Immagine in primo piano di WordPress: cos’è e come aggiungerlo
Quando le persone hanno iniziato a dire che una singola immagine vale più di mille parole, non avevano idea di quanto le immagini sarebbero diventate un cavallo di battaglia in futuro. L’adagio centenario è nato quando il regno della stampa era in pieno svolgimento e cose come Internet, siti Web e WordPress non erano in vista da nessuna parte.
Ora, tuttavia, l’immagine è diventata molto di più, anche in situazioni in cui le informazioni vengono trasferite in forma testuale. Chi vuole guardare grandi blocchi di testo, quando puoi suddividerli in blocchi facilmente gestibili con le immagini? E puoi usare quelle immagini per fornire informazioni aggiuntive, attirare l’attenzione o semplicemente dare alle persone qualcosa su cui posare gli occhi.
Le immagini sono indispensabili, se non sapessi già dal numero di siti di stock fotografici gratuiti e premium che puoi utilizzare per ottenere immagini straordinarie. Ma appaiono anche in diverse parti e pagine del tuo sito web dove svolgono diverse funzioni. Ecco perché non basta scegliere una bella foto. Devi sapere cosa fa l’immagine. In questo articolo, spiegheremo le immagini in primo piano di WordPress.
Che cos’è un’immagine in primo piano di WordPress?
L’immagine in primo piano in WordPress è diversa dall’immagine ordinaria che useresti per suddividere del testo o illustrare un prodotto. È un’immagine rappresentativa dell’intero post, indipendentemente dal tipo. Non hai nemmeno voce in capitolo su dove appare, poiché di solito è regolato dal tema che stai utilizzando. Hai voce in capitolo in quale pagina ne ha una: alle pagine normali, ai post del blog o alle pagine dei prodotti è possibile assegnare un’immagine in primo piano.
A causa del ruolo importante che svolgono, le immagini in primo piano di WordPress dovrebbero essere ben pensate come qualsiasi altro contenuto vitale che pubblichi online. Inutile dire che un’immagine in primo piano deve essere in grado di attirare l’attenzione. Dovrebbe essere accattivante, facilmente digeribile e in grado di trasmettere informazioni a colpo d’occhio. Un’immagine in primo piano di WordPress dovrebbe rappresentare bene la sua pagina.
Le immagini in primo piano hanno una storia lunga e tortuosa in WordPress. In origine, le immagini che svolgevano questa funzione dovevano essere aggiunte tramite un campo personalizzato. Non è stato fino alla versione 2.9 che WordPress lo ha reso ufficiale e ha dato a queste immagini un campo tutto suo.
Con il tempo, queste immagini, allora note come "immagini in miniatura" – hanno visto un maggiore apprezzamento da parte della comunità. Oggi, sarebbe difficile trovare un tema che non includa un campo per l’inserimento di queste immagini, anche se la maggior parte aggiungilo sotto il nome "immagine in primo piano".
Come aggiungere immagini in primo piano in WordPress
Per tutta l’importanza che hanno, le immagini in primo piano sono incredibilmente facili da aggiungere ai tuoi post. L’unico problema che potresti avere con l’aggiunta è il fatto che a volte è difficile notare dove dovresti farlo. Per la cronaca, l’opzione per aggiungere immagini in primo piano si trova solitamente nell’angolo in basso a destra tra gli strumenti.
L’intera procedura per aggiungere immagini in primo piano in WordPress dovrebbe andare così:
-
Trova il post. Vai ad esso nell’area di amministrazione.
-
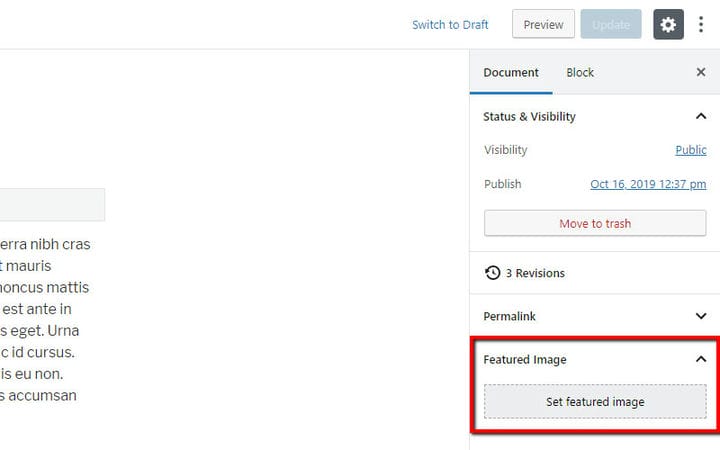
Fare clic sul pulsante o sul collegamento "imposta immagine in primo piano". Sia che tu stia utilizzando Gutenberg o l’editor classico, troverai questo pulsante nella barra laterale di destra. Ecco come appare a Gutenberg:
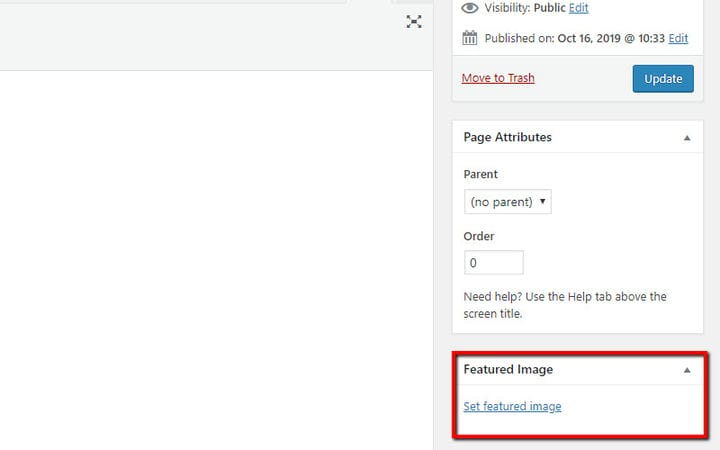
Ed ecco come appare nell’Editor classico:
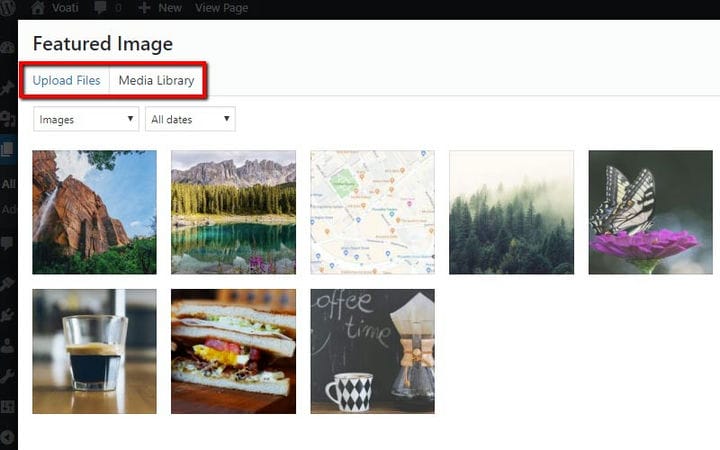
- Aggiungi l’immagine. Puoi sceglierne uno dalla Libreria multimediale o caricarlo dal tuo computer:
- Risciacqua e ripeti. Segui questi passaggi per ogni nuovo post che necessita di un’immagine in primo piano.
È così facile. La cosa fondamentale da ricordare qui è il passaggio numero quattro: ogni nuovo post che pubblichi richiederà la propria immagine in primo piano. Dovresti anche sapere che puoi modificare le immagini in WordPress indipendentemente da dove le posizioni e dal ruolo che svolgono.
Infine, dovresti anche ricordare che ogni immagine che inserisci sul web deve essere ottimizzata. Non vuoi che un’immagine particolarmente grande rallenti la velocità di caricamento dei post, giusto? È facile trovare una guida all’ottimizzazione delle immagini ed esaminarla solo per essere sicuri che le immagini in primo piano facciano solo bene al tuo sito web.
In che modo temi diversi visualizzano le immagini in primo piano
Il tuo lavoro termina quando decidi quale immagine desideri utilizzare come immagine in primo piano per un post. Da lì, è il tema WordPress che stai utilizzando sul tuo sito Web che decide cosa succede con l’immagine. Cose come il posizionamento e le dimensioni dell’immagine dipendono dal tema.
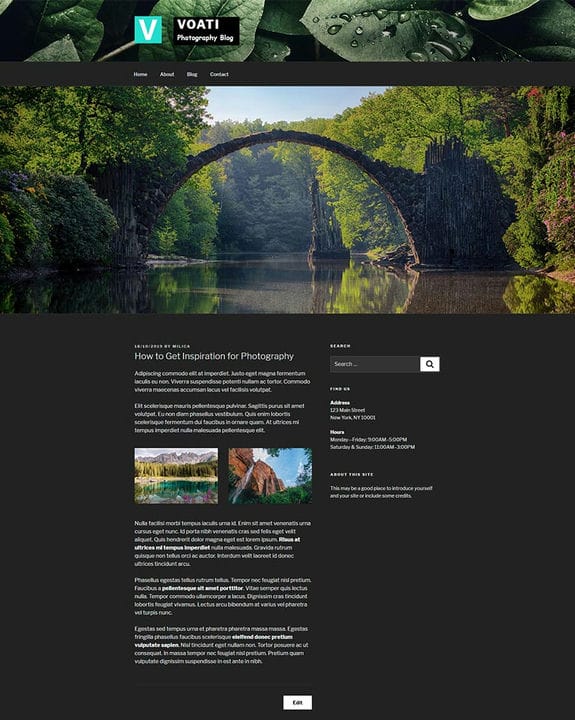
Se vuoi vedere rapidamente come sarebbe sul tuo sito web, crea un nuovo post sul blog, aggiungi un’immagine in primo piano e pubblicalo. Probabilmente lo vedrai nella parte superiore del post pubblicato. Diamo un’occhiata a un esempio dal tema gratuito Twenty Seventeen.
L’immagine in primo piano qui è quella prominente con il ponte che attraversa il fiume su di essa. Puoi vedere che è posizionato sopra il testo, quasi in cima al post, in posizione dominante. Questa immagine è un ottimo esempio di immagine in primo piano che rappresenta la pagina in cui si trova: dovrebbe illustrare il tema discusso nel post.
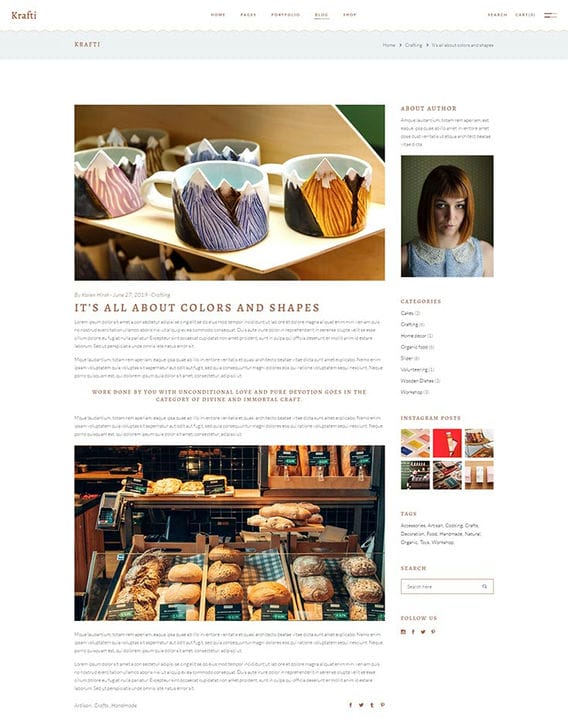
In questo caso, l’immagine in primo piano viene ridimensionata per l’intera larghezza della pagina. Non è sempre così: ogni tema ha le sue regole quando si tratta di ridimensionare le immagini. In alcuni casi, e soprattutto quando si utilizzano i temi premium a pagamento, potresti avere alcune opzioni con cui giocare. Oppure puoi semplicemente passare a un tema che mostra le immagini in primo piano in modo diverso. Prenderemo il tema Krafti come esempio.
La prima cosa che noterai in questo post è che l’immagine in primo piano ha una posizione completamente diversa. È ancora accattivante, ma non domina la pagina allo stesso modo dell’immagine nell’esempio precedente. Questa immagine in primo piano sembra quasi come se facesse parte del corpo della pagina.
Ma puoi anche vedere le somiglianze tra questi due esempi. Le immagini in evidenza in entrambi sono le prime immagini nel post. Sono posizionati proprio sotto l’intestazione e di solito da qualche parte vicino al titolo. Quindi, anche se vedi il titolo sopra l’immagine – alcuni temi lo fanno – ricorda che l’immagine in primo piano è solitamente quella più vicina al titolo.
In che modo i temi utilizzano le immagini in primo piano
Abbastanza spesso, non vedrai l’immagine in primo piano di una pagina sulla pagina stessa. Potresti trovare temi che collocherebbero immagini in primo piano anche su home page e pagine interne, ma di solito non è lo scopo che servono su queste pagine. Solitamente, l’immagine in evidenza compare nelle pagine di archivio del tema, nei risultati di ricerca e negli elenchi dei post del blog o dei prodotti, nonché nella sezione "post correlati".
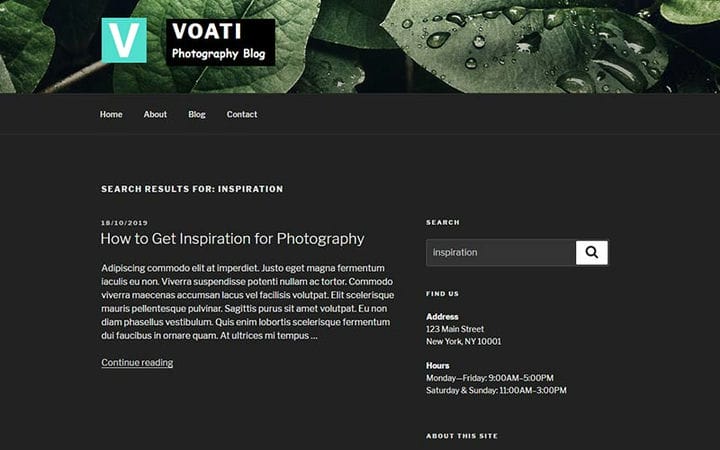
Anche lì, però, puoi trovare differenze. Il tema Twenty Seventeen non mostra le immagini in primo piano nei risultati di ricerca.
Il tema Krafti lo fa e ha le sue regole per dimensioni e posizionamento.
Infine, le immagini in primo piano hanno un’altra funzione molto importante da svolgere, e accade quando si condivide un post sui social network. Le reti prendono l’immagine in primo piano come immagine del tuo post, visualizzandola insieme a un link quando il post viene condiviso.
Le immagini visualizzate dai social network sono molto importanti. Ecco perché troverai molti plugin SEO che ti offrono la possibilità di inserire altre immagini su diversi social network. Ciò ti consentirebbe di creare dimensioni e dimensioni dell’immagine specifiche per i social media e utilizzarle per sostituire le immagini in primo piano, se presenti, durante la condivisione su quei social network.
Le immagini sono diventate onnipresenti nel panorama digitale per una buona ragione. Le persone ne sono attratte, sono facili da elaborare rapidamente e hanno più usi di quanti potresti contare sulle dita delle mani e dei piedi.
Questo è un motivo sufficiente per riflettere a lungo sulle immagini sul tuo sito Web prima di iniziare a caricarle. Fai molta attenzione quando maneggi le immagini in primo piano: sono inclini a comparire ovunque dove appaiono le tue pagine. Vuoi che rendano giustizia al resto del contenuto che hai inserito nella pagina, giusto?