Dimensioni delle immagini di WordPress: tutto ciò che devi sapere
Le immagini che utilizzi sul tuo sito Web spesso rendono i tuoi contenuti più attraenti e spesso hanno il potere di dare una prospettiva completamente diversa all’argomento a cui si riferiscono. Ma sono molto più di un modo per mantenere l’attenzione del tuo utente: svolgono un ruolo molto importante nella SEO del tuo sito web, nelle classifiche SERP e, infine, possono influenzare i tuoi tassi di conversione.
Per poter godere di tutti i vantaggi che le immagini possono fornire, in genere è necessario assicurarsi che le loro dimensioni siano adeguate. In questo articolo imparerai tutto ciò che devi sapere sulle dimensioni delle immagini di WordPress e su come influisce sul tuo sito web.
Spiegazione delle dimensioni predefinite dell’immagine di WordPress
Quando carichi un’immagine nella tua libreria multimediale WP, WordPress genera automaticamente tre versioni aggiuntive di quell’immagine e le memorizza separatamente. Vedrai quattro opzioni di immagine: le opzioni miniatura, media, grande e piena. Le prime tre opzioni sono le dimensioni dell’immagine predefinite di WordPress e l’opzione a dimensione intera è in realtà l’immagine che hai caricato nella sua dimensione originale.
Il motivo per cui WordPress crea queste opzioni è che la dimensione ottimale di un’immagine dipende dalla sua posizione sul tuo sito web. Ad esempio, la risoluzione dell’immagine nel dispositivo di scorrimento potrebbe essere diversa dalla risoluzione dell’immagine utilizzata nella miniatura. Poiché vengono create automaticamente dimensioni diverse, non è necessario regolare manualmente le dimensioni dell’immagine se desideri utilizzare la stessa immagine in punti diversi del tuo sito.
Le 4 diverse dimensioni dell’immagine in pixel:
- 150 x 150 pixel – Dimensioni miniatura
- massimo 300 x 300 pixel – Dimensioni medie
- massimo 1024 x 1024 pixel – Grande dimensione
- Full size: la dimensione originale dell’immagine
Cosa succede se nessuna delle dimensioni dell’immagine predefinite soddisfa le tue esigenze?
Come di consueto in WordPress, la soluzione è semplice. Ecco cosa devi fare per caricare immagini di dimensioni personalizzate.
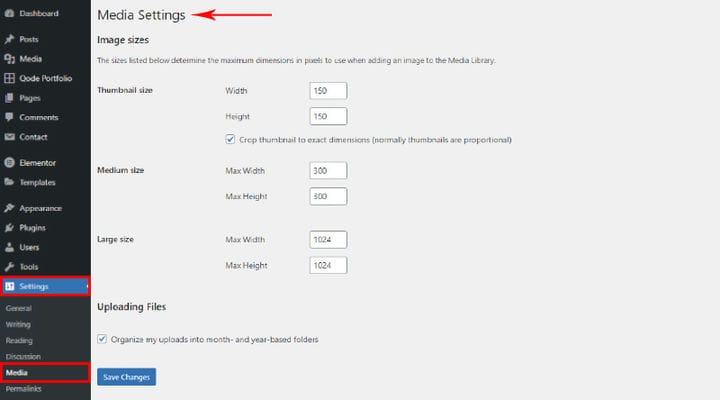
Per prima cosa, vai al tuo pannello di amministrazione WP. In secondo luogo, fare clic su Impostazioni > Media. Quindi regola semplicemente le impostazioni dell’immagine predefinite nelle Impostazioni multimediali e fai clic su Salva al termine.
Se per qualsiasi motivo ritieni utile sapere esattamente quando hai caricato ogni immagine, puoi selezionare la casella Organizza i miei caricamenti in cartelle mensili e annuali che compare dopo tutte le altre opzioni e tutte le immagini che carichi saranno organizzate cronologicamente.
Qual è la migliore dimensione dell’immagine che garantisce prestazioni ottimali?
Sicuramente non esiste una dimensione dell’immagine universale in grado di soddisfare ogni esigenza, ma ci sono regole che assicurano che le tue immagini abbiano un bell’aspetto su schermi di diverse dimensioni. Quindi, queste sono le dimensioni ideali a seconda della posizione dell’immagine sul tuo sito web :
- 1200 x 630 pixel – dimensione dell’immagine del post del blog
- 1048 x 250 pixel – dimensione banner
- 1200 x 900 pixel – orizzontale
- 900 x 1200 pixel – verticale
- 1920 x 1080 pixel – Dimensioni dell’immagine di sfondo di WordPress
- 200 x 100 pixel – dimensione dell’immagine del logo
- 150 x 150 pixel – dimensione dell’immagine in miniatura
Perché dovresti ottimizzare le dimensioni del tuo file immagine?
Come già ben sai, la velocità e le prestazioni del tuo sito sono al centro della qualità dell’esperienza utente. Tutto ciò che prima o poi mette a repentaglio la velocità e le prestazioni ha un impatto su molti aspetti diversi del successo del tuo sito. Ogni immagine con un file di grandi dimensioni influisce sulla velocità del tuo sito e non in modo positivo. Ciò significa che devi essere assolutamente pratico: non ha senso avere le tue immagini più grandi di quanto dovrebbero essere. Fatta eccezione per le foto di grandi dimensioni, le dimensioni delle immagini di WordPress non dovrebbero essere superiori a 150kb. Ma non è nemmeno necessario renderli più piccoli di quanto dovrebbero essere, tieni presente che troppa personalizzazione può influire sulla qualità della foto.
Perché la compressione delle immagini è importante
Un modo semplice per migliorare rapidamente le prestazioni del tuo sito Web che non richiede abilità o conoscenze speciali da parte tua è la compressione delle immagini. La compressione delle immagini migliora le prestazioni del tuo sito senza influire in alcun modo sulla qualità delle tue immagini.
Esistono numerosi strumenti di compressione online che rendono incredibilmente semplice la compressione delle immagini. È altamente raccomandato comprimere ogni immagine che carichi sul tuo sito web.
Reattività alle immagini di WordPress
WordPress rileva automaticamente la dimensione dell’immagine che carichi e la classifica come piccola, media o grande. E come abbiamo descritto in precedenza, WordPress ridimensiona automaticamente anche l’immagine, fornendoti tre dimensioni di immagine predefinite per diverse posizioni sul tuo sito. Quando si tratta di reattività, anche il processo è automatizzato. WordPress fornisce anche la compatibilità delle immagini reattive che consente ai browser Web di scegliere la dimensione ottimale dell’immagine a seconda del dispositivo dell’utente per impostazione predefinita.
Tipi di file immagine che puoi caricare
Esistono cinque diversi tipi di file immagine che puoi caricare su WordPress:
- .jpg
- .jpeg
- .png
- .gif
- .ico
Il caricamento di uno di questi tipi di immagine consente di inserire i file direttamente nelle aree di testo di WP utilizzando il pulsante Aggiungi media. Alcuni altri formati popolari come file .svg, .bmp o .tiff. non sono supportati ufficialmente.
Nel caso in cui tenti di caricare un tipo di file non supportato, riceverai una notifica che dice "Siamo spiacenti, questo tipo di file non è consentito per motivi di sicurezza".
Come scegliere il formato immagine corretto
In genere, JPEG è la scelta migliore per le foto e PNG è la prima scelta per la grafica. Descriveremo brevemente le caratteristiche principali dei tre tipi di file più comunemente utilizzati:
JPEG – sta per Joint Photo Expert Group che offre supporto per 16 milioni di colori. È anche la dimensione del file più piccola per le foto e quindi assicura che l’immagine si carichi velocemente e appaia più vivida.
PNG – sta per Portable Network Graphic ed è la scelta predefinita per grafica, loghi ed elementi simili del sito web. Non offre il supporto di tanti colori, ma consente la trasparenza dell’immagine.
GIF – sta per Graphics Interchange Format e la sua caratteristica distintiva è che consente le animazioni. Supporta anche 256 colori e trasparenza.
SVG – il più utilizzato per icone, favicon e loghi. È molto leggero e flessibile e quindi ideale per elementi di siti Web più piccoli.
SEO per immagini: puoi farlo da solo
La scelta del formato giusto per le tue immagini è un aspetto importante della SEO delle immagini che puoi sicuramente coprire da solo. PNG è consigliato per immagini che richiedono alta qualità e dimensioni di file più grandi, JPG è ideale per immagini più piccole poiché utilizza l’ottimizzazione sia con perdita che senza perdita e può essere compresso a dimensioni più piccole mentre GIF si basa sulla compressione senza perdita ed è l’opzione migliore per le immagini animate.
Un’altra cosa che puoi fare è utilizzare tag title precisi e descrittivi per le tue immagini in quanto aiutano i motori di ricerca a capire di cosa tratta la tua immagine.
Uno dei modi più pratici per garantire l’ottimizzazione delle immagini è utilizzare alcuni dei migliori plugin per l’ottimizzazione delle immagini di WordPress che consentono di regolare tutti gli aspetti relativi alla qualità dell’immagine e garantire prestazioni ottimali del sito Web.
Suggerimenti utili per la gestione delle immagini di WordPress
Potresti aver notato che la sostituzione delle immagini in primo piano in WordPress o in qualsiasi altro non è una procedura semplice e diretta. WordPress richiede di apportare una modifica su ogni pagina che contiene l’immagine e ciò potrebbe consumare una notevole quantità di tempo. Poiché di solito è necessario eseguire rapidamente questo tipo di attività, si consiglia di utilizzare un plug-in per sostituire le immagini in WordPress come il modo più semplice e veloce per eseguire questo tipo di attività senza compromettere le prestazioni del sito Web.
Le immagini sono una delle cause più comuni della bassa velocità di caricamento del sito web. La soluzione migliore è ridimensionare le immagini ogni volta che è necessario o ridurne le dimensioni del file comprimendole. Ci sono molti strumenti come EWWW Image optimiser che ti aiutano a comprimere facilmente le immagini, oppure puoi ridimensionare le immagini in Photoshop.
Avrai spesso la necessità di lucidare le tue immagini prima di caricarle. Ci sono molte cose che puoi fare in WordPress per modificare le immagini da solo.
Il modo migliore per garantire la qualità dell’immagine se non sei un fotografo professionista è sfruttare siti Web di stock fotografici gratuiti e premium.
Non ci sono davvero troppe scuse per non avere immagini di qualità sul tuo sito web. Ora che conosci tutti gli elementi tecnici essenziali sulle dimensioni delle immagini di WordPress, sarà molto più semplice garantire prestazioni e velocità ottimali del sito Web. In caso di domande su questo argomento, non esitare a contattarci nella sezione commenti.