Jak dodać nieskończone przewijanie za pomocą WordPress
Nieskończone przewijanie to świetny sposób na ułatwienie przeglądania treści.
Działa poprzez ładowanie nowych postów na stronę, gdy odwiedzający przewijają, zamiast zmuszać ich do klikania na następną stronę postów. Jak więc dodać nieskończone przewijanie do swojej witryny?
Oto dwa najlepsze podejścia i wtyczki, których możesz użyć w swojej witrynie.
Najlepszą implementacją nieskończonego przewijania dla witryn WordPress jest wtyczka Jetpack.
Zanim przejdziesz i zainstalujesz, skontaktuj się z twórcą motywu i zapytaj, czy Twój motyw ma wsparcie. Jeśli tak, możesz po prostu zainstalować Jetpack i aktywować moduł nieskończonego przewijania.
To powiedziawszy, nie każdy motyw ma już wsparcie i możesz nie chcieć instalować wtyczki Jetpack. Jeśli to Ty, oto alternatywny sposób na dodanie nieskończonego przewijania.
Czy jesteś użytkownikiem Compete Themes? Wszystkie nasze motywy obejmują obsługę nieskończonego przewijania za pomocą Jetpack.
Alternatywą dla nieskończonego przewijania bez Jetpacka jest użycie wtyczki YITH Infinite Scrolling.
Chociaż ta wtyczka działa świetnie, konfiguracja jest nieco techniczna. Omówmy teraz kroki.
Zainstaluj i aktywuj
Najpierw zainstaluj i aktywuj YITH Infinite Scrolling za pomocą menu Wtyczki. Po zainstalowaniu znajdziesz nowy element menu Wtyczki YITH dodany do pulpitu nawigacyjnego. Kliknij go, aby wyświetlić ustawienia nieskończonego przewijania.
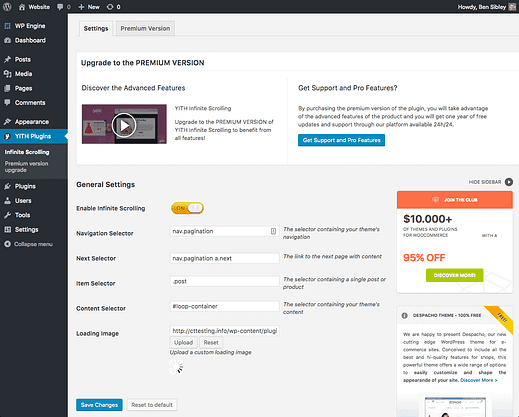
Skonfiguruj ustawienia
Ta część może Cię zmylić, jeśli nie wiesz nic o HTML i CSS.
Aby wtyczka działała, musisz wyposażyć ją w selektory CSS dla czterech różnych elementów HTML. Nie ma mowy, aby wtyczka znała te selektory z góry, dlatego musisz je wprowadzić samodzielnie.
Nie musisz tego robić za pomocą Jetpack, ponieważ autor motywu zrobił to już za Ciebie.
Jak znaleźć selektory CSS
Jeśli nie wiesz, czym jest CSS lub jaki ma związek z Twoją witryną, zapoznaj się z naszym CSS z przeglądem WordPress.
Znalezienie potrzebnych selektorów CSS jest w rzeczywistości łatwe i proste przy odpowiednim podejściu. Jeśli nie wiesz, jak je znaleźć, skorzystaj z tego samouczka, aby znaleźć selektory CSS. To najłatwiejszy sposób poruszania się po kodzie HTML witryny w celu znalezienia szukanych elementów.
Dodaj selektory
Skopiuj każdy selektor do wejść w YITH Infinite Scrolling, gdy je znajdziesz. Jeśli jesteś użytkownikiem Compete Themes, możesz skopiować dokładnie te klasy, które zostały użyte na powyższym zrzucie ekranu.
Teraz, gdy przewijasz witrynę, nowe posty będą automatycznie ładowane na stronę. Wtyczka działa od razu po dostarczeniu czterech selektorów CSS.
Nieskończone przewijanie w motywie Apex z YITH Infinite Scrolling.
Powyższe dwie metody są najłatwiejsze i najskuteczniejsze do dodawania nieskończonego przewijania do witryny WordPress.
Chociaż istnieją alternatywne wtyczki, one również wymagają garści selektorów CSS, a żaden z nich nie działa tak dobrze, jak wtyczka YITH. Konfiguracja nieskończonego przewijania może być nieco trudna, ale po dodaniu będzie działać bezproblemowo dla odwiedzających.
Jeśli masz pytania dotyczące nieskończonego przewijania lub dodawania go do swojej witryny, opublikuj komentarz poniżej.
Ujawnienie: Ten post może zawierać linki partnerskie. Zakup produktu za pośrednictwem jednego z tych linków generuje dla nas prowizję bez dodatkowych kosztów dla Ciebie.