Как добавить макет каменной сетки в WordPress
Вы хотите добавить макет каменной сетки на сайт WordPress? Вы, наверное, видели кладочную сетку на большинстве сайтов в Интернете. Одним из примеров использования такой разметки сетки является Pinterest. В этой статье я покажу вам, как добавить макет каменной сетки на ваш сайт WordPress.
Используя кладку, наши HTML-элементы размещаются на основе доступного вертикального пространства. Это полезно, потому что элементы HTML лучше всего используют экран. Кроме того, это улучшает взаимодействие с пользователем на ваших веб-страницах.
В основе WordPress есть несколько плагинов jQuery. Некоторые из них – это jQuery, jQuery UI, imgareaselect, Thickbox и т.д. Он также поставляется с этим встроенным плагином masonry. Чтобы использовать эту кладку, вы можете поставить его JS-файл из ядра WordPress в тему.
Если вам интересно узнать, как проходит этот масонный JS, вы найдете его в ‘/wp-include/js/masonry.min.js’.
Итак, без дальнейшего обсуждения, давайте посмотрим, как добавить макет каменной сетки в WordPress.
JS-файл Enqueue Masonry
Когда дело доходит до WordPress, не следует включать файл JS scriptнапрямую с помощью тега. Это плохая практика для WordPress. WordPress предоставляет собственный способ включения файлов JS и CSS на веб-сайт. Таким же образом необходимо включить файлы JS и CSS.
Откройте functions.phpфайл и поместите в него приведенный ниже код, который добавляет файлы JS на ваш сайт.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Здесь я включил masonry js из ядра WordPress, используя оператор wp_enqueue_script('masonry');. Этот оператор включает JS-файл каменной кладки прямо в вашу среду WordPress. Я также включил script.jsфайл, в котором напишу код для вызова и инициализации макета сетки каменной кладки.
Макет каменной сетки в WordPress
На этом этапе мы закончили с базовой настройкой, необходимой для интеграции каменной сетки. Затем нам нужно добавить разметку для наших HTML-элементов в контейнере сетки. Используйте для этого HTML-код ниже.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>В приведенном выше коде я добавил один основной контейнер сетки и заключил в него изображения. Я добавляю изображение в каждый контейнер элемента сетки.
После этого установите ширину элементов сетки, используя приведенное ниже правило CSS. Вы можете изменить эту ширину в соответствии с вашими требованиями.
.grid-item { width: 400px; }Наконец, нам нужно инициализировать кладку с помощью методов, предоставляемых плагином каменной кладки. Откройте script.jsфайл и вставьте в него код ниже.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
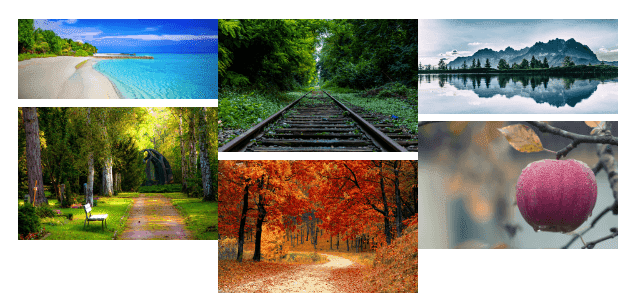
});Окончательный результат будет выглядеть примерно так, как показано на скриншоте ниже:
Это оно! Все дело в добавлении макета каменной сетки на ваш сайт WordPress. Попробуйте это в своем проекте WordPress и поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Как создать собственный виджет Elementor
- Как добавить код после тега body в WordPress
- Добавление настраиваемой кнопки изображения с помощью загрузчика мультимедиа в WordPress