Cómo crear y usar atributos de WooCommerce
Si planea abrir una tienda en línea pero no está seguro de por dónde empezar, debe saber que crear una tienda en WordPress con el complemento WooCommerce es realmente algo que cualquiera puede hacer. No solo puede crear una tienda funcional, sino que también puede crear una tienda en línea hermosa, única y fantástica que esté perfectamente en línea con su visión y objetivos. Todo lo que tienes que hacer es elegir un tema de WooCommerce WordPress de calidad. También encontrará muchos tutoriales completos que lo guiarán a través de todo el proceso paso a paso. Dado que hay muchas opciones de personalización, verá que crear una tienda en línea no solo es fácil, sino también una experiencia divertida y agradable.
Aunque crear una tienda WooCommerce es simple, muchas personas tienden a pasar por alto los atributos de WooCommerce, ya sea porque no están seguros de cómo usarlos o porque ni siquiera son conscientes de todas las posibilidades que vienen con ellos.
Pero, lo tenemos todo cubierto en este texto. Continúe leyendo para averiguar:
¿Qué son los atributos de WooCommerce?
El objetivo universal de cualquier tienda es vender. Ya sea un producto físico o virtual, el objetivo del vendedor es presentar el producto al comprador de la mejor manera posible y lograr la mayor cantidad de ventas posible. Hay información básica sobre el producto que es necesario mostrar junto con el producto y es posible que haya notado que algunas tiendas ofrecen más descripciones sobre el producto. Esta información adicional que no es necesaria y brinda una descripción más detallada de las características del producto se denomina atributos (datos adicionales para sus productos WooCommerce).
Los atributos pueden describir características físicas del producto (como color, material, tamaño…) pero también pueden indicar alguna información técnica (p. ej., si el producto está disponible y cuándo estará disponible si no…). Se pueden utilizar para cualquier información adicional que desee comunicar con los clientes.
Los atributos se asignan a productos específicos, para cada producto por separado. El proceso de agregar un atributo a un producto está precedido por la creación del propio atributo y la adición de valor al atributo.
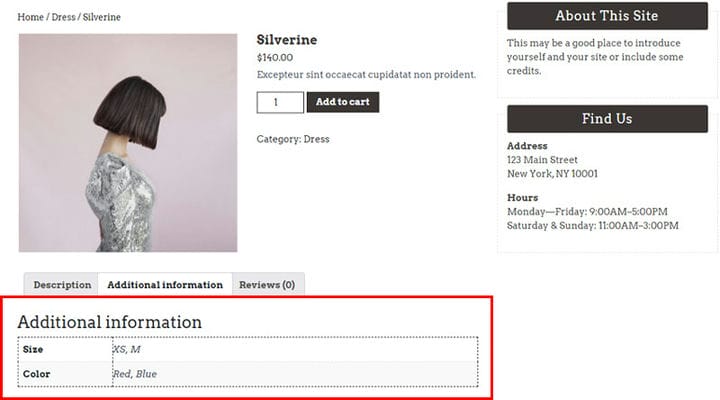
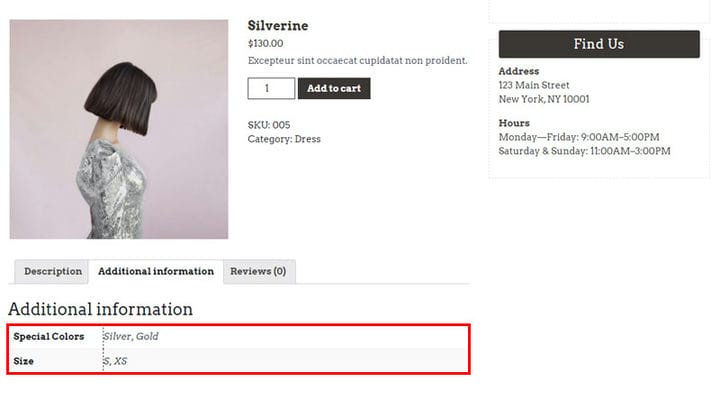
Los atributos agregados del producto serán visibles para los clientes en la pestaña Información adicional en la propia página del producto.
Como puede ver, se agregaron los atributos Talla (con valores XS, M) y Color (con valores Rojo y Azul) para este producto.
¿Cuándo se utilizan los atributos?
Como se mencionó anteriormente, los atributos se utilizan cuando queremos brindar a los clientes información adicional sobre el producto. Pero, tienen dos roles más significativos.
Los atributos son importantes para nosotros a la hora de crear un producto WooCommerce variable. A menudo sucede que la noción de atributos se confunde con estos productos variables. Los atributos son sólo información. Por ejemplo, el comprador verá que hay un producto de tallas S y M pero no podrá elegir qué talla quiere. Tendrá que ponerse en contacto con el vendedor de alguna otra manera para hacerle saber qué tamaño quiere. Los productos variables son en realidad productos que el cliente puede elegir en función de algunos atributos. Estos productos usan atributos para darle al cliente alguna opción, por lo que las variaciones dependen del atributo, no al revés. El primer paso para crear un producto variable es crear el atributo.
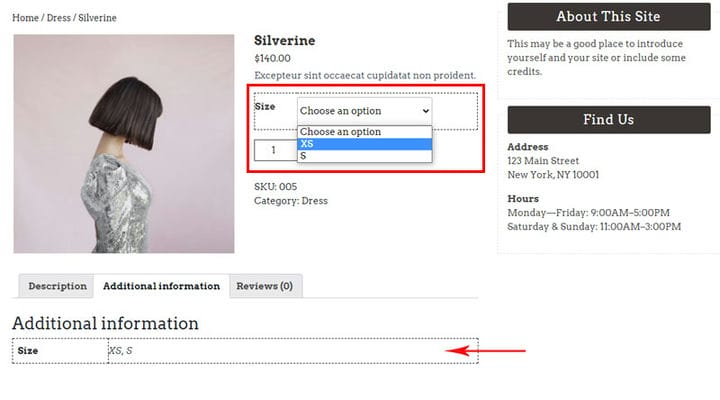
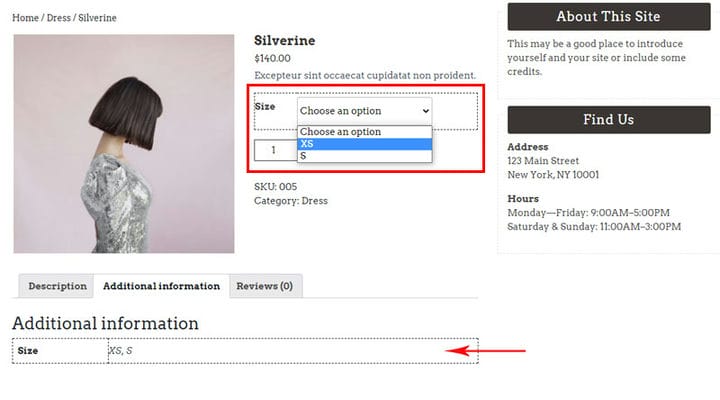
Puede ver en esta imagen cómo se ve cuando los atributos se usan con el propósito de un producto variable y cómo cuando su único propósito es dar más información sobre el producto.
En este ejemplo nuestro, los atributos todavía se muestran como información en la pestaña Información adicional, y cuando se usan para un producto variable, los usuarios pueden elegir el tamaño del producto.
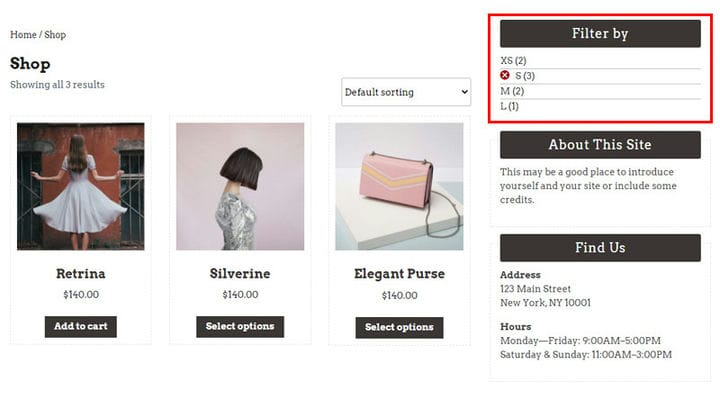
Otro papel útil que pueden desempeñar los atributos es el filtrado de productos. Esto se hace con un widget especial para filtrar productos por atributos según los atributos creados (y, por supuesto, los atributos agregados a los productos) que permiten a los clientes ver los productos según ciertos parámetros. Más adelante explicaremos cómo agregar este widget con más detalle.
Adición de un atributo y asignación de un valor al atributo
Independientemente de la función que asigne a un atributo, el primer paso es crearlo. Hay dos formas de crear atributos. El primero y el que recomendamos es la creación de atributos globales de WooCommerce: pueden ser utilizados por todos los productos para cualquier propósito. Otra forma es agregar atributos a un producto específico: estos atributos solo se aplicarán a ese producto y no podrán usarse en el widget de filtro.
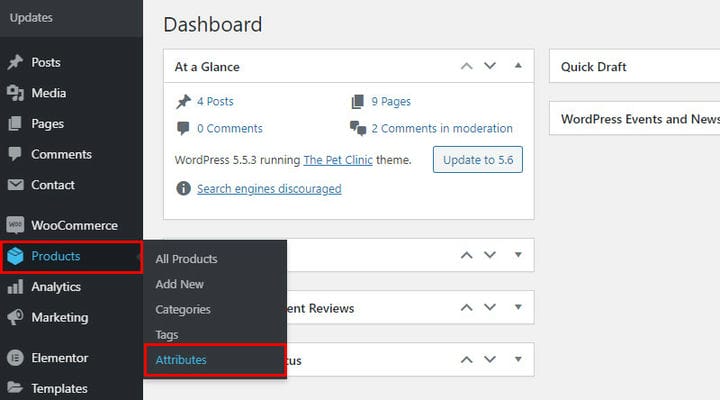
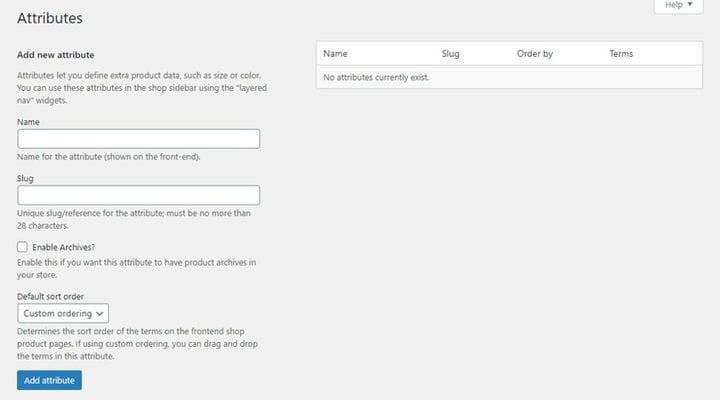
Para crear atributos globales de WooCommerce, vaya a Productos > Atributos.
Aquí es donde creamos un atributo y le asignamos un slug (el slug se le asignará automáticamente si no lo agregamos). Además, al crear un atributo, podemos elegir si estará en la página de archivo o no (¿Habilitar archivos? Casilla de verificación). En el caso de que tengamos más de un atributo, podemos determinar cómo se ordenarán los atributos.
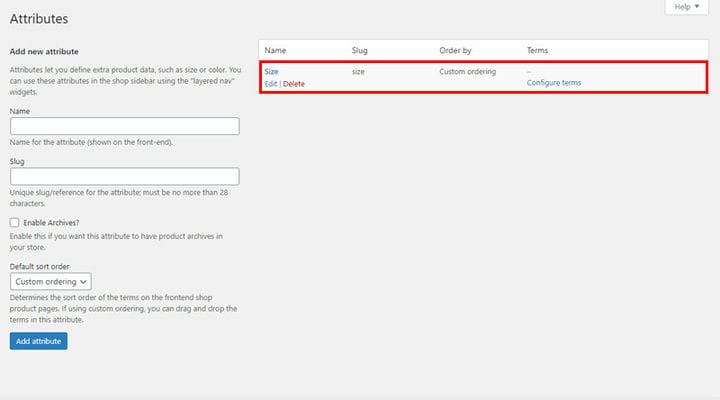
En este caso, nuestro atributo deseado es Tamaño y cuando lo hemos agregado, aparece en la lista de atributos. Por supuesto, si es necesario, podemos editarlo. Lo que se necesita ahora es asignar valores al atributo. Configurar términos es donde agregamos valores a los atributos.
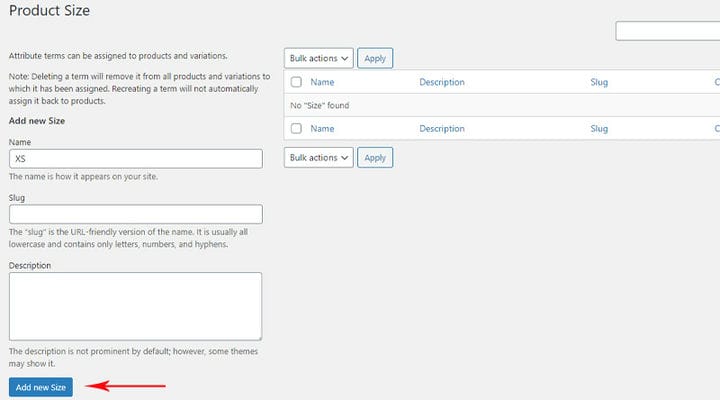
Asignamos un nombre a los valores, el nombre es el que aparecerá en el propio producto, y le asignamos un slug (nuevamente, si no lo especificamos, se agrega automáticamente). También podemos agregar descripciones a los valores de los atributos. Esta descripción es útil para nosotros, los autores de la tienda, ya que en la mayoría de los casos los clientes no pueden verla porque los temas en los que se muestran en el producto son raros.
Cuando hayamos ingresado todos los datos vamos a Agregar nuevo, en este caso, agregamos Tamaño, entonces aquí es donde ves el nombre de tu atributo.
Otra forma de añadir atributos, como hemos comentado anteriormente, es añadirlos al propio producto. No importa cuál sea el tipo de producto, siempre agrega un atributo de la misma manera. Tenga en cuenta que el atributo dado de esta manera se refiere solo al producto en el que se agrega, no se puede agregar a otro producto, debe crearlo para cada producto por separado.
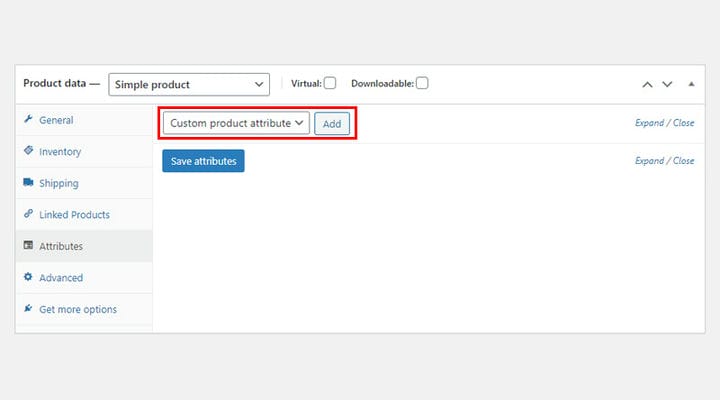
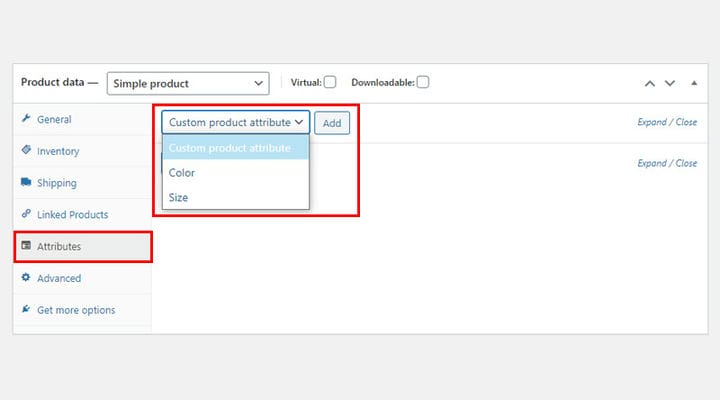
En la pestaña Atributos, vamos a Atributo de producto personalizado y elegimos Agregar.
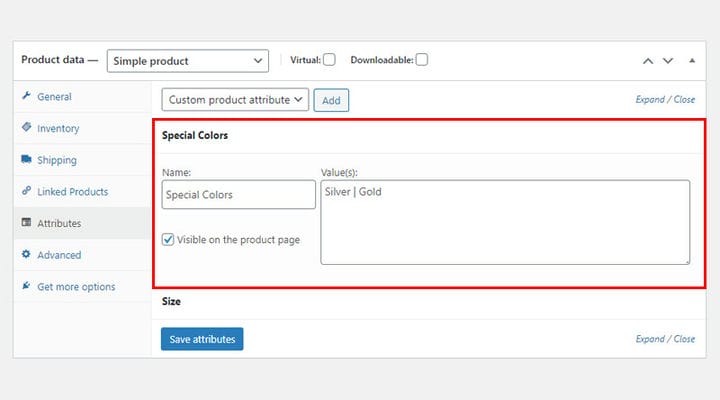
Se abre un campo en el que añadimos el atributo Nombre a la izquierda, y los valores están separados por una línea | a la derecha. Cuando agregamos todos los valores deseados, debemos hacer clic en Guardar atributos. De esta forma podemos crear tantos atributos como queramos y añadirles tantos valores como necesitemos.
Cuando un producto tiene tanto el atributo personalizado como uno creado para todos los productos, el cliente no podrá notar ninguna diferencia entre los dos. Ambos atributos se encuentran en la pestaña Información adicional.
Asignación de atributos a un producto
Asignar atributos a los productos es muy simple. Cada tipo de producto puede tener atributos. Cuando vaya al producto al que desea agregar atributos, la pestaña Atributos es donde están todas las opciones que necesita. En la sección anterior, explicamos cómo agregar un atributo completamente nuevo a un producto específico, pero también puede agregar los atributos globales que ya ha creado. Aquí encontrará una lista de todos los atributos disponibles.
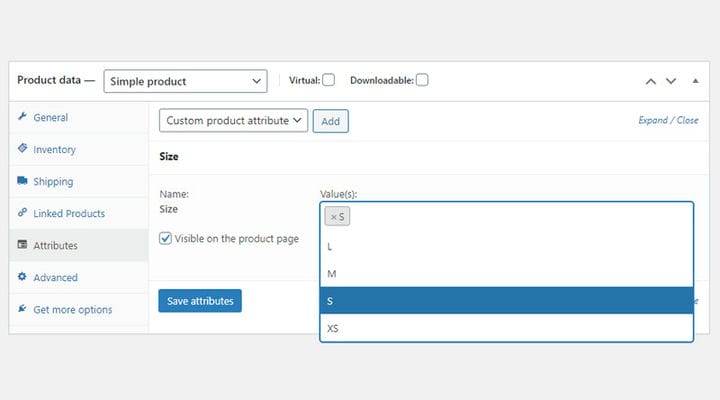
Cuando selecciona el atributo que desea y lo agrega, los valores de los atributos estarán disponibles para usted y podrá seleccionar los que necesite. Por ejemplo, nuestro atributo Tamaño tiene cuatro valores, pero eso no significa que todo producto que tenga este atributo deba tener todos los valores. Eso es genial en este caso, ya que podemos elegir qué valores necesitamos para cada producto.
Visible en la página del producto: solo cuando esta opción está marcada, los atributos serán visibles en la página del producto.
Podemos añadir tantos atributos a cada producto como necesitemos y tantos valores como necesitemos.
La opción Visible en la página del producto, que también aparece aquí si está marcada, significa que la información se mostrará en la pestaña Información adicional. Pero esta opción generalmente no se marca cuando los atributos se usan para un producto variable de WooCommerce porque entonces el propósito principal del atributo es diferente.
Búsqueda de productos por atributos
Por defecto, también tenemos la opción de insertar el widget para filtrar productos por atributos en algunas de las barras laterales del tema.
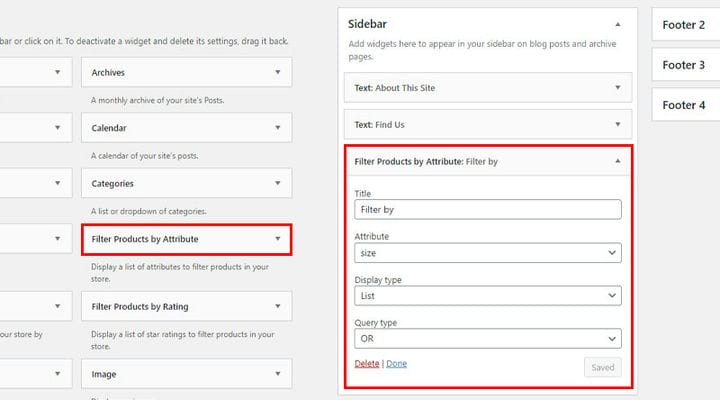
Para hacer esto, simplemente vaya a Apariencia > Widgets. Arrastre el widget a la barra lateral deseada y ajuste los parámetros. Un filtro insertado es para un atributo. Podemos insertar múltiples filtros si queremos habilitar el filtrado por múltiples atributos.
En cuanto a los filtros, tenemos a nuestra disposición un Título donde elegimos cuál será nuestro nombre de filtro, elegimos el atributo por el que queremos que se filtren los productos. Puede elegir entre los tipos Desplegable y Visualización de lista, y también está el tipo Consulta que nos permite especificar si el usuario puede ingresar múltiples valores deseados para filtrar o solo uno.
Así es como se ve en vivo:
En conclusión
Los atributos son una excelente manera de mejorar la experiencia del usuario en su sitio web y ahora que comprende cómo y por qué debe usarlos, realmente no hay razón para no hacerlo. Recuerda que cuando creas una tienda online, también creas una experiencia de compra y debes aprovechar cada oportunidad que tengas para demostrar a tus clientes que te esfuerzas por brindarles calidad tanto en productos como en servicios. Si tiene alguna pregunta sobre los atributos de WooCommerce o desea compartir cómo funcionaron en su sitio, ¡no dude en escribirnos en la sección de comentarios!
Esperamos que este artículo le haya resultado útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!