Ottimizza le immagini in WordPress per aumentare la velocità del sito web
Elementi visivi come immagini o illustrazioni vettoriali sono ottimi per aumentare il contenuto del sito web. Il loro potere di abbellire post o pagine è il motivo per cui hanno un ruolo così importante sui siti web. Indipendentemente dal tipo di sito Web che gestisci, dal tipo di immagine del marchio che desideri creare e dalla tua strategia nei confronti della concorrenza, utilizzare le immagini in modo corretto è ottimo per migliorare l’esperienza dell’utente. Ad esempio, le immagini accattivanti attireranno l’attenzione delle persone o addirittura aiuteranno a trattenere gli utenti più a lungo su contenuti specifici. Inoltre, le immagini sono parte integrante di articoli e testi. Non servono solo come illustrazione, ma completano anche la storia evidenziandone gli aspetti più importanti. Inoltre, le immagini giuste possono trasformare completamente la presenza del sito Web per renderlo più coinvolgente per gli utenti. I plugin della galleria di WordPress sono lo strumento migliore per visualizzare le immagini in modo elegante. Grazie a loro, l’aspetto del sito Web può diventare più autentico e moderno. D’altra parte, immagini con bassa risoluzione o dimensioni errate possono danneggiare la reputazione del tuo sito web. Per questo motivo, abbiamo preparato una guida dettagliata su come ottimizzare le immagini in WordPress, in modo da poter sfruttare al meglio il design e le funzionalità del tuo sito web.
Perché dovresti ottimizzare le immagini del sito web?
Probabilmente sai già che troppi plugin possono influire sulla velocità di caricamento del tuo sito web. Per quanto riguarda le immagini, possono occupare molto spazio anche sul tuo sito web. Immagini enormi possono essere la ragione principale per cui il tuo sito web è lento. Pertanto, ottimizzare le immagini nel modo giusto, può fare miracoli per aumentare la velocità di caricamento della pagina. Puoi sempre controllare la velocità della pagina per vedere come puoi gestire e ottimizzare le immagini per ottenere i migliori risultati. Perché questo è importante? La maggior parte dei visitatori del sito Web non entrerà nemmeno nel sito Web se si carica troppo lentamente. Ciò aumenta la frequenza di rimbalzo, il che significa che il tuo visitatore non vedrà nemmeno il contenuto che condividi. Inoltre, la velocità limitata del sito Web è dannosa per il ranking di Google. Per ottenere il massimo dalla SEO, non dimenticarloaggiungere una didascalia dell’immagine di WordPress e ottimizzare le immagini prima di caricarle sul sito web. Infine, ottimizzando le immagini in WordPress avrai bisogno di meno spazio di archiviazione sui tuoi server, il che può farti risparmiare denaro.
Come ottimizzare le immagini per il Web
La prima cosa a cui dovresti prestare attenzione quando si tratta di ottimizzazione dell’immagine è la qualità dell’immagine. A nessuno piacciono le immagini sfocate che rendono più difficile godersi l’intero contenuto. Un’altra cosa importante da tenere a mente è la dimensione dell’immagine. L’errore frequente è l’utilizzo di immagini estremamente grandi. Per schermi a larghezza intera, scegli sempre immagini più grandi. Per le barre laterali, invece, non è necessario utilizzare una larghezza elevata. A seconda delle tue esigenze, puoi ridimensionare le immagini per adattarle perfettamente a ciascuna parte separata del tuo sito web. Puoi modificare la tua immagine in WordPress o utilizzare diversi programmi, come Photoshop per farlo. Inoltre, puoi fare affidamento sui plugin. A tale scopo, puoi utilizzare il plug-in Imsanity. Questo strumentoridimensiona automaticamente i caricamenti di immagini fino a una dimensione che funzionerà perfettamente per la visualizzazione nel browser, pur rimanendo abbastanza grande per l’uso tipico del sito web.
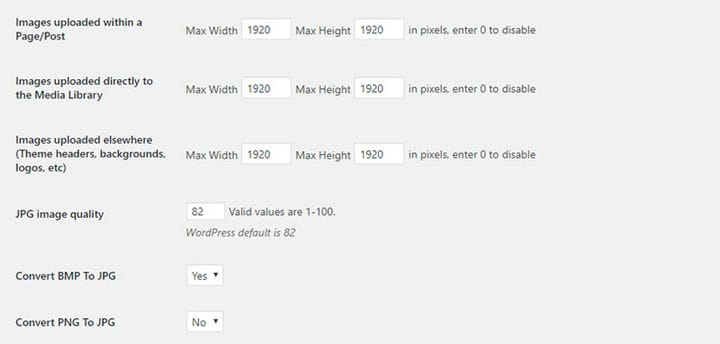
Imnasity ti permette di predefinire la larghezza e l’altezza a cui vuoi ridimensionare le immagini precedentemente caricate. Dopo aver installato e attivato il plugin, puoi trovare le sue opzioni navigando in Impostazioni > Imsanity.
Qui puoi anche impostare la qualità dell’immagine, scegliere di convertire PNG in JPG o convertire BMP in JPG.
Ora vediamo quali tipi di file immagine puoi utilizzare in WordPress.
I PNG sono comunemente usati per gli elementi di design. Ha una dimensione maggiore e produce immagini di qualità superiore. PNG riduce la dimensione del file in base alla compressione senza perdita di dati. Fondamentalmente, non può ridurre le dimensioni del file in modo tradizionale, ma spezza le tue immagini in pezzi più piccoli. PNG è ottimo se vuoi garantire una qualità dell’immagine superiore, ma implica anche una dimensione del file maggiore. Scegli i PNG per sfondi trasparenti o elementi speciali del sito Web come pulsanti CTA, banner promozionali, loghi, illustrazioni, ecc.
JPG viene utilizzato principalmente per le foto poiché supporta un’ampia gamma di colori. Utilizza sia l’ottimizzazione lossy che lossless e può essere compresso in dimensioni più piccole. Fondamentalmente, ciò che fa è eliminare i dati in background per creare una maggiore riduzione delle dimensioni del file, senza compromettere la qualità.
Pertanto, se stai cercando di lavorare con file di dimensioni inferiori, JPG è quello da usare.
Basato sulla compressione senza perdita di dati, GIF è l’opzione migliore per le immagini animate. È fantastico se hai bisogno di contenuti più dinamici, ma non vuoi rallentare il tuo server. In alternativa ai video, le GIF sono piuttosto leggere e sono una buona scelta se non vuoi influenzare la velocità del tuo sito web. Questo tipo di file molto popolare può essere una buona risorsa per il tuo sito Web se utilizzato con la giusta strategia.
Il minimalismo è ovunque. Per questo motivo, questo tipo di file ha un posto speciale nel web design. In poche parole, SVG è un’immagine vettoriale scalabile. È flessibile, leggero e ideale per piccoli elementi del sito web. Usa gli SVG per loghi, favicon o icone.
Alla fine, presta attenzione alla dimensione del file. In WordPress è consigliabile che le immagini più grandi siano comprese tra 60k e 100k. Quando si tratta di immagini piccole, non dovrebbero essere più grandi di 30k.
I migliori plugin per l’ottimizzazione delle immagini per velocizzare WordPress
Ottimizzazione, compressione e carico pigro dell’immagine Smussh
Il plug-in Smush è uno strumento di ottimizzazione delle immagini super potente. Basato sulla compressione senza perdita di dati, questo plugin rimuove i dati inutilizzati senza influire sulla qualità dell’immagine. Con esso puoi ottimizzare fino a 50 immagini in modo facile e veloce. Un’altra cosa grandiosa di questo plugin è il rilevamento delle immagini di dimensioni errate. In altre parole, individuerà le immagini che stanno rallentando il tuo sito. In questo modo, puoi essere sicuro di quali immagini dovrebbero essere ridimensionate. Inoltre, puoi usarlo per ottimizzare anche le immagini che non si trovano nella libreria multimediale. Infine, Smush ti consente di impostare una larghezza e un’altezza massime in modo che le immagini si riducano quando si comprimono.
Caratteristiche che rendono Smush il miglior plugin per l’ottimizzazione delle immagini in WordPress:
- Compressione senza perdite
- Caricatore pigro
- Smush sfuso
- Ridimensionamento dell’immagine
- Rilevamento dell’immagine di dimensioni errate
- Smush di directory
Imagify – WebP e compressione e ottimizzazione delle immagini
Il plug-in Imagify è un’ottima opzione per ottenere immagini più chiare mantenendone la qualità. Dopo averlo installato, tutte le immagini verranno automaticamente ottimizzate quando vengono caricate su WordPress. Imagify è compatibile con WooCommerce e il plugin NextGen Gallery. Imagify offre tre livelli di compressione. Compressione senza perdita normale in cui la qualità dell’immagine non verrà modificata in alcun modo. In secondo luogo, c’è una compressione aggressiva, basata su un algoritmo con perdita. Questa è una compressione più forte, una piccola perdita di qualità. Alla fine, c’è l’ultracompressione, la più forte di queste tre.
Caratteristiche che rendono Imagify il miglior plugin per l’ottimizzazione delle immagini in WordPress:
- Compatibilità con WooCommerce
- Compatibilità con NextGen
- Tre tipi di compressione
- Facilità d’uso
Comprimi immagini JPEG e PNG
Se vuoi migliorare la velocità del tuo sito web, ottimizza le tue immagini JPEG e PNG con il plugin realizzato da TinyPNG. Ottimizzerà automaticamente le nuove immagini che carichi o le singole immagini dalla libreria multimediale. Questo plugin ridimensiona anche immagini enormi limitando la larghezza e l’altezza massime. La cosa davvero fantastica è il fatto che supporta la compressione di PNG animati.
Funzionalità che rendono Comprimi immagini JPEG e PNG il miglior plug-in per l’ottimizzazione delle immagini in WordPress:
- Ottimizzazione dello sfondo
- Ottimizzazione automatica dell’immagine
- Supporta la compressione di PNG animati
- Ottimizzazione di massa semplice
Ottimizzatore di immagini ShortPixel
Questo plug-in gratuito e popolare con oltre 100.000 installazioni ti sarà di aiuto se desideri migliorare il tuo posizionamento su Google. Come? Ottimizzando qualsiasi immagine o documento PDF sul tuo sito web. Il plug-in Shortpixel è facile da usare, quindi puoi ottimizzare tutte le tue immagini con un solo clic. Con esso puoi anche ottimizzare le miniature e le immagini in primo piano. E l’elenco delle sue funzionalità non si ferma qui. Usalo per convertire qualsiasi JPEG, PNG o GIF in WebP per prosperare su Google.
Caratteristiche che rendono ShortPixel il miglior plugin per l’ottimizzazione delle immagini in WordPress:
- Comprimi JPG, PNG, GIF
- Nessun limite di dimensione del file
- Converti qualsiasi JPEG, PNG o GIF in WebP
- Funziona alla grande con NextGEN Gallery
Optimus – Ottimizzatore di immagini di WordPress
Il plugin Optimus è un ottimizzatore di immagini di WordPress che ti consente di ridurre le dimensioni dell’immagine fino al 70%. Tuttavia, mantiene inalterata la qualità dell’immagine. Dopo aver caricato le immagini nella tua libreria multimediale, il plug-in le invierà al server Optimus, dove verranno ottimizzate e rispedite indietro. Inoltre, salva l’immagine ridimensionata nella libreria multimediale.
Caratteristiche che rendono Optimus il miglior plugin per l’ottimizzazione delle immagini in WordPress:
- Riduzione della dimensione del file durante il caricamento
- Ottimizzazione di tutte le immagini di anteprima di una foto
- Non sono necessarie modifiche al codice
- Tempi di caricamento più rapidi per le pagine del blog
- Supporto per Woocommerce
Concludiamolo
Per assicurarti che il tuo sito web abbia un ottimo posizionamento su Google, presta attenzione alla sua velocità. Questo amplifica che non dovresti mai saltare l’ottimizzazione delle immagini in WordPress. La nostra raccomandazione è di utilizzare alcuni ottimi plugin per ottenere i migliori risultati.