Как создать переменный продукт WooCommerce
Как следует из названия, переменный продукт — это тип продукта WooCommerce, который позволяет вам предлагать набор вариантов продукта. Таким образом, ваши клиенты смогут выбирать между разными цветами, узорами или размерами одного и того же товара. Переменные продукты WooCommerce можно использовать для любого продукта, который бывает разных размеров и цветов. В качестве типа продукта по умолчанию его можно легко сделать с помощью WooCommerce, но многие разработчики и компании предлагают плагины с образцами вариаций, наполненные множеством опций, которые могут обновить основные функции WooCommerce.
Если вы хотите создать вариативный продукт WooCommerce, эта статья для вас. Ниже мы рассмотрели эти темы:
Что такое переменный тип продукта WooCommerce?
Часто один и тот же товар представлен в разных цветовых вариациях. Итак, если вы хотите предложить один и тот же продукт с разными атрибутами, используйте переменный тип продукта WooCommerce. Используя атрибуты WooCommerce , вы можете дифференцировать продукты, предлагая варианты. Атрибуты товаров носят информативный характер и не позволяют выбирать товары по определенным характеристикам.
Если вы хотите, чтобы ваши клиенты покупали товар определенного цвета (мы будем использовать этот атрибут в качестве примера, но это может быть что угодно, от размеров продукта до его материалов), вы можете сделать это, создав простой продукт WooCommerce для каждого продукта. вариант.
Этот метод допустим, но не идеален. Это отнимает много времени, так как вам нужно добавить больше продуктов одновременно. Кроме того, это может повлиять на базу и скорость вашего веб-сайта, а ваши клиенты по-прежнему не смогут увидеть все доступные варианты продуктов в одном месте. Напротив, им придется пройти через ваш магазин, чтобы проверить все варианты одного продукта. Как видите, показывать разные варианты товара на разных страницах товара — не лучшее решение. К счастью , вы можете легко сделать это, создав переменный продукт WooCommerce.
Когда вы создаете переменный продукт WooCommerce, ваши клиенты смогут видеть все доступные варианты продукта. Это даст им возможность найти вариант, соответствующий их потребностям, без риска что-то упустить.
Первый шаг: создание атрибутов
Создание вариативного продукта WooCommerce зависит от создания атрибутов. На самом деле, без атрибутов продукта невозможно создать варианты продукта.
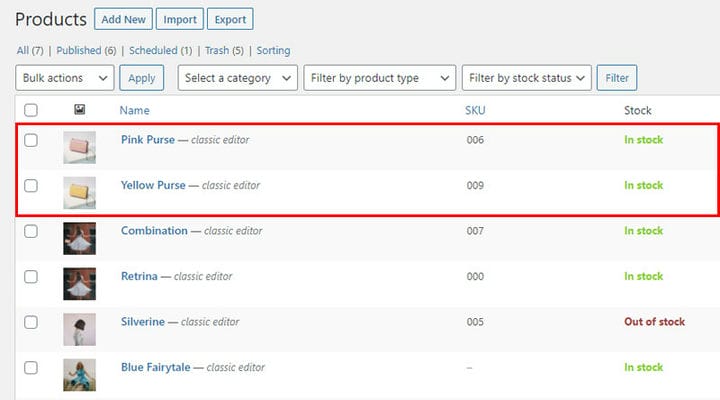
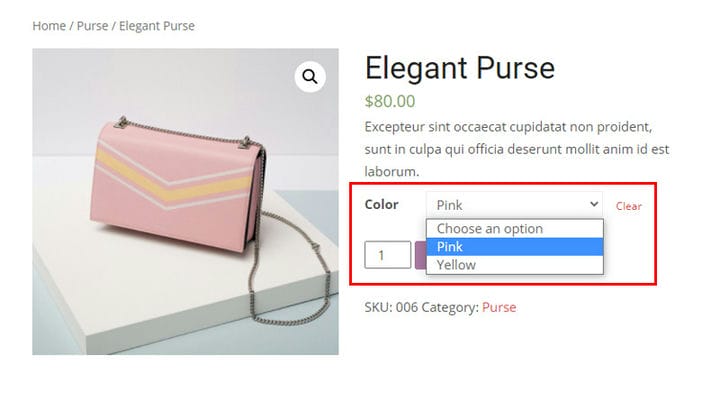
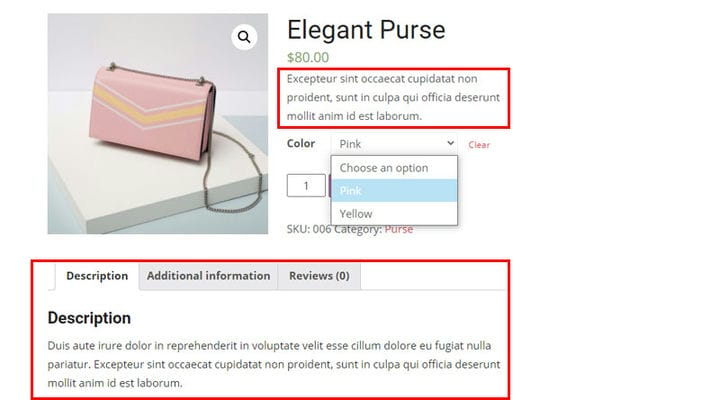
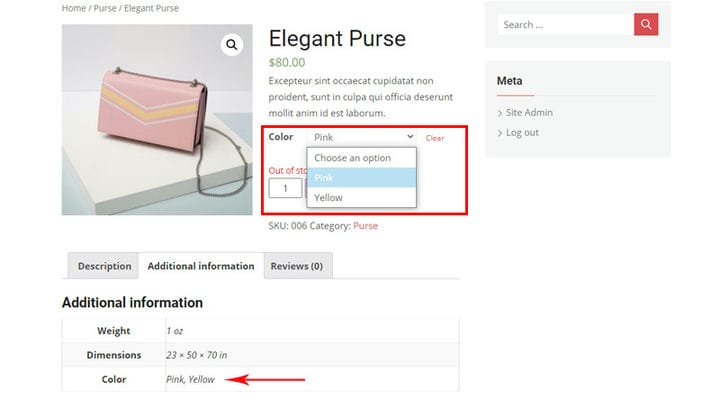
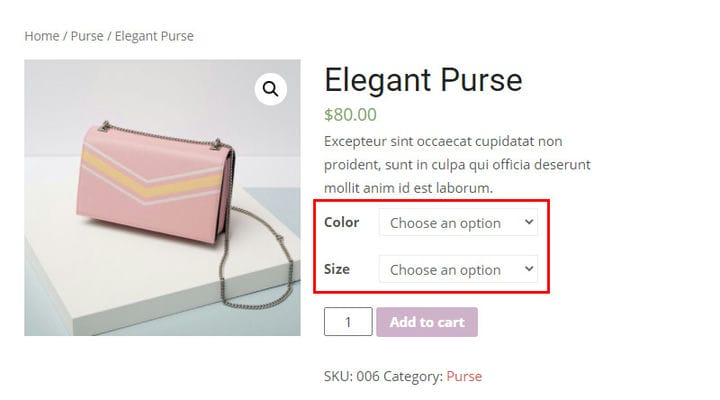
В качестве примера возьмем сумку (показанную на изображении выше). Как видите, наш вариативный товар (сумка) имеет две цветовые вариации (розовую и желтую). Чтобы создать такой продукт, мы должны сначала создать атрибуты продукта WooCommerce — в данном случае это цвет. Как только этот атрибут цвета будет создан, мы назначим два значения — розовый и желтый.
После того, как мы создадим атрибуты, мы можем начать с добавления продукта.
Примечание. Вы можете добавить любое количество значений атрибутов. Наш атрибут (цвет) может иметь и другие значения. Также его можно использовать для других продуктов. Когда вы создаете продукт, вы можете выбрать, какие значения атрибутов будут применяться конкретно к этому продукту.
Второй шаг: создание вариативного продукта WooCommerce с помощью атрибутов
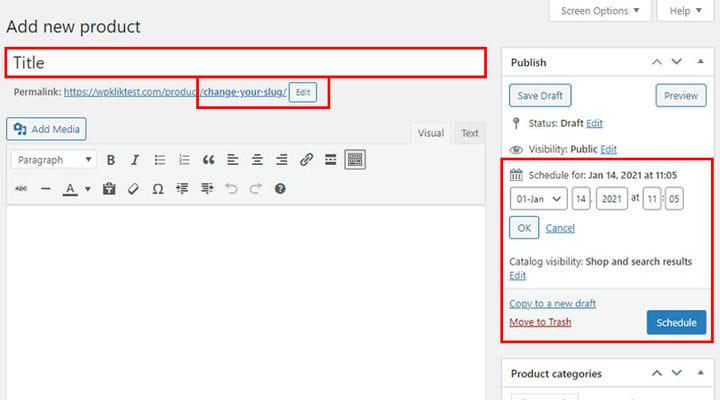
Вариативный продукт WooCommerce создается так же, как и любой другой тип продукта. Перейдите в «Продукты» и нажмите «Добавить новый». Вставьте название/название продукта, установите дату планирования и измените слаг прежде всего. Имейте в виду, что название продукта будет применяться к каждому варианту продукта. Если вы организуете свой продукт вокруг цветовых вариаций (розовый и желтый в нашем случае), название вашего продукта должно быть общим (например, сумка) без цвета или каких-либо других характеристик.
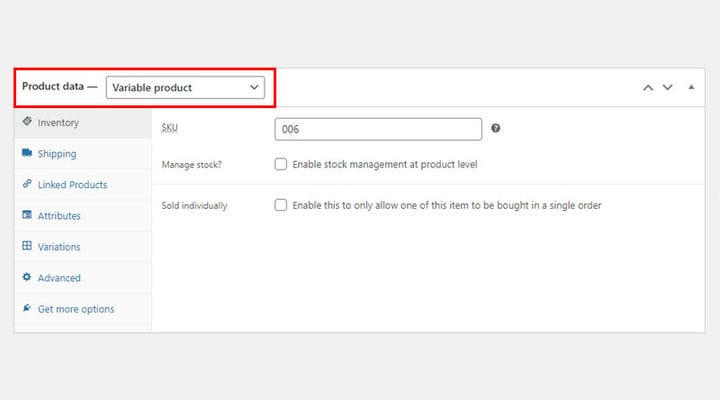
Теперь выберите переменный тип продукта. Найдите Данные о продукте и выберите Переменный продукт в раскрывающемся меню.
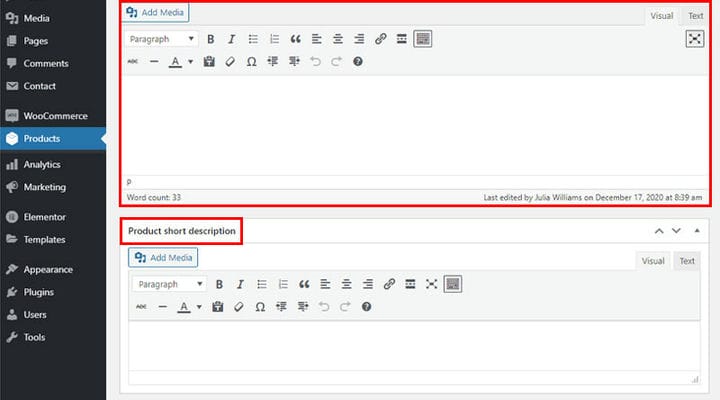
Описание продукта
Вы можете создать два типа описания продукта. Для этой цели можно использовать два текстовых редактора. Оба размещены на странице товара.
Первое описание продукта короче и резюмирует основную информацию о продукте. Это описание относится к каждому варианту продукта. Второй тип описания будет размещен на вкладке описания. Это также относится ко всем вариантам продукта.
Настройки инвентаря
Как и у любого другого типа товара, у вариативного товара есть свои уникальные настройки. Однако, в отличие от простого типа продукта, который мы уже обсуждали, переменные продукты и сгруппированные типы продуктов WooCommerce не имеют общих параметров. По этой причине вам придется вставлять цены продуктов непосредственно в варианты продуктов, а не на вкладке «Общие».
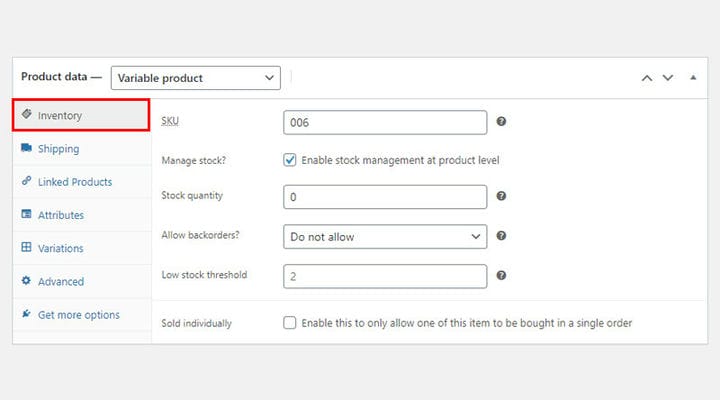
Теперь давайте взглянем на вкладку Inventory и ее поля.
Здесь вы можете сначала установить уникальный SKU продукта (единица складского хранения). Вы не можете добавить один артикул к двум разным продуктам. Если вы сделаете это, плагин WooCommerce автоматически обнаружит проблему и добавит номер к тому же базовому SKU, чтобы провести различие. После того как вы создадите артикул, он будет применяться ко всем вариантам одного и того же продукта.
Если вы хотите присвоить каждому варианту продукта разные артикулы, продолжайте читать. Мы объясним это позже в нашей статье.
Кроме того, мы рекомендуем вам управлять настройками запасов для каждой вариации продукта. Если вы введете эту информацию (например, этого товара нет в наличии) сейчас, она будет применяться ко всем вариантам этого товара.
Мы советуем использовать вкладку «Инвентарь» для ввода SKU продукта или ограничить покупку продукта одним продуктом (отметьте «Продается по отдельности»). Все остальное должно быть сделано на уровне каждой отдельной вариации продукта.
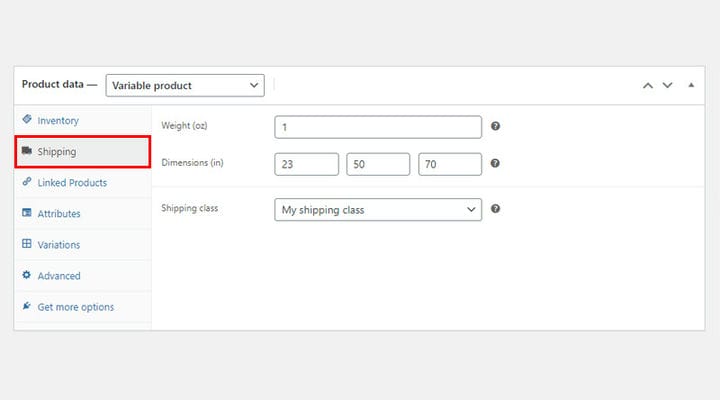
Настройки доставки
Информация о доставке, которую вы введете здесь , будет применяться ко всем вариантам продукта. Чтобы предотвратить возможные ошибки, вводите информацию о весе/габаритах при доставке для каждого варианта товара отдельно.
Если вы упорядочиваете варианты товаров по цвету как основной характеристике и если все варианты товаров имеют одинаковые размеры, укажите размеры здесь, а не для каждого товара отдельно. Это проще и быстрее.
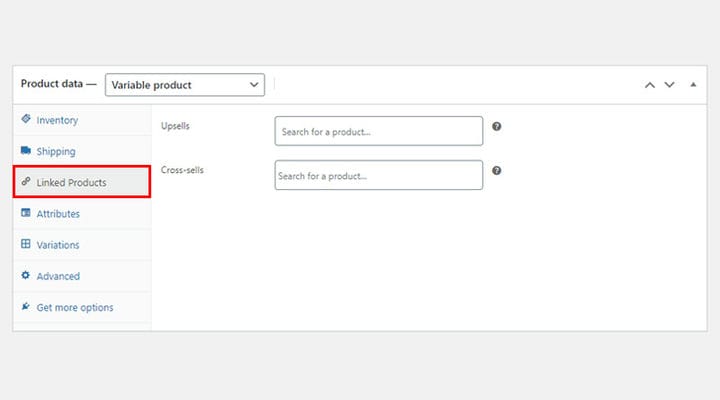
Настройки связанных продуктов
Создание сопутствующих товаров полезно по многим причинам. Во- первых, это побуждает покупателей ознакомиться с похожими товарами. Во- вторых, это может увеличить продажи, если вы мудро выберете продукт, который хорошо сочетается с продуктом, который вы в основном продаете. Вы сможете показывать сопутствующие товары на странице продукта (допродажи) или на странице корзины пользователя (перекрестные продажи).
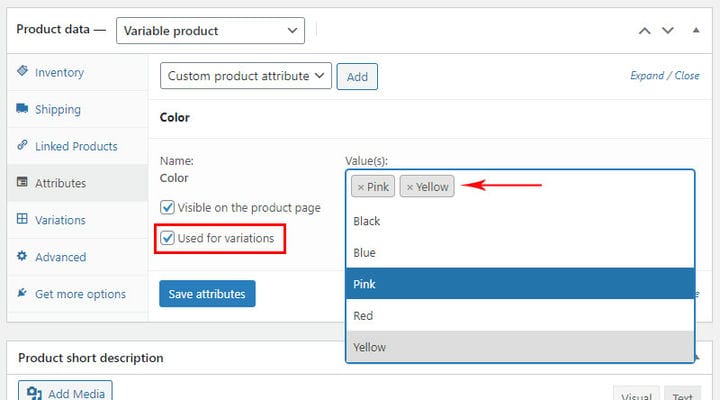
Настройки атрибутов
Как мы уже говорили, атрибуты необходимы для вариативных продуктов WooCommerce. На основе атрибутов вы будете создавать варианты товаров.
Первое, что вам нужно сделать, это выбрать тип атрибута, на основе которого вы хотите построить свой вариант.
Теперь вы можете выбрать желаемые значения атрибутов. Как видите, один и тот же атрибут может иметь более одного значения. Вы можете использовать тот же атрибут для другого продукта — просто выберите значения для этого конкретного продукта (например, черный и красный вместо розового и желтого).
Если вы хотите использовать атрибуты для вариаций товара, не забудьте отметить параметр «Используется для вариаций ».
Еще одна полезная опция — «Видимый на странице товара». Отметьте это поле, если хотите включить атрибуты товара в поле Дополнительная информация. Это поле находится на странице товара, под товаром.
Как вы можете видеть в нашем примере, атрибуты продукта позволяют покупателю выбирать различные варианты продукта одним щелчком мыши — мы использовали атрибуты для создания этих вариантов. Также мы отметили опцию «Видно на странице товара», и наши атрибуты появились во вкладке «Дополнительная информация».
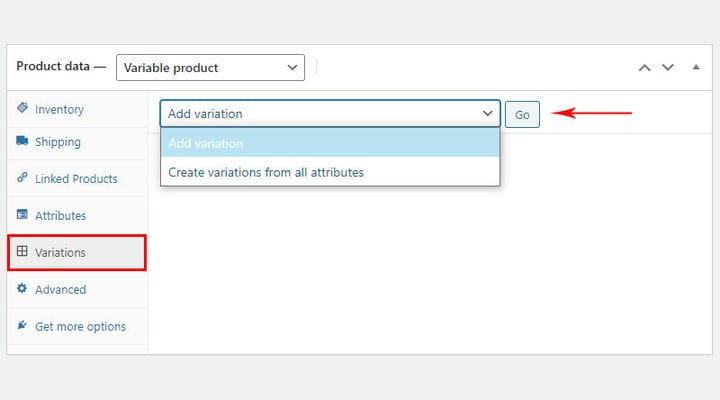
Настройки вариантов
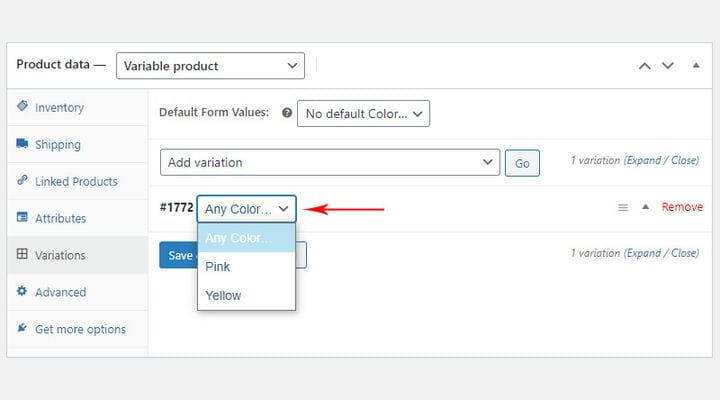
Вы можете создавать варианты продукта с двумя доступными опциями. Первый — Добавить вариант.
Этот метод позволяет вручную создавать каждый вариант продукта.
Мы хотим создать две цветовые вариации, поэтому нам нужно дважды использовать опцию «Добавить вариацию».
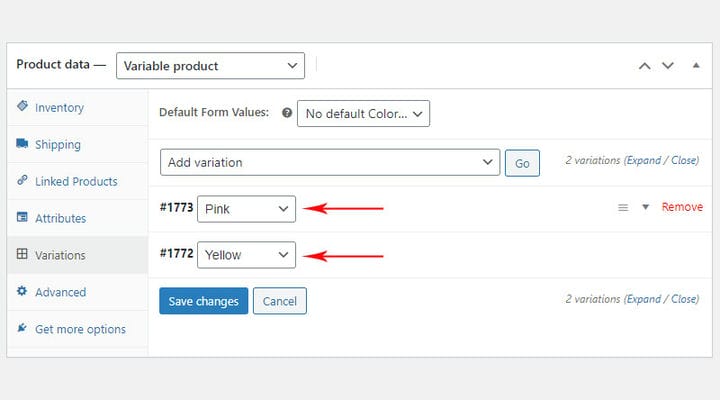
Кроме того, мы можем использовать опцию «Создать варианты из всех атрибутов ». Благодаря этому WooCommerce автоматически создаст все возможные комбинации атрибутов. Другими словами, нам не нужно использовать опцию «Добавить варианты» несколько раз. Напротив, «Создать варианты из всех атрибутов» все сделает за нас (как показано на изображении выше).
Окончательный результат показан ниже.
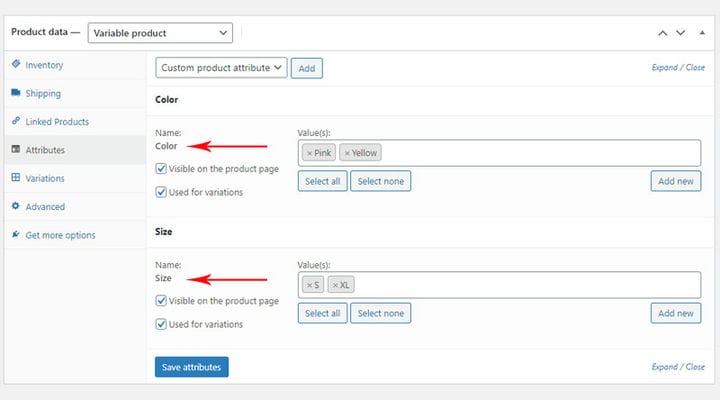
Но что, если мы хотим использовать два разных атрибута для вариантов продукта? Предположим, мы хотим использовать цвет и размер в качестве атрибутов. В этом случае нам нужно выбрать два атрибута и их значения.
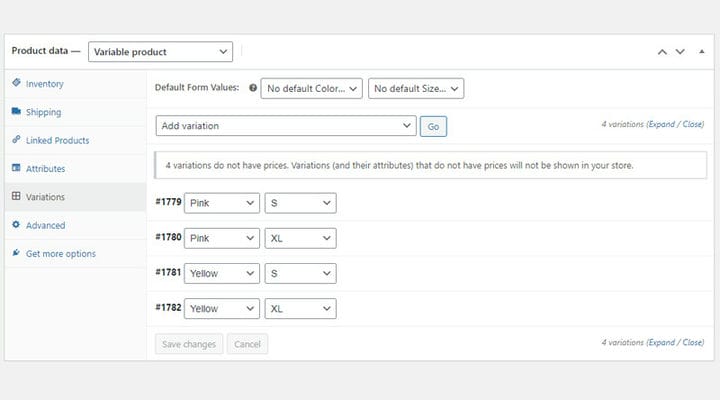
Теперь возможность «Создать варианты из всех атрибутов» может быть использована в полной мере. Когда мы используем более одного атрибута продукта, эта опция создаст все возможные комбинации, поэтому нам не нужно добавлять каждый атрибут отдельно. Чем больше у нас атрибутов, тем сложнее добавить их вручную, так что эта опция имеет большое значение.
В нашем примере покупатели могут выбрать цвет и размер товара. Похоже на это.
Поскольку мы объяснили, как можно создать все варианты для определенного продукта, давайте посмотрим, какую информацию вы можете вставить для одного варианта продукта.
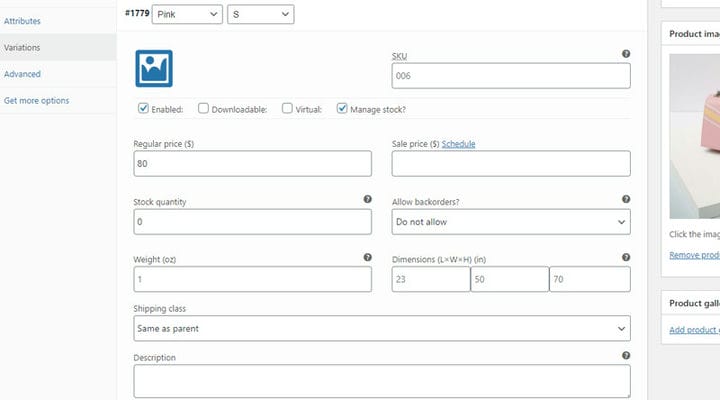
Как видите, большую часть информации, которую вы можете ввести здесь, мы уже упоминали. СКУ – один из них. Если вы хотите присвоить каждой переменной продукта уникальный артикул, вы можете сделать это здесь. Если вы забыли указать здесь свой SKU, вам не нужно беспокоиться, если вы ранее вводили его на вкладке «Инвентарь».
Имейте в виду, что вы также должны добавить цену (или цену продажи) для каждого варианта продукта. Если вы забудете указать цену на определенную вариацию, она будет помечена как «Нет в наличии». Поэтому не забудьте указать цену для каждого варианта продукта, даже если они имеют одинаковую цену.
Также не забудьте добавить размеры для каждого варианта товара. Если вы пропустите этот шаг, размеры, которые вы ввели ранее на вкладке «Покупки», будут использоваться автоматически.
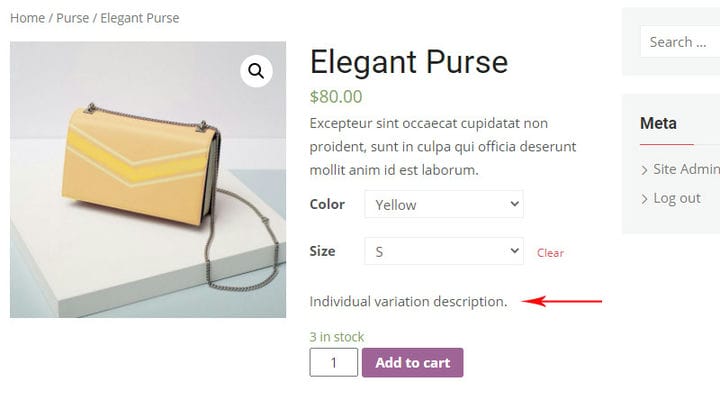
Описание продукта является необязательным. Это краткое описание конкретного варианта продукта, которое будет отображаться в качестве дополнительной информации на странице продукта.
Теперь обратите внимание на изображение выше. Как видите, он изменился с тех пор, как мы выбрали желтый вариант продукта. Каждый вариант может иметь уникальное изображение, что очень удобно для совершения покупок.
Также вы можете увидеть количество товаров, которые есть в наличии на складе (3 в наличии). Параметр количества на складе позволяет определить количество товаров на складе. С другой стороны, опция «Разрешить отложенные заказы» позволяет вам определить, что произойдет, когда вы все распродаете — хотите ли вы разрешить повторный заказ или нет.
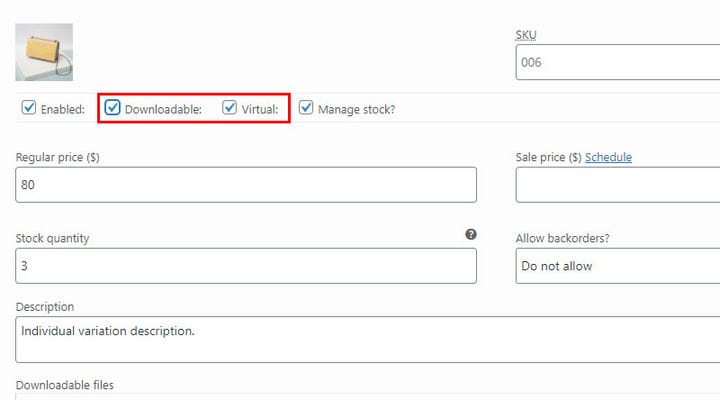
Помимо физических предметов, варианты продуктов охватывают как загружаемые, так и виртуальные типы продуктов. В этом случае варианты ввода информации о товаре будут немного другими. Некоторые параметры, применимые к физическим продуктам, исчезнут, а другие появятся. Например, загружаемый тип продукта предоставляет возможность загрузки файла.
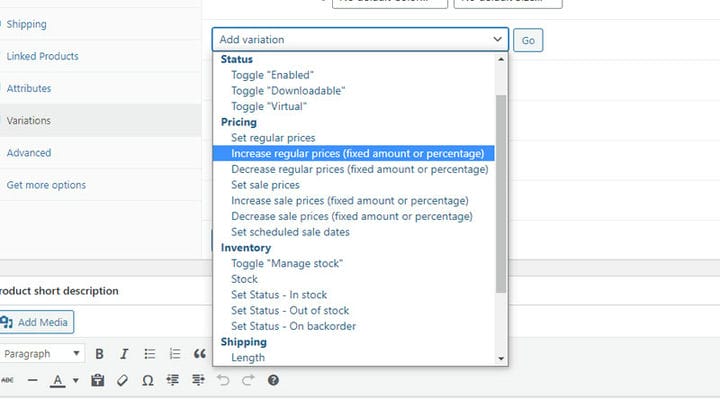
Наконец, есть много других интересных опций, которые вы можете применить ко всем созданным вариантам продукта.
Когда у нас есть несколько вариантов одного и того же продукта, иногда бывает сложно просмотреть каждый из них, чтобы обновить информацию. Благодаря этим опциям вы можете установить определенное значение для всех вариантов одновременно. Прежде чем вы решите что-то изменить, проверьте, можете ли вы сделать это с помощью этих опций. Помните, что все изменения будут применяться ко всем вариациям одного продукта.
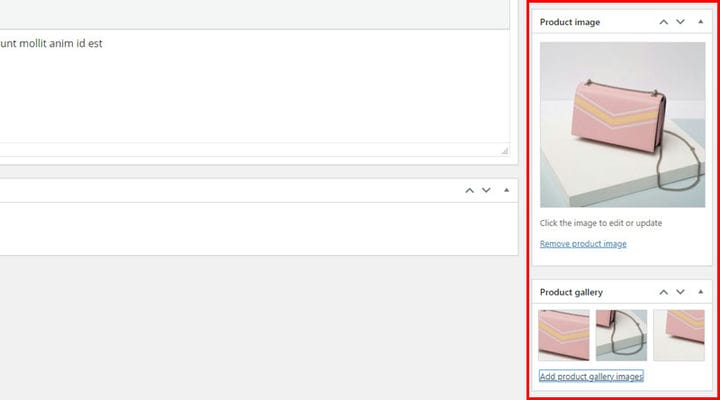
Популярные изображения
Помимо поля для добавления изображения, которое есть в каждом варианте, вы можете добавить изображение через два других поля на странице товара. Изображение продукта является основным изображением вашего продукта, и мы рекомендуем вам всегда добавлять его. С другой стороны, создание галереи продуктов необязательно.
Изображение товара будет отображаться в каждой вариации товара, пока вы не добавите отдельные изображения для вариаций.
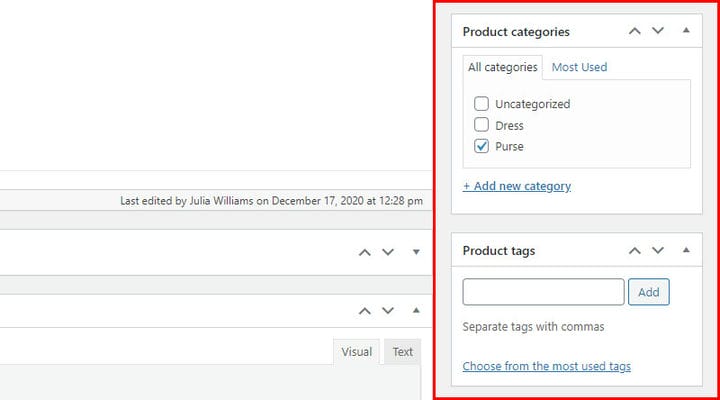
Тег и категории
Давайте завершим это
Если вы хотите продавать продукты, доступные в разных цветах, размерах или размерах, используйте переменный тип продукта WooCommerce. Это улучшит опыт покупок, ускорит процесс и сделает покупки проще. Надеемся, наша статья поможет вам с легкостью настроить свой интернет-магазин!
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!