Dlaczego Responsive Web Design jest ważny dla biznesu?
W 2015 roku Google dokonał ogromnej zmiany w algorytmach wyszukiwarek, dzięki czemu projektowanie responsywne stało się jednym z czynników wpływających na rankingi witryn. Po raz pierwszy w 2016 r. przeglądanie stron internetowych na urządzeniach mobilnych wyprzedza komputery stacjonarne i ważniejsze niż kiedykolwiek jest to, aby Twoja witryna mogła pomieścić wszystkie rozmiary ekranu bez poświęcania użyteczności i funkcjonalności. Fakt ten może uzasadniać, dlaczego projektowanie stron responsywnych jest ważne dla biznesu. Można utworzyć czułe internetowej tutaj. Jeśli masz już stronę internetową, ale chcesz, aby była responsywna, możesz skorzystać z porady eksperta.
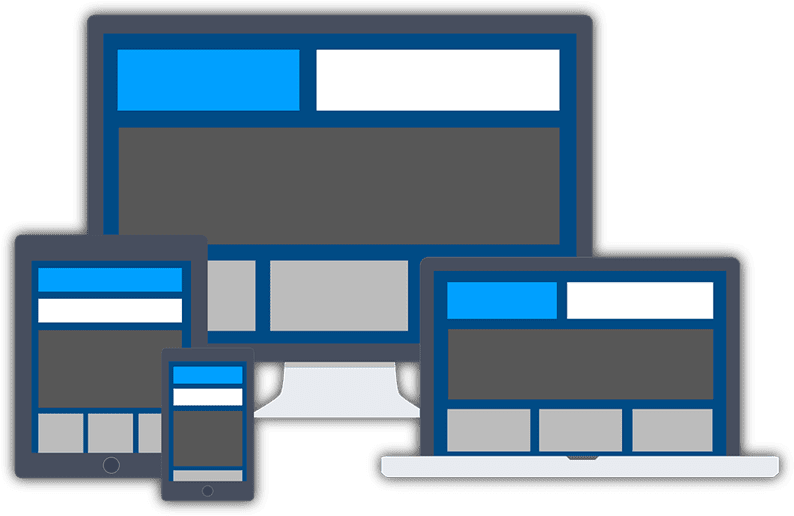
Czym jest responsywne projektowanie stron internetowych?
Mówiąc prościej, Twoja witryna musi być przyjazna dla użytkownika podczas przeglądania ze smartfona. Liczba użytkowników smartfonów przekracza obecnie 2,5 miliarda, więc Twoja witryna musi być responsywna, co obejmuje elementy projektu mobilnego, takie jak:
- Czytelny tekst bez powiększania
- Odpowiednie miejsce na cele z kranu
- Brak powiększania w poziomie
Ponieważ ponad 60% zapytań pochodzi z urządzeń mobilnych, najwyższy czas zapewnić responsywność Twoich stron internetowych. Responsive web design to system, który reaguje na urządzenie użytkownika i dostosowuje się do rozmiaru ekranu. Responsywna strona internetowa ma płynny i elastyczny układ, który jest zoptymalizowany pod kątem wszystkich urządzeń, takich jak komputer stacjonarny, smartfon, tablet. Jeśli spojrzymy kilka lat wstecz, jak w 2010 roku, programiści tworzyli osobne witryny dla użytkowników smartfonów. Dzięki responsywnemu designowi te czasy już minęły. Teraz programiści nie muszą tworzyć dwóch oddzielnych witryn. Tylko jedna responsywna strona internetowa może skalować się w górę lub w dół, aby automatycznie dopasować się do urządzenia.
7 powodów, aby Twoja witryna była responsywna
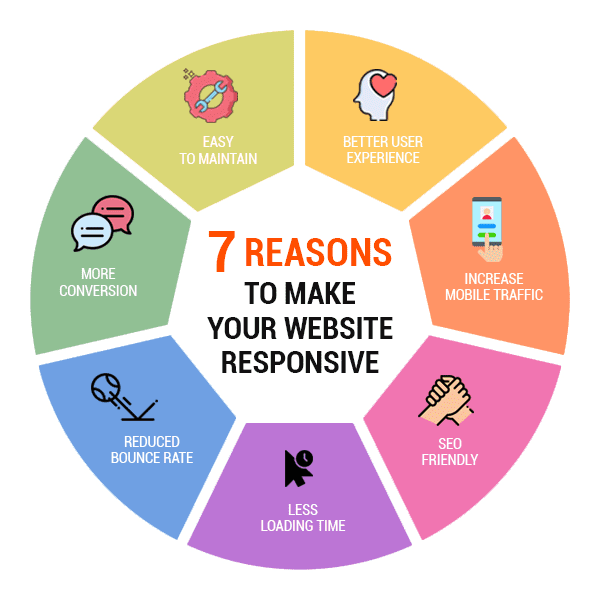
Responsywne projektowanie stron internetowych ma kilka zalet. Może mieć pozytywny wpływ na wrażenia użytkownika, SEO, wrażenia użytkownika i wiele innych części witryny, które przyczyniają się do ogólnego wzrostu. Oto 7 najważniejszych powodów lub korzyści, aby stworzyć responsywny projekt strony internetowej.
- Lepsze wrażenia użytkownika:
responsywna strona internetowa zapewni lepsze wrażenia użytkownika. Ilość czasu, jaki użytkownik spędza w Twojej witrynie, jest kluczowym czynnikiem wyraźnie wskazującym na ogólną jakość doświadczenia użytkownika. Jeśli będą mieli trudności z nawigacją lub korzystaniem z Twojej witryny, ponieważ są zmuszeni do ciągłego szczypania i powiększania, nie pozostaną na Twojej stronie. A jeśli Twoja witryna skaluje się i reaguje na zmianę rozmiaru ekranu, odwiedzający nie będą mieli problemów z dostępem do opcji menu, linków, przycisków lub wypełniania formularzy. W rezultacie ich doświadczenie użytkownika również będzie znacznie lepsze, a wtedy spędzą znacznie więcej czasu na Twojej stronie.
2 Zwiększ ruch mobilny:
Statystyki pokazują, że prawie 55 procent całego ruchu internetowego na świecie pochodziło z urządzeń mobilnych w ostatnim kwartale 2018 r. Co stanowi znacznie ponad połowę całego ruchu internetowego i pokazuje, że nie możesz sobie pozwolić na kompromis z responsywnym projektowanie stron. Zacznij od sprawdzenia, ilu użytkowników korzysta z telefonów i tabletów oraz ile czasu faktycznie spędzają w Twojej witrynie. Zaimplementuj responsywny design i porównaj dwie statystyki. Gdy Twoja witryna dostosuje się do szerokości widocznego obszaru, zauważysz znaczny wzrost ruchu z urządzeń mobilnych.
3 Przyjazne dla SEO:
Google od dawna sugerował, aby zacząć korzystać z responsywnego projektowania stron internetowych w celu obsługi wielu urządzeń i rozmiarów ekranu. Wyszukiwarka poszła o krok dalej z tą sugestią, gdy zaczęła dodawać etykietę „Przyjazne dla urządzeń mobilnych" do witryn, które stosowały tę strategię. Witryny, które są responsywne, pojawiły się na górze zapytań w wynikach wyszukiwania smartfonów. Chociaż ten certyfikat był dobry mieć, Google powiedział w tamtym czasie, najwyraźniej zamierza wykorzystać responsywność mobilną jako czynnik rankingowy w najbliższej przyszłości. Cóż, od 21 kwietnia 2015 r. Zostało to zmaterializowane i Google zaczęło nagradzać witryny, które zostały zbudowane w sposób responsywny dla wielu urządzeń wsparcie. Czy możesz zgadnąć, jaka była nagroda? Tak, ich wyniki SEO były znacznie wyższe. Google nie poprzestał na tym, że faktycznie karze te witryny, które nie są responsywne na urządzenia mobilne.
4 Zmniejszony współczynnik odrzuceń: współczynnik
odrzuceń odnosi się do odsetka odwiedzających daną witrynę, którzy opuszczają witrynę po obejrzeniu tylko jednej strony. Jak wspomniano powyżej, responsywna strona internetowa oznacza, że odwiedzający pozostaną na niej dłużej, co zmniejsza współczynnik odrzuceń. Odwiedzający będą chętniej klikać i czytać inne strony w Twojej witrynie, a także zaczną odkrywać wszystko, co musisz dostarczyć.
5 Większa konwersja:
Im więcej czasu ludzie spędzają w Twojej witrynie, tym niższy współczynnik odrzuceń, co jest również ważnym krokiem w kierunku poprawy komfortu korzystania z ruchu oraz budowania dobrych relacji i zaufania. To lepsze wrażenia użytkownika i pewność siebie skutkują lepszymi współczynnikami konwersji, niezależnie od tego, czy konwersja oznacza subskrypcję biuletynu, zakup produktu lub rezerwację połączenia. Zastanów się przez chwilę, że średnie współczynniki konwersji smartfonów są o 64 procent wyższe niż na komputerach stacjonarnych i łatwo zrozumieć, dlaczego responsywna strona internetowa powinna być koniecznością.
6 Krótszy czas ładowania:
Responsywne strony internetowe faktycznie ładują się szybciej na wszystkich urządzeniach, ale w przypadku smartfonów i tabletów ładują się najszybciej. Responsywny design ma bezpośredni wpływ na czas, jaki użytkownik spędza na Twojej stronie. Dzięki płynnym siatkom i responsywnym obrazom ładowanie strony zajmuje teraz znacznie mniej czasu. Czy wiesz, że 53 procent użytkowników opuści witrynę, jeśli witryna załaduje się dłużej niż trzy sekundy? Te same badania wykazały, że strony ładujące się szybciej uzyskują więcej konwersji.
7 Łatwość utrzymania:
Pomyśl tylko o czasie, kiedy musiałeś utrzymywać dwie oddzielne strony internetowe. Jeden na komputery stacjonarne, a drugi na wersję mobilną. Dwie witryny oznaczają, że trzeba było utrzymywać dwie witryny, których budowa i utrzymanie wymagało więcej zasobów. Dzięki responsywnej stronie internetowej, przygotowanie i kompilacja zajmuje znacznie mniej czasu, co otwiera możliwość skupienia się na ważniejszych zadaniach, takich jak obsługa klienta, marketing, testy A/B, rozwój produktów i treści.
Jak sprawić, by Twoja witryna była responsywna
Tworząc responsywny projekt, musisz pamiętać o kilku rzeczach. Projekt responsywny wymaga systemu projektowania i hierarchii treści na wszystkich urządzeniach. Główne elementy responsywnego projektowania stron internetowych to:
1 płynna siatka
2 Zapytania medialne.
3 responsywny tekst i obrazy
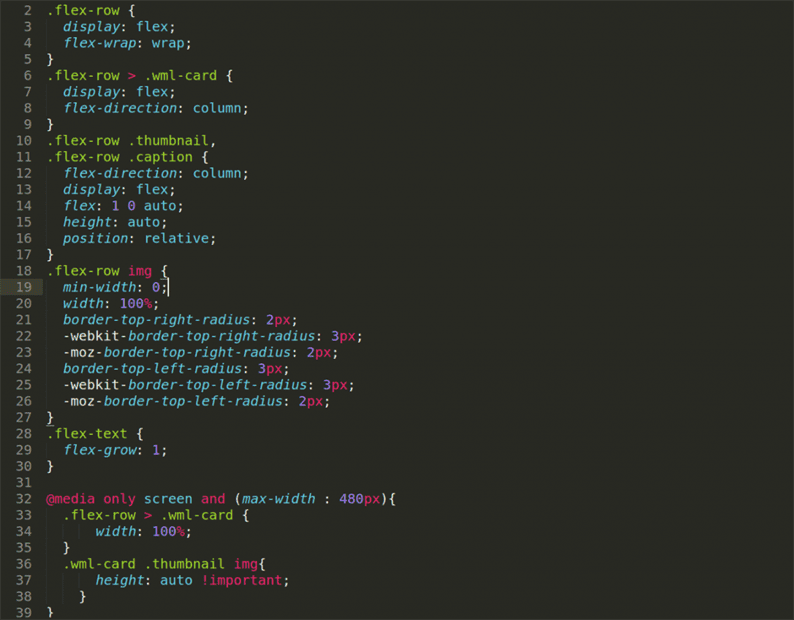
- Płynna siatka:
Siatki płynne są sercem responsywnego projektu. Siatki umożliwiają wyrównanie i rozmieszczenie kluczowych elementów na stronie w atrakcyjny wizualnie sposób, zgodnie z określoną strukturą. Miara płynnych siatek zależy głównie od rozmiaru wyświetlacza użytkownika i zapewnia, że wszystkie części strony będą pasować do siebie. Chociaż korzystanie z siatek zawsze było obecne w branży projektowej, jeśli chodzi o responsywne projektowanie stron internetowych, zbudowano proste responsywne siatki, aby pomóc projektantom i programistom stron internetowych. Po tych natychmiastowo responsywnych siatkach pojawiła się odmiana responsywnych struktur CSS, wszystkie wykorzystujące swój kod na płynnej siatce. Natywne siatki trafiły już do CSS w postaci „CSS Grid Layout Module”. Silne wsparcie przeglądarki jest teraz całkiem solidne, oferując ogromne możliwości projektantom stron internetowych, którzy chcą zacząć odkrywać płynność,
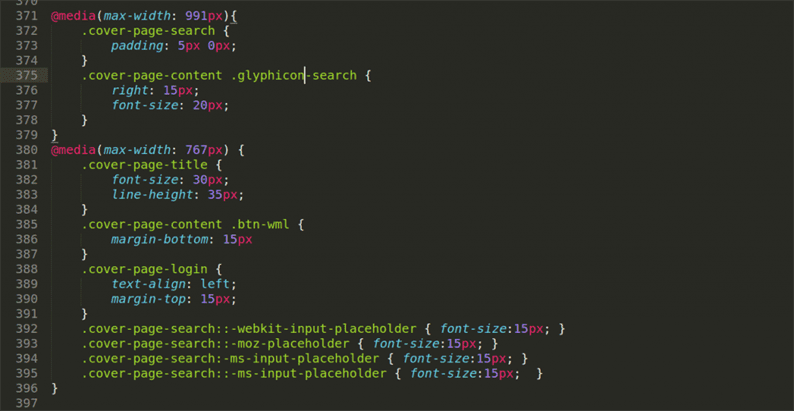
2 Zapytania o media: Zapytania o
media faktycznie istniały od początku XXI wieku, ale dopiero w 2012 roku stały się sugerowanym benchmarkiem W3C. Podobnie jak w przypadku sieci elastycznych, zapytania o media stanowią kluczową technologię stojącą za responsywnym projektowaniem stron internetowych. Dzięki zapytaniom o media, teraz strona internetowa może zbierać dane, które pomagają ocenić rozmiar wyświetlacza, z którego korzysta odwiedzający, aby uzyskać do niego dostęp. Gdy ma te dane, warunkowo ładuje style CSS, które są odpowiednie dla tego konkretnego rozmiaru ekranu.
3 Responsywny tekst i obrazy:
Responsywne projektowanie stron internetowych działa bardzo dobrze, gdy pracujesz bezpośrednio z samym tekstem. Współczesne strony internetowe zapewniają jednak wiele mediów, takich jak zdjęcia i filmy, co może być nieco trudniejsze. Rozsądnym sposobem obsługi obrazów i innych plików multimedialnych byłoby użycie właściwości max-width zamiast używania parametrów obrazu lub pliku multimedialnego. Jeśli uwzględnisz inne formy mediów, strategia stylizacji stanie się nieco bardziej złożona. Właściwość height nie będzie działać, więc zastosowanie wyściółki na dolnym końcu kontenera, a następnie przeniesienie mediów wewnątrz tego kontenera jest prawdziwym sposobem.
Jeśli wykonasz te kroki, możesz łatwo sprawić, by Twoja witryna była responsywna. Wiem, że może to być naprawdę trudne, jeśli nie masz doświadczenia technicznego, jeśli potrzebujesz dalszej pomocy, nie zapomnij skontaktować się z naszym ekspertem.