Come implementare jQuery Datepicker con Timepicker
Stai cercando di aggiungere un timepicker al Datepicker dell’interfaccia utente jQuery esistente? Aggiungendo un timepicker, è possibile selezionare l’ora insieme alla data. In questo articolo, ti mostro un modo semplice per implementare jQuery Datepicker con un timepicker.
Stiamo esaminando passo dopo passo l’aggiunta di un timepicker all’interfaccia utente di jQuery Datepicker. Se qualcuno non vuole seguire ogni passaggio, può copiare direttamente il codice finale dall’ultima sezione di questo articolo.
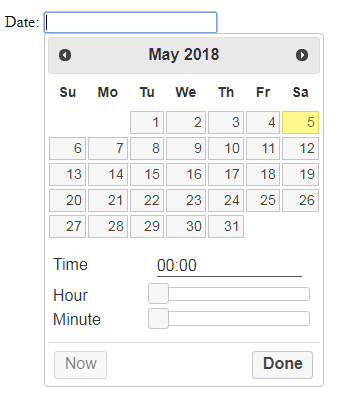
Al termine della nostra integrazione, il datetimepicker finale avrà il seguente aspetto.
Iniziamo con jQuery UI Datepicker
Il nostro obiettivo è aggiungere un timepicker all’interfaccia utente di jQuery Datepicker. jQuery Datepicker ci fornisce un calendario in linea per selezionare la data. Aggiungiamo questo datepicker utilizzando il codice sottostante.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Vai al browser ed esegui il file sopra, dovresti vedere il Datepicker sulla tua pagina.
Implementa jQuery Datepicker con Time Picker
Per aggiungere un time picker, utilizzerò il plug-in Timepicker che è facile da integrare con l’interfaccia utente di jQuery Datepicker.
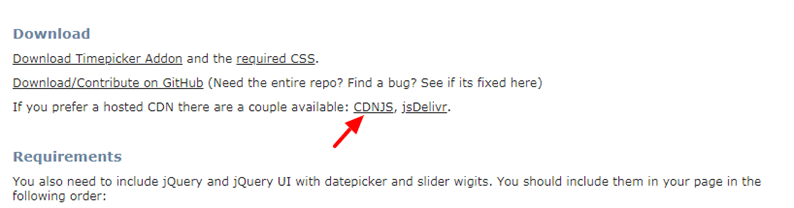
Una volta visitato il sito Web, scorrere verso il basso fino alla sezione download e fare clic sul collegamento CDNJS. Da questo collegamento, copia i file JS e CSS del plugin. Ecco il link CDNJS che otterrai dal loro sito webhttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
Sul sito Web CDNJS, potresti vedere i diversi URL per l’addon timepicker. Copia i seguenti 2 collegamenti di JS e CSS.
Giusto per semplificare, di seguito sono riportati questi collegamenti. Utilizzare questi collegamenti nel passaggio successivo del tutorial.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsUna volta ottenuti i JS e CSS richiesti, sei pronto per aggiungere un timepicker. Quello che devi fare è includere i file copiati in HTML e sostituire la datepicker()funzione con datetimepicker().
Il nostro codice finale è il seguente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>Questo è tutto! Ora, se ricarichi la pagina, dovresti vedere sia datepicker che timepicker sulla tua pagina. Per favore, vai avanti e provalo. Mi piacerebbe sentire i tuoi pensieri nella sezione commenti qui sotto.
articoli Correlati
- Distribuisci gratuitamente un sito Web statico su Firebase Hosting
- Trascina e rilascia il caricamento di più file utilizzando JavaScript e PHP
- SweetAlert: un ottimo sostituto per le finestre di dialogo JavaScript