Jak tworzyć i używać atrybutów WooCommerce
Jeśli planujesz otworzyć sklep internetowy, ale nie wiesz od czego zacząć, powinieneś wiedzieć, że stworzenie sklepu w WordPressie z wtyczką WooCommerce to naprawdę coś, co każdy może zrobić. Możesz nie tylko stworzyć funkcjonalny sklep, ale także stworzyć piękny, niepowtarzalny, fantastyczny sklep internetowy, który idealnie wpisuje się w Twoją wizję i cele. Wszystko, co musisz zrobić, to wybrać wysokiej jakości motyw WordPress WooCommerce. Znajdziesz tu również wiele obszernych samouczków, które poprowadzą Cię krok po kroku przez cały proces. Ponieważ istnieje wiele opcji dostosowywania, zobaczysz, że tworzenie sklepu internetowego jest nie tylko łatwe, ale także zabawne i przyjemne.
Chociaż tworzenie sklepu WooCommerce jest proste, wiele osób ma tendencję do nadzorowania atrybutów WooCommerce, ponieważ nie są pewni, jak z nich korzystać, lub ponieważ nie są nawet świadomi wszystkich możliwości, które się z nimi wiążą.
Ale wszystko to omówiliśmy w tym tekście. Czytaj dalej, aby dowiedzieć się:
Czym są atrybuty WooCommerce?
Uniwersalnym celem każdego sklepu jest sprzedaż. Niezależnie od tego, czy jest to produkt fizyczny, czy wirtualny, celem sprzedawcy jest jak najlepsze zaprezentowanie produktu kupującemu i dokonanie jak największej sprzedaży. Istnieje podstawowe informacje o produkcie, które należy wyświetlić wraz z produktem, a następnie mogłeś zauważyć, że niektóre sklepy oferują więcej opisów produktu. Te dodatkowe informacje, które nie są konieczne i dają bardziej szczegółowy opis cech produktu, nazywane są atrybutami (dodatkowe dane do produktów WooCommerce).
Atrybuty mogą opisywać fizyczne cechy produktu (takie jak kolor, materiał, rozmiar…), ale mogą również wskazywać pewne informacje techniczne (np. czy produkt jest dostępny i kiedy będzie dostępny, jeśli nie…). Mogą być używane do przekazywania wszelkich dodatkowych informacji, które chcesz przekazać klientom.
Atrybuty są przypisywane do konkretnych produktów, dla każdego produktu osobno. Proces dodawania atrybutu do produktu poprzedzony jest stworzeniem samego atrybutu i dodaniem do niego wartości.
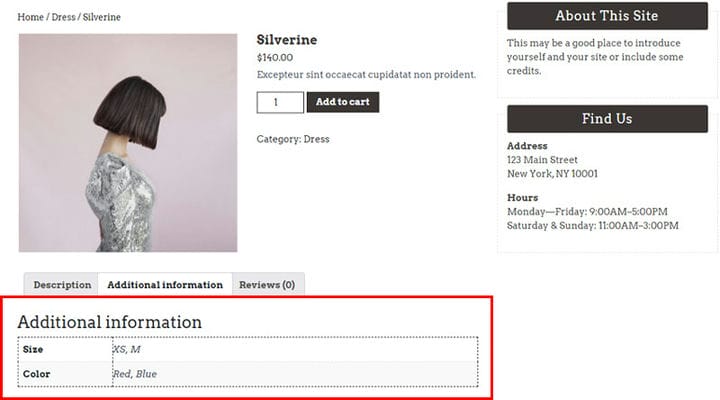
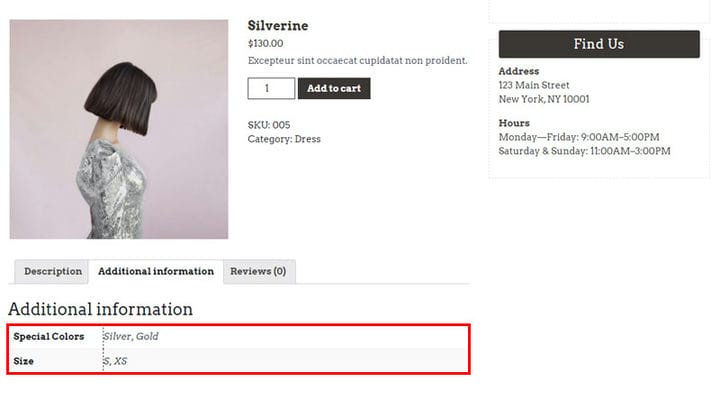
Dodane atrybuty produktu będą widoczne dla klientów w zakładce Informacje dodatkowe na samej stronie produktu.
Jak widać, dla tego produktu dodano atrybuty Rozmiar (z wartościami XS, M) i Kolor (z wartościami Czerwony i Niebieski).
Kiedy używane są atrybuty?
Jak wspomniano powyżej, atrybuty są używane, gdy chcemy przekazać klientom dodatkowe informacje o produkcie. Ale mają jeszcze dwie ważne role.
Atrybuty są dla nas ważne przy tworzeniu zmiennego produktu WooCommerce. Często zdarza się, że pojęcie atrybutów jest mylone z tymi zmiennymi produktami. Atrybuty mają wyłącznie charakter informacyjny. Na przykład kupujący zobaczy, że istnieje produkt w rozmiarach S i M, ale nie będzie mógł wybrać rozmiaru, który chce. Będzie musiał skontaktować się ze sprzedawcą w inny sposób, aby poinformować go, jakiego rozmiaru chce. Produkty zmienne to w rzeczywistości produkty, które klient może wybrać na podstawie pewnych atrybutów. Te produkty wykorzystują atrybuty, aby dać klientowi pewien wybór, więc różnice zależą od atrybutu, a nie na odwrót. Pierwszym krokiem w tworzeniu zmiennego produktu jest stworzenie atrybutu.
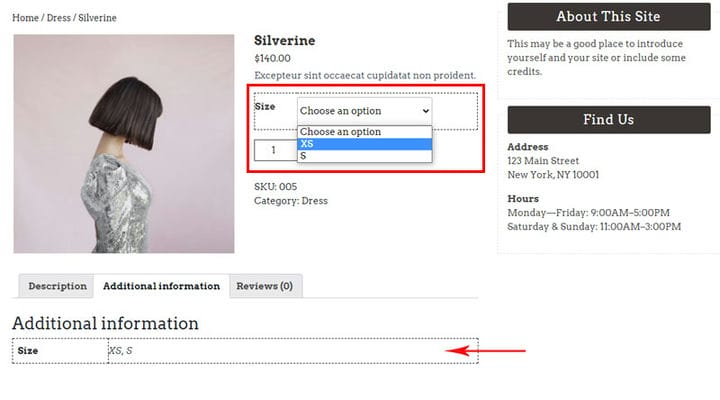
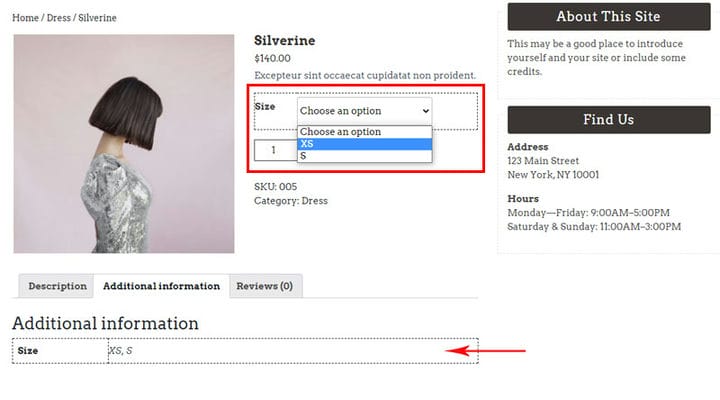
Na tym obrazku możesz zobaczyć, jak to wygląda, gdy atrybuty są używane do celów zmiennego produktu i jak ich jedynym celem jest podanie większej ilości informacji o produkcie.
W tym naszym przykładzie atrybuty są nadal wyświetlane jako informacje w zakładce Informacje dodatkowe, a gdy są używane do celów zmiennego produktu, użytkownicy mają możliwość wyboru rozmiaru produktu.
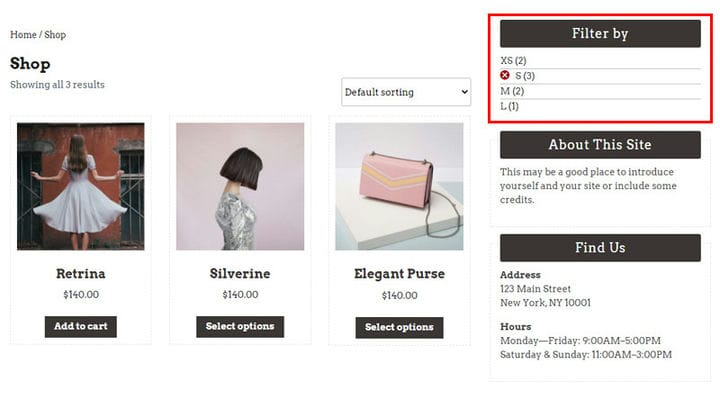
Inną użyteczną rolą, jaką mogą odgrywać atrybuty, jest filtrowanie produktów. Odbywa się to za pomocą specjalnego widżetu do filtrowania produktów według atrybutów na podstawie utworzonych atrybutów (i oczywiście atrybutów dodanych do produktów), które pozwalają klientom przeglądać produkty według określonych parametrów. Bardziej szczegółowo wyjaśnimy później, jak dodać ten widżet.
Dodawanie atrybutu i przypisywanie wartości do atrybutu
Bez względu na to, jaką funkcję przypiszesz do atrybutu, pierwszym krokiem jest jego utworzenie. Istnieją dwa sposoby tworzenia atrybutów. Pierwszym i tym, który polecamy, jest tworzenie globalnych atrybutów WooCommerce – mogą one być wykorzystywane przez wszystkie produkty w dowolnym celu. Innym sposobem jest dodanie atrybutów do konkretnego produktu – atrybuty te będą miały zastosowanie tylko do tego produktu i nie będą mogły być użyte w widżecie filtra.
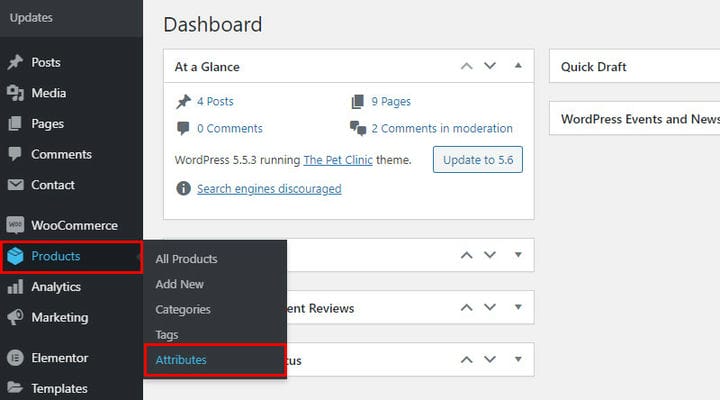
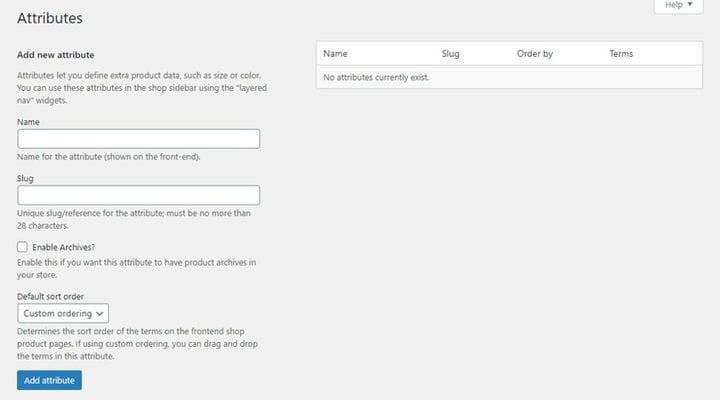
Aby utworzyć globalne atrybuty WooCommerce przejdź do Produkty > Atrybuty.
W tym miejscu tworzymy atrybut i przypisujemy do niego slug (ślimak zostanie automatycznie przypisany do niego, jeśli go nie dodamy). Również podczas tworzenia atrybutu możemy wybrać, czy będzie on na stronie archiwum, czy nie (pole wyboru Włącz archiwa?). W przypadku, gdy mamy więcej niż jeden atrybut, możemy określić, w jaki sposób zostaną posortowane atrybuty.
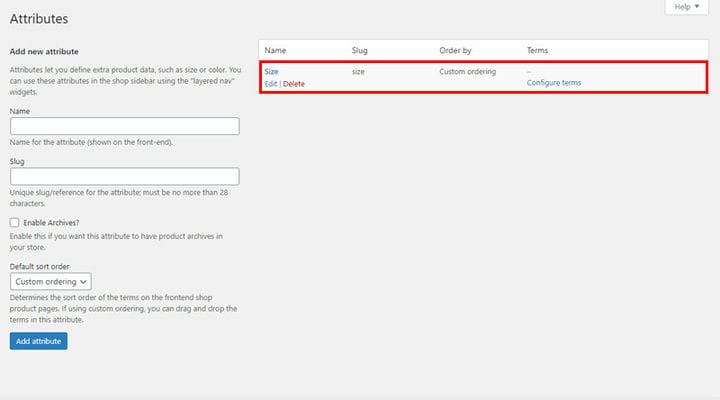
W tym przypadku naszym pożądanym atrybutem jest Rozmiar i kiedy go dodamy, pojawia się on na liście atrybutów. Oczywiście w razie potrzeby możemy go edytować. Teraz potrzebne jest przypisanie wartości do atrybutu. Konfiguruj terminy to miejsce, w którym dodajemy wartości do atrybutów.
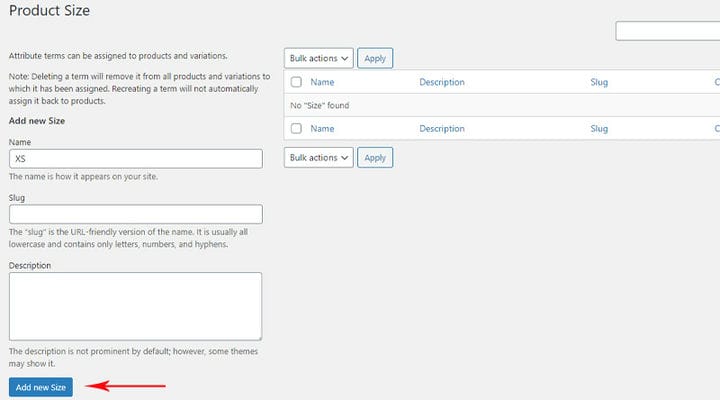
Wartościom przypisujemy nazwę, nazwa jest tym, co pojawi się na samym produkcie, a także przypisujemy ślimak (znowu, jeśli go nie określimy, zostanie on automatycznie dodany). Możemy również dodać opisy do wartości atrybutów. Ten opis jest przydatny dla nas – autorów sklepu, ponieważ w większości przypadków klienci nie są w stanie go zobaczyć, ponieważ motywy, w których są one wyświetlane na samym produkcie, są rzadkie.
Po wprowadzeniu wszystkich danych przechodzimy do Dodaj nowy, w tym przypadku dodaliśmy Rozmiar, więc tutaj zobaczysz nazwę swojego atrybutu.
Innym sposobem dodawania atrybutów, jak wspomnieliśmy wcześniej, jest dodanie ich do samego produktu. Niezależnie od rodzaju produktu, atrybut zawsze dodajesz w ten sam sposób. Zwróć uwagę, że atrybut podany w ten sposób odnosi się tylko do produktu, na którym jest dodany, nie można go dodać do innego produktu, musisz go utworzyć dla każdego produktu osobno.
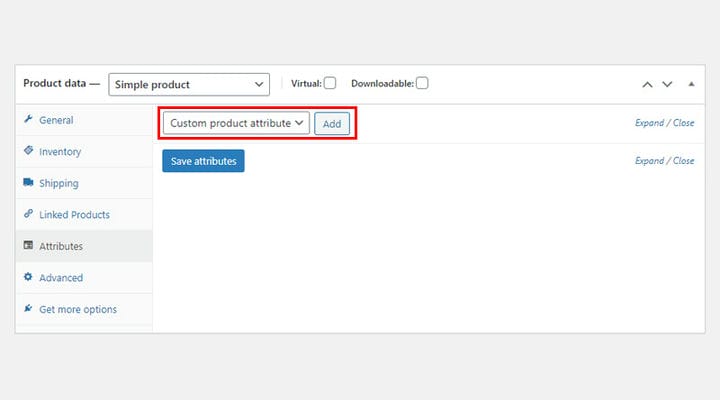
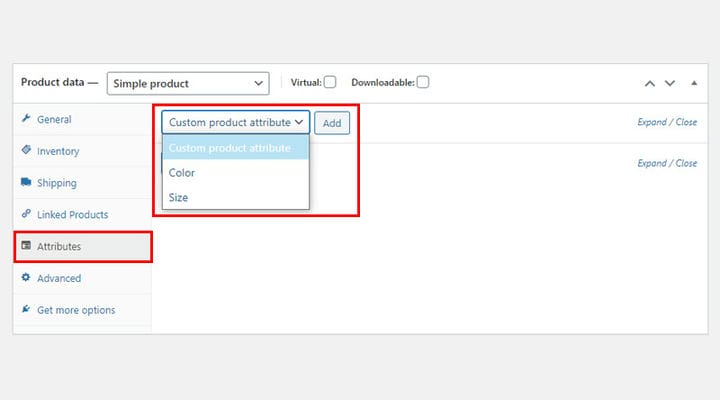
W zakładce Atrybuty przechodzimy do Niestandardowy atrybut produktu i wybieramy Dodaj.
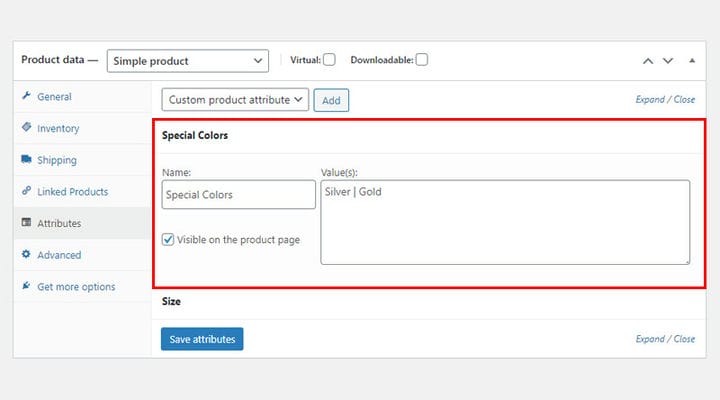
Otworzy się pole, w którym po lewej stronie dodamy atrybut Name, a wartości są oddzielone linią | po prawej. Kiedy dodamy wszystkie żądane wartości, musimy kliknąć Zapisz atrybuty. W ten sposób możemy stworzyć tyle atrybutów ile chcemy i dodać do nich tyle wartości ile potrzebujemy.
Gdy produkt ma zarówno atrybut niestandardowy, jak i atrybut utworzony dla wszystkich produktów, klient nie będzie w stanie zauważyć żadnej różnicy między nimi. Oba atrybuty znajdują się w zakładce Informacje dodatkowe.
Przypisywanie atrybutów do produktu
Przypisywanie atrybutów do produktów jest bardzo proste. Każdy typ produktu może mieć atrybuty. Po przejściu do produktu, do którego chcesz dodać atrybuty, w zakładce Atrybuty znajdują się wszystkie potrzebne opcje. W powyższej sekcji wyjaśniliśmy, jak dodać zupełnie nowy atrybut do konkretnego produktu, ale możesz również dodać atrybuty globalne, które już utworzyłeś. Tutaj znajdziesz listę wszystkich dostępnych atrybutów.
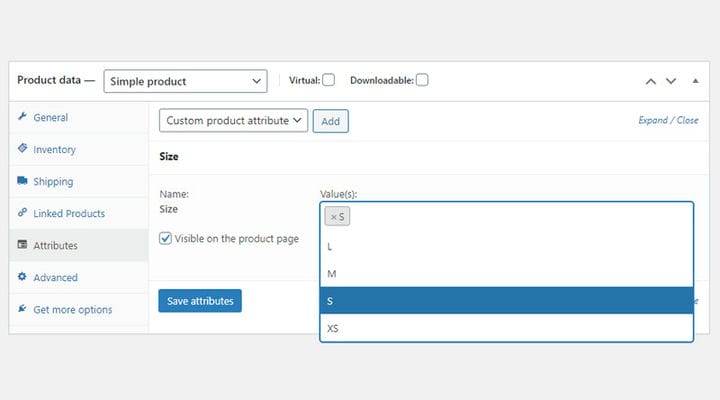
Po wybraniu odpowiedniego atrybutu i dodaniu go, wartości atrybutów będą dostępne i możesz wybrać te, których potrzebujesz. Na przykład nasz atrybut Rozmiar ma cztery wartości, ale nie oznacza to, że każdy produkt, który ma ten atrybut, musi mieć wszystkie wartości. To świetnie w tym przypadku, ponieważ możemy wybrać, jakich wartości potrzebujemy dla każdego produktu.
Widoczne na stronie produktu – tylko po zaznaczeniu tej opcji atrybuty będą widoczne na samej stronie produktu.
Do każdego produktu możemy dodać tyle atrybutów, ile potrzebujemy i tyle wartości, ile potrzebujemy.
Opcja Widoczne na stronie produktu, która również pojawia się tutaj, jeśli jest zaznaczona, oznacza, że informacje będą wyświetlane w zakładce Informacje dodatkowe. Ale ta opcja najczęściej nie jest zaznaczona, gdy atrybuty są używane dla produktu zmiennego WooCommerce, ponieważ wtedy główny cel atrybutu jest inny.
Wyszukiwanie produktów według atrybutów
Domyślnie mamy również możliwość wstawienia widżetu do filtrowania produktów według atrybutów na niektórych paskach bocznych motywu.
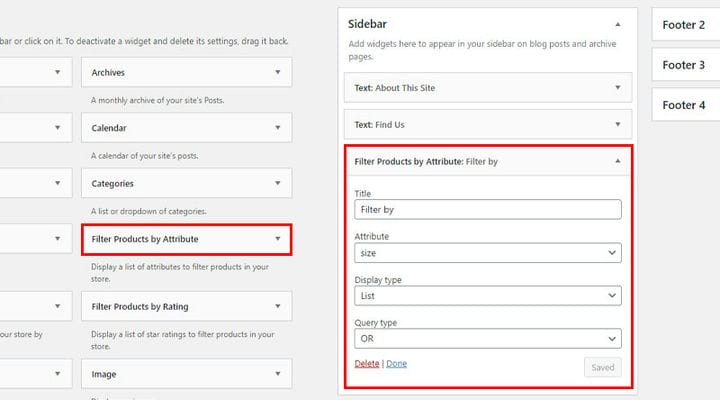
Aby to zrobić, po prostu przejdź do Wygląd> Widgety. Przeciągnij widżet na żądany pasek boczny i dostosuj parametry. Jeden wstawiony filtr dotyczy jednego atrybutu. Możemy wstawić wiele filtrów, jeśli chcemy włączyć filtrowanie według wielu atrybutów.
Jeśli chodzi o filtry to mamy do dyspozycji Tytuł gdzie wybieramy jaka będzie nazwa naszego filtra, wybieramy atrybut dla którego chcemy aby produkty były filtrowane. Możesz wybierać między typami wyświetlania listy rozwijanej i listy, a także typ zapytania, który pozwala nam określić, czy użytkownik może wprowadzić wiele żądanych wartości do filtrowania, czy tylko jedną.
Tak to wygląda na żywo:
Na zakończenie
Atrybuty to świetny sposób na zwiększenie komfortu użytkownika w Twojej witrynie, a teraz, gdy wiesz, jak i dlaczego powinieneś ich używać, naprawdę nie ma powodu, aby tego nie robić. Pamiętaj, że tworząc sklep internetowy, tworzysz również doświadczenie zakupowe i powinieneś wykorzystać każdą okazję, aby pokazać swoim klientom, że wkładasz wysiłek w zapewnienie im jakości zarówno pod względem produktów, jak i obsługi. Jeśli masz jakieś pytania dotyczące atrybutów WooCommerce lub chcesz podzielić się ich działaniem na Twojej stronie, nie wahaj się napisać do nas w sekcji komentarzy!
Mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!