Come aggiungere l’effetto immagine zoom alle immagini del tuo sito web
Vuoi aggiungere l’effetto zoom dell’immagine sul tuo sito web? L’aggiunta dell’effetto zoom sull’immagine è un comportamento comune al giorno d’oggi soprattutto per i siti di vendita di prodotti online di moda. In questo articolo, ti mostriamo come aggiungere facilmente l’effetto zoom all’immagine.
Questo effetto è anche chiamato ingranditore dell’immagine o immagini ingrandite. Usando questo effetto, i tuoi visitatori possono vedere una grande porzione della tua immagine al passaggio del mouse.
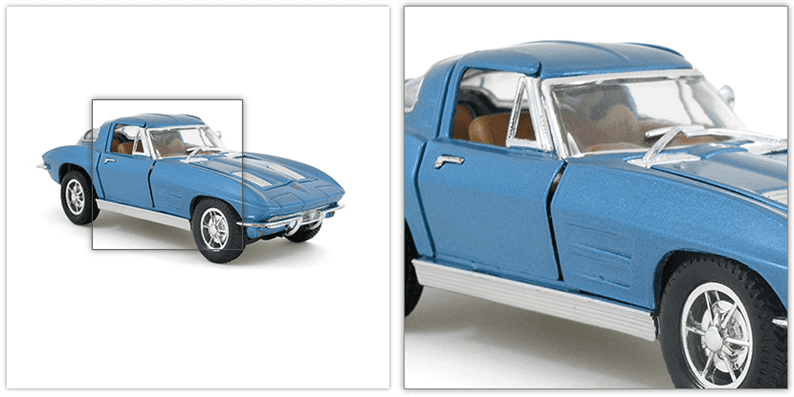
Dopo aver seguito questo tutorial, otterrai l’output finale come segue:
Iniziare
Per questo tutorial, useremo questo xZoom jQuery Zoom Gallery Plugin. Un utente può installare questo plugin tramite npm, bower o CDN. Useremmo il CDN per includere i file del plugin.
Crea un file index.htmle aggiungi i file JS e CSS del plugin.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Aggiungi effetto zoom immagine
Per aggiungere l’effetto zoom, sono necessarie due versioni dell’immagine: anteprima e originale. Di seguito sono riportati i collegamenti per le immagini di esempio.
Una volta che sei pronto con le tue immagini in entrambe le versioni, devi scrivere il tuo imgtag come:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Dopo aver aggiunto il codice sopra, chiama il metodo zoom sull’immagine come segue:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Qui impostiamo la posizione a destra. Può essere in alto, a sinistra, all’interno, in basso, ecc. Puoi leggere tutte le opzioni fornite da questo plugin nella loro documentazione.
Codice finale:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Possiamo anche aggiungere la galleria di immagini con l’effetto zoom usando questo plugin. Otterrai il codice di esempio per l’aggiunta della galleria dalla pagina ufficiale. Dai un’occhiata anche agli esempi demo di questo plugin.
articoli Correlati
- Come implementare jQuery Datepicker con Timepicker
- Come caricare, ritagliare e ridimensionare l’immagine utilizzando jQuery e PHP