Краткое введение в WordPress Gutenberg
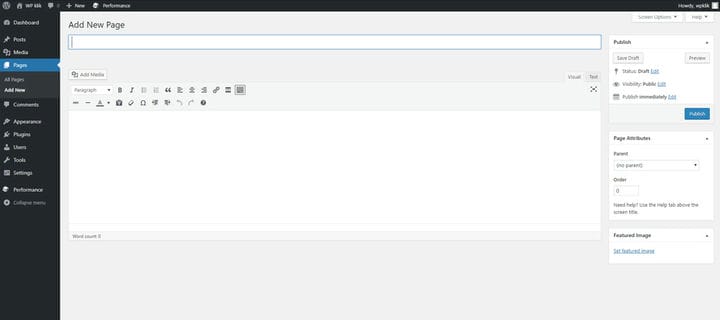
Классический редактор — это то, к чему привыкли все пользователи WordPress. Классический редактор был больше, чем просто привычкой — мы хорошо его знали и понимали. Было старое поле заголовка, поле контента, поле для вставки шорткодов. С правой стороны все доступные параметры страницы — статус, видимость и т. д.
Внезапно мы сталкиваемся с серьезными изменениями. На первый взгляд, WordPress Gutenberg вообще не похож на редактор. Где все наши варианты? Куда пишем текст? Что с названием? Да, изменения грубые. Но часто изменения приносят улучшения. Gutenberg был создан с целью облегчить пользователям работу с WordPress. Это определенно изменение, которое стоит принять.
С первого взгляда
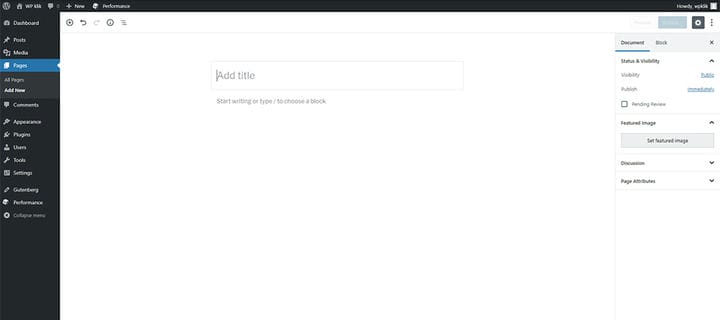
Давайте взглянем на новый редактор. Сначала это не похоже на то, что мы видели или использовали раньше. Но присмотритесь, и вы обнаружите, что на самом деле он довольно интуитивно понятен и прост в использовании.
Первое, что мы замечаем, это то, что заголовок больше не является отдельным полем. Вместо этого теперь у нас есть единая рабочая область, которая отображает свои части как континуум.
Что все это о блоках?
WordPress Gutenberg основан на концепции блоков. Одной из целей этого подхода было обеспечение преемственности в способе создания классических элементов контента. Мы можем получить очень индивидуальные и совершенно разные результаты, но мы делаем это, используя один и тот же способ создания блоков. Это обеспечивает безопасность, стабильность и, в конечном счете, масштабируемость WordPress как платформы и в целом.
Но что это за блоки? Проще говоря, новый редактор заменяет старое единственное поле редактирования набором новых отдельных блоков. Блок может быть много вещей. Блок контента — обычный текст, изображения, видео, а также виджет, кнопка, таблица и так далее.
Управление блоками
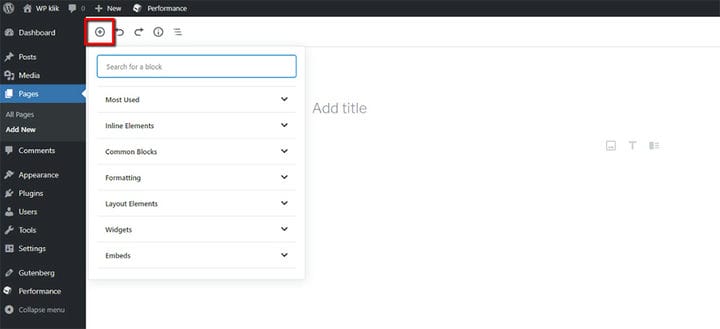
Давайте теперь посмотрим, как мы добавляем эти блоки в WordPress Gutenberg. Добрые люди из WordPress разделили их на аккуратные категории для нашего удобства и удобства. Вы можете просматривать эти категории или просто использовать имя блока, который хотите использовать, если вы его знаете, введя его как /name.
Существуют разные способы добавления блоков. Например, вы можете использовать маленький знак плюса в верхней левой части редактора.
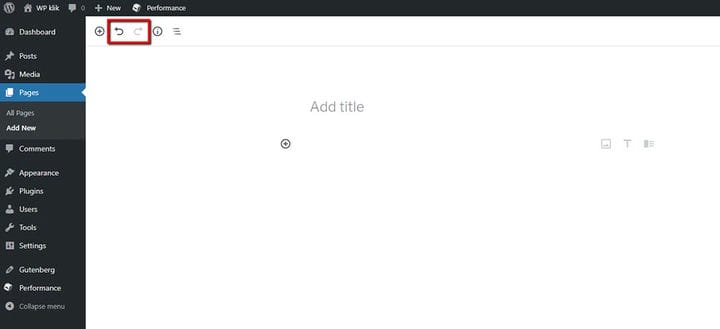
Старые добрые Undo и Redo расположены рядом с ним.
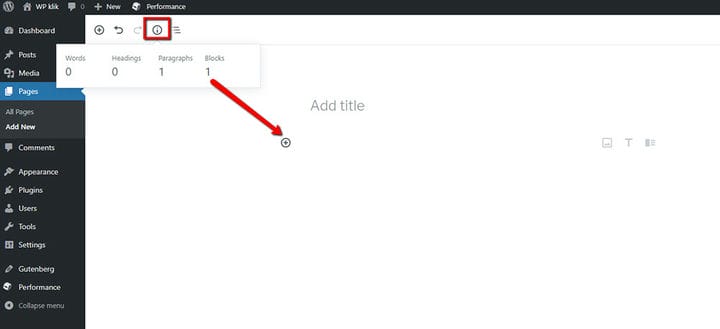
Полезной новой вещью здесь является кнопка «Информация», которая отображает структуру содержимого нашего сообщения. Он показывает, сколько слов, заголовков, абзацев и блоков у нас есть в нашем сообщении, и помогает нам отслеживать структуру нашего контента.
Всегда есть один пустой блок, который находится там до того, как будет вставлено какое-либо содержимое. Этот блок присутствует по умолчанию, как и основная надпись.
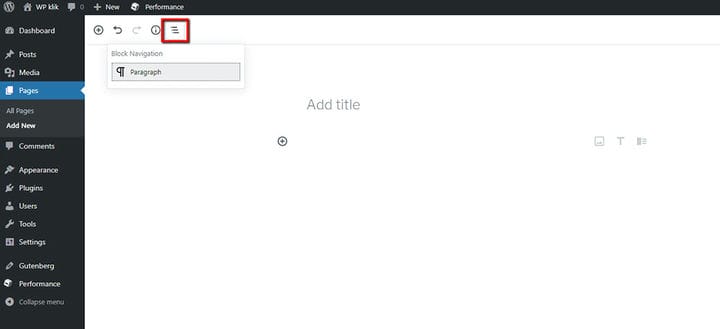
Еще одна очень полезная вещь, которой у нас не было раньше, — это блок навигации, также расположенный в верхней левой строке меню.
Он показывает структуру всех блоков на странице и позволяет легко ориентироваться в вашем контенте.
Например, если вы хотите изменить часть контента, расположенную в предпоследнем абзаце вашего сообщения, вместо того, чтобы прокручивать его до конца, вы можете просто щелкнуть этот конкретный абзац в раскрывающемся списке «Навигация по блоку».
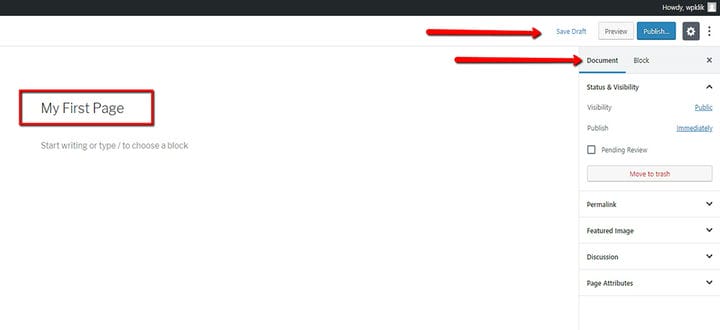
После того, как мы вставили контент в любой из блоков, мы можем нажать «Сохранить черновик», как в старом редакторе, или «Предварительный просмотр» или «Опубликовать».
Многие вещи, которые мы привыкли находить в правой части классического редактора, все еще там, за исключением того, что они спрятаны на вкладке «Документ».
Одним из элементов, который раньше располагался под основным полем в классическом редакторе, является «Обсуждение», которое мы использовали для разрешения или запрета комментариев на странице.
Теперь она находится во вкладке «Документ», которую, кстати, можно временно убрать, как и ее соседку, вкладку «Блок», нажав на шестеренку для доступа к настройкам.
Параметры настройки
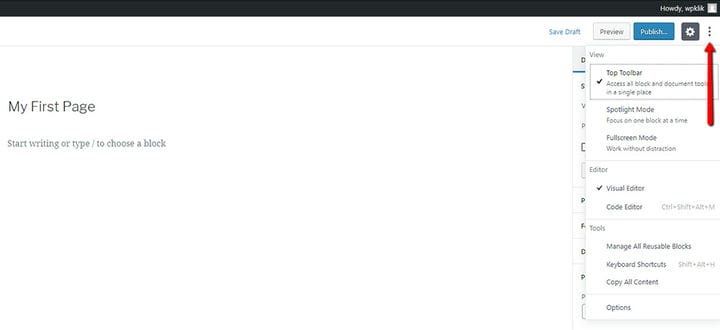
Мы можем настроить вид рабочей области, щелкнув три вертикальные точки в правом верхнем углу, что приведет нас к меню «Дополнительные инструменты и параметры». Отсюда мы можем настроить рабочую область по своему вкусу, а также последовательность элементов на ней. Кроме того, вы также можете выбрать редактор, который хотите использовать — визуальный редактор или редактор кода. Есть список ярлыков, а также некоторые дополнительные опции.
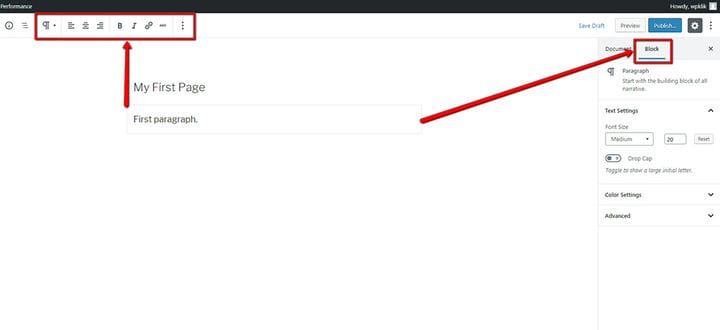
А теперь, самая важная часть. Нажав на блок, в данном случае на первый абзац, вы откроете параметры, относящиеся к этому конкретному блоку. После того, как вы выбрали блок, некоторые параметры будут расположены на вкладке «Блок» справа.
Некоторые другие параметры того же блока будут расположены в верхней левой части редактора, и вокруг самого блока будут другие параметры, в зависимости от конкретного вида, который вы установили.
И это почти все. По своей сути WordPress Gutenberg так же удобен для пользователя, как классический редактор, и, возможно, даже больше. Мы рекомендуем вам попробовать и поиграть с ним некоторое время. Вы увидите, что быстро освоите его, и будете довольны всеми улучшениями, которые произошли с этим изменением.
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!