo recomendá-los o suficiente.
Além dos backups diários automatizados, lindo painel do usuário e suporte de chat ao vivo genuinamente útil …
Eles farão com que seu site carregue rapidamente.
Kinsta funciona tão bem porque é construído a partir da infraestrutura em nuvem do Google.
Normalmente, esse tipo de tecnologia especializada só está disponível para empresas por causa dos custos e da dificuldade de implementação, mas o Kinsta cuida de tudo isso para você. Você acaba de obter o desempenho incrível.
Eu uso o Kinsta há seis meses e já estava feliz com o serviço deles quando eles aumentaram aleatoriamente o desempenho de todos em 30-200% algumas semanas atrás.
Depois de quase uma década rodando sites WordPress, eu nunca tive um hospedeiro fazendo isso.
A hospedagem é a base do desempenho do seu site, portanto, se você pular todo o resto, certifique-se de que esta etapa está correta.
A próxima coisa mais importante que você pode fazer para acelerar seu site WP é adicionar cache.
2 Adicionar cache
O que é 9.027 dividido por 17?
Para responder, você precisa pegar uma calculadora, digitar os números e, então, dizer com segurança a resposta, que é 531.
Agora vou perguntar de novo, o que é 9.027 dividido por 17?
Desta vez, você soube a resposta instantaneamente porque a armazenou em sua memória.
É assim que é o cache.
Quando alguém visita seu site, vários processos são executados para gerar a página. Sem o cache, isso acontece sempre que alguém visita seu site. É como usar uma calculadora para obter a resposta repetidamente.
Como você pode entender, isso é um grande desperdício.
Com o cache, seu site gera uma página uma vez e a salva da mesma forma que você salvou o número 531 em sua memória. Então, quando alguém visita seu site novamente, a cópia em cache é servida imediatamente, sem a necessidade de executar todos os processos originalmente usados para criar a página.
Faz sentido?
Agora vamos falar sobre como tirar proveito dessa tecnologia em seu site.
Como adicionar cache ao seu site
Em primeiro lugar, seu host pode fornecer cache embutido. Isso é verdade para Kinsta e muitos outros hosts de alto desempenho. Portanto, você já pode ter o cache adicionado.
Se o seu host não fornece armazenamento em cache, existem muitos plug-ins para escolher. Na minha opinião, a melhor opção é WP Rocket.
WP Rocket fornece cache ultra-rápido e uma tonelada de outras otimizações de desempenho. Vou fazer referência a esse plug-in cerca de cem vezes mais ao longo deste post, então você verá tudo que ele pode fazer.
Mesmo que o Kinsta forneça cache, eu uso o WP Rocket também por causa das outras ferramentas de desempenho incluídas.
Você pode seguir meu tutorial de configuração do foguete WP para começar:
Se você gostaria de uma alternativa gratuita, eu recomendo WP Super Cache se você quiser algo fácil de usar e W3 Total Cache se você quiser opções mais avançadas.
Hospedagem e armazenamento em cache de alto desempenho são definitivamente os recursos de velocidade mais importantes de que seu site precisa. Dito isto…
Só resta uma coisa que pode prejudicar completamente o seu desempenho.
Você PRECISA usar as próximas três etapas
Depois de configurar o cache, volte sua atenção para as imagens do seu site.
Se você não otimizar suas imagens, seu site nunca atingirá 2 a 3 segundos de carregamento e você nunca obterá uma pontuação de Velocidade de Página otimizada.
As imagens podem ser um entrave absolutamente massivo no tempo de carregamento, então estou incluindo as três maneiras de otimizá-las aqui.
A primeira maneira de otimizar suas imagens é compactá-las.
3 Comprima suas imagens
Os algoritmos modernos de compressão de imagem são incríveis.
Eles podem reduzir o tamanho do arquivo de uma imagem em 70% sem afetar sua qualidade de forma perceptível. O que quero dizer é que você pode fazer com que todas as imagens em seu site carreguem muito mais rápido sem degradar sua qualidade. Não há nenhuma desvantagem – sério!
Quando se trata de otimização de imagens, meu plugin favorito é o Optimole.
Você aprenderá mais sobre o Optimole nas próximas duas etapas, mas aqui está o que você precisa saber primeiro:
Optimole usa um algoritmo de compressão muito eficaz para comprimir suas imagens até uma fração do tamanho do arquivo anterior. O que é ainda melhor é que é muito fácil de usar.
Outros plug-ins de otimização de imagem editam as imagens em seu site e usam os recursos do servidor. O Optimole não toca em seus originais – eles copiam suas imagens para seus servidores e as otimizam lá. Isso mantém sua biblioteca de mídia organizada e seu site não ficará lento quando as imagens estiverem sendo compactadas.
Se você quiser aprender como configurar o Optimole em seu site, pode acompanhar meu vídeo passo a passo completo:
Uma excelente alternativa é o plugin ShortPixel. É um pouco mais trabalhoso de configurar, mas ainda é fácil de usar.
Felizmente, usei o ShortPixel neste site por anos e só mudei para o Optimole para essa próxima tática.
4 Redimensione suas imagens
Preste muita atenção porque os detalhes são essenciais.
Esta é a grande ideia:
Quanto maiores as dimensões de uma imagem, maior será o tamanho do arquivo.
Por exemplo, uma imagem com 3.000 px de largura pode ter 900 kb, mas quando redimensionada para 600 px de largura tem apenas 60 kb. Isso é uma redução de 15x no tamanho do arquivo!
Veja por que é tão importante.
As imagens nesta postagem do blog exibirão apenas 600 px de largura em sua largura máxima. Executando com meu exemplo, esta imagem foi redimensionada para 600px de largura e tem apenas 60kb.
Se eu não redimensione a imagem e use a versão de 3.000px, ela ainda aparecerá com 600px de largura neste post. A imagem pareceria a mesma para você, mas demoraria 15 vezes mais para carregar.
Em outras palavras, dimensionar suas imagens corretamente antes de inseri-las em suas postagens pode fazer uma grande diferença na velocidade de carregamento do seu site.
Aqui está o problema.
Você provavelmente não sabe exatamente a largura das suas imagens em suas postagens. Além disso, os dispositivos móveis tornam isso mais complicado. Quando se trata do tamanho da tela, se considerarmos todos os diferentes monitores e dispositivos móveis, há literalmente milhares para contabilizar.
Se você deseja veicular imagens perfeitamente dimensionadas para seus visitantes, elas precisam ser dimensionadas dinamicamente, e é por isso que comecei a usar o Optimole.
Optimole gera automaticamente versões de tamanho perfeito de suas imagens. Se alguém visitar seu site e a imagem for exibida com 400px de largura, o Optimole fornece uma versão dessa imagem com 400px de largura.
Outro visitante pode acessar a página um segundo depois, usando um tablet que exibe a imagem com 510 pixels de largura e o Optimole carrega uma cópia diferente da imagem com exatamente 510 pixels de largura.
Os ganhos de desempenho que você obtém com isso são enormes e a melhor parte é que você não precisa fazer nada além de instalar o plugin Optimole. Funciona no momento em que você o ativa, sem nem mesmo tocar em nenhuma configuração. É incrível!
Experimente o Optimole em seu site →
Existe mais uma maneira de otimizar imagens em seu site que pode fazer uma grande diferença.
5 Carregue preguiçosamente suas imagens
Esta postagem do blog é muito longa e contém muitas imagens.
Se você leu até aqui, provavelmente já está nesta página há pelo menos um minuto. Sabendo disso, quão estúpido seria fazer você carregar todas as imagens de toda a postagem quando você carregou esta página pela primeira vez? Você ainda não alcançou muitas imagens, então não há necessidade de carregá-las ainda.
Com o carregamento lento, apenas as imagens que aparecem na tela são carregadas. Em seguida, conforme você rola a página para baixo, as imagens restantes são carregadas à medida que chegam à tela.
Fiz uma visualização neste vídeo que ilustra como isso funciona de forma mais clara do que posso explicar escrevendo:
Agora que você entende como funciona o carregamento lento, vamos falar sobre a implementação.
Como adicionar carregamento lento
Adicionar carregamento lento é realmente fácil, então é uma tática obrigatória na minha opinião.
Primeiro, se você instalou o Optimole, ele adiciona automaticamente o carregamento lento, então você já concluiu essa tática.
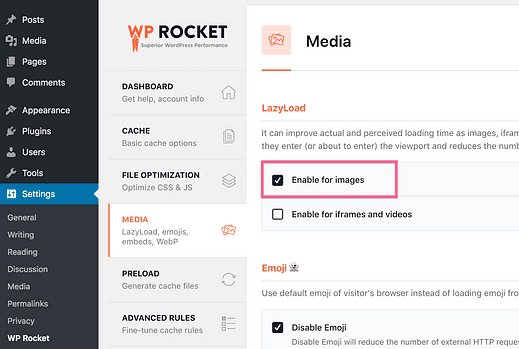
Em segundo lugar, se você não está usando o Optimole, mas decidiu usar o WP Rocket, marque esta caixa aqui nas configurações:
Por último, se você não vai usar nenhum desses dois plug-ins, instale a3 Lazy Load.
a3 Lazy Load é um ótimo plugin e inclui muitas opções de configuração.
Em postagens de blog como esta, o carregamento lento é muito importante. É uma das minhas otimizações de desempenho favoritas.
As próximas duas otimizações andam de mãos dadas e são especialmente importantes para sites WordPress.
6 Minimize seus arquivos
Você acabou de aprender que compactar suas imagens faz com que elas carreguem mais rápido porque as imagens compactadas têm um tamanho de arquivo menor.
Às vezes, nos referimos ao tamanho do arquivo como peso, portanto, compactar uma imagem reduz seu peso.
A grande ideia é que reduzir o peso do seu site faz com que ele carregue mais rápido. Isso significa que você deseja reduzir o tamanho de cada arquivo carregado no seu site.
Além de imagens, seu site carrega arquivos CSS, arquivos Javascript e arquivos de fontes, entre outros tipos de arquivo. Segure esse pensamento por um momento, e vamos falar de minimização.
Minificação é um termo de programação sofisticado que basicamente significa compactação de arquivos baseados em texto. Você compacta imagens e reduz arquivos. Para nossos propósitos, não precisamos ser mais detalhados do que isso.
Assim como você compactou suas imagens, você pode minificar seus arquivos CSS e Javascript (e HTML) para torná-los menores e reduzir o peso da página.
Como reduzir arquivos
Mais uma vez, adicionar a minimização ao seu site é simples.
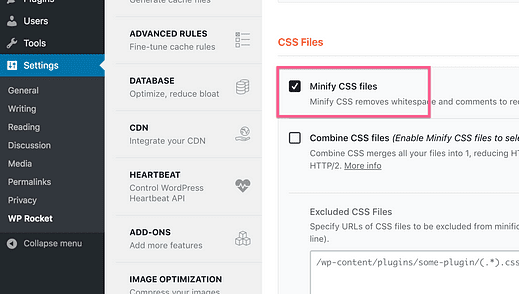
Com o WP Rocket, existem caixas de seleção para habilitar a minificação para CSS, JS e HTML.
Minimizar seus arquivos CSS com WP Rocket é simples
Isso é tudo que você precisa fazer.
Reduzir é tão importante para sites WordPress porque você provavelmente tem pelo menos seis plug-ins e um tema carregando arquivos em seu site. Muitas vezes, os desenvolvedores não reduzem os arquivos sozinhos, então o WP Rocket cuida disso para você.
Se você quiser uma alternativa gratuita para a minimização, verifique o plug- in Autoptimize.
7 Concatene seus arquivos
Concatenar é outro termo técnico que significa “combinar".
Ao concatenar arquivos, você os combina.
Mais uma vez, uma vez que você tem todos esses plug-ins em seu site carregando arquivos, é importante usar um plug-in como o WP Rocket para combiná-los no menor número possível de arquivos. Aqui está o porquê…
Você aprendeu que diminuir o peso da sua página faz com que ela carregue mais rápido, mas há um outro fator importante de desempenho a ser otimizado para: solicitações HTTP.
Eu sei que esta postagem está ficando bastante técnica, então vou manter isso o mais simples possível.
Cada arquivo que você carrega requer uma solicitação HTTP. Cada imagem, arquivo JS, arquivo CSS, etc – todos eles exigem uma solicitação HTTP.
Seu site tem um número fixo de solicitações HTTP que ele pode manipular de uma vez, então há um efeito de gargalo que ocorre ao carregar arquivos. Por esse motivo, quanto menos solicitações HTTP seu site fizer, mais rápido ele será carregado.
Por exemplo, se o seu site tiver 5 arquivos CSS com 5kb de tamanho, ele carregará mais rápido se você combiná-los em um arquivo CSS com 25kb de tamanho.
Com a minificação, reduzimos o peso dos arquivos do seu site e, com a concatenação, os combinamos para reduzir as solicitações HTTP.
Como adicionar concatenação
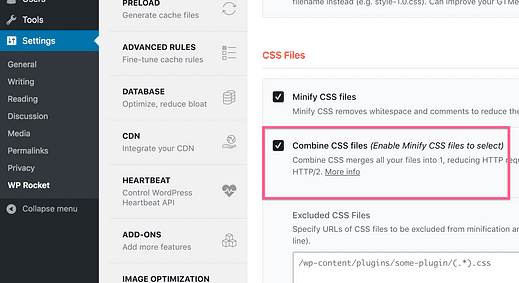
Podemos recorrer ao plugin WP Rocket para essa otimização também.
Existem caixas de seleção para concatenar arquivos CSS e arquivos JS.
Você só precisa marcar as duas caixas, salvar suas alterações e pronto.
Essas opções também estão disponíveis no plugin de otimização automática.
A próxima dica pode surpreendê-lo, mas é outra otimização obrigatória na minha opinião.
8 Carregar arquivos com um CDN
A internet é mágica.
Direito?
Mas realmente, não, não é.
É uma rede de computadores e as conexões nessa rede são, em última instância, físicas.
Pode parecer estranho pensar nisso, mas a distância entre o servidor onde o conteúdo do seu site está armazenado e a localização de um visitante é muito importante.
Se o seu servidor estiver em Nova York e alguém de Tóquio visitar o seu site, vai demorar mais para os arquivos chegarem a eles do que se outra pessoa em Nova York o visitasse.
Eu disse que era estranho pensar sobre 😜
E se você também armazenasse uma cópia do seu site em um servidor em Tóquio? Não carregaria mais rápido para os visitantes do Japão, então?
Sim!
E é exatamente isso que um CDN faz.
CDN significa rede de distribuição de conteúdo e é essencialmente uma rede de servidores que armazenam cópias em cache do seu site em todo o mundo.
Dessa forma, não importa onde alguém esteja quando a visita, existe um servidor próximo a ela para entregar o conteúdo do seu site.
Quando você ativa um CDN pela primeira vez, pode não parecer que esteja ajudando se você mora perto do servidor de origem do seu host. O que é mais importante é a rapidez com que o site carrega para o resto do mundo.
Como adicionar um CDN ao seu site
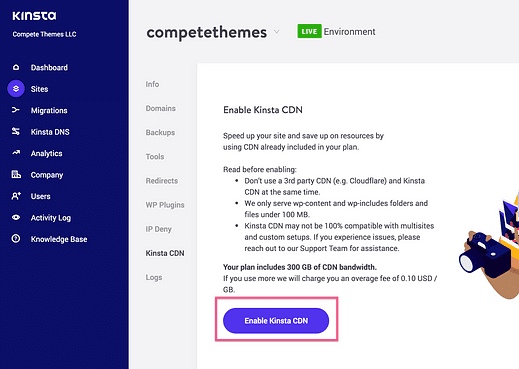
Existem algumas opções sólidas para adicionar um CDN ao seu site.
Primeiro, se você se inscreveu no Kinsta, pode usar o CDN integrado. Tudo que você precisa fazer é ativá-lo no menu.
Embora eu use o Kinsta, eu uso o CDN da Cloudflare, que está disponível em sua faixa de preço gratuita. Eu uso o CDN do Cloudflare porque também uso o firewall deles para bloquear muito tráfego de bot que este site estava recebendo.
Configurar o Cloudflare é muito fácil e vem com uma variedade de outros benefícios. Você pode seguir as etapas aqui para usar o Cloudflare para o seu site.
Existem outros CDNs pagos populares além do Cloudflare, mas não tentei nenhum deles pessoalmente, então não posso fazer recomendações adicionais.
Eu tenho apenas mais um impulsionador de desempenho para você antes de todos os extras.
9 Escolha um tema rápido
Ok, tenho que admitir, essa última dica é um pouco diferente.
Muitos blogueiros do WP lhe dirão para escolher um tema que carregue rápido, mas como um desenvolvedor de tema, deixe-me explicar como isso realmente funciona.
Um tema WordPress não irá acelerar o seu site. Em vez disso, você está procurando um que não torne seu site mais lento. Dito isso, a menos que o tema seja realmente mal feito, ele não deixará seu site muito lento se você estiver usando as táticas que listei acima. Eu vou explicar.
Com todos os meus temas, carrego o mínimo necessário enquanto crio uma experiência de usuário elegante e moderna. Isso significa que os temas só carregam:
- Um arquivo CSS
- Um arquivo Javascript reduzido
- Um pedido do Google Fonts
- A fonte do ícone Font Awesome (para ícones sociais)
Sem fazer sacrifícios de design (como usar uma fonte do sistema), isso é o mínimo que um tema pode ser.
Nem todos os temas são otimizados, mas não é necessariamente uma preocupação. Isso porque mesmo que seu tema não esteja bem otimizado e carregue dois arquivos CSS e três arquivos Javascript e nenhum deles esteja reduzido, um plugin como o WP Rocket ainda os concatenará e reduzirá para você, então o resultado final é virtualmente o mesmo.
Basicamente, é improvável que o seu tema deixe seu site muito lento se você utilizar as estratégias de desempenho listadas acima.
Escolha um tema de um desenvolvedor respeitável e o desempenho do tema não será um problema.
Otimizações adicionais
Uau!
Esta postagem já é muito mais longa do que eu esperava e, se você chegou até aqui, espero que esteja empolgado para aprender ainda mais sobre otimização de desempenho.
No restante deste post, abordarei otimizações mais específicas e técnicas. Eu tornei essas dicas o mais amigáveis possível para iniciantes. Alguns deles são fáceis de implementar, mas para ser honesto, alguns são muito avançados e é assim que deve ser 🤷♂️
Use o máximo que puder em seu site e lembre-se, se você implementou as 9 primeiras táticas e está seguindo as melhores práticas de desempenho, então já obteve a maior parte dos resultados.
10 Adiar Javascript
Se você usar apenas uma tática do resto desta lista, use esta.
Sem se perder nos detalhes técnicos, a ordem de carregamento dos arquivos em seu site é muito importante. Esse conceito é chamado de otimização do caminho de renderização.
A ideia é que o CSS do seu site seja carregado primeiro, pois o seu site ficará em branco na tela até que isso aconteça. Quanto aos arquivos Javascript, eles provavelmente são usados para coisas como análises que não precisam ser carregadas imediatamente.
Em vez de manter uma página em branco enquanto o JS carrega, você adia os arquivos JS até que todo o resto do seu site seja carregado. Dessa forma, seu site carrega na mesma quantidade de tempo, mas aparece visualmente mais cedo, o que faz com que apareça mais rápido.
O conceito é bastante avançado, mas, mais uma vez, não é tão difícil de implementar.
Como adiar Javascript
Você vai adorar isso.
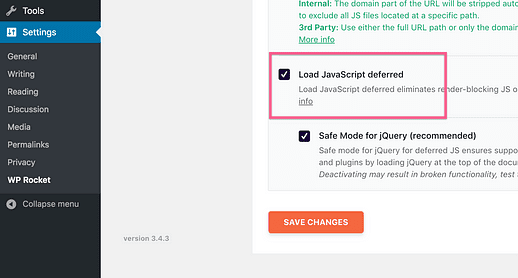
Por mais avançada que seja a tática, tudo que você precisa fazer é marcar uma caixa nas configurações do WP Rocket.
A menos que você saiba o que está fazendo, é altamente recomendável deixar a opção “Modo de segurança” marcada também.
Também existe uma maneira de otimizar seu CSS para o caminho de renderização.
11 Otimize a entrega de CSS
Assim como o Javascript, o CSS bloqueia a renderização, portanto, também podemos adiá-lo para obter um melhor desempenho.
Agora eu sei o que você está pensando: não adiamos apenas o JS para que o CSS pudesse carregar e agora estamos adiando o CSS também ??
Aqui está o que está acontecendo …
Para remover o CSS de bloqueio de renderização, você embutirá o CSS crítico usado para estilizar as partes do seu site que aparecem imediatamente. Então, o resto do CSS do seu site é carregado mais tarde. Mais uma vez, isso significa que seu site aparece visualmente ainda mais cedo.
Esta é uma tática muito avançada e não uma com a qual eu nem me importaria se WP Rocket não tivesse tornado isso tão fácil.
Como otimizar a entrega de CSS
Você provavelmente está se acostumando com isso agora …
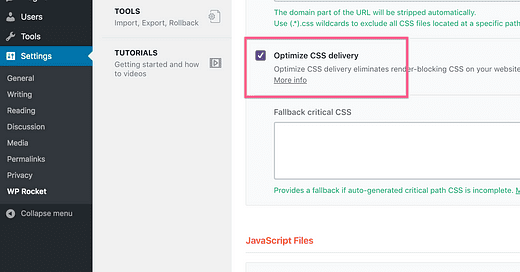
Tudo o que você precisa fazer para otimizar a entrega de CSS com o WP Rocket é marcar esta caixa:
O WP Rocket então gera o CSS crítico necessário para cada página e o inline no HTML. O resto do CSS é então adiado.
Eu nunca tentaria fazer isso manualmente, então é uma otimização matadora automatizar dessa forma.
Em seguida, tenho mais duas vitórias rápidas para acelerar o seu site.
12 Desative o suporte a emoji do WordPress
O WordPress adicionou suporte a emojis na versão 4.2.
Para garantir que os emojis funcionem no seu site, o WordPress carrega um pequeno arquivo Javascript em cada página do seu site. Aqui está a coisa…
Na verdade, não precisamos desse arquivo para suporte a emoji porque praticamente todos os dispositivos já têm uma fonte de emoji instalada. Removi o suporte a emojis deste site, por exemplo, mas você ainda vê emojis porque seu dispositivo os tem instalados 👍
Ao remover o suporte a emoji, seu site não carregará mais o arquivo Javascript adicional, tornando-o um pouco mais rápido.
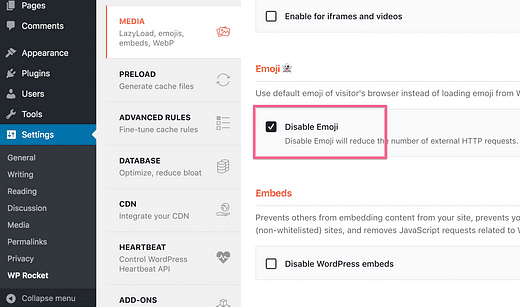
Você pode marcar esta caixa no WP Rocket para remover o suporte a emoji:
O plugin Disable Emojis é uma alternativa simples e gratuita.
13 Desativar incorporações do WordPress
Quando você cola um link do Twitter em uma postagem, o WordPress cria automaticamente uma bela caixa de incorporação.
Isso é legal, mas o que me irrita é que ele também faz isso ao colar links para sites WordPress como este. Nunca uso esse recurso, então prefiro desabilitá-lo.
Como o WordPress carrega um arquivo Javascript extra para este recurso de incorporação, removê-lo reduz o peso da sua página e elimina outra solicitação HTTP.
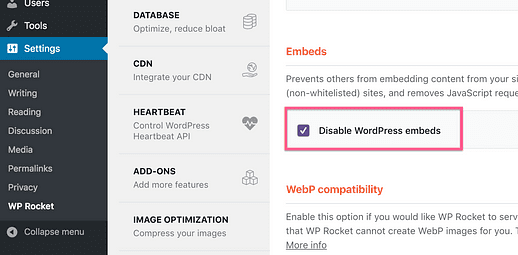
WP Rocket tem outra caixa de seleção para adicionar facilmente essa otimização ao seu site.
É uma pequena otimização, mas tudo ajuda.
14 Atualize sua versão do PHP
Linguagens de codificação modernas são surpreendentemente rápidas.
A maioria das táticas de desempenho não tem nada a ver com a rapidez com que o código em seu site é executado. Em vez disso, estamos otimizando a velocidade de entrega do conteúdo do seu site ao dispositivo do visitante. Essa é a parte que leva tempo.
Essa tática é diferente porque realmente acelera a rapidez com que o código em seu site é executado.
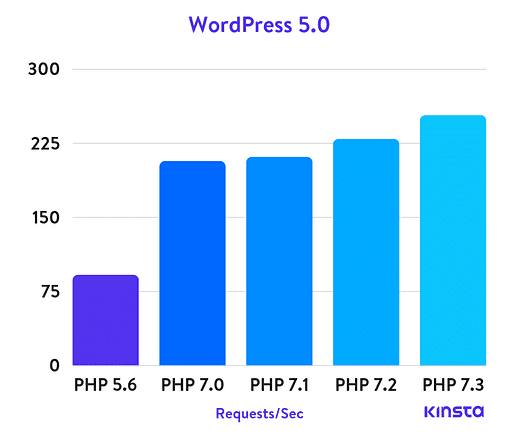
As versões mais recentes do PHP estão ficando mais rápidas, mas se você ainda estiver usando o PHP 5, verá ganhos enormes ao mudar para o 7.
Imagem cortesia de Kinsta
É importante entender que dobrar a velocidade do PHP do seu site não fará com que ele carregue duas vezes mais rápido. Isso faz com que o código PHP seja executado duas vezes mais rápido, o que provavelmente é uma pequena parte do tempo de carregamento do seu site.
Dito isso, é potencialmente um ganho de desempenho muito fácil e é melhor para segurança e compatibilidade de plug-ins também.
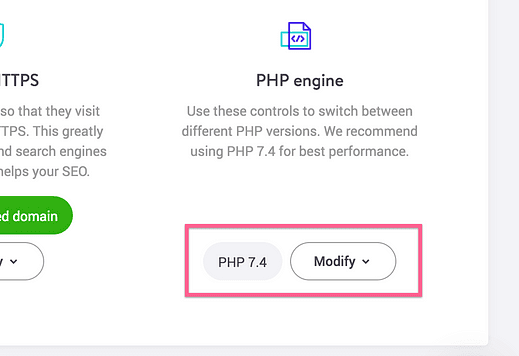
Como atualizar sua versão do PHP
Aqui está algo que aprendi ao longo dos anos.
Empresas de hospedagem de qualidade inferior usam versões desatualizadas de PHP e as melhores empresas de hospedagem se mantêm atualizadas com os lançamentos de PHP.
Atualizar para a versão mais recente do PHP vai acelerar o seu site e, dependendo do seu host, deve ser muito fácil de fazer.
Por exemplo, o Kinsta tem uma opção no painel que você pode usar para mudar sua versão do PHP com um clique.
Seu host controla a versão do PHP que seu site executa e como é fácil atualizá-lo. Verifique seu painel de controle e você encontrará uma opção para atualizar.
15 Corte nos plug-ins
Os plug-ins tornam seu site lento?
Tipo de. É complicado. Vou te dar alguns exemplos.
Eu uso o plugin MonsertInsights para adicionar o Google Analytics ao meu site. O Google Analytics carrega dois arquivos Javascript em cada página do meu site, o que torna mais lento (mais peso e duas solicitações HTTP).
Eu uso o plugin WPForms para todos os meus formulários de contato. WPForms carrega um arquivo CSS e dependendo de quais recursos você está usando, alguns arquivos JS também. No entanto, ele só carrega esses arquivos nas páginas que possuem formulários de contato. Isso significa que não tem impacto sobre o desempenho do meu site, exceto para a página de contato.
Por último, uso um plugin chamado Format Media Titles para adicionar títulos automaticamente às minhas imagens com base no nome do arquivo. Este plugin executa um pouco de PHP no painel de administração quando carrego imagens e não causa impacto no desempenho do meu site.
Agora você pode ver por que dizer “plug-ins tornam seu site mais lento” não é verdade. Eles fazem, eles não fazem, eles fazem sob certas condições, etc. 🤷♂️
O único plug-in de meus exemplos que posso dizer que torna meu site mais lento é o MonsterInsights, mas eu preciso de minhas análises, então estou bem em trocar uma pequena quantidade de tempo de carregamento extra por este recurso.
Como regra geral, se o plug-in alterar alguma coisa no front-end do seu site, isso afetará o desempenho. Por outro lado, se o plug-in afetar apenas o painel de administração, provavelmente não tornará seu site mais lento.
O “front-end” do seu site é o que os visitantes veem. O “back-end” é o seu painel de administração.
Dê uma olhada no menu Plug-ins e escolha todos os plug-ins que fazem alterações no front-end do seu site. Se você encontrar algum que esteja ativo, mas não esteja usando, provavelmente ele está deixando seu site lento, então desative-o.
16 Use imagens webP
Tenho certeza de que você está familiarizado com formatos de imagem como JPG e PNG.
Bem, o Google lançou um novo formato de imagem chamado webP que foi projetado para desempenho ideal. Quando você usa o formato webP, a imagem parece idêntica, mas carrega mais rápido.
Parece ótimo no início, mas é aqui que fica complicado.
Nem todos os navegadores suportam imagens webP ainda. Isso significa que, se você usou o webP para todas as suas imagens, elas podem nem aparecer em navegadores como o Safari. Por enquanto, você precisa servir imagens webP e também ter uma versão JPG ou PNG de backup de cada imagem.
Obviamente, isso parece mais trabalho do que vale a pena, mas, novamente, há uma solução muito simples.
Como usar imagens webP
Se você usar o plugin Optimole, ele é totalmente feito para você.
Na verdade, nem mesmo existe uma configuração para isso.
O Optimole cria automaticamente versões webP de suas imagens e as exibe aos visitantes se o navegador for compatível. Um pequeno arquivo Javascript com um polyfill é carregado para servir versões JPG / PNG das imagens quando o navegador do visitante não oferece suporte para webP.
17 Utilizar pré-busca de DNS
A pré-busca de DNS é muito legal.
A maioria dos arquivos em seu site será carregada de seu domínio. Por exemplo, o arquivo CSS em seu tema que estiliza seu site é hospedado por seu site.
Se você usa o Google Analytics, seu site irá carregar os arquivos Javascript necessários dos servidores do Google em vez dos seus. Isso leva mais tempo do que carregar arquivos hospedados em seu domínio.
Basicamente, quando você usa a pré-busca de DNS, seu site começa o processo de carregar os arquivos externos mais cedo. Na verdade, quando alguém digita seu domínio na barra de endereço, a pré-busca de DNS começa o trabalho de preparar os arquivos externos antes mesmo de eles visitarem seu site.
Os detalhes são bastante técnicos, mas essa é a ideia por trás dessa tática.
Como usar a pré-busca de DNS
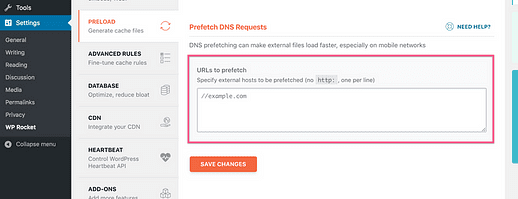
Há uma opção simples fornecida pelo WP Rocket para pré-busca.
No menu Pré-carregar, você pode inserir URLs para todos os arquivos externos que seu site carrega.
Seu site provavelmente usa Google Fonts, portanto, adicionar “//fonts.googleapis.com” habilitaria a pré-busca para esse nome de domínio.
18 Limitar postagens por página
Se você tem um blog ativo, sua página de postagens principal é a página mais importante do seu site. Também pode ser um dos mais lentos.
Já vi blogueiros exibindo cada uma de suas postagens em sua página inicial. Quando você visita, o indicador de carregamento gira e gira e a página nunca carrega totalmente. É uma experiência de usuário terrível e, pior ainda, está custando a eles uma enorme quantidade de largura de banda.
Em algum ponto, a grande quantidade de HTML necessária para as postagens se torna um problema, mas o principal problema são todas as imagens. É por isso que é tão importante adicionar o carregamento lento ao seu site.
Além disso, você deve definir um limite razoável para o número de postagens que exibe em cada página do seu blog.
Como limitar suas postagens por página
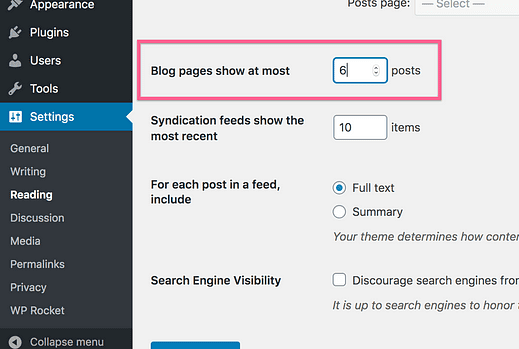
O WordPress tem uma opção integrada para controlar suas postagens por página no menu Configurações de leitura.
Contanto que o carregamento lento esteja ativado, você pode exibir de 10 a 30 postagens por página sem problemas. Dito isso, 10 é provavelmente o número médio que os blogueiros usam e eu não iria além de 10 sem usar o carregamento lento.
19 Combine solicitações de fontes do Google
Tenho quase 100% de certeza de que seu tema carrega o Google Fonts.
Se for um tema bem codificado, deve haver apenas uma solicitação do Google Fonts, então não há problemas.
No entanto, há uma chance de que os plug-ins em seu site também estejam carregando Google Fonts ou você mesmo adicionou mais fontes. Se for esse o caso, seu site está fazendo várias solicitações do Google Fonts, o que significa várias solicitações HTTP. Lembre-se de que quanto menos solicitações HTTP, melhor.
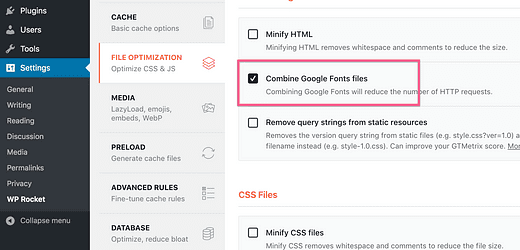
Como combinar a solicitação do Google Fonts
Você provavelmente já está acostumado com isso agora …
Para combinar as solicitações do Google Fonts em seu site com o WP Rocket, marque esta caixa:
Se você não tem certeza se seu site está fazendo várias solicitações do Google Fonts, não há problema em usar esta opção, então eu recomendo sempre ativá-la.
20 solicitações de Otimização do Gravatar
Quando as pessoas deixam comentários em seu site, seus avatares aparecem automaticamente. Isso porque o WordPress se integra ao Gravatar para obter os avatares.
Gravatar é um serviço gratuito e tudo o que ele faz é associar um avatar a um endereço de e-mail. Se você criar uma conta e adicionar um avatar, você o verá aparecer em seu site e em toda a web automaticamente.
Aqui está o problema.
Cada uma dessas imagens faz outra solicitação externa aos servidores do Gravatar. Isso significa que se você receber 10 comentários em uma postagem, seu site fará até 10 solicitações HTTP externas – isso é muito!
Existem três maneiras de otimizar o Gravatar para não tornar seu site mais lento.
Como otimizar avatares do Gravatar
A primeira opção é muito simples: carregue lentamente as imagens do Gravatar.
Infelizmente, o carregamento lento do Optimole não funciona com imagens do Gravatar. Para carregar imagens lentamente do Gravatar, você pode usar o plugin gratuito a3 Lazy Load.
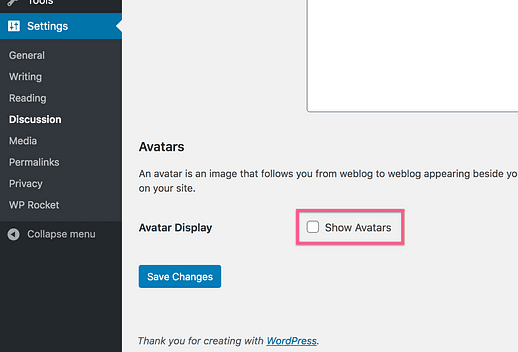
Alternativamente, você pode desativar o Gravatar completamente. Nas configurações de discussão, desative os avatares com esta opção:
Como a configuração indica, isso desativa totalmente os avatares nos comentários. Se você ainda quiser que os avatares padrão apareçam, você pode instalar o plugin Disable User Gravatar.
Se os comentadores tiverem suas próprias contas em seu site, você pode usar o plugin WP User Avatar para permitir que eles carreguem seus próprios avatares.
A terceira opção é armazenar em cache as imagens do Gravatar com um plugin como o FV Gravatar Cache, mas este plugin tem recebido análises de usuários mistas.
Embora essas três opções sejam viáveis, a próxima otimização de desempenho é uma quarta abordagem e a solução que utilizo para este site.
Esta é uma otimização de desempenho muito legal que acabei de começar a usar.
Os comentários em seu site não aparecem até depois de todo o conteúdo da postagem, então por que carregá-los imediatamente?
Como o Optimole não estava funcionando para carregar lentamente as imagens do Gravatar, instalei o plugin Lazy Load para comentários para carregar lentamente toda a seção de comentários. Problema resolvido!
Agora, quando alguém visita uma postagem, nenhum dos comentários ou imagens do Gravatar são carregados até que eles rolem até a seção de comentários. Isso remove todas as solicitações HTTP do Gravatar até bem depois do carregamento inicial.
Enquanto estamos falando de carregamento lento, vamos continuar com mais uma implementação.
22 Lazy load all videos
Você incorpora vídeos do Youtube em seus posts?
Carregar vídeos pode ser um grande obstáculo para o desempenho, especialmente se você tiver mais de um na página.
Você pode carregar lentamente seus vídeos (e iframes) como imagens.
Como carregar vídeos lentamente
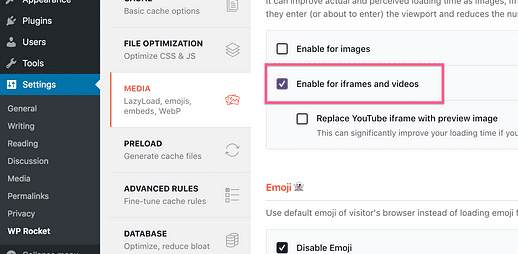
Eu uso o recurso de carregamento lento do Optimole para imagens, mas o WP Rocket tem uma opção específica para iframes e vídeos que você pode ativar como este:
Também existe a opção de carregar uma miniatura no lugar do vídeo, mas pessoalmente não gosto dessa opção porque faz os visitantes clicarem duas vezes no vídeo, o que acho irritante.
23 Reduzir redirecionamentos
Se você visitar este site usando “http”, ele o redirecionará para a versão “https”.
Além disso, se você visitar sem o “www,” você será redirecionado para a versão com o “www.”
Ambos os redirecionamentos são muito rápidos, mas ainda demoram e quando se trata de desempenho, cada fração de segundo conta.
Ao criar um link para seu próprio website, seja internamente ou de outro website, certifique-se de sempre usar o URL final ao qual os visitantes chegam. Eu sempre uso ” https://www.competethemes.com/ ” para que haja zero redirecionamentos.
Ao sempre criar um link para a versão correta do seu URL, você evita o envio de visitantes por meio de redirecionamentos que fazem seu site parecer mais lento.
24 Hospede o Google Analytics localmente
Eu mencionei o Google Analytics algumas vezes até agora porque é um dreno de desempenho inevitável.
Uma razão para tornar o seu site mais lento é que você precisa carregar os arquivos de um servidor externo (do Google), o que exige mais etapas do que carregar um arquivo do seu servidor.
Ao hospedar os arquivos do Google Analytics localmente, você pode carregá-los um pouco mais rápido.
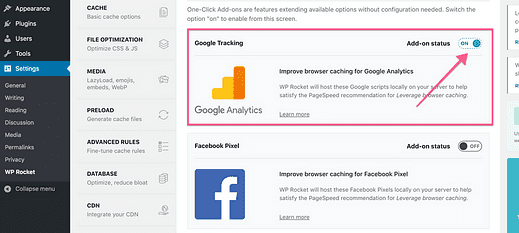
Como carregar o Google Analytics localmente
Mais uma vez, o plugin WP Rocket tornou isso incrivelmente fácil e confiável.
No menu Add-Ons, há uma opção simples que você pode ativar para hospedar o Google Analytics localmente em vez de carregá-lo de seus servidores.
Esta opção funciona com a maioria dos plug-ins usados para adicionar o Google Analytics, incluindo MonsterInsights.
Uma excelente alternativa gratuita é o plugin CAOS.
25 Use menos fontes
Você já otimizou seu JS e CSS, então vamos levar a sério a otimização de fontes também.
Quando se trata de desempenho, as fontes são caras.
Se você leu meu post sobre como deixar seu site mais bonito, sabe que defendo o uso de uma ou duas fontes no máximo. Além de ser uma boa regra de design, também é uma boa regra de desempenho.
Cada fonte que você carrega tem um impacto no desempenho do seu site, portanto, quanto menos você usar, melhor.
Agora vamos detalhar um pouco mais.
26 Use menos espessuras de fonte
Cada peso de fonte multiplica o custo de desempenho de sua escolha de fonte.
Por exemplo, se você usar a fonte Roboto, carregará o peso padrão. Se você também quiser itálico e negrito, esses são conjuntos de caracteres completamente diferentes e isso significa que agora você está carregando três arquivos de fonte, todos aproximadamente do mesmo tamanho.
Se você também estiver usando a fonte Playfair Display e carregando uma versão em negrito e itálico, agora você está carregando seis arquivos de fonte que terão um grande impacto na velocidade do seu site.
Seu site pode ter uma ótima aparência e ser versátil com uma única fonte carregada no estilo padrão, itálico e negrito. Se você realmente deseja outra fonte, use-a para os cabeçalhos, de forma que não precise ter várias espessuras ou itálico.
27 Apenas carregue o conjunto de caracteres do seu idioma
Você acabou de aprender que carregar uma fonte em pesos diferentes multiplica o número de arquivos que seu site precisa carregar.
Seguindo essa mesma linha, quanto mais caracteres na fonte, maior será o arquivo. O que quero dizer é que você só deseja carregar os personagens de que precisa.
Certifique-se de carregar o Google Fonts apenas no idioma que você usa. Para usuários em inglês, você só precisa do conjunto de caracteres latinos e não do Latin Extended, que geralmente é carregado por padrão.
Dependendo de como você adiciona Google Fonts ao seu site, você pode ou não ter a capacidade de alterar isso, portanto, verifique as opções de tema ou plug-in disponíveis.
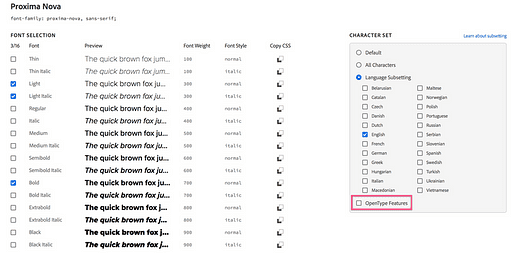
28 Desative os recursos OpenType em Adobe Fonts
Se você usa Adobe Fonts (anteriormente TypeKit) para suas fontes, provavelmente tem acesso a alguns recursos OpenType.
Embora os recursos OpenType sejam incríveis para adicionar belas frações, versaletes e muitos outros recursos tipográficos, provavelmente você não precisa deles.
Como o OpenType inclui muitos novos glifos de caracteres, ele torna os arquivos de fonte maiores, resultando em tempos de carregamento mais longos.
Ao editar seu projeto, desative os recursos OpenType aqui:
Como você pode ver no meu exemplo, estou carregando apenas as três espessuras de fonte de que preciso e o subconjunto em inglês, conforme explicado nas táticas anteriores.
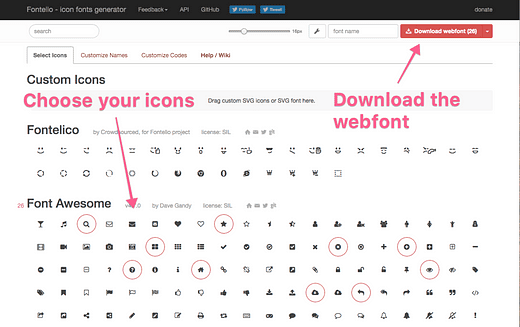
29 Substituir Font Awesome por Fontello
Essa tática é muito técnica, mas, uma vez que me ajudou, estou incluindo para qualquer pessoa que esteja lendo e se sinta confortável em escrever código.
Se você usa Font Awesome ou outra fonte de ícone para o seu site, provavelmente está carregando a fonte inteira, ou seja, está carregando centenas de ícones. Provavelmente, você está usando apenas alguns ícones em seu site.
Com o Fontello, você pode criar seu próprio pacote de fontes de ícones usando apenas os ícones Font Awesome que está usando.
Como estou usando apenas 26 ícones diferentes neste site, fui capaz de reduzir enormemente o tamanho do arquivo de fonte e sua folha de estilo (cerca de 100kb).
Se você tiver total controle técnico sobre o seu site, remover o Font Awesome e substituí-lo por um pacote de webfont personalizado do Fontello é uma excelente maneira de melhorar ainda mais o desempenho do seu site.
Outras otimizações
Vejo outros sites recomendando as próximas dicas o tempo todo, mas é o seguinte …
Essas táticas finais não farão com que seu site carregue mais rápido. Eles otimizarão o desempenho do seu site, mas não exatamente de uma forma que o acelere.
Você reduzirá a quantidade de espaço em disco que seu site usa, potencialmente tornará seu site mais seguro e até mesmo reduzirá a largura de banda que você usa. Isso é o suficiente para fazer com que essas táticas valham a pena aos meus olhos, e é por isso que as incluí no final deste post.
Aqui estão as últimas 7 táticas.
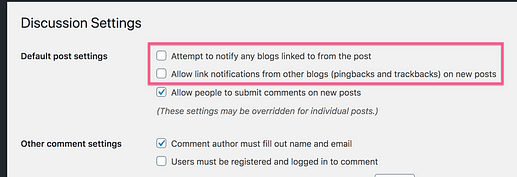
30 Desligue pingbacks e trackbacks
Ninguém mais usa pingbacks ou trackbacks por motivos legítimos.
Antes da mídia social, quando as pessoas tinham blogs pessoais, os pingbacks eram como @ -ing alguém. Em outras palavras, eles informam quando outro blogueiro faz referência ao seu site.
Hoje em dia, eles são usados mais ou menos exclusivamente para spam e exploração de vulnerabilidades de segurança (como DDoSing). É melhor simplesmente desativá-los com essas duas opções nas configurações de discussão.
Não são necessários plug-ins.
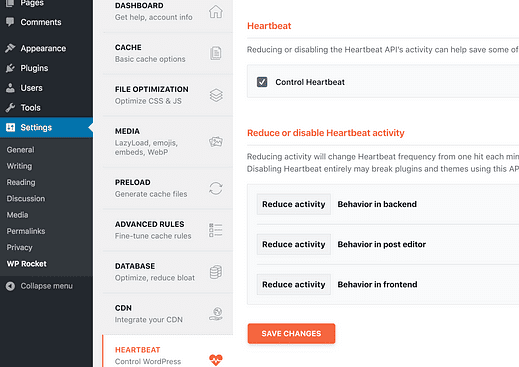
31 Diminua a velocidade da API Heartbeat
A API Heartbeat é executada no WordPress para manter certos recursos em execução no seu navegador. Por exemplo, o WordPress salva automaticamente suas postagens enquanto você trabalha nelas para evitar que você perca qualquer parte do seu conteúdo em caso de erro ou erro.
Essa API normalmente é executada uma vez por minuto e você pode descobrir que ela fica um pouco mais lenta enquanto trabalha em uma postagem ou usa outros recursos em seu administrador.
Embora não seja um grande problema para a maioria das pessoas, você também pode desacelerar com esta configuração no plugin WP Rocket:
Reduzir a atividade simplesmente informa a API Heartbeat para ser executada uma vez a cada dois minutos, em vez de a cada minuto.
32 Desativar hotlinking
Hotlinking é quando alguém exibe uma imagem em seu site, mas usa um URL de imagem do seu site para veicular a imagem. O que acontece então é que toda vez que alguém visita o site deles, a imagem é solicitada do seu servidor em vez do deles.
O resultado final é que, quando alguém faz um link direto para uma de suas imagens, você paga pela largura de banda e não obtém nenhum benefício. É um roubo.
Cloudflare inclui seu serviço ScrapeShield na camada gratuita, que tem uma opção para impedir que as pessoas façam hotlinking de suas imagens.
Você não adora todas essas opções simples de clicar para ativar?
Eu liguei isso recentemente e isso me salvou uma tonelada de largura de banda. Acho que hotlinking começou a aumentar para meu domínio ao longo dos anos, e essa opção anulou instantaneamente essas solicitações.
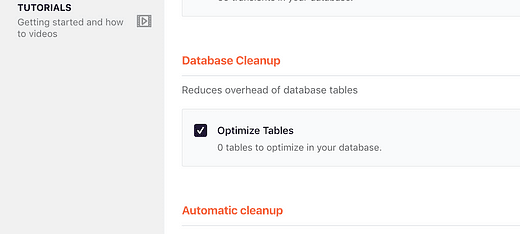
33 Otimize seu banco de dados
Limpar seu banco de dados provavelmente não tornará seu site mais rápido, mas reduzirá a quantidade de espaço em disco que você usa.
Se você tem muito inchaço em seu banco de dados, é mais provável que isso desacelere seu painel de administração do que o front-end de seu site. Por exemplo, se você tiver dezenas de milhares de comentários de spam, o menu Comentários pode demorar mais para carregar devido ao grande volume de dados.
Existem muitos plug-ins disponíveis para otimizar seu banco de dados, mas isso é algo que eu faço com o WP Rocket também.
O menu Banco de dados nas configurações do WP Rocket inclui opções para exclusão automática de comentários de spam e outros dados inúteis de seu banco de dados.
Melhor ainda, você pode programar essa automação para ser executada todos os dias, semanas ou meses.
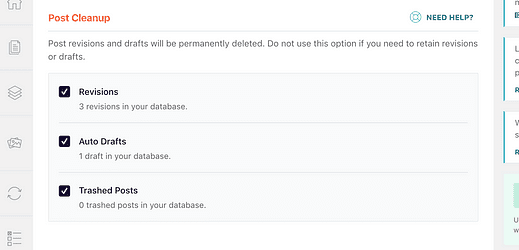
34 Desativar ou limitar revisões de postagem
Você acabou de aprender que o WordPress usa a API Heartbeat para salvar rotineiramente rascunhos de suas postagens. Bem, o WordPress também salva revisões que você pode restaurar mais tarde, se necessário.
O problema de armazenar toneladas de revisões é que elas ocupam espaço no banco de dados. Uma postagem com 19 revisões é como armazenar 20 postagens em seu banco de dados. Embora você possa desativar as revisões com um plugin ou limitá-las, você também pode simplesmente excluí-las.
O menu do banco de dados no WP Rocket inclui uma opção para excluir as revisões de post.
Você pode executar esta opção manualmente ou agendá-la.
E só para alertar, você deve sempre fazer backup de seu site antes de executar qualquer otimização de banco de dados.
Eu tenho o WP Rocket agendado para executar essa otimização todos os dias porque o Kinsta também faz backup do meu site diariamente.
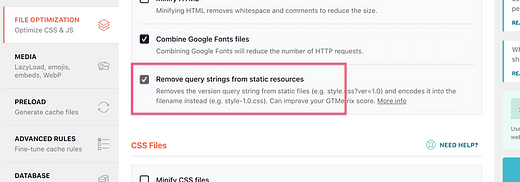
35 Remover strings de consulta
Há muito o que explicar aqui, mas como isso não agilizará o seu site, irei direto ao ponto final.
Strings de consulta em URLs de arquivo podem potencialmente impedir que sejam armazenados em cache. Com a maioria dos plug-ins de cache, como WP Rocket, esse não é o caso, então a presença de strings de consulta não é um problema.
Além disso, as strings de consulta muitas vezes não devem ser removidas porque são necessárias para que os plug-ins funcionem corretamente.
Basta ativar esta opção no WP Rocket e pronto:
Eles otimizaram esse recurso para que ele não interrompa as coisas em seu site e você não verá avisos do GTMetrix e de outras ferramentas de auditoria de desempenho que você precisa para remover strings de consulta de recursos estáticos.
36 Excluir plug-ins inativos
Ao desativar um plug-in, você simplesmente o desativa. Você pode reativá-lo e suas configurações anteriores serão restauradas.
No entanto, se você excluir um plug-in, isso normalmente exclui suas configurações e dados criados pelo plug-in. Isso ocorre porque a maioria dos plug-ins tem um processo de limpeza que são executados quando excluídos para não deixar uma bagunça em seu banco de dados.
Se você tiver plug-ins inativos que ainda não excluiu, excluí-los pode ajudar a otimizar seu banco de dados. Além disso, é apenas uma boa prática em geral 🙂
Aproveite seu site mais rápido
Com mais de 7.000 palavras, esta é oficialmente a postagem de blog mais longa que já escrevi. Eu queria incluir tudo!
Só há mais uma coisa que eu tenho que te dizer …
Quando se trata de otimização de desempenho, seu trabalho nunca está realmente concluído. Depois de implementar as táticas que deseja experimentar em seu site, certifique-se de voltar aqui uma ou duas vezes por ano para percorrer a lista novamente e reotimizar seu site.
Acho que preciso reotimizar meu site pelo menos uma vez por ano para mantê-lo nas melhores condições.
Você também pode descobrir que, na primeira vez que usar esta lista, algumas das táticas eram muito técnicas para descobrir. À medida que você se torna mais um profissional do WordPress, pode voltar e descobrir que essas táticas são muito mais simples de aplicar.
Se você tiver alguma dúvida, deixarei a seção de comentários aberta, então poste abaixo!