Jak odroczyć JavaScript za pomocą WordPressa, aby przyspieszyć ładowanie?
Chcesz odroczyć JavaScript w swojej witrynie?
Jeśli sam nie jesteś programistą, może to wydawać się zadaniem nie do wykonania.
Odroczenie JavaScriptu nie jest trudne, jeśli zbudowałeś witrynę od zera, ale dzięki WordPressowi prawdopodobnie masz motyw i 6-10 wtyczek, z których wszystkie ładują własne pliki JavaScript.
Znalezienie „haków", które musisz zmienić, jak ładowany jest każdy plik JS, zajęłoby wieczność!
Na szczęście istnieje znacznie prostszy sposób.
Wszystko czego potrzebujesz to odpowiednie narzędzie.
Dlaczego powinieneś odroczyć pliki JS
Upewnijmy się, że jesteśmy na tej samej stronie.
Przeglądarki zwykle ładują pliki JavaScript przed próbą renderowania Twojej witryny. Oznacza to, że odwiedzający nie będą mogli zobaczyć Twojej witryny, dopóki wszystkie pliki JavaScript (i CSS) nie zostaną w pełni załadowane.
Jeśli odroczysz plik JavaScript, dokument HTML może zostać załadowany przed zakończeniem ładowania pliku JavaScript. Plik JS może zostać załadowany w tym samym czasie, ale nie zostanie wykonany, dopóki dokument HTML nie zostanie w pełni załadowany.
Innymi słowy, jeśli odroczysz pliki JavaScript, dokument HTML załaduje się wcześniej, co oznacza, że Twoja witryna będzie widoczna wcześniej. Dzięki temu Twoja witryna pojawia się szybciej dla odwiedzających, co jest ostatecznie najważniejsze.
Pomijając to, przejdźmy do niewiarygodnie prostej metody odroczenia JavaScript w Twojej witrynie.
Jak odroczyć pliki JavaScript
Zamiast próbować ręcznie wyszukiwać i odraczać skrypty, możesz użyć wtyczki, która zrobi to automatycznie za Ciebie.
Polecam dwie różne metody.
Odroczenie z asynchronicznym JavaScript
Po pierwsze, dostępna jest bezpłatna i łatwa w użyciu wtyczka Async Javascript.
Prosty i popularny Async Javascript to dobry wybór do odraczania skryptów JS.
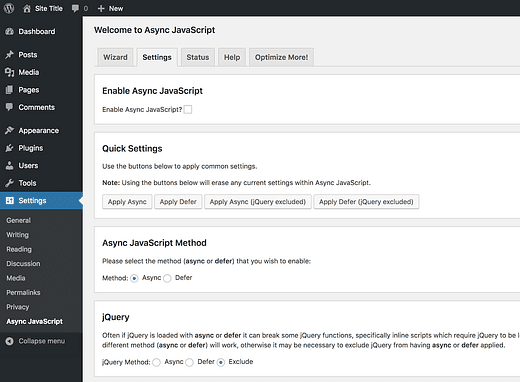
Gdy zainstalujesz tę wtyczkę zwiększającą wydajność, do Twojej witryny zostanie dodane następujące nowe menu ustawień:
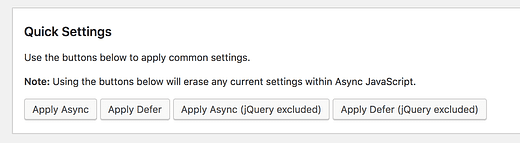
Jeśli chcesz, aby wszystko działało szybko, możesz asynchronicznie lub odroczyć wszystkie pliki JavaScript naraz za pomocą jednego z tych ustawień:
Możesz zastosować metodę odroczonego ładowania do wszystkich plików, wyczyść pamięć podręczną, a następnie dokładnie przetestuj swoją witrynę. Istnieje ryzyko, że niektóre funkcje Twojej witryny mogą ulec awarii, takie jak menu mobilne lub interaktywne paski wyszukiwania.
Jeśli zauważysz, że jakakolwiek funkcja w Twojej witrynie przestała działać, przełącz się na jedną z wersji, która wyklucza jQuery i najprawdopodobniej rozwiąże to wszelkie problemy.
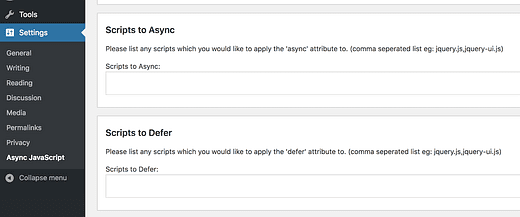
W przeciwnym razie możesz ręcznie dodać skrypty do asynchroniczności lub odroczenia, co pozwoli ci dokładnie przetestować jeden plik na raz.
Jedyną rzeczą przy takim podejściu jest to, że będziesz potrzebować pewnej wiedzy technicznej, aby znaleźć uchwyty skryptu potrzebne do zidentyfikowania, które pliki powinny zostać odroczone.
Ogólnie rzecz biorąc, Async Javascript to świetna wtyczka i jest darmowa!
Jeśli potrzebujesz wtyczki wydajności, która jest równie prosta, ale bardziej niezawodna, czytaj dalej.
Jak odroczyć JS za pomocą WP Rocket
Wtyczką, której używam na Competthemes.com i polecam do większości optymalizacji wydajności, jest WP Rocket.
WP Rocket zapewnia prosty interfejs pełen funkcji optymalizacji wydajności. Możesz przełączyć przełącznik, aby zminimalizować i połączyć pliki, włączyć zaawansowane buforowanie, leniwe ładowanie obrazów i nie tylko.
Chociaż ta wtyczka jest skomplikowana pod maską, panel ustawień nie wymaga wiedzy technicznej. Dotyczy to również odraczania plików JavaScript.
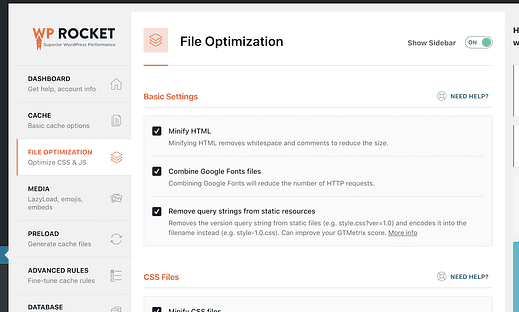
Na desce rozdzielczej WP Rocket znajdziesz sekcję Optymalizacja plików.
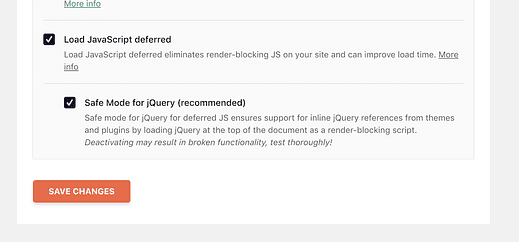
Jest tu wiele świetnych narzędzi optymalizacyjnych, a funkcja odraczania JS znajduje się na dole strony. Jeśli włączysz odroczenie, pojawi się drugie pole wyboru z automatycznie włączonym ustawieniem "Tryb awaryjny".
Jak już wspomniałem, odroczenie jQuery bardzo często prowadzi do zepsutych funkcji na Twojej stronie. Chociaż możesz spróbować wyłączyć tryb awaryjny, prawdopodobnie nie powinieneś.
I to wszystko! Po prostu zaznacz jedno pole, a Twoje pliki JavaScript zostaną odroczone.
Jeśli chcesz poznać więcej opcji wydajności, możesz odwiedzić WP Rocket tutaj lub przejrzeć nasz samouczek WP Rocket.
Odroczony JavaScript
Gdy pliki JavaScript są odroczone, dokument HTML Twojej witryny załaduje się szybciej i sprawi, że Twoja witryna będzie się wyświetlać znacznie szybciej.
W przypadku większości witryn WordPress jest to łatwy i znaczący wzrost wydajności. Co więcej, nie wymaga żadnej wiedzy technicznej, aby zastosować się do Twojej witryny.
Jeśli masz inne pytania dotyczące odroczenia JavaScript za pomocą WordPress, zostaw komentarz poniżej.