9 простых правил дизайна, которые сделают ваш сайт красивее
«Я плохо разбираюсь в дизайне».
Я слышал это много раз раньше.
Я знаю много людей, которые управляют веб-сайтами и создают отличный контент, но настаивают на том, что у них нет вкуса к дизайну.
Ерунда!
Я думаю, что каждый может заострить внимание на дизайне, но если вам нужна небольшая помощь, этот пост для вас.
В этом руководстве вы найдете 9 основных принципов дизайна, которые можно применять ко всему, что вы делаете.
Я написал эти советы, чтобы они были максимально действенными, чтобы их было легко реализовать на вашем веб-сайте.
Обращайтесь к этому списку всякий раз, когда вам нужно сделать выбор дизайна, и я обещаю, что результат будет немного красивее.
Давайте начнем с…
1 Никогда не используйте цветной текст
Если вы не знаете, что делаете, цветной текст будет некрасивым и трудным для чтения.
Как правило, всегда делайте текст черным или белым.
Если на вашем веб-сайте есть цветной текст, вы должны выбрать вместо этого использовать цвет рядом.
Вот что я имею в виду.
Пример # 1
Эта кнопка имеет синий текст и светло-серый фон. Она выглядит плоской, а текст перекрывает форму кнопки:
Если я переворачиваю цвета, используя синий для фона и светлого текста, это выглядит намного лучше:
А пока мы говорим о кнопках…
Если ваша кнопка имеет цветной фон, она почти всегда будет лучше всего смотреться с белым текстом.
Черный текст имеет тенденцию выглядеть ужасно поверх другого цвета, если только этот цвет не действительно бледный или просто более светлый серый:
Если вы обычно используете цветной текст в своих сообщениях, вы оцените идеи из следующего примера.
Пример # 2
В качестве другого примера, у вас может быть цветной текст в сообщении, потому что вы хотите, чтобы он выделялся, например:
Этот текст выглядит не очень хорошо, потому что он синий!
Есть более эстетичные способы привлечь внимание с помощью цвета. Не говоря уже о том, что некоторые цвета (например, синий) делают обычный текст похожим на ссылку.
Другой способ привлечь внимание с помощью цвета – сделать текст белым, а фон – синим:
Это много цвета, поэтому используйте его экономно!
Или вы можете уменьшить насыщенность, чтобы фон был очень бледным, а затем сделать текст черным для более тонкого вида:
Черный текст хорошо смотрится на бледном фоне.
Или вы можете оставить текст черным и добавить немного цвета в качестве границы вокруг текста:
Это более простой вид, который по-прежнему привлекает внимание.
Или вы можете объединить фон и границу:
Это еще один привлекательный способ использования цвета.
Подводя итог правилам цветного текста:
Вместо изменения цвета текста следует использовать цветной фон или цветную рамку вокруг текста. Кроме того, белый цвет всегда лучше смотрится на цветном фоне, если только цвет не очень бледный.
Теперь давайте выберем цвета, которые вы будете использовать.
Просто чтобы вы знали, мне пришлось написать немного CSS, чтобы добавить границы к абзацам выше. У Гутенберга еще нет опции границы. Вы можете добавлять границы уже с помощью виджетов Elementor.
2 Используйте цветовую палитру
Выбор цвета на лету – большая ошибка новичка.
Каждый раз, когда вы применяете цвет к своему веб-сайту, вы всегда должны выбирать цвет из своей палитры.
Используя палитру, вы можете просто выбрать один из существующих цветов, и вы знаете, что результат будет выглядеть красиво и соответствовать бренду без каких-либо усилий.
И вот в чем дело …
Я много лет работаю веб-дизайнером и все еще борюсь с созданием красивых цветовых палитр.
И поэтому я обманываю 😉
Я никогда не создаю свои собственные цветовые палитры. Вместо этого я нахожу великолепную цветовую палитру, которая уже создана, а затем настраиваю ее в соответствии со своими потребностями в дизайне.
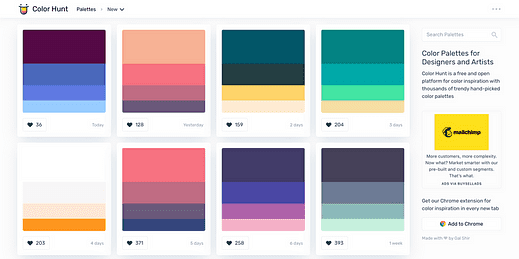
Мой секретный ресурс для поиска цветовых палитр – это Color Hunt.
На этом замечательном веб-сайте есть сообщество участников, которые создают цветовые палитры, которые они разрабатывают, и делятся ими.
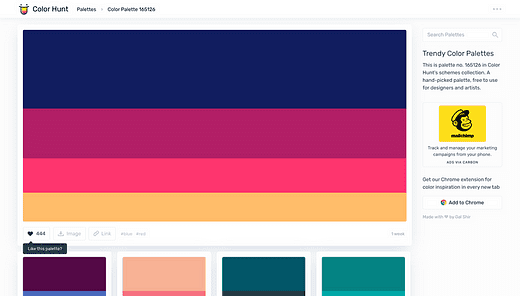
Если вы просмотрите домашнюю страницу, вы найдете бесконечный список красивых палитр на выбор. Щелкнув любую палитру, вы попадете на ее страницу, где соответствующие палитры перечислены ниже.
Честно говоря, очень весело просматривать палитры и черпать идеи и вдохновение для своего сайта.
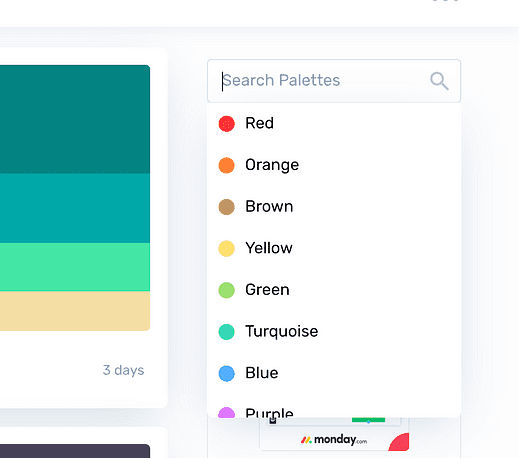
Если у вас уже есть оттенок, вы можете выбрать цвет для начала, используя строку поиска.
Также доступны предварительно определенные ключевые слова, такие как «теплый» и «холодный», для поиска подходящих палитр.
После того, как вы выберете понравившуюся палитру и примените цвета на своем сайте, вы будете поражены тем, насколько это важно.
Эти первые два совета должны заставить ваших посетителей подумать, что вы мастер дизайна, владеющий цветом.
А теперь поговорим о шрифтах!
3 Используйте только 1 или 2 шрифта
Цвета следует выбирать из своей палитры. Шрифты похожи.
Вы должны выбрать один или два шрифта, а затем повторно использовать их для всего.
Часто, когда пользователи WordPress узнают, как изменять шрифты на своем сайте, они внезапно хотят использовать их все!
Например, я видел, как люди меняли шрифт одного абзаца, чтобы выделить его в сообщении. Это плохая идея. Если вам нужен текст, чтобы выделиться в сообщении, вы можете:
- Увеличить жирность шрифта (полужирный)
- Увеличить размер шрифта
- Добавить цвет
Когда дело доходит до шрифтов, вы должны выбрать один или два для всего сайта, и если вы думаете, что вам нужно больше, подумайте об этом …
Google разработал шрифт Roboto (который вы тоже можете использовать – он есть в Google Fonts ), и они используют этот шрифт везде.
Они используют его для Google.com, Youtube, Gmail, Google Docs, Chrome – буквально все их продукты используют этот один шрифт для всего текста.
Так что, если вы уверены, что для красивого веб-сайта вам нужно несколько шрифтов, подумайте еще раз!
4 Используйте популярный шрифт без засечек
У меня для вас есть еще один ярлык.
Вместо того, чтобы просматривать сотни шрифтов, я рекомендую вам выбрать один из самых успешных шрифтов в Интернете.
Такой подход в основном гарантирует, что ваш сайт будет хорошо выглядеть.
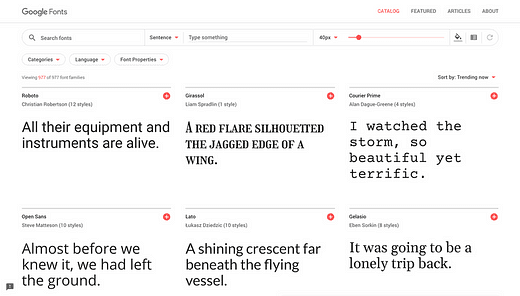
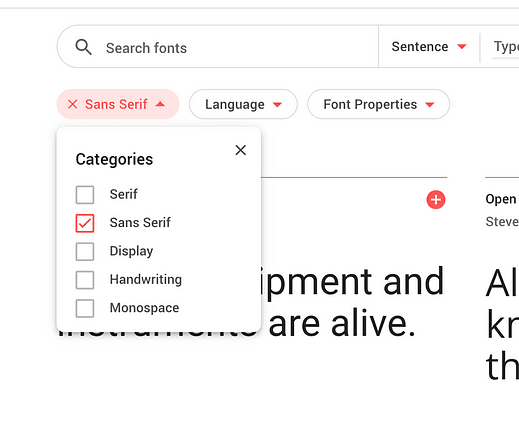
Для этого посетите Google Fonts, и вы найдете популярные шрифты, перечисленные на главной странице.
Чтобы уточнить результаты, щелкните раскрывающееся меню «Категории» и отмените выбор всех параметров, кроме «Без засечек».
Если вы выберете любой из перечисленных сейчас шрифтов, ваш сайт будет выглядеть потрясающе.
Имейте в виду, что большая часть текста на вашем веб-сайте отображается в ваших сообщениях, поэтому наиболее важным качеством шрифта является то, что его легко читать.
Все самые популярные шрифты без засечек популярны, потому что они удобочитаемы и привлекательны. И если вам интересно …
Я тоже этим занимаюсь!
При разработке новых тем я обычно захожу в Google Fonts и ищу вдохновение в популярных шрифтах.
Когда я хочу добавить в дизайн немного больше персонажей, я использую следующую тактику.
На этом веб-сайте также используется один популярный шрифт без засечек под названием Proxima Nova, который доступен в Adobe Typekit.
5 Используйте отображаемый шрифт для заголовков
Если вас устраивает один шрифт, вы можете пропустить эту тактику.
Но если вам кажется, что такой простой выбор мешает вашему творчеству, вот что вы можете сделать …
Используйте отображаемый шрифт для заголовков вашего сайта.
Первый выбранный вами шрифт был разработан для чтения с малых размеров, но дисплейный шрифт специально разработан для больших размеров (например, больших дисплеев, понимаете?).
Дело в том, что дисплейные шрифты часто бывают очень стильными, поэтому чрезмерное их использование может сделать ваш сайт ярким.
Заголовки – идеальное место для использования экранных шрифтов, потому что:
- Они всегда большие
- Их используют экономно
Если вы хотите, вы можете повторно использовать отображаемый шрифт для названия вашего сайта (или логотипа).
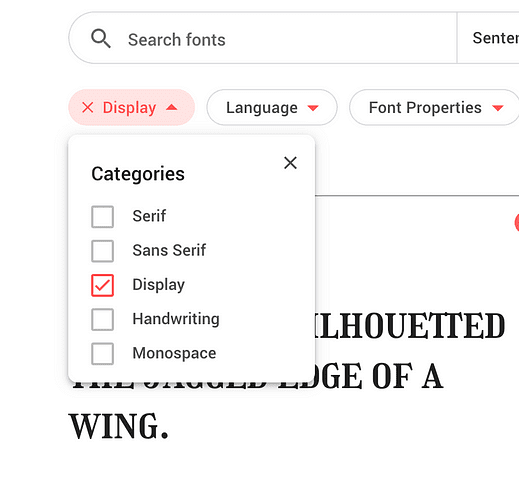
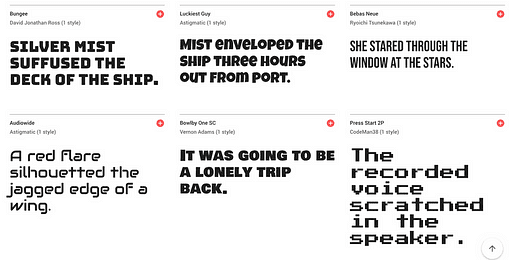
Чтобы найти отображаемый шрифт для своего сайта, снова посетите Google Fonts, но на этот раз измените категории, чтобы включить только отображаемые шрифты, например:
Сразу по трендовым шрифтам вы увидите, насколько разнообразнее дисплейные шрифты.
На данный момент в Google Fonts около 300 отображаемых шрифтов, так что получайте удовольствие от просмотра и не забудьте выбрать только один!
Вот еще один совет по дизайну, основанный на тексте, который сделает ваш сайт красивее.
Если вы не знаете, как изменить шрифт на своем веб-сайте, следуйте этому руководству.
Из всех советов по дизайну, перечисленных в этом посте, этот самый простой в реализации.
Взгляните на меню Compete Themes:
Пункты меню пропорциональны и равномерно расположены, что делает его приятным.
При создании меню вы должны сделать каждый пункт меню одним словом. Причина сводится к интервалу.
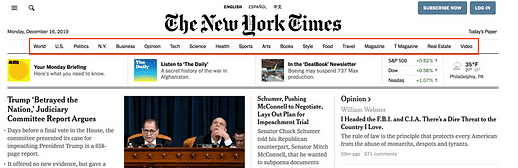
Например, посмотрите, насколько равномерно расположены пункты меню в The New York Times.
Легко просматривать темы и рассказывать о каждой по отдельности.
Когда вы добавляете больше слов в пункт меню, это нарушает этот интервал. Пункт меню становится намного длиннее других, а пробелы между словами создают неровности в дизайне.
На скриншоте ниже я добавил фальшивые пункты меню в меню NYT с несколькими словами. Посмотрите, насколько запутанным становится меню:
Пробелы внутри пунктов меню трудно отличить от пробелов между пунктами меню.
Хотя пункты меню из одного слова работают лучше всего, можно иногда использовать второе слово, если это необходимо. Просто убедитесь, что между пунктами меню намного больше места, чем между словами в пунктах меню.
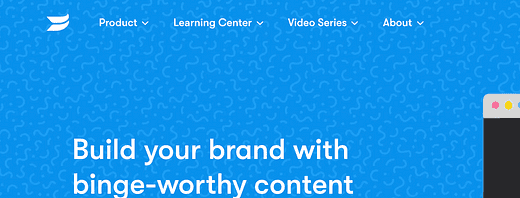
Wistia использует два слова в пунктах меню, и это выглядит хорошо, потому что между пунктами меню очень много места:
Сокращение любых длинных пунктов меню займет всего несколько минут и сразу сделает ваш сайт более привлекательным.
А если вы этого не знали, вы можете сделать ярлыки пунктов меню отличными от заголовков страниц. Из этого видео вы узнаете, как создавать собственные меню и изменять метки меню:
Следующие несколько советов помогут вам сделать ваш контент более привлекательным.
7 Баланс текста с медиа
Если вы хотите, чтобы ваш сайт выглядел потрясающе, сам контент должен быть красивым.
Изучите контент популярных веб-сайтов, таких как Buzzfeed, Washington Post или Bloomberg Businessweek, и вы обнаружите те же закономерности.
Они постоянно разбивают текст на изображения, карты, видео, цитаты, твиты и другие визуальные элементы.
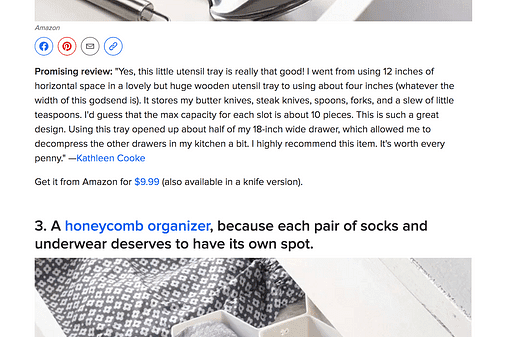
Этот список Buzzfeed включает изображения, кнопки общего доступа, ссылки и заголовки почти после каждого абзаца.
Я называю это правилом четырех абзацев.
При редактировании сообщений обязательно включайте визуальный элемент примерно через каждые 4 абзаца.
Цель состоит в том, чтобы контент оставался визуально интересным, чтобы он не становился однообразным и скучным, когда читатели прокручивают простой абзац за абзацем. Визуальные элементы также делают контент более информативным и интересным для чтения.
Со временем вы научитесь делать это естественно во время написания, но вы всегда можете просмотреть свой пост после того, как он будет готов, и найти места для добавления новых визуальных элементов.
Чтобы разбить длинную серию абзацев, вы можете добавить:
- Изображений
- Цитаты
- Видео
- Встроенные твиты
- Рекламные объявления
- Таблицы
- Новые заголовки
- Списки 😉
Также неплохо применить жирный шрифт к важным частям текста, чтобы привлечь внимание и вызвать больший визуальный интерес.
И так понятно: не обязательно включать визуальный элемент ровно через каждые четыре абзаца. Это просто хорошее приближение для использования, пока вы овладеете этой техникой.
Поскольку я только что сказал вам включать в свои сообщения много изображений, вот совет, как делать это правильно.
8 Выровнять изображения по центру
Изображения в WordPress могут иметь любое из следующих выравниваний:
- Верно
- Левый
- Центр
Добавляя изображения в свои сообщения, вы всегда должны использовать выравнивание по центру.
Технически, изображение не выравнивается до того, как вы центрируете его, и это тоже нормально.
Кроме того, убедитесь, что ширина изображения равна ширине публикации.
Именно так я показываю все свои изображения в своих сообщениях, и большинство издателей тоже так делают.
Если вы выберете выравнивание по левому или правому краю, изображение «смещается» в одну сторону, поэтому текст обтекает его, например:
«Float» – это имя свойства CSS, используемого для обтекания текста подобными изображениями.
Последняя строка текста, которая почти полностью находится под изображением, всегда выглядит неуклюже, но есть еще одна причина, по которой этот стиль больше не популярен.
На мобильном это может выглядеть ужасно:
Блогеры раньше размещали изображения в своих сообщениях, как это, но это было еще тогда, когда веб-сайты имели одну заранее заданную ширину и просматривались только на компьютерах.
Теперь ваш контент должен адаптироваться к размеру экрана от 400 до 2560 пикселей в ширину.
Вы, вероятно, уже выбрали адаптивную тему, но ваша тема не помешает вам перемещать изображения, потому что это ваш выбор.
Я говорю: выровняйте все изображения по центру, и они будут отлично смотреться на всех устройствах. Просто как тот.
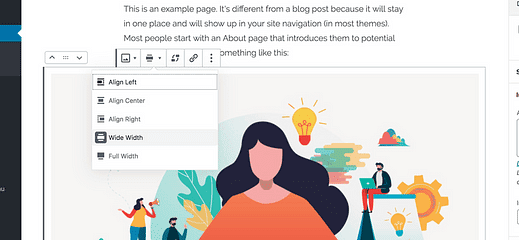
Если вам нужно немного больше разнообразия, вы можете использовать новый стиль широкого изображения, добавленный в Gutenberg (требуется поддержка темы):
У меня есть последний совет, чтобы ваши изображения и другие материалы выглядели великолепно.
9 Разложите медиа по столбцам
Это то, что я вижу на многих сайтах пользователей моей темы.
При добавлении нескольких мультимедийных элементов (изображений, аудио, видео) они складываются друг за другом.
Это прекрасно работает, но это не лучшее использование пространства. Пользователи должны прокручивать очень далеко, чтобы передать изображения, они могут просматривать только одно изображение за раз, и они не знают, сколько еще изображений осталось при прокрутке.
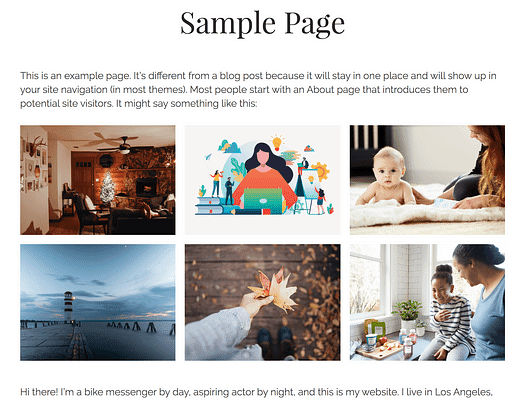
Если вы вставляете три или более изображений подряд, используйте галерею.
При использовании вместо этого галереи вы можете просматривать все изображения сразу без прокрутки.
И я знаю, о чем вы сейчас думаете …
«Это хорошо, но я хочу, чтобы изображения отображались больше».
Вот для чего нужен лайтбокс. Вы можете установить плагин для лайтбокса, а затем посетители могут щелкнуть изображение в галерее, чтобы просмотреть его увеличенную полноэкранную версию.
Теперь вместо того, чтобы пролистывать все изображения, посетители могут видеть их все сразу в привлекательном макете галереи. Кроме того, когда они нажимают на изображение, в лайтбоксе отображается изображение большего размера, чем если бы оно было только что вставлено в сообщение.
Другими словами, использование галереи дает вам лучшее из обоих миров.
Блок «Галерея» упрощает включение галерей изображений, и вы можете использовать блок «Столбец» для перечисления столбцов вставок аудио и видео (и любого другого контента).
Блок столбцов стал еще проще использовать в WP 5.3, и вы можете следовать этому руководству по добавлению столбцов в сообщения, чтобы получить пошаговые инструкции.
Всякий раз, когда вы обнаружите в своем сообщении длинный список мультимедиа, вы поймете, что сейчас идеальное время для использования столбцов.
Сделайте сайт красивее
С помощью этих 9 правил дизайна вы готовы создать более красивый веб-сайт.
Самое приятное то, что реализация любого из этих принципов не займет много времени. Просто знать, что делать, – это половина дела.
Если вы хотите начать с правильного пути, обязательно выберите тему, которая сделает ваш контент великолепным, и вы будете на пути к лучшей эстетике.