Come creare e utilizzare gli attributi di WooCommerce
Se stai pensando di aprire un negozio online ma non sai da dove iniziare, dovresti sapere che creare un negozio in WordPress con il plugin WooCommerce è davvero qualcosa che chiunque può fare. Non solo puoi creare un negozio funzionale, ma puoi anche creare un negozio online bello, unico, fantastico che sia perfettamente in linea con la tua visione e i tuoi obiettivi. Tutto quello che devi fare è scegliere un tema WordPress WooCommerce di qualità. Troverai anche molti tutorial completi che ti guideranno attraverso l’intero processo passo dopo passo. Poiché ci sono molte opzioni per la personalizzazione, vedrai che creare un negozio online non è solo facile, ma anche un’esperienza divertente e divertente.
Sebbene la creazione di un negozio WooCommerce sia semplice, molte persone tendono a controllare gli attributi di WooCommerce, o perché non sono sicuri di come usarli o perché non sono nemmeno consapevoli di tutte le possibilità che ne derivano.
Ma abbiamo tutto coperto in questo testo. Continua a leggere per scoprire:
Cosa sono gli attributi di WooCommerce?
L’obiettivo universale di qualsiasi negozio è vendere. Che si tratti di un prodotto fisico o virtuale, l’obiettivo del venditore è presentare il prodotto all’acquirente nel miglior modo possibile e realizzare quante più vendite possibili. Ci sono informazioni di base sul prodotto che è necessario mostrare insieme al prodotto e quindi potresti aver notato che alcuni negozi offrono più descrizioni sul prodotto. Queste informazioni extra che non sono necessarie e forniscono una descrizione più dettagliata delle caratteristiche del prodotto sono chiamate attributi (dati extra ai tuoi prodotti WooCommerce.)
Gli attributi possono descrivere le caratteristiche fisiche del prodotto (come colore, materiale, taglia…) ma possono anche indicare alcune informazioni tecniche (es. se il prodotto è disponibile e quando il prodotto sarà disponibile in caso contrario…). Possono essere utilizzati per qualsiasi informazione aggiuntiva che si desidera comunicare con i clienti.
Gli attributi vengono assegnati a prodotti specifici, per ciascun prodotto separatamente. Il processo di aggiunta di un attributo a un prodotto è preceduto dalla creazione dell’attributo stesso e dall’aggiunta di valore all’attributo.
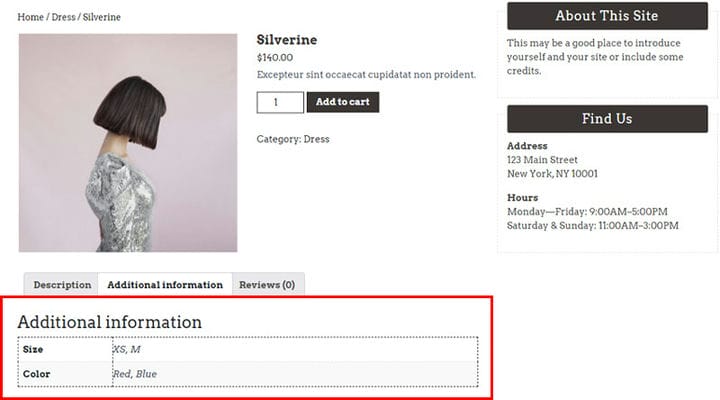
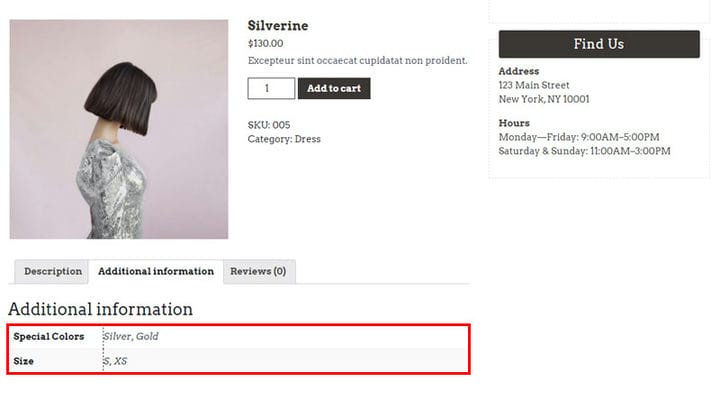
Gli attributi aggiunti del prodotto saranno visibili ai clienti nella scheda Informazioni aggiuntive sulla pagina del prodotto stesso.
Come puoi vedere, per questo prodotto sono stati aggiunti gli attributi Taglia (con valori XS, M) e Colore (con valori Rosso e Blu).
Quando vengono utilizzati gli attributi?
Come accennato in precedenza, gli attributi vengono utilizzati quando vogliamo fornire ai clienti alcune informazioni aggiuntive sul prodotto. Ma hanno altri due ruoli significativi.
Gli attributi sono importanti per noi per la creazione di un prodotto WooCommerce variabile. Accade spesso che la nozione di attributi venga confusa con questi prodotti variabili. Gli attributi sono solo informazioni. Ad esempio, l’acquirente vedrà che esiste un prodotto di taglie S e M ma non potrà scegliere quale taglia desidera. Dovrà contattare il venditore in qualche altro modo per fargli sapere quale taglia desidera. I prodotti variabili sono in realtà prodotti che il cliente può scegliere in base ad alcuni attributi. Questi prodotti utilizzano gli attributi per offrire al cliente una scelta, quindi le variazioni dipendono dall’attributo, non viceversa. Il primo passaggio nella creazione di un prodotto variabile consiste nel creare l’attributo.
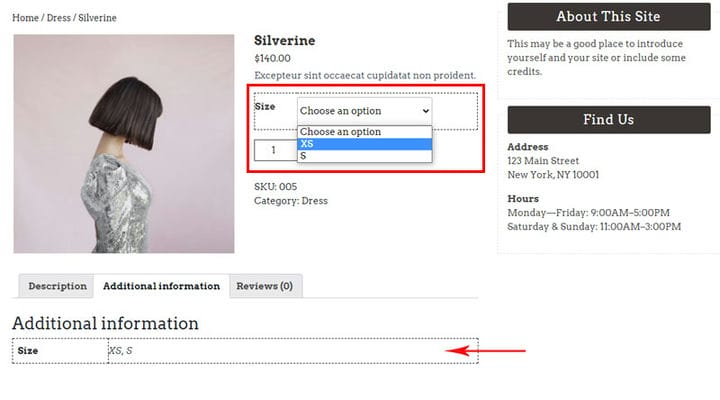
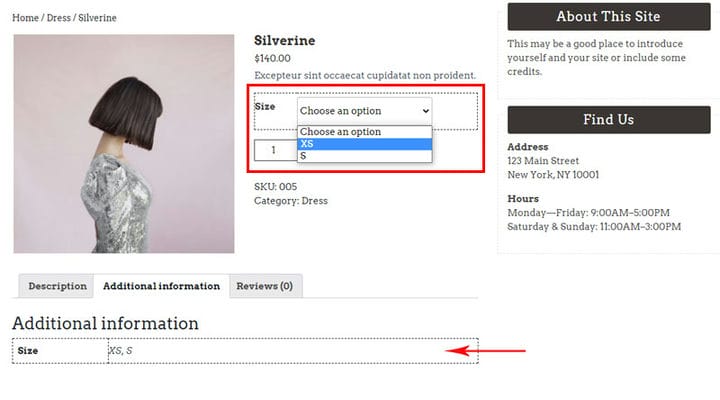
In questa immagine puoi vedere come appare quando gli attributi vengono utilizzati allo scopo di un prodotto variabile e come quando il loro unico scopo è fornire maggiori informazioni sul prodotto.
In questo nostro esempio, gli attributi sono ancora visualizzati come informazioni nella scheda Informazioni aggiuntive e, se utilizzati ai fini di un prodotto variabile, gli utenti sono abilitati a scegliere la taglia del prodotto.
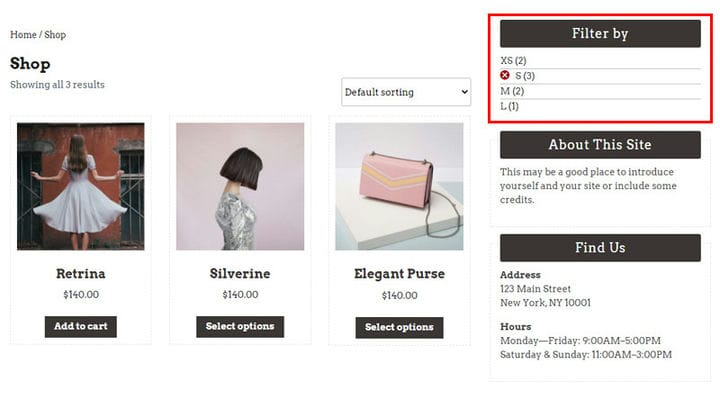
Un altro ruolo utile che gli attributi possono svolgere è nel filtrare i prodotti. Questo viene fatto con un widget speciale per filtrare i prodotti in base agli attributi in base agli attributi creati (e ovviamente agli attributi aggiunti ai prodotti) che consentono ai clienti di visualizzare i prodotti in base a determinati parametri. Spiegheremo più avanti come aggiungere questo widget in modo più dettagliato.
Aggiunta di un attributo e assegnazione di un valore all’attributo
Indipendentemente dalla funzione assegnata a un attributo, il primo passaggio consiste nel crearlo. Ci sono due modi per creare attributi. Il primo e quello che consigliamo è la creazione di attributi WooCommerce globali: possono essere utilizzati da tutti i prodotti per qualsiasi scopo. Un altro modo è aggiungere attributi a un prodotto specifico: questi attributi si applicheranno solo a quel prodotto e non potranno essere utilizzati nel widget del filtro.
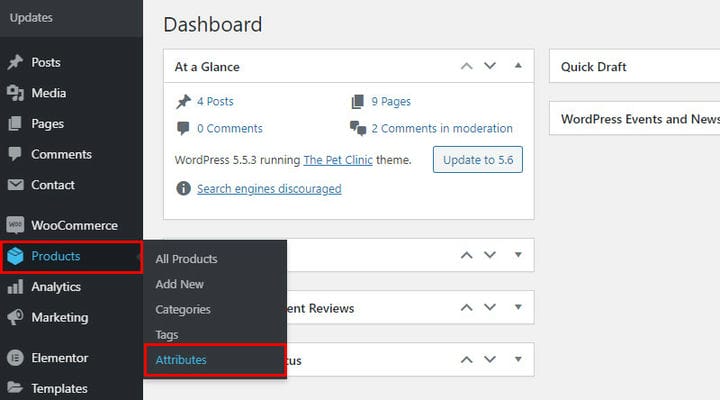
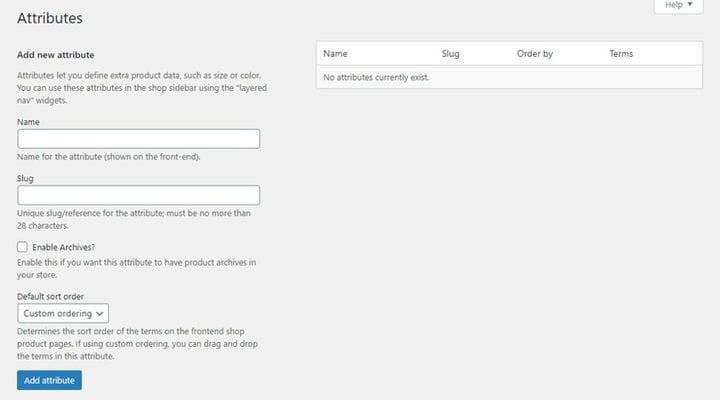
Per creare attributi WooCommerce globali, vai su Prodotti > Attributi.
Qui è dove creiamo un attributo e gli assegniamo uno slug (lo slug gli verrà automaticamente assegnato se manchiamo di aggiungerlo). Inoltre, durante la creazione di un attributo, possiamo scegliere se sarà o meno nella pagina dell’archivio (casella di controllo Abilita archivi?). Nel caso in cui abbiamo più di un attributo, possiamo determinare come verranno ordinati gli attributi.
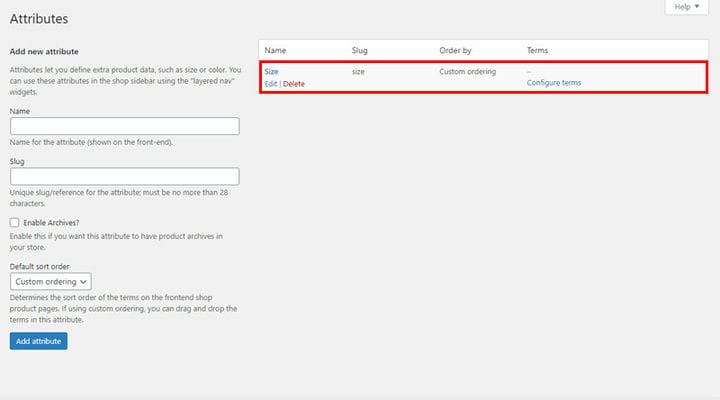
In questo caso, il nostro attributo desiderato è Dimensione e quando lo abbiamo aggiunto, appare nell’elenco degli attributi. Naturalmente, se necessario, possiamo modificarlo. Ciò che è necessario ora è assegnare valori all’attributo. Configura termini è dove aggiungiamo valori agli attributi.
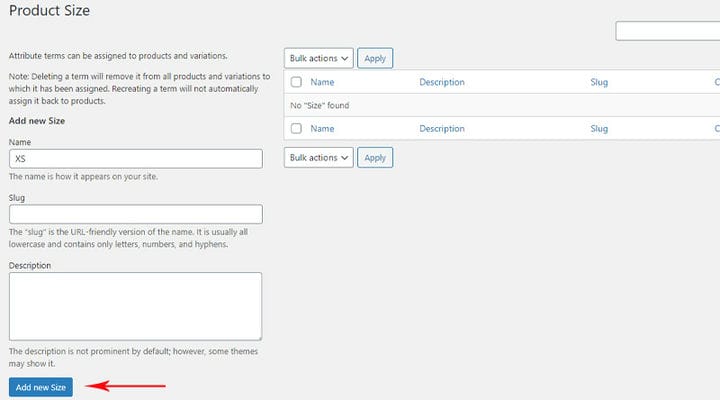
Assegniamo un nome ai valori, il nome è quello che apparirà sul prodotto stesso, e assegniamo uno slug (sempre, se non lo specifichiamo, viene aggiunto automaticamente). Possiamo anche aggiungere descrizioni ai valori degli attributi. Questa descrizione è utile per noi, gli autori del negozio, poiché nella maggior parte dei casi i clienti non sono in grado di vederla perché i temi in cui questi sono riportati sul prodotto stesso sono rari.
Quando abbiamo inserito tutti i dati, andiamo su Aggiungi nuovo, in questo caso abbiamo aggiunto Dimensione, quindi è qui che vedi il nome del tuo attributo.
Un altro modo per aggiungere attributi, come accennato in precedenza, è aggiungerli al prodotto stesso. Indipendentemente dal tipo di prodotto, aggiungi sempre un attributo allo stesso modo. Si noti che l’attributo dato in questo modo si riferisce solo al prodotto su cui è stato aggiunto, non può essere aggiunto ad un altro prodotto, è necessario crearlo per ogni prodotto separatamente.
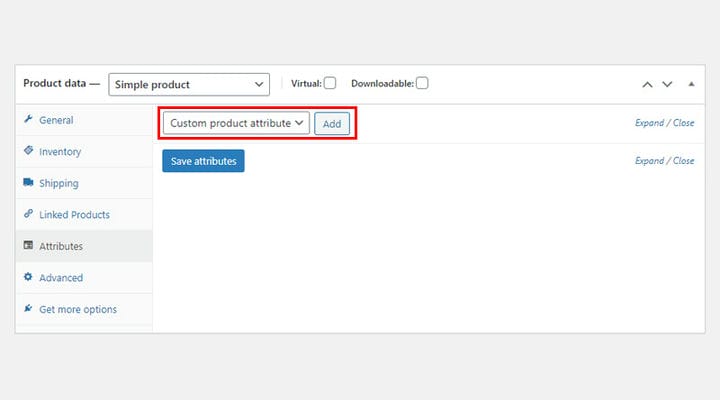
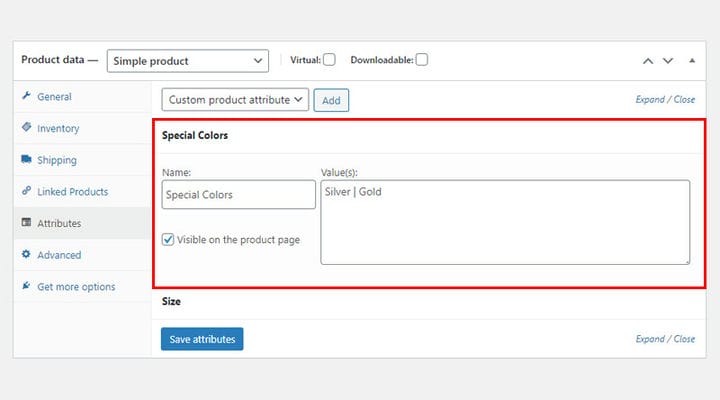
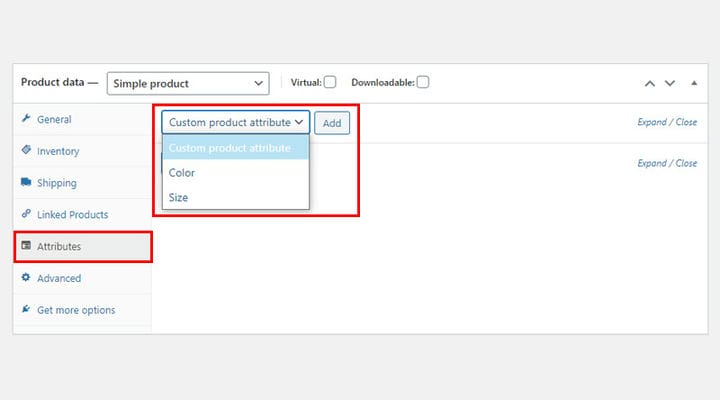
Nella scheda Attributi, andiamo su Attributo prodotto personalizzato e scegliamo Aggiungi.
Si apre un campo in cui aggiungiamo l’attributo Nome a sinistra e i valori sono separati da una riga | sulla destra. Quando aggiungiamo tutti i valori desiderati, dobbiamo fare clic su Salva attributi. In questo modo possiamo creare tutti gli attributi che vogliamo e aggiungere tutti i valori di cui abbiamo bisogno.
Quando un prodotto ha sia l’attributo personalizzato che uno creato per tutti i prodotti, il cliente non sarà in grado di notare alcuna differenza tra i due. Entrambi gli attributi si trovano nella scheda Informazioni aggiuntive.
Assegnazione di attributi a un prodotto
Assegnare attributi ai prodotti è molto semplice. Ogni tipo di prodotto può avere attributi. Quando vai al prodotto a cui desideri aggiungere attributi, la scheda Attributi è dove si trovano tutte le opzioni di cui hai bisogno. Nella sezione precedente, abbiamo spiegato come aggiungere un attributo completamente nuovo a un prodotto specifico, ma puoi anche aggiungere gli attributi globali che hai già creato. Qui troverai un elenco di tutti gli attributi disponibili.
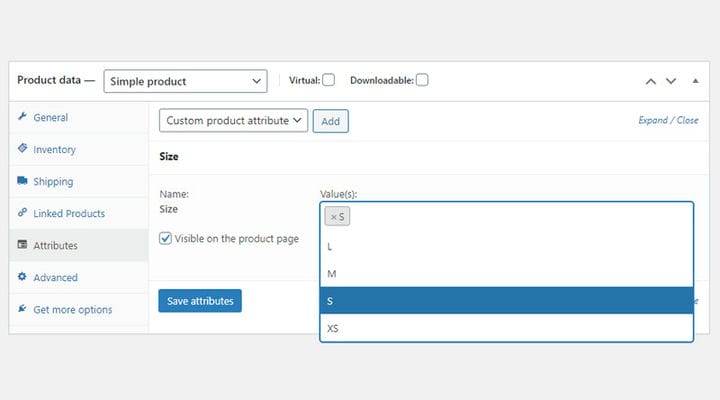
Quando selezioni l’attributo che desideri e lo aggiungi, i valori degli attributi saranno disponibili per te e potrai selezionare quelli che ti servono. Ad esempio, il nostro attributo Taglia ha quattro valori, ma ciò non significa che ogni prodotto con questo attributo debba avere tutti i valori. È fantastico in questo caso, poiché possiamo scegliere di quali valori abbiamo bisogno per ogni prodotto.
Visibile sulla pagina del prodotto: solo quando questa opzione è selezionata gli attributi saranno visibili sulla pagina del prodotto stessa.
Possiamo aggiungere a ciascun prodotto tutti gli attributi di cui abbiamo bisogno e tutti i valori di cui abbiamo bisogno.
L’opzione Visibile nella pagina del prodotto, che appare anche qui se selezionata, significa che le informazioni verranno visualizzate nella scheda Informazioni aggiuntive. Ma questa opzione molto spesso non è selezionata quando gli attributi vengono utilizzati per un prodotto variabile WooCommerce perché lo scopo principale dell’attributo è diverso.
Ricerca di prodotti per attributi
Per impostazione predefinita, abbiamo anche la possibilità di inserire il widget per filtrare i prodotti in base agli attributi in alcune barre laterali del tema.
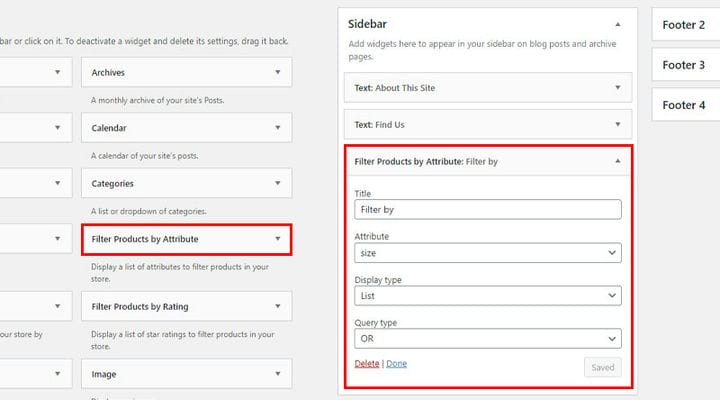
Per fare ciò, vai semplicemente su Aspetto> Widget. Trascina il widget nella barra laterale desiderata e regola i parametri. Un filtro inserito è per un attributo. Possiamo inserire più filtri se vogliamo abilitare il filtraggio in base a più attributi.
Per quanto riguarda i filtri, abbiamo a nostra disposizione un Titolo dove scegliamo quale sarà il nome del nostro filtro, scegliamo l’attributo per il quale vogliamo che i prodotti vengano filtrati. Puoi scegliere tra i tipi di visualizzazione a discesa e di elenco e c’è anche il tipo di query che ci consente di specificare se l’utente può inserire più valori desiderati per il filtraggio o solo uno.
Ecco come appare dal vivo:
Insomma
Gli attributi sono un ottimo modo per migliorare l’esperienza dell’utente sul tuo sito Web e ora che capisci come e perché dovresti usarli, non c’è davvero motivo per non farlo. Ricorda che quando crei un negozio online crei anche un’esperienza di acquisto e dovresti sfruttare ogni opportunità che hai per mostrare ai tuoi clienti che ti impegni per fornire loro qualità sia in termini di prodotti che di servizio. Se hai domande sugli attributi di WooCommerce o vuoi condividere come hanno funzionato sul tuo sito, non esitare a scriverci nella sezione commenti!
Ci auguriamo che questo articolo ti sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!