Как добавить виджеты WordPress на свой сайт
Виджеты играют очень важную роль в WordPress. Эти невероятно полезные инструменты помогают нам настраивать наш веб-сайт WordPress без необходимости возиться с кодом. Это, очевидно, очень полезно для тех, кто не обладает продвинутыми знаниями в области кодирования или какими-либо знаниями в области кодирования, если уж на то пошло.
Виджеты WordPress предоставляют дополнительные функции и контент и обычно добавляются в области, готовые для виджетов, которые являются частями боковой панели, предназначенной для этих функциональных блоков. Каждая тема веб-сайта имеет набор виджетов по умолчанию, которые вы можете использовать, например, популярный виджет социальных иконок WordPress. Но есть также несколько замечательных плагинов, которые предоставляют нам удивительные дополнительные возможности. Плагин My Calendar WordPress — хороший пример. Это не только поможет вам профессионально организовать ваши мероприятия, но и позволит вам делиться всей необходимой информацией с вашими клиентами. Как видите, виджеты WordPress вместе с плагинами практичны на многих уровнях. Хорошая новость заключается в том, что добавлять виджеты WordPress очень просто.
Если вы новичок или опытный пользователь WordPress, благодаря виджетам вы можете быстро и без усилий добавлять полезные вещи, такие как галереи, цитаты, боксы Facebook Like и другие динамические элементы.
Теперь, когда мы выяснили, что такое виджеты и чем они полезны, давайте подробнее рассмотрим, как их добавить.
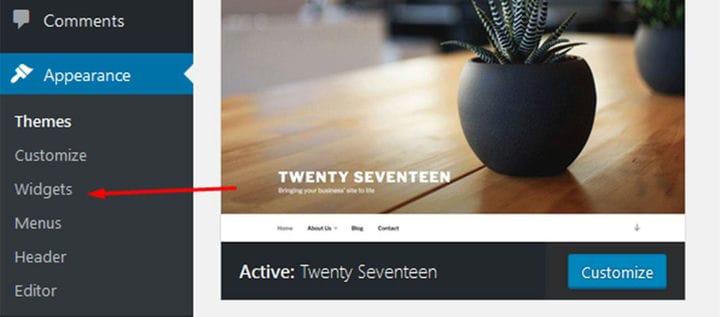
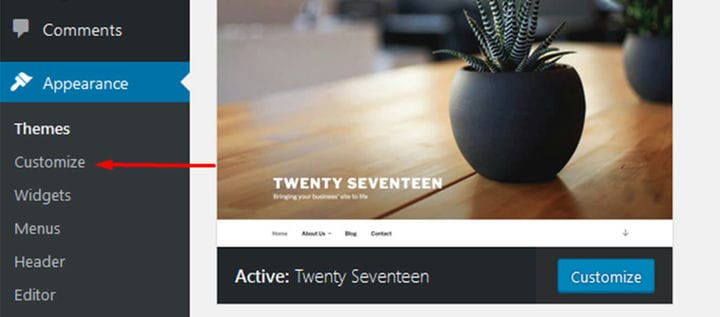
Войдите в свою панель управления и перейдите в раздел «Внешний вид».
Оттуда нажмите Виджеты.
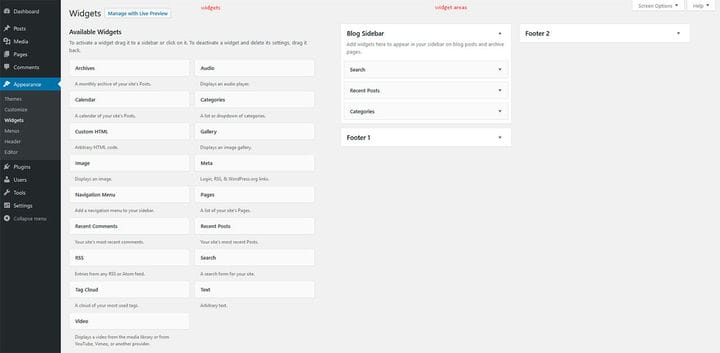
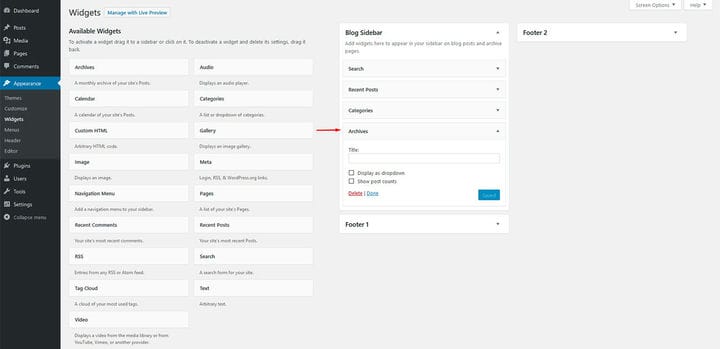
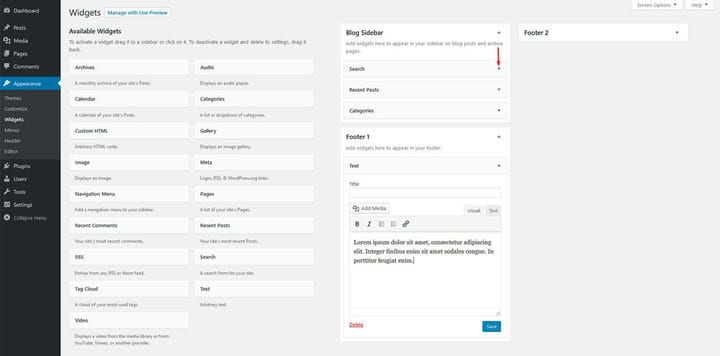
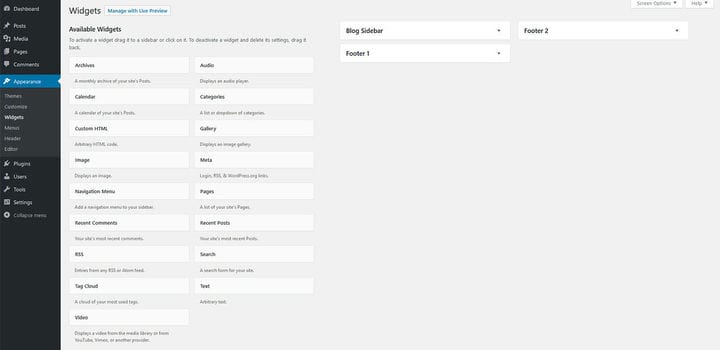
Ваши виджеты будут отображаться слева от вас, а области виджетов будут расположены справа от экрана.
Просто нажмите на нужный виджет, перетащите его в область виджетов и отпустите.
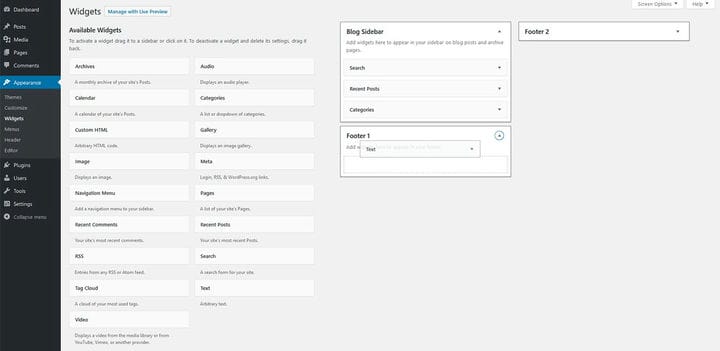
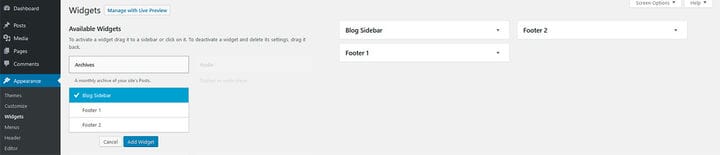
Другой способ добавить виджеты на эту панель — щелкнуть по самому виджету, после чего откроется раскрывающееся меню с доступными областями виджетов.
Просто выберите область и нажмите кнопку «Добавить виджет». Теперь ваш виджет появится в выбранной области.
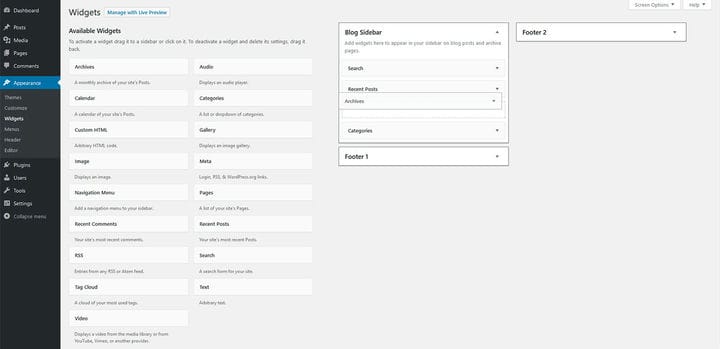
Какой бы из этих методов вы ни выбрали, вы можете перетаскивать виджеты через область виджетов, чтобы изменить их положение в любое время.
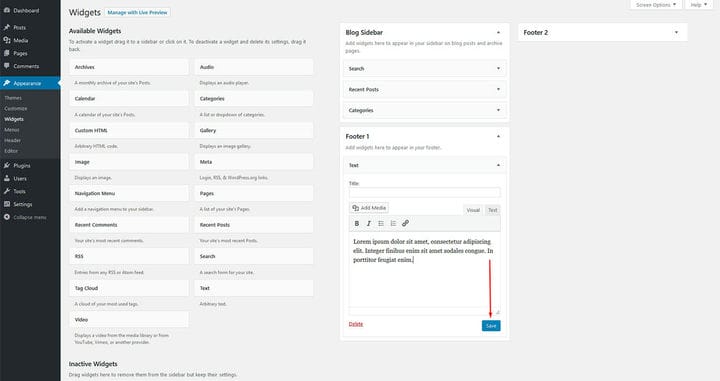
Имейте в виду, что если вы что-то редактируете в своих виджетах, например, если вы добавляете к ним какой-либо текст, вам нужно нажать «Сохранить» перед обновлением вашего живого веб-сайта.
Удаление виджетов
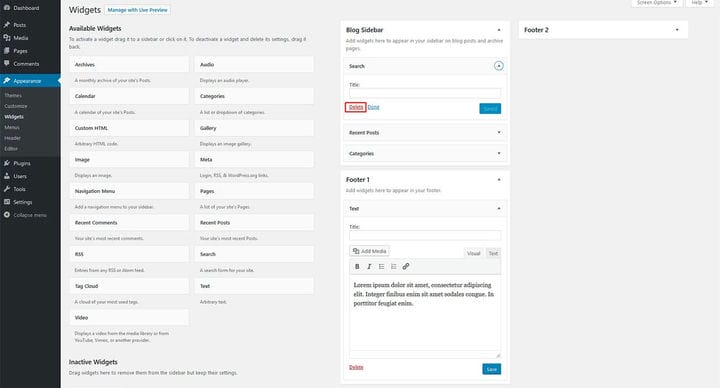
Если вы хотите удалить виджет, нажмите на маленькую стрелку рядом с названием виджета.
Откроется карточка с параметрами для этого виджета, а в левом углу вы увидите параметр «Удалить».
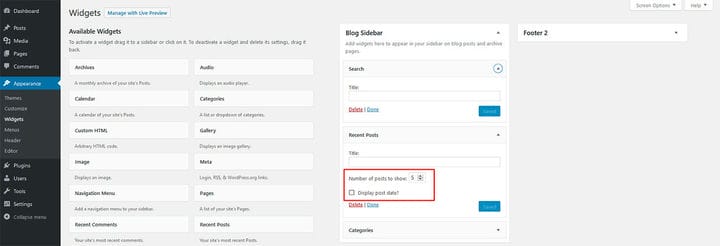
Дополнительные опции
Здесь вы также можете добавить заголовок для вашего виджета или найти дополнительные параметры, например, количество сообщений, которые вы хотите отображать, и так далее.
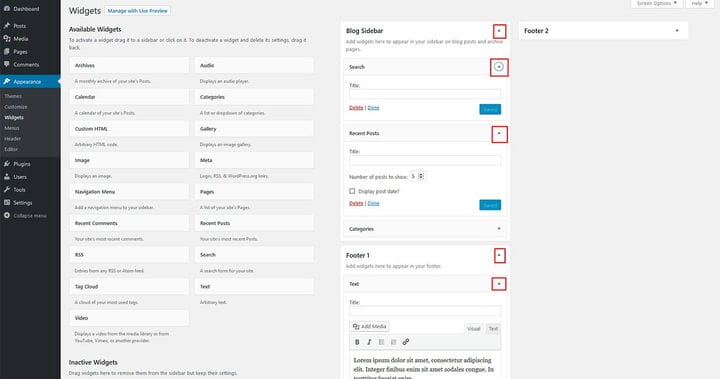
Чтобы сделать эту область более аккуратной, вы можете закрыть карточки виджетов или даже карточки для всей области виджетов, снова щелкнув стрелку рядом с именем виджета или области виджетов, которую вы хотите изменить.
Добавление виджетов в режиме специальных возможностей
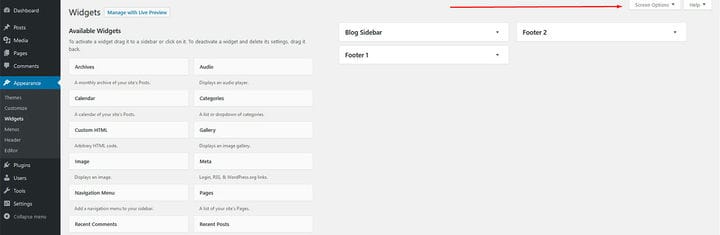
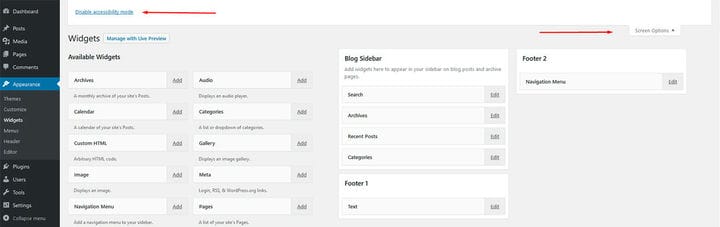
Некоторым пользователям проще добавлять свои виджеты в режиме специальных возможностей. Если это то, что вы предпочитаете, нажмите на карточку «Параметры экрана» в правом верхнем углу экрана.
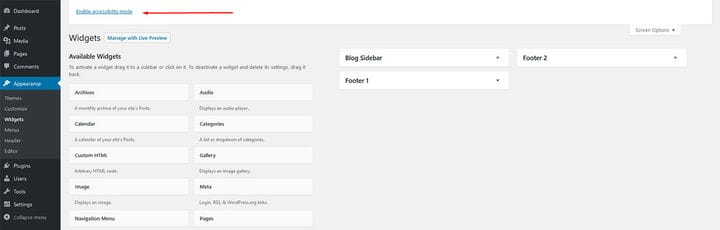
Затем нажмите «Включить режим специальных возможностей».
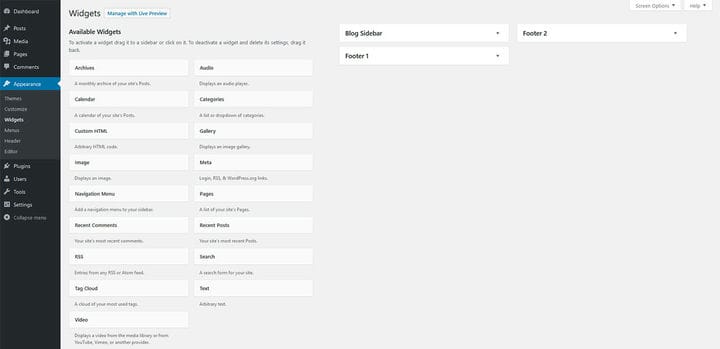
Теперь у вас будет опция «Добавить» рядом с каждым из ваших виджетов, а также опция «Редактировать» рядом с областями ваших виджетов.
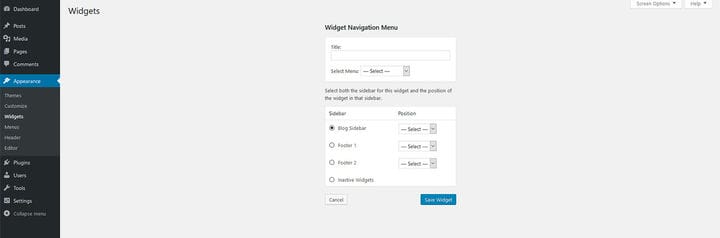
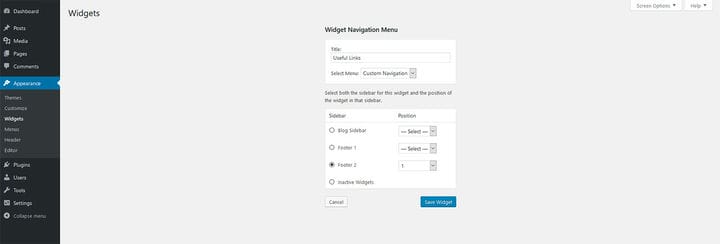
Нажав на кнопку «Добавить», вы попадете на этот экран. Здесь отображаются все параметры виджета вместе с областью виджета, в которую вы хотите добавить, а также ее положением.
После того, как вы настроили все так, как хотите, нажмите кнопку Сохранить виджет.
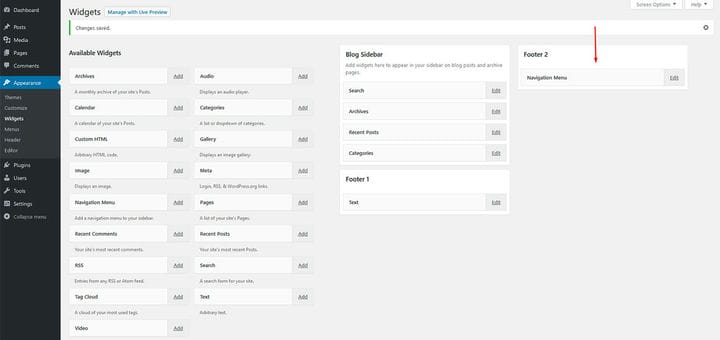
Вы будете перенаправлены обратно на панель виджетов, где появится ваш новый виджет.
Чтобы выйти из режима специальных возможностей, снова нажмите на карточку параметров экрана и выберите «Отключить режим специальных возможностей».
Это восстановит прежний вид области виджетов.
Добавление виджетов с помощью параметра «Настроить»
Перейдите в «Внешний вид» и нажмите «Настроить».
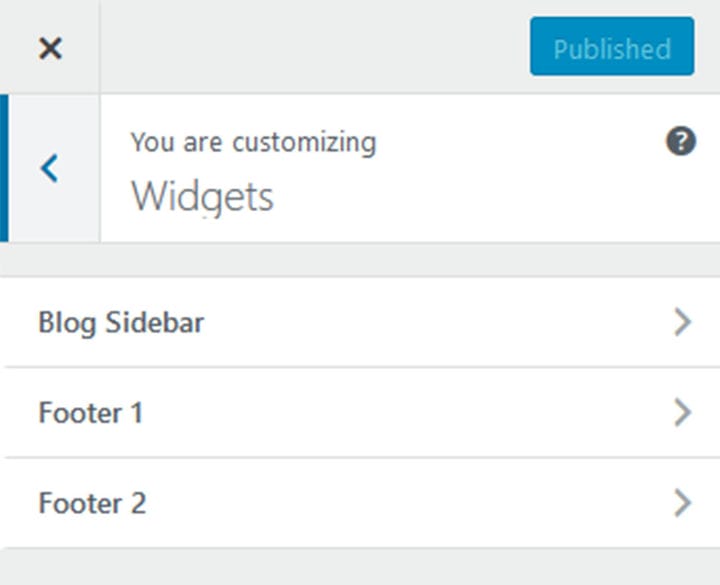
Откроется список ваших областей виджетов.
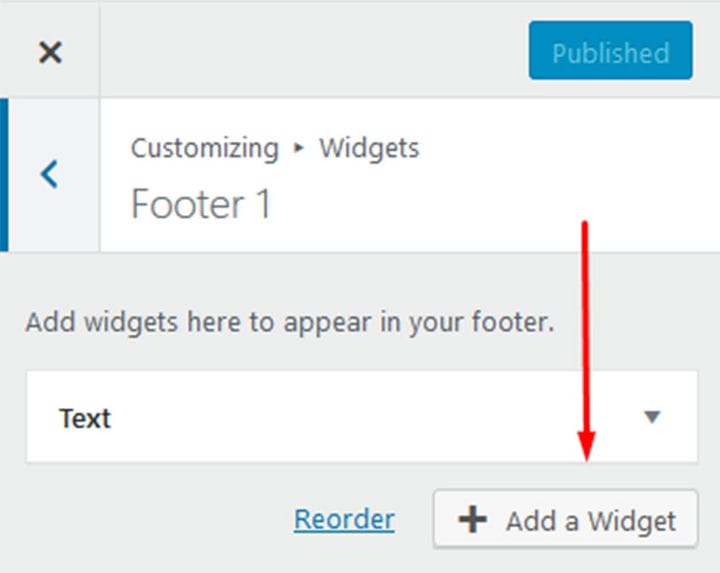
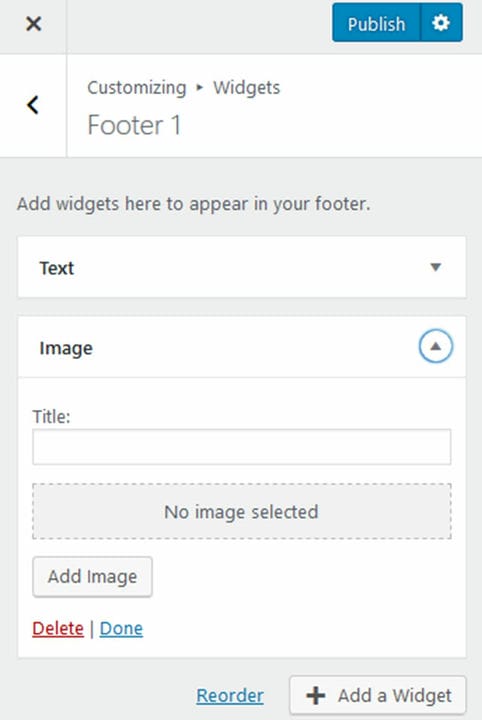
Нажмите на виджет, который хотите изменить. Вы увидите список виджетов, которые вы уже добавили. Чтобы добавить новый, просто нажмите «Добавить виджет».
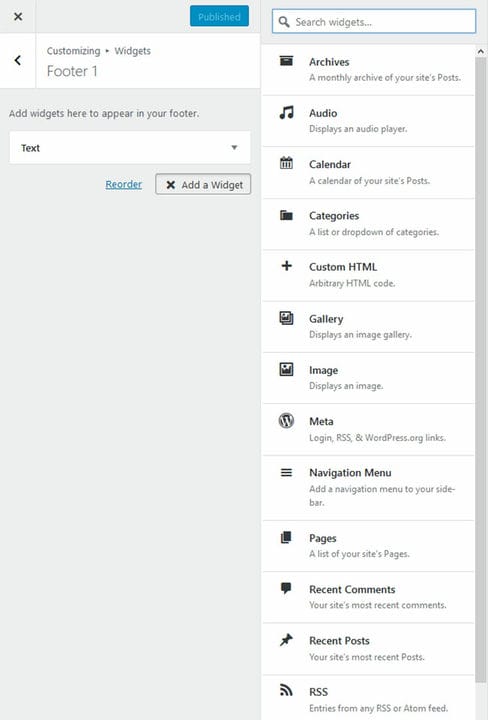
В правой части экрана вы увидите панель с доступными виджетами.
Вы можете ввести название виджета в поле поиска или прокрутить вниз, пока не найдете тот, который хотите добавить.
Как только вы нашли виджет, просто нажмите на него, и он будет добавлен в вашу область виджетов.
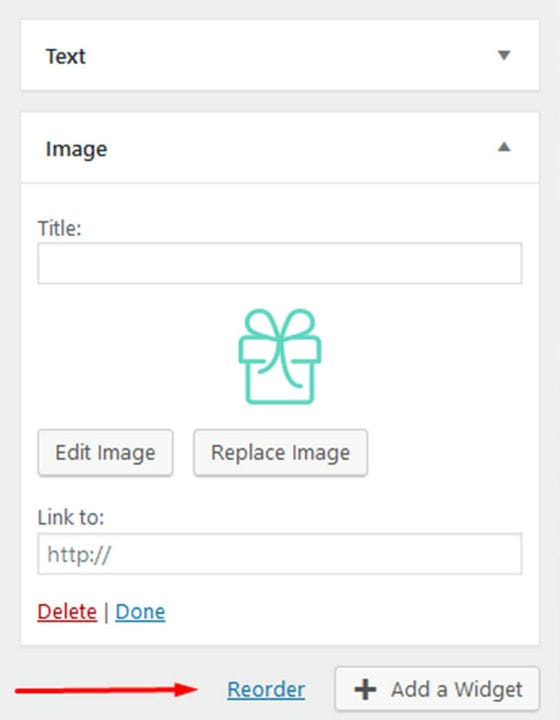
Здесь вы можете редактировать виджет, который вы только что добавили. Чтобы изменить порядок виджетов, нажмите «Изменить порядок».
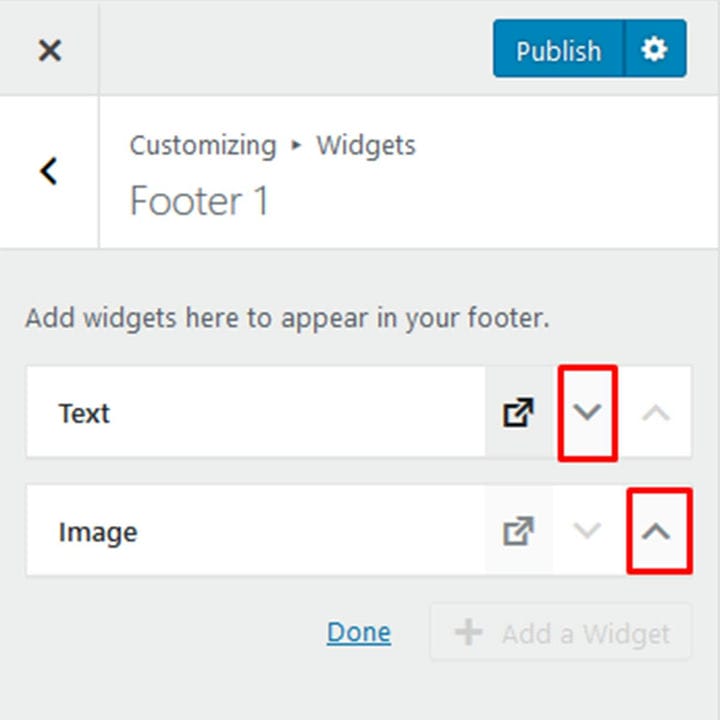
Теперь вы можете перемещать виджеты вверх и вниз, нажимая на эти крошечные стрелки.
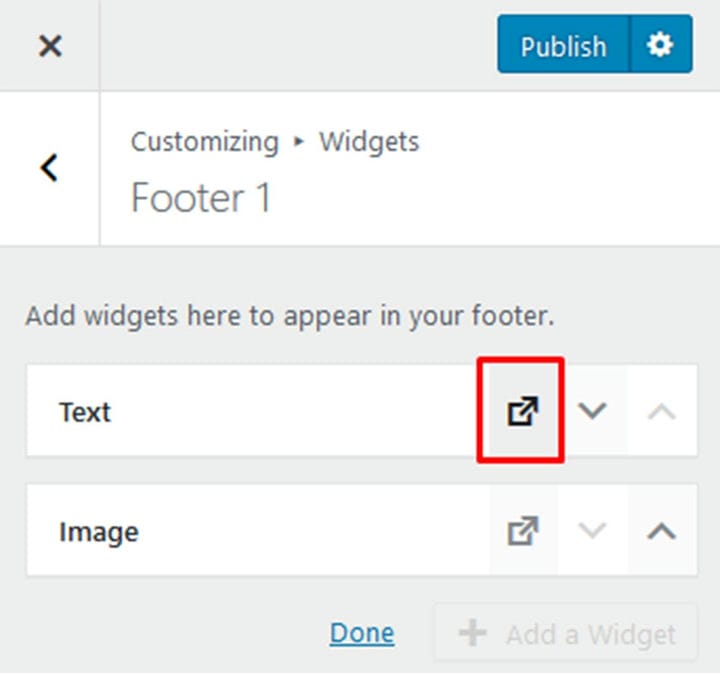
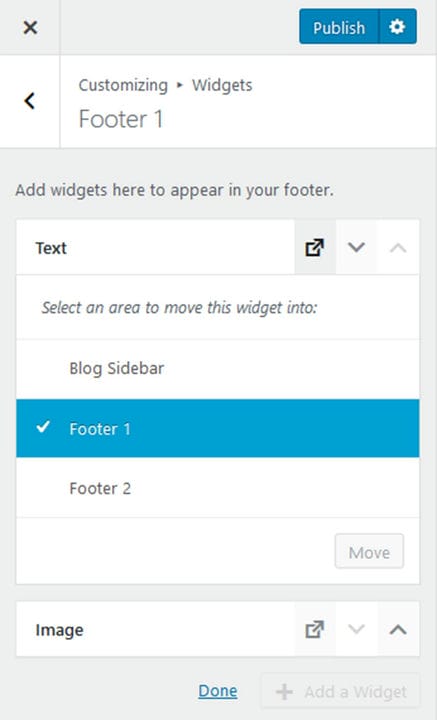
Вы также можете переместить их в другую область виджетов.
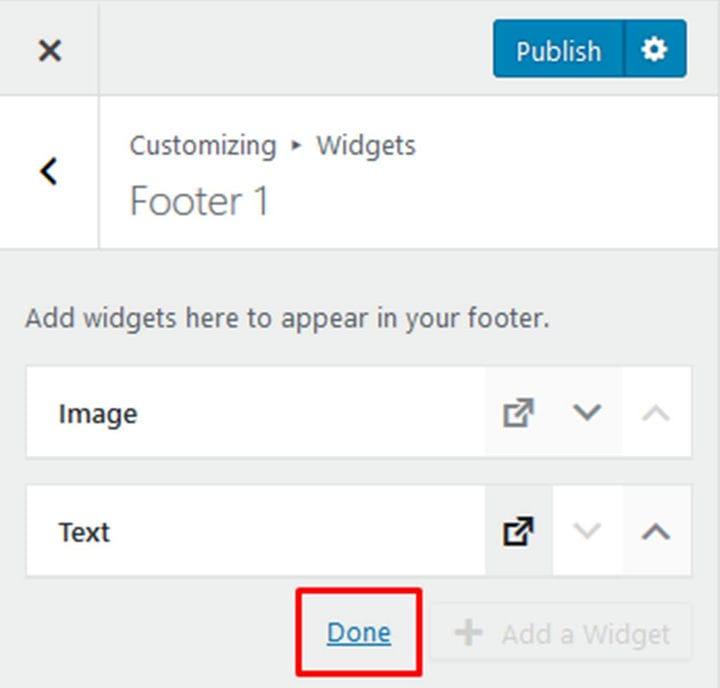
После того, как вы закончите переупорядочивать виджеты, нажмите «Готово».
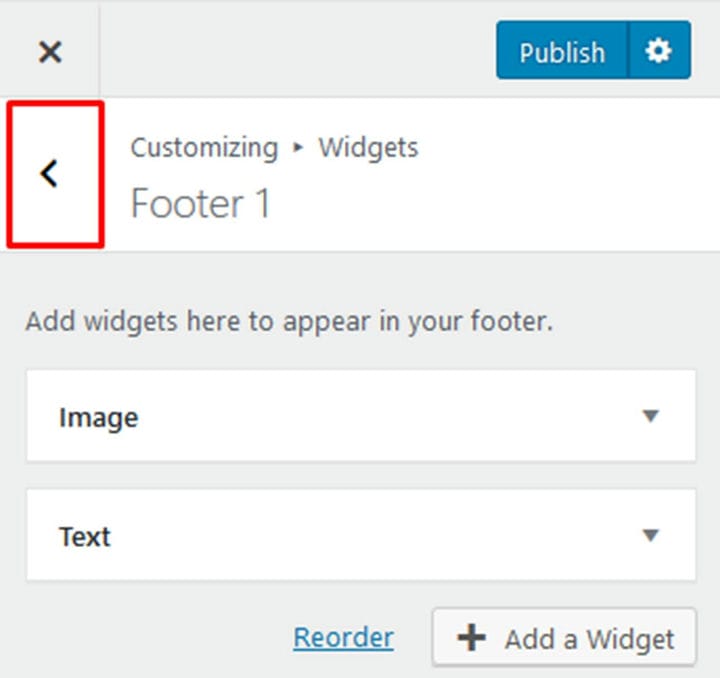
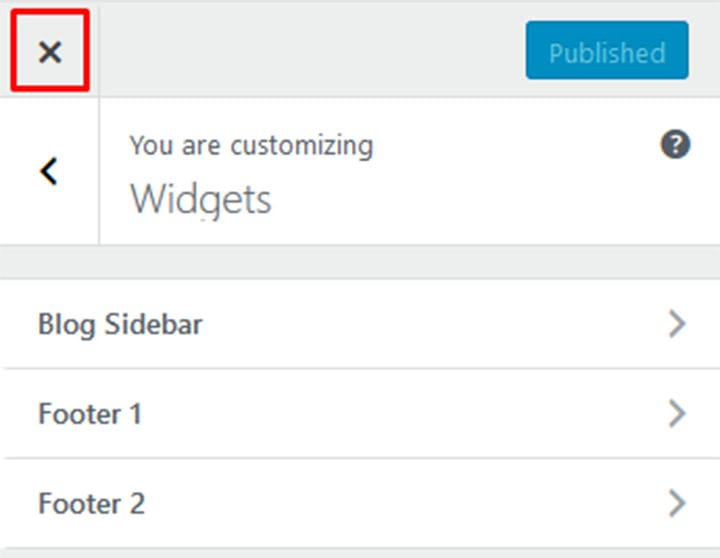
Если вам нужно вернуться, чтобы отредактировать другие области виджетов, щелкните стрелку, указывающую влево, рядом с названием области виджетов.
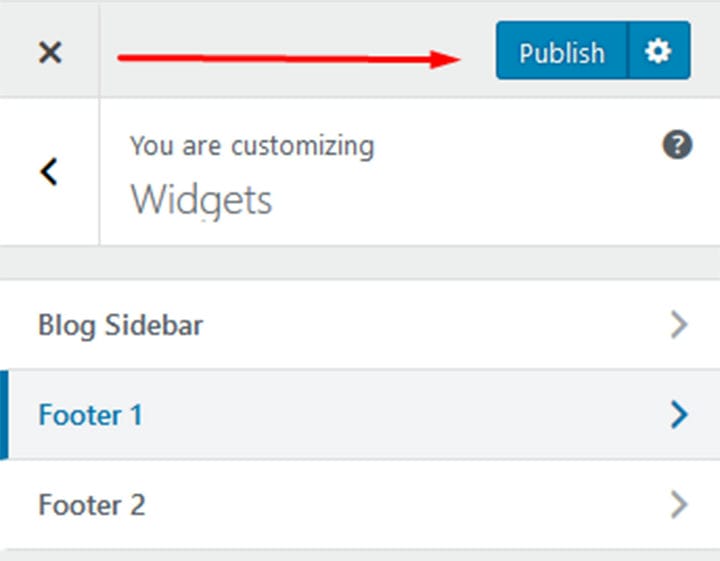
Закончив редактирование всех областей виджетов, нажмите «Опубликовать» в правом верхнем углу. Все внесенные вами изменения станут видны на вашем активном веб-сайте.
Если вам нужно вернуться в свой бэкэнд-редактор на этой вкладке, просто нажмите кнопку x в верхнем левом углу.
Как видите, есть несколько методов, которые вы можете использовать для добавления виджетов WordPress на свой сайт и работы с ними. Вы можете легко редактировать свои области виджетов, а также упорядочивать и переупорядочивать все в соответствии с вашими потребностями. Это еще одна область, в которой WordPress доминирует благодаря своему удобству и интуитивно понятному интерфейсу, позволяющему пользователям настраивать свой веб-сайт и делать его функциональным и эффективным.
Виджеты WordPress представляют собой отличный способ быстро и легко улучшить свой веб-сайт без написания единой строки кода. Поэтому их использование настоятельно рекомендуется. Теперь, когда вы знаете, как добавлять и редактировать виджеты, используйте этот мощный инструмент, чтобы добавить практически все, что вы можете себе представить, на свой веб-сайт WordPress.
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!