Как DevKinsta упрощает синхронизацию сайтов WordPress
Если вы потратили какое-то время на разработку собственных решений для WordPress, вы, вероятно, знакомы с этой болевой точкой:
Синхронизация локальных сайтов и сайтов разработки.
Чтобы работать на этом сайте, не затрагивая посетителей, я переношу его в свою локальную среду разработки. После того, как мои изменения будут внесены, я отправляю свои изменения на действующий сайт, который вы сейчас читаете.
Теоретически все очень просто, но на практике это обычно кошмар.
Например, большинство рекламируемых плагинов с этой функцией работают только для крошечных веб-сайтов. Мне пришлось вернуть деньги за несколько плагинов, потому что они просто не могут справиться с размером передачи веб-сайта среднего размера.
На данный момент я использую два отдельных продукта для отправки / получения изменений базы данных и изменений файлов для этого сайта. Эти продукты работают хорошо, но стоят они почти 400 долларов в год.
Я мечтал о более простом универсальном решении и, возможно, только что нашел его в DevKinsta.
Что такое DevKinsta?
Если вы занимались разработкой WordPress, вы, вероятно, использовали XAMP или MAMP для настройки своей среды.
DevKinsta также является локальным пакетом для разработки, но оптимизирован для использования в WordPress.
DevKinsta бесплатна для всех пользователей
С DevKinsta вы можете быстро создать локальную установку WordPress на свой компьютер. Это позволяет вам работать над настраиваемыми темами и надстройками, которые вы разрабатываете, в частной контролируемой среде.
DevKinsta также позволяет загружать сайты прямо из списка сайтов в вашей учетной записи Kinsta.
Как я упоминал ранее, вы также можете перенести свой локальный сайт на свой действующий сервер, но вместо того, чтобы рассказывать вам об этом, давайте рассмотрим процесс установки, чтобы вы могли убедиться в этом сами.
Как использовать DevKinsta
DevKinsta – это настольное приложение, поэтому первым делом загрузите его с их сайта.
При первой загрузке DevKinsta установит необходимые зависимости и подготовит конфигурацию.
В интересах прозрачности я обнаружил ошибку на этапе установки Docker.
Щелкнув сообщение об ошибке, я попал на страницу поддержки, где мне предложили установить Docker вручную. Я сделал это, и после перезагрузки DevKinsta оставшаяся часть установки завершилась успешно.
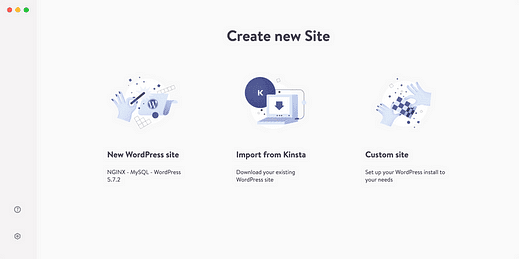
После завершения установки DevKinsta вы увидите первый экран:
Вы можете создать новый сайт WP для целей разработки или импортировать сайт из Kinsta. Также есть возможность создать собственный сайт, и это просто позволяет вам настраивать атрибуты установки, такие как версия PHP и имя базы данных.
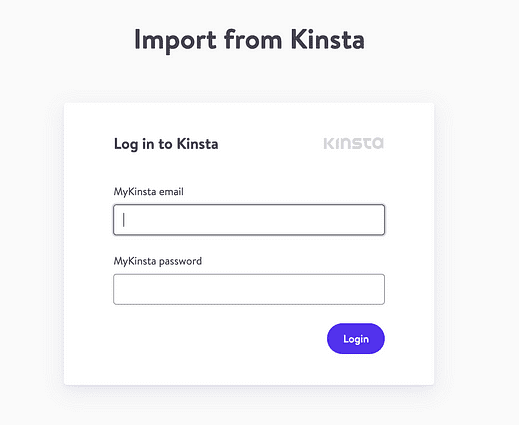
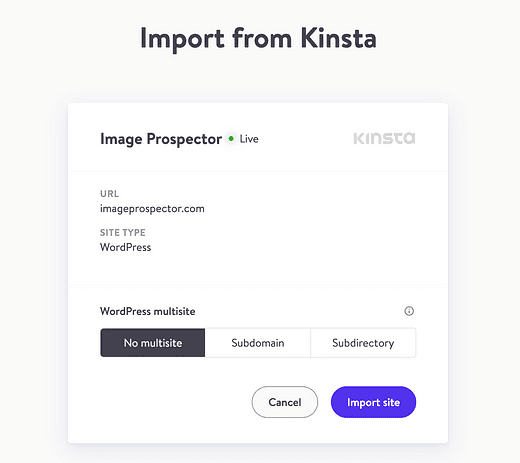
Если вы выберете опцию импорта, вам будет предложено войти в систему.
Затем вы найдете список всех ваших сайтов Kinsta. Выберите сайт, который вы хотите импортировать, и нажмите кнопку «Импортировать сайт», чтобы начать процесс.
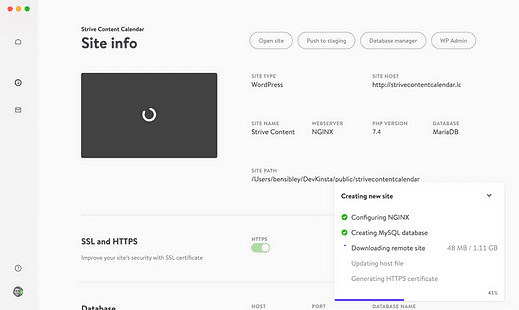
Вы будете перенаправлены на панель управления сайта, где индикатор выполнения информирует вас о текущем состоянии импорта.
Для небольших сайтов импорт занимает около одной минуты.
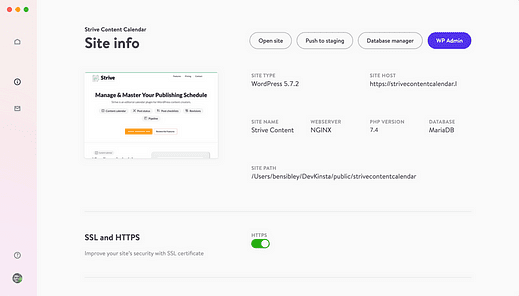
После завершения импорта вы можете изучить различные функции, доступные на панели управления. Поскольку DevKinsta – чрезвычайно упрощенный инструмент разработки, здесь всего несколько настроек, но все они достаточно мощные.
Одна из наиболее полезных функций – возможность включить SSL локально.
На вашем действующем сайте, скорее всего, включен SSL, и обычно это сложно настроить локально. А без локального запуска SSL вы получите ошибки «смешанного содержимого» и другие проблемы на своем сайте разработки.
На сайтах DevKinsta по умолчанию включен SSL, и вы можете включить / выключить его одним щелчком мыши.
Еще одна невероятно полезная функция, которая входит в комплект DevKinsta, – это встроенный почтовый ящик. Это возможно благодаря встроенному SMTP-серверу и почтовому ящику на панели инструментов DevKinsta.
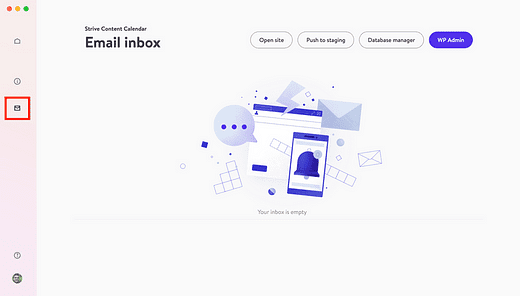
При просмотре одного из своих сайтов вы можете щелкнуть значок электронной почты на левой боковой панели, чтобы открыть папку «Входящие».
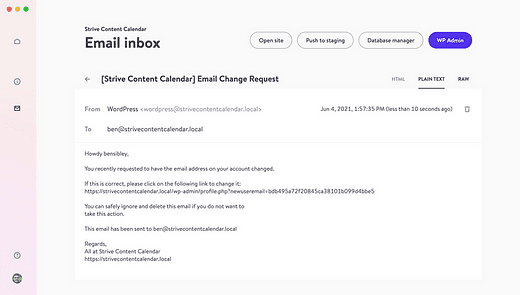
Вы увидите небольшой красный пузырь над значком электронной почты, когда есть непрочитанные электронные письма, и посмотрите, как электронное письмо выглядит в интерфейсе:
Возможность просмотра необработанного сообщения электронной почты также очень удобна!
Наличие локального почтового ящика чрезвычайно полезно, особенно для магазинов электронной коммерции и других сайтов, которые отправляют много транзакционных электронных писем. Это упрощает редактирование и просмотр квитанций о покупках и электронных писем с благодарностями. Это также обязательно, если вы создаете плагин, который отправляет электронные письма.
Теперь, когда вы узнали, как импортировать и запускать сайт локально с помощью DevKinsta, давайте перейдем к самой интересной функции: отправке на удаленную установку.
Как подтолкнуть ваш сайт к постановке
Когда вы закончите с обновлениями, вы можете отправить их на свой действующий сайт.
DevKinsta требует, чтобы вы сначала переместили локальный сайт на промежуточный. Это займет немного больше времени, но дает вам возможность протестировать свой сайт в среде, размещенной на Kinsta, перед запуском.
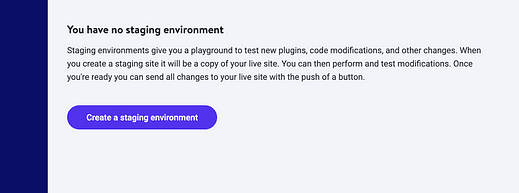
Если у вас нет подготовленного промежуточного сайта, посетите свой сайт в панели управления My Kinsta и используйте раскрывающийся список «Изменить среду» в правом верхнем углу, чтобы выбрать промежуточную среду.
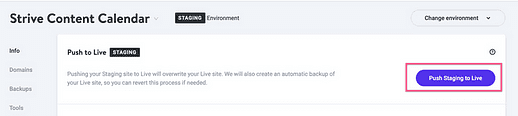
Затем нажмите эту кнопку, чтобы запустить новый промежуточный сайт:
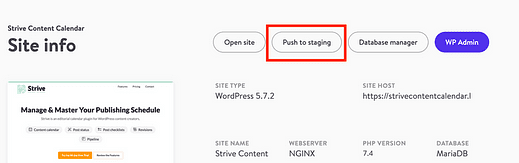
Как только промежуточный сайт будет готов, вы можете нажать кнопку «Нажать на промежуточный этап», чтобы начать процесс.
На следующем экране вы увидите список всех ваших сайтов, включая живые и промежуточные. Выберите подходящую промежуточную среду для своего сайта.
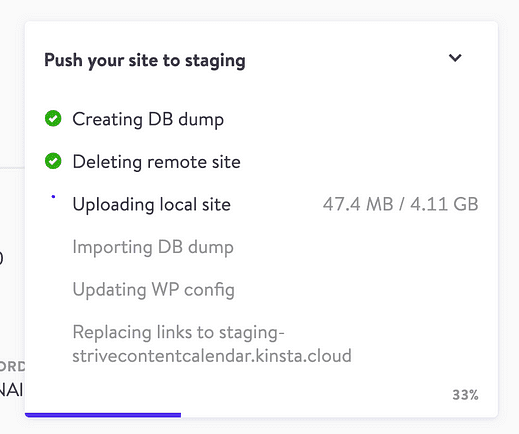
После того, как вы выберете промежуточную среду, вы увидите последнюю страницу, на которой вы можете просмотреть свое развертывание, а затем нажать кнопку «Отправить в промежуточную среду».
Процесс выполняется быстро, особенно для небольших веб-сайтов. Вы увидите аналогичный индикатор прогресса в правом нижнем углу панели инструментов, сообщающий, на каком этапе вы находитесь.
После завершения отправки на промежуточный сайт вы можете просмотреть промежуточный сайт и убедиться, что все работает должным образом.
Последний шаг – переместить тестовый сайт на ваш действующий сайт из панели управления Kinsta:
Процессы развертывания могут быть сложными и громоздкими, но Kinsta сделала его чрезвычайно простым с помощью своего инструмента DevKinsta.
DevKinsta дает возможность объединить множество приложений и плагинов в один инструмент, и пока мне нравится то, что команда Kinsta сделала с этим приложением.
Хотя это потрясающий продукт, который, как я ожидаю, будет только улучшаться, есть некоторые области, которые, как мне кажется, можно улучшить.
Как DevKinsta может улучшить
Текущая система push / pull проста по конструкции, но на данный момент она слишком проста.
Я начал использовать DevKinsta для некоторых своих сайтов, но мне нужно сделать одно усовершенствование, прежде чем я смогу полностью отказаться от других инструментов.
На данный момент при переводе локального сайта в промежуточный режим перемещаются все записи базы данных и все файлы. Это препятствие для такого веб-сайта электронной коммерции, как этот.
Проблема в том, что клиенты все еще посещают действующий сайт и покупают продукты. Если я потрачу 24 часа на локальное изменение, а затем запустил свой локальный сайт, он сотрет эти записи о клиентах.
DevKinsta может полностью решить эту проблему, позволяя пользователям отправлять только изменения файлов, вместо того, чтобы всегда отправлять все изменения базы данных и файлов. Отправка определенных файлов была бы крутой, но простого предотвращения переопределения базы данных было бы достаточно, чтобы сделать ее пригодной для использования на веб-сайтах электронной коммерции.
DevKinsta хорошо работает с моими статическими сайтами, и я также использую его для локального импорта этого сайта. На данный момент я просто придерживаюсь своих существующих инструментов, чтобы вносить изменения на свой рабочий сайт.
Как начать работу с DevKinsta
Если вам понравилось то, что вы видели в этом посте, вы можете начать работу с DevKinsta, загрузив его здесь:
Его можно использовать совершенно бесплатно, поэтому попробовать его не составит труда.
Kinsta остается моей любимой хостинг-платформой, и я доволен их продуктом уже два года. Если вы хотите узнать больше о Kinsta и их производительности, я бы порекомендовал проверить мой обзор их услуг следующим образом:
Спасибо, что прочитали сегодня, и если вам понравился этот пост, попробуйте использовать кнопки ниже, чтобы поделиться им с кем-нибудь еще.