Jak dodać piękne formularze wyskakujące do WordPress
Kochaj je lub nienawidz, jest jeden powód, dla którego powracają wyskakujące okienka.
Oni pracują!
Oczywiście, możesz dodawać formularze e-mail do paska bocznego, przed postami, po postach itp.
Ale bez względu na to, gdzie umieścisz swoje formularze, wyskakujące okienko zawsze lepiej się konwertuje. Tak, mogą denerwować odwiedzających, ale ponieważ działają o wiele lepiej niż inne formy optin, są zbyt skuteczne, aby je zignorować.
Chociaż wyskakujące okienka mogą być bardzo irytujące, dowiesz się, jak tworzyć wyskakujące okienka, które są atrakcyjne, minimalnie inwazyjne i nadal skuteczne w tworzeniu list.
Aby to zrobić, potrzebujesz nowej wtyczki. Zacznijmy ten samouczek od omówienia wtyczek, których możesz użyć do dodawania formularzy wyskakujących do swojej witryny WordPress.
Podobnie jak w przypadku większości rzeczy WordPress, istnieje wiele wtyczek do wyboru.
Mam kolekcję najlepszych wtyczek do wyskakujących okienek, które możesz sprawdzić, ale moim osobistym faworytem jest MailOptin.
To jest wtyczka, której używam do wszystkich formularzy na tej stronie, w tym do wyskakującego formularza, który mogłeś zobaczyć 😉
W MailOptin podoba mi się to, że:
- Formularze są łatwe do tworzenia i dostosowywania
- Istnieje mnóstwo opcji wyświetlania
- Działa ze wszystkimi najlepszymi usługami e-mail marketingu
Co więcej, są wbudowane testy A/B, dzięki czemu możesz stale przeprowadzać testy, aby poprawić współczynniki akceptacji. W końcu fajnie jest mieć piękny formularz wyskakujący, ale jeszcze lepiej mieć taki, który ma wysoką konwersję.
I wreszcie, wiele rozwiązań do wyskakujących okienek e-mail, które mają podobne funkcje do MailOptin, pobiera miesięczną subskrypcję. MailOptin to płatność jednorazowa, a nawet „lite" wersja jest dostępna za darmo.
Teraz, gdy masz jedyne narzędzie potrzebne do tworzenia wyskakujących okienek, przejdźmy przez kolejne kroki, aby dodać pierwszy formularz wyskakujący do Twojej witryny.
Połącz się z usługą poczty e-mail
Zanim utworzysz jakiekolwiek formularze, musisz połączyć MailOptin z usługą e-mail marketingu.
Jeśli potrzebujesz rekomendacji, ConvertKit to trzecia platforma e-mail, z której korzystałem w ciągu ostatnich sześciu lat, obsługująca motywy Compete, i jest zdecydowanie moją ulubioną.
Możesz przeczytać moją dogłębną recenzję ConvertKit tutaj.
Teraz wróć do konfiguracji MailOptin!
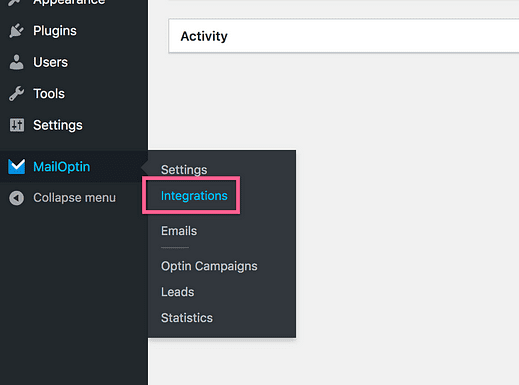
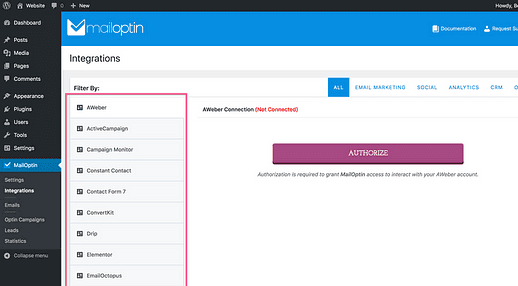
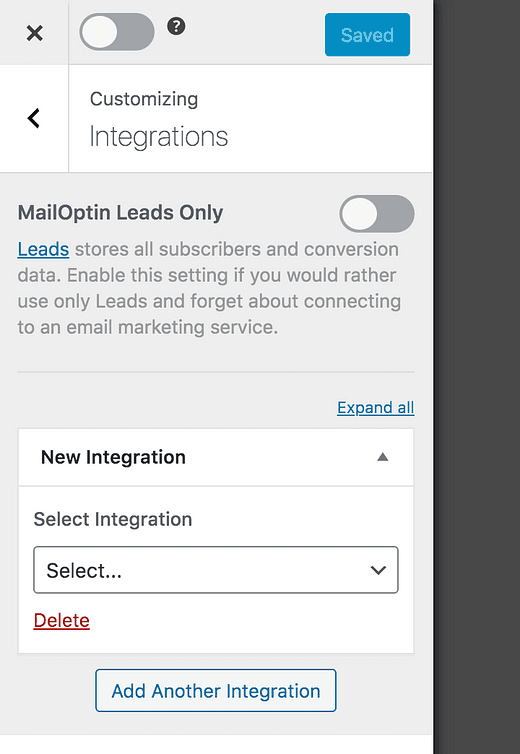
Po zainstalowaniu wtyczki MailOptin zobaczysz nowy element menu na pulpicie administratora WP. Najedź kursorem na pozycję menu MailOptin i kliknij link Integracje.
Na tej stronie po lewej stronie ekranu zobaczysz wszystkie możliwe integracje.
Jak widać, jest ich wiele!
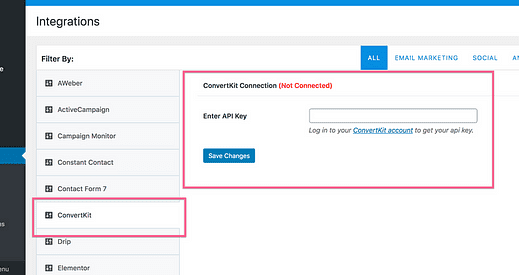
Aby połączyć MailOptin z usługą poczty e-mail, przewiń stronę w dół, aż znajdziesz usługę poczty e-mail na pasku bocznym i kliknij ją. Strona zostanie natychmiast odświeżona z jednym polem wejściowym, w którym możesz wpisać swój klucz API.
Niezależnie od używanej platformy poczty e-mail, klucz API będzie dostępny w menu ustawień aplikacji. Każda usługa pocztowa udostępnia klucz API do tego typu integracji.
Po uzyskaniu klucza wklej go do danych wejściowych i kliknij przycisk Zapisz zmiany.
To, co dzieje się dalej (za kulisami), polega na tym, że Twoja usługa poczty e-mail autoryzuje MailOptin jako zaufaną aplikację do komunikacji. Teraz, gdy ktoś wprowadzi swój adres e-mail do jednego z Twoich formularzy, MailOptin może automatycznie wysłać swoje dane do usługi poczty e-mail.
Gdy wszystko jest już połączone, jesteś gotowy, aby utworzyć formularz wyskakujący.
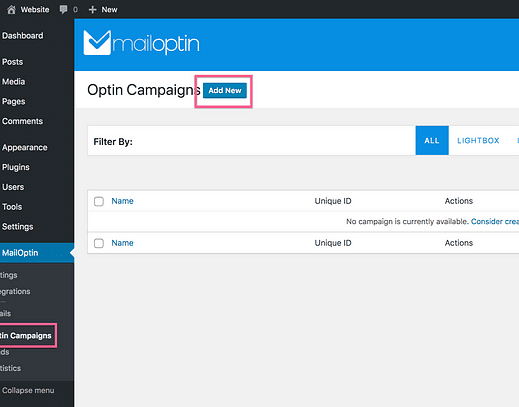
Aby utworzyć formularz, przejdź do menu Optin Campaigns i kliknij przycisk Dodaj nowy u góry.
Ta strona wyświetli wszystkie Twoje istniejące kampanie i ich skuteczność
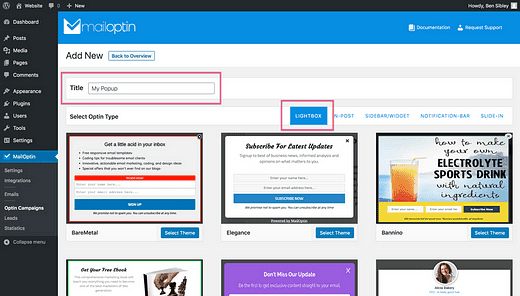
Na następnym ekranie nadasz swojej kampanii tytuł i wybierz motyw dla wyskakującego okienka.
Typ formularza Lightbox powinien być już wybrany
Do wyboru jest sporo motywów. Jak zobaczysz za chwilę, tekst, obrazy, kolory, pola i czcionki można dostosowywać, więc powinieneś po prostu wybrać motyw, który najbardziej przypomina Twoją wizję wyskakującego okienka.
Po wybraniu motywu otworzy się dostosowywanie optin.
Jak widać, jest to specjalistyczna wersja Live Customizer używana przez motywy WordPress.
Nie będę przechodził przez wszystkie ustawienia, ponieważ jest to dość proste. Możesz zmienić kolory, czcionki i nie tylko z panelu dostosowywania. Możesz także kliknąć dowolny element formularza, aby otworzyć jego sekcję na pasku bocznym.
Gdy już będziesz zadowolony z wyglądu i odczytania formularza, nadszedł czas, aby połączyć go z listą e-mailową.
Połącz się z listą e-mail
To tutaj robi się ciekawie.
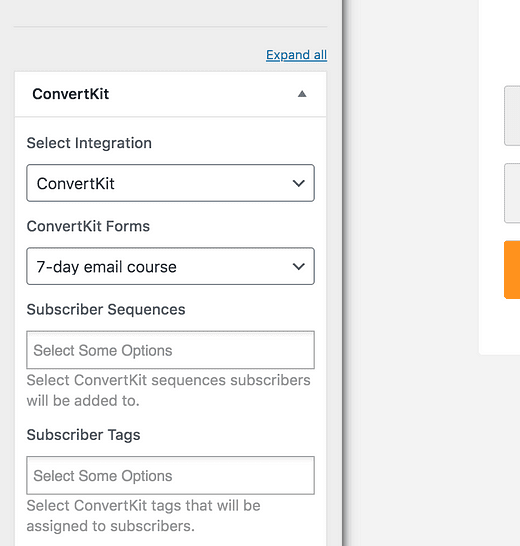
Połączyłeś już MailOptin z usługą poczty e-mail. Teraz, gdy klikniesz sekcję Integracje w dostosowywaniu, znajdziesz to pole, w którym możesz wybrać usługę poczty e-mail, z którą masz zintegrowaną usługę.
Po kliknięciu listy rozwijanej Wybierz zobaczysz swojego dostawcę poczty e-mail na liście. Po wybraniu usługi poczty e-mail pojawi się kolejne menu z listą wszystkich Twoich list e-mail.
Łączenie formularza z listą w ConvertKit
Oznacza to, że każdy formularz utworzony za pomocą MailOptin może być połączony z inną listą e-mail utworzoną w aplikacji do e-mail marketingu.
Co więcej, większość platform pocztowych zapewni MailOptin opcje segmentacji. Na przykład w powyższym przykładzie widać, że ConvertKit umożliwia dodawanie określonych tagów do osób, które subskrybują ten formularz.
Na początku możesz mieć tylko jedną ofertę dla odwiedzających, ale z biegiem czasu na pewno stworzysz wiele formularzy zgody, które będą musiały dostarczać subskrybentom różne e-maile. MailOptin sprawia, że ta złożona konfiguracja jest prosta i możliwa.
Gdy Twój wyskakujący formularz WordPress jest w pełni dostosowany i połączony z listą, ostatnim krokiem jest podjęcie decyzji, kiedy i gdzie wyświetlić go w Twojej witrynie.
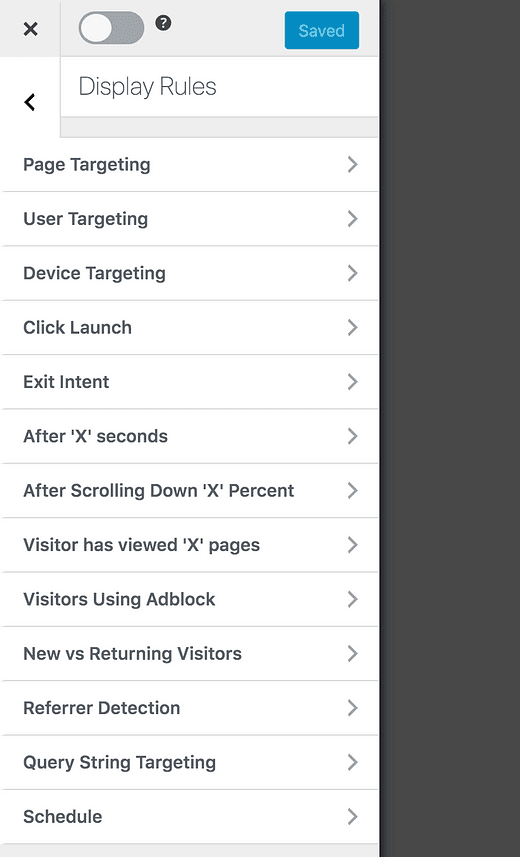
Nadal w dostosowywaniu kliknij sekcję Reguły wyświetlania, a zobaczysz wszystkie te wspaniałe opcje.
W tym momencie musisz dokonać kilku wyborów.
Najpierw musisz zdecydować, kto zobaczy Twoje wyskakujące okienko. Masz mnóstwo opcji do wyboru. Kilka z tych opcji obejmuje kierowanie:
- Urządzenie odwiedzającego
- Aktualna strona
- Ciąg zapytania w adresie URL
- Czy używany jest AdBlock
- Jeśli gość jest nowy VS powraca
Te opcje pozwalają na precyzyjne targetowanie, ale w moim przykładzie wykorzystam prostą i popularną implementację.
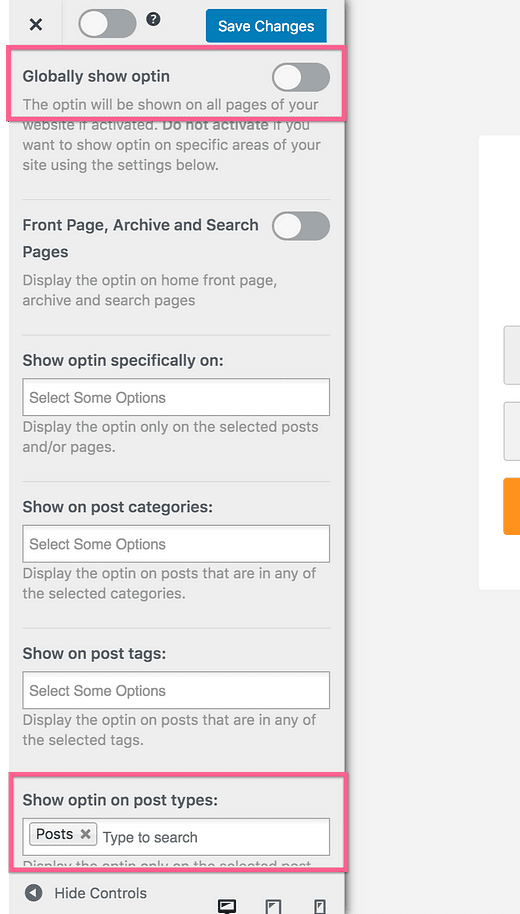
Na przykład chcę wyświetlić wyskakujące okienko każdemu, kto czyta post na blogu. Nie chcę, aby pojawiała się na mojej stronie głównej ani żadnych innych stronach (takich jak Informacje lub Kontakt).
Aby to zrobić, wyłączyłbym opcję globalnego wyświetlania optin, a następnie wybierz „Wpisy” jako jedyny typ postu, na którym ma być wyświetlany formularz.
Poniżej dostępnych jest więcej ustawień
Możesz wyświetlać swój formularz w postach w określonych kategoriach, a nawet wybierać poszczególne posty i strony, jeśli chcesz. Możesz również dodać kolejną regułę, aby wyświetlać wyskakujące okienko tylko powracającym odwiedzającym lub osobom korzystającym z urządzeń mobilnych.
Dla mojego przykładu te ustawienia są wystarczająco dobre.
Teraz, gdy wybrałem, gdzie pokazać formularz i komu go pokazać, ostatnim krokiem jest podjęcie decyzji, kiedy ma się pojawić.
Dostępne opcje to wyświetlenie formularza:
- Po X sekundach
- Po przewinięciu X procent w dół strony
- Po obejrzeniu X stron
- O „zamiarze wyjścia”
- Na kliknięcie
Pierwsze trzy są dość oczywiste. Na przykład wyświetlanie formularza 30s po tym, jak ktoś dotrze do postu, jest prostą i łatwą opcją na początek.
Kolejne dwie opcje są bardziej interesujące.
Opcja Exit Intent będzie śledzić ruchy myszy odwiedzającego, a kiedy kieruje się do menu przeglądarki, prawdopodobnie w celu zamknięcia okna lub naciśnięcia przycisku „wstecz”, wtedy pojawi się wyskakujące okienko.
Zamiar wyjścia to dobre rozwiązanie, ponieważ nie przeszkadza odwiedzającym, gdy czytają i wchodzą w interakcję z Twoją witryną.
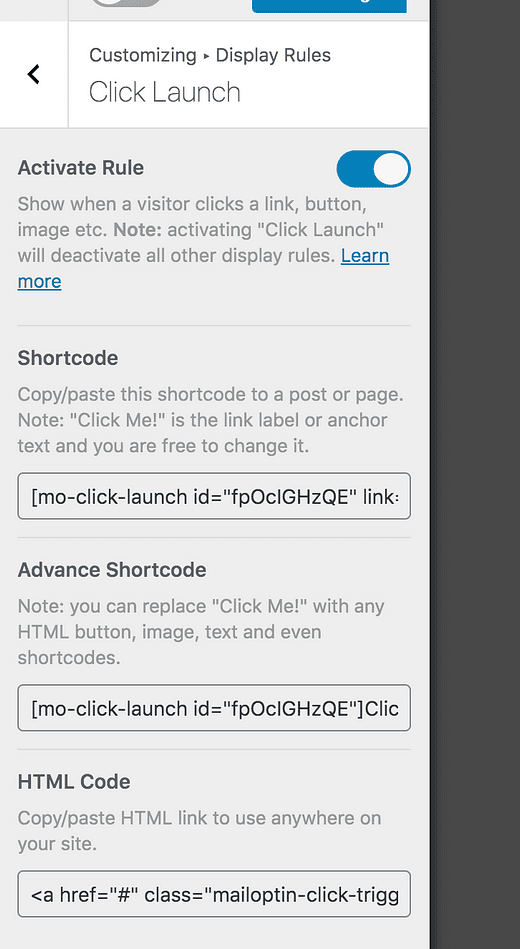
Druga opcja, Click Launch, pozwala umieścić łącze w dowolnym miejscu w witrynie, które użytkownicy mogą kliknąć. Gdy ktoś kliknie link, spowoduje to pojawienie się wyskakującego okienka. To naprawdę wyjątkowa opcja, która może prowadzić do doskonałych współczynników optin.
Dostępna jest również opcja shortcode
To zamyka opcje wyświetlania formularza.
Jeśli uznasz, że wyskakujące okienko jest zbyt agresywne, zawsze możesz zamiast tego wypróbować formularz „wsuwany”. Będziesz mieć te same opcje wyświetlania, ale formularz zajmie tylko trochę miejsca w rogu ekranu, zamiast zajmować cały ekran.
Teraz wiesz już wszystko, czego potrzeba, aby dodać piękny formularz wyskakujący do swojej witryny WordPress.
Jestem pewien, że gdy już to opanujesz, będziesz się dobrze bawić podczas testowania i optymalizacji formularzy w celu uzyskania lepszych konwersji.
Powinieneś także spróbować dodać formularz do paska bocznego za pomocą widżetu MailOptin. Uzyskasz więcej konwersji dzięki dwóm lub trzem formularzom optin zamiast tylko wyskakującego okienka.
Jeśli jesteś nowy w marketingu e-mailowym, możesz przeczytać ten post dalej:
Jak zbudować listę e-mailową za pomocą WordPress
Jeśli ten przewodnik pomógł Ci dodać formularz wyskakujący do WordPress, udostępnij go komuś innemu, co Twoim zdaniem również by go polubiło.