Как добавить часы работы в WordPress — самый простой способ
Когда вы ведете бизнес онлайн или оффлайн, ваши клиенты хотят задать вам много вопросов, и один из них не должен касаться ваших часов работы. Почему так? Потому что это часть базовой информации, которая всегда должна быть четко указана на вашем веб-сайте, плюс добавление часов работы в WordPress — это не высшая математика. Зачем вам тратить время на разговоры с клиентами о вашем рабочем времени, когда вы можете разместить эту информацию на своем веб-сайте, чтобы все могли ее увидеть и узнать?
Если вы думаете, что добавление часов работы в WordPress — это сложная процедура, требующая экспертных знаний, вы ошибаетесь. С помощью такого инструмента, как Qi Addons для Elementor, вы можете добавить стильный виджет часов работы на свой веб-сайт всего за несколько кликов.
Добавление часов работы в WordPress с надстройками Qi для Elementor
Qi Addons for Elementor — это интуитивно понятный и удобный инструмент с потрясающим дизайном, который добавляет вашему веб-сайту не только функциональность, но и красоту. Он очень универсален и в то же время мощный. Он включает в себя самую большую коллекцию бесплатных дополнений в настоящее время в Интернете — 60 бесплатных виджетов позволяют даже полным новичкам улучшать свои веб-сайты с помощью полезных элементов без единой строки кода. Кроме того, есть более 40 виджетов премиум-класса для создания еще более удивительных элементов.
Qi Addons для Elementor предоставляет вам все функции, необходимые для эффективного и стильного представления каждого отдельного элемента вашего бизнеса. Вы можете выбирать между креативными, графическими, типографскими, Woocommerce, SEO, витринами и многими другими надстройками, чтобы обогатить свой веб-сайт. Кроме того, вы можете быть уверены, что он совместим со всеми темами WordPress.
Чтобы использовать его, вам нужно только убедиться, что конструктор страниц Elementor активирован на вашем веб-сайте. Он прост в установке и использовании и не требует специальной настройки для начала работы.
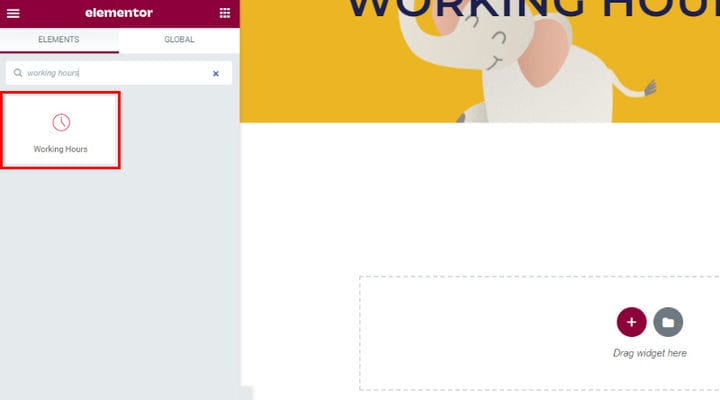
После установки плагина перейдите на страницу, на которую вы хотите добавить виджет часов работы на. Обязательно переключитесь на редактор Elementor, как только вы окажетесь на выбранной странице. Когда вы решите это, введите рабочее время в поле поиска в левом меню, чтобы найти виджет.
Чтобы добавить виджет на страницу, просто перетащите его в нужное место на странице. Виджет по умолчанию будет соответствовать стилю вашего сайта с точки зрения типографики, но вы можете настроить его дополнительно, если сочтете это необходимым или просто захотите что-то изменить.
Настройка содержимого виджета
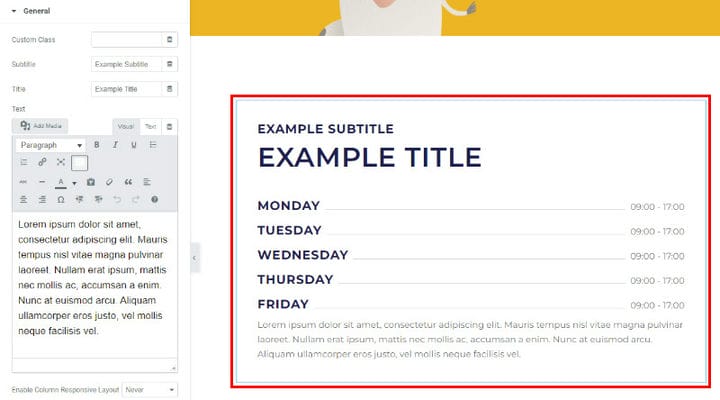
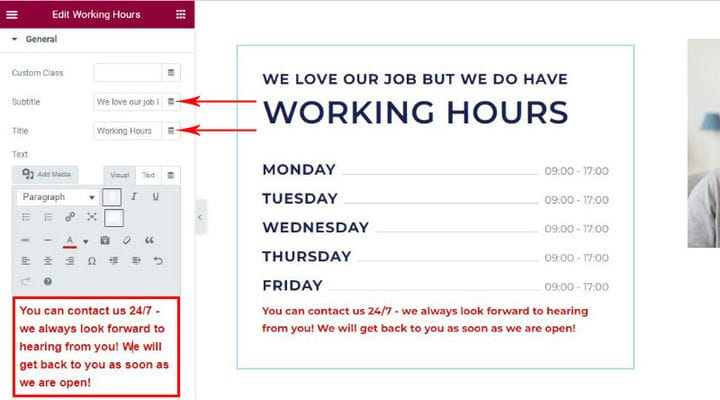
Теперь давайте посмотрим, как мы можем настроить виджет. Во- первых, мы собираемся настроить его содержимое. Необходимые для этого настройки перечислены в меню вкладки «Общие». Вы можете добавить свой собственный подзаголовок и заголовок, а также текст в виджет часов работы. Вы просто вводите подзаголовок и заголовок в соответствующие поля. Вы можете легко изменить шрифт и цвет, а также добавить специальные знаки в текстовую часть виджета.
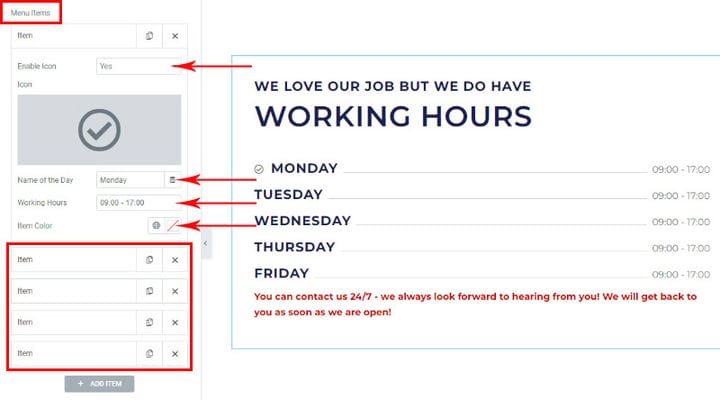
Чтобы изменить рабочее время, прокрутите вниз, и вы увидите настройки пунктов меню. Здесь вы вводите свое рабочее время. По умолчанию будет пять элементов для настройки, но при необходимости вы можете добавить или удалить любой из них. Просто нажмите на элемент, чтобы открыть его настройки и внести изменения.
Как видно из нашего примера, в меню пунктов рабочего времени можно добавить иконку. Вы можете просто загрузить иконку из своей библиотеки иконок. Вы также можете изменить цвет шрифта здесь или перейти к глобальным настройкам цвета, так как это самый безопасный вариант, который гарантирует, что элемент соответствует стилю вашего сайта.
Это все основные настройки с точки зрения содержимого виджета. При прокрутке вниз вы заметите еще несколько вкладок, мы рекомендуем вам изучить предлагаемые ими параметры, поскольку все изменения сразу видны, и вы можете легко отменить их, если вам не нравится то, что вы сделали.
Настройка стиля виджета
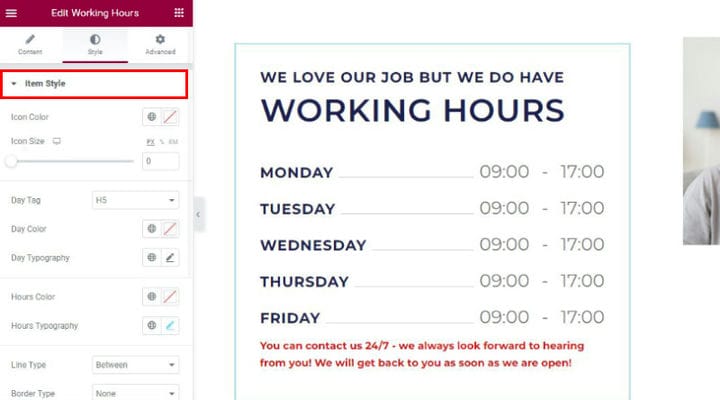
Теперь мы можем продолжить стилизацию виджета. Сначала вы увидите параметры оформления элементов в виджете (рабочие дни и часы). Если вы решите использовать значки, здесь вы можете настроить их размер и цвет. Ниже приведены варианты изменения цвета и типографики элементов.
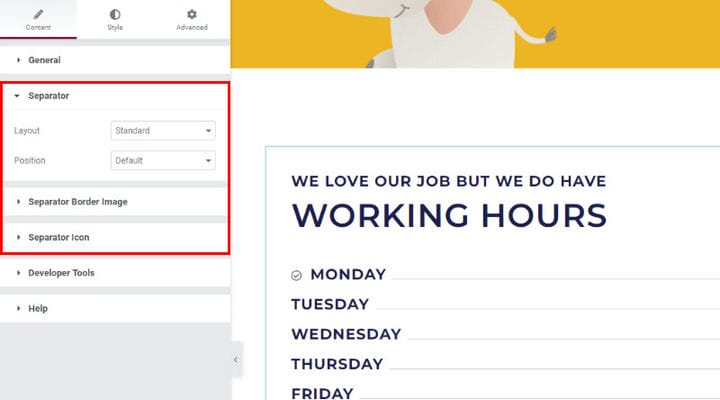
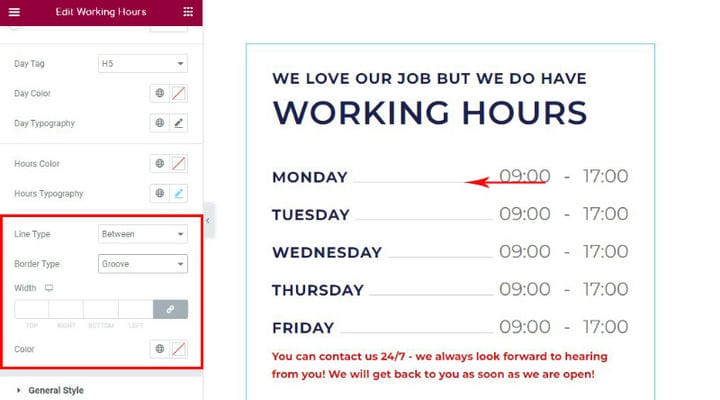
Вы также можете установить линию между днями и часами в разных стилях. Вы можете выбрать пунктирную, двойную, пунктирную, сплошную или канавку, а также решить, хотите ли вы, чтобы линия была между ними или подчеркивала дни и часы, или вы можете вообще не использовать ее.
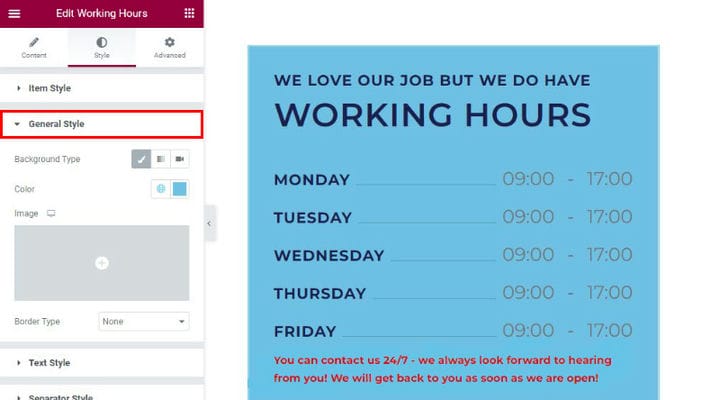
Также можно изменить цвет фона виджета. При прокрутке вниз следующая вкладка в левом меню — «Общий стиль», где вы можете выбрать цвет фона и даже добавить изображение или видео в качестве фона.
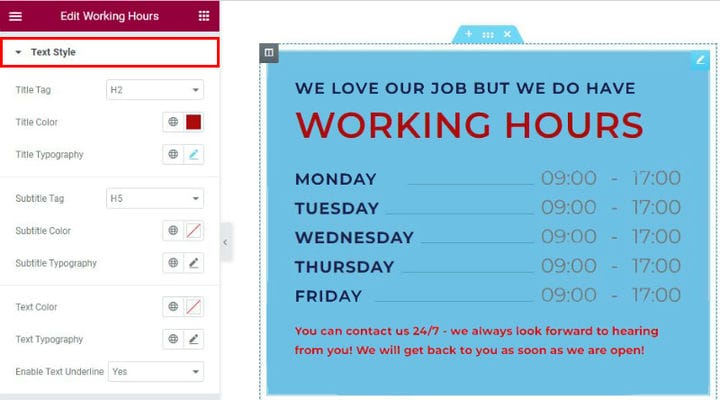
Если вы хотите что-то изменить в какой-либо части текстового содержимого виджета, вам не нужно возвращаться к каждой его части, вы можете внести все изменения, щелкнув вкладку «Стиль текста».
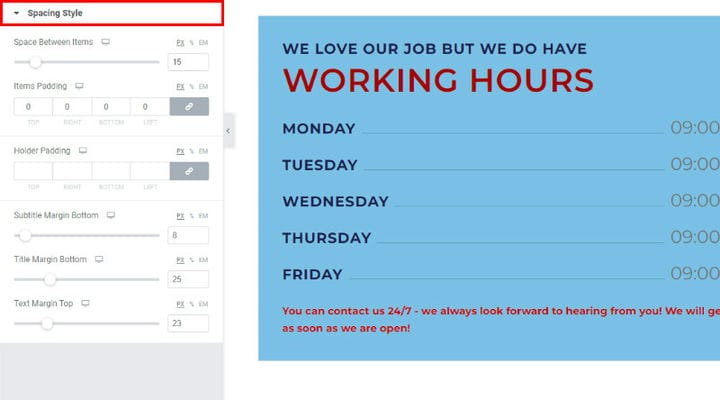
То же самое касается интервала между text. Если вы хотите изменить его, не возвращайтесь, просто прокрутите вниз до вкладки «Стиль интервалов» и посмотрите, что вам подходит. Просто переместите ползунок влево и вправо и посмотрите, как изменения вступают в силу в режиме реального времени, чтобы вы могли сразу решить, что подходит именно вам.
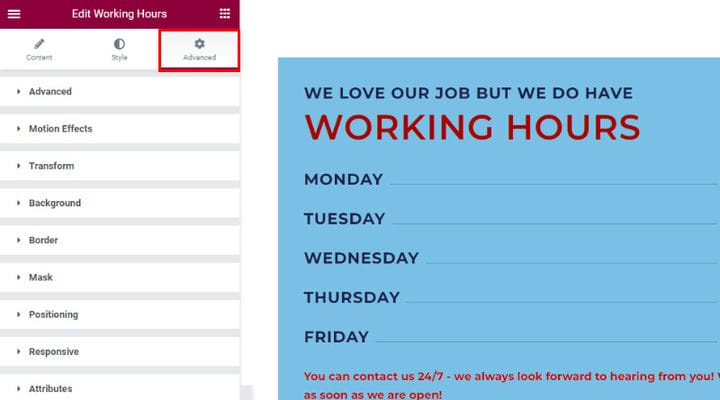
На вкладке «Дополнительно» вы найдете множество параметров для точной настройки внешнего вида этого виджета. Вы можете более точно настроить позиционирование, границы и фон и многие другие параметры.
Мы выбрали простой стиль, который хорошо сочетается с дизайном нашего сайта.
В заключение
Вариантов так много, что невозможно охватить их все в одном уроке. Не стесняйтесь исследовать и тестировать даже те варианты, которые мы не упомянули в этой статье. Вы просто не можете ошибиться, Qi Addons очень прост в использовании и предоставляет вам полный контроль над содержимым и стилем виджета.