Как программно установить избранные изображения в WordPress
Вы хотите установить избранное изображение с помощью кода в WordPress? Иногда вы сталкивались с задачей, в которой вам нужно написать фрагмент кода, который должен установить миниатюру сообщения для сообщения, страницы или пользовательских типов сообщений. В этой статье мы изучаем, как программно настроить избранное изображение в WordPress.
WordPress предоставляет множество полезных функций для веб-сайтов. Одно из них – Featured Image, также известное как миниатюра сообщения. Featured Image – это типичное изображение для публикации, страницы или произвольного типа публикации.
Обычный способ установить миниатюру сообщения
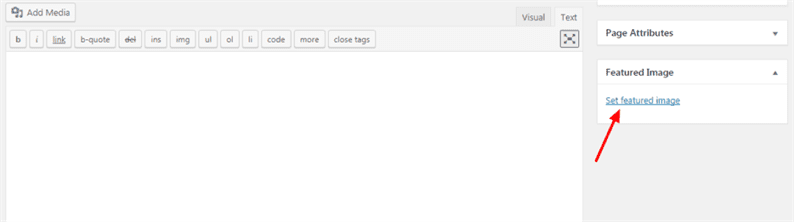
Мы можем загружать избранные изображения в определенные сообщения или страницы, щелкнув ссылку «Установить избранное изображение». Он откроет загрузчик мультимедиа WordPress, где вы можете выбрать существующее изображение или загрузить новое изображение.
Это простой способ установить миниатюру сообщения в WordPress. Те же шаги необходимо выполнить для страниц и типов сообщений.
Но, как упоминалось в начале, цель этой статьи – написать код, который устанавливает миниатюру сообщения, не выполняя описанных выше шагов.
Программная установка избранного изображения
Для этого урока я создаю форму, в которой пользователь может выбрать изображение, и это изображение будет установлено в качестве миниатюры сообщения для указанного идентификатора сообщения. Поместите приведенный ниже код в свой файл шаблона.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Этот код отобразит форму с вводом файла и кнопкой отправки.
Теперь, щелкнув кнопку отправки, нам нужно установить избранное изображение. Так что напишите приведенный ниже код в functions.phpфайл активных тем .
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Здесь я использую метод wp_upload_bits(), который загружает изображение и возвращает абсолютный и относительный путь. Мы должны взять сгенерированный абсолютный путь и перейти к следующему методов, таких как wp_check_filetype(), wp_insert_attachment()и wp_generate_attachment_metadata()для дополнительной обработки.
После этого, если вы перейдете на экран редактирования указанного сообщения, вы увидите его миниатюру в разделе «Избранные изображения». Это означает, что мы успешно установили показанное изображение программно.
Статьи по Теме
- Загрузить изображение с помощью пуленепробиваемой библиотеки в PHP
- Как зарегистрировать нестандартные размеры изображений и изменить размер существующих изображений в WordPress
- Руководство по загрузке и сжатию изображений в Laravel