Como criar e usar atributos WooCommerce
Se você está planejando abrir uma loja online, mas não sabe por onde começar, saiba que criar uma loja no WordPress com o plugin WooCommerce é realmente algo que qualquer um pode fazer. Você não apenas pode criar uma loja funcional, mas também criar uma loja online bonita, única e fantástica, perfeitamente alinhada com sua visão e seus objetivos. Tudo o que você precisa fazer é escolher um tema WordPress WooCommerce de qualidade. Você também encontrará muitos tutoriais abrangentes para guiá-lo por todo o processo passo a passo. Como existem muitas opções de personalização, você verá que criar uma loja online não é apenas fácil, mas também uma experiência divertida e agradável.
Embora criar uma loja WooCommerce seja simples, muitas pessoas tendem a supervisionar os atributos do WooCommerce, seja porque não têm certeza de como usá-los ou porque nem estão cientes de todas as possibilidades que os acompanham.
Mas, temos tudo coberto neste texto. Continue lendo para descobrir:
O que são atributos do WooCommerce?
O objetivo universal de qualquer loja é vender. Seja um produto físico ou virtual, o objetivo do vendedor é apresentar o produto ao comprador da melhor forma possível e realizar o maior número de vendas possível. Existem informações básicas sobre o produto que precisam ser exibidas junto com o produto e então você deve ter notado que algumas lojas oferecem mais descrições sobre o produto. Essas informações extras que não são necessárias e fornecem uma descrição mais detalhada das características do produto são chamadas de atributos (dados extras para seus produtos WooCommerce).
Os atributos podem descrever as características físicas do produto (como cor, material, tamanho…), mas também podem indicar algumas informações técnicas (por exemplo, se o produto está disponível e quando o produto estará disponível, se não…). Eles podem ser usados para qualquer informação adicional que você queira comunicar com os clientes.
Os atributos são atribuídos a produtos específicos, para cada produto separadamente. O processo de adicionar um atributo a um produto é precedido pela criação do próprio atributo e pela adição de valor ao atributo.
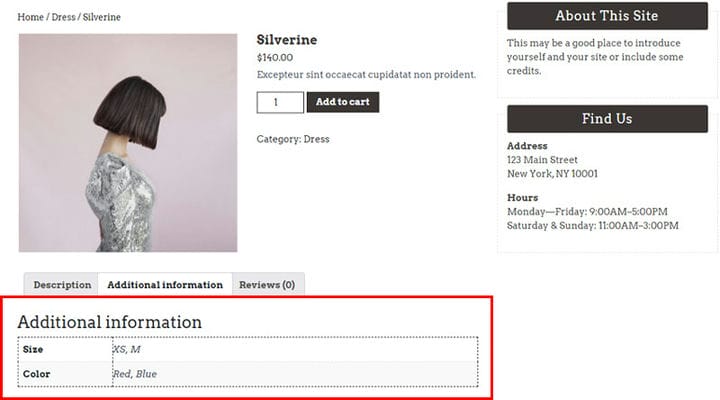
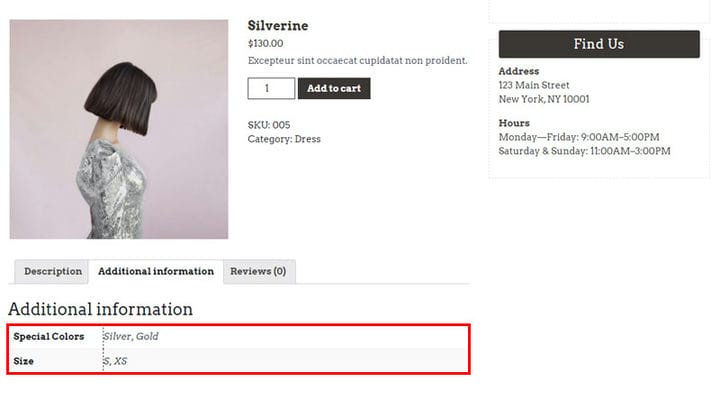
Os atributos adicionados do produto ficarão visíveis para os clientes na guia Informações Adicionais na própria página do produto.
Como você pode ver, os atributos Tamanho (com valores XS, M) e Cor (com valores Vermelho e Azul) foram adicionados para este produto.
Quando os atributos são usados?
Conforme mencionado acima, os atributos são usados quando queremos fornecer aos clientes algumas informações adicionais sobre o produto. Mas, eles têm dois papéis mais significativos.
Os atributos são importantes para nós para criar um produto WooCommerce variável. Muitas vezes acontece que a noção de atributos se confunde com esses produtos variáveis. Os atributos são apenas informações. Por exemplo, o comprador verá que existe um produto dos tamanhos S e M, mas não poderá escolher o tamanho que deseja. Ele terá que entrar em contato com o vendedor de alguma outra forma para que ele saiba qual o tamanho que deseja. Produtos variáveis são, na verdade, produtos que o cliente pode escolher com base em alguns atributos. Esses produtos usam atributos para dar ao cliente algumas opções, de modo que as variações dependem do atributo, e não o contrário. O primeiro passo na criação de um produto variável é criar o atributo.
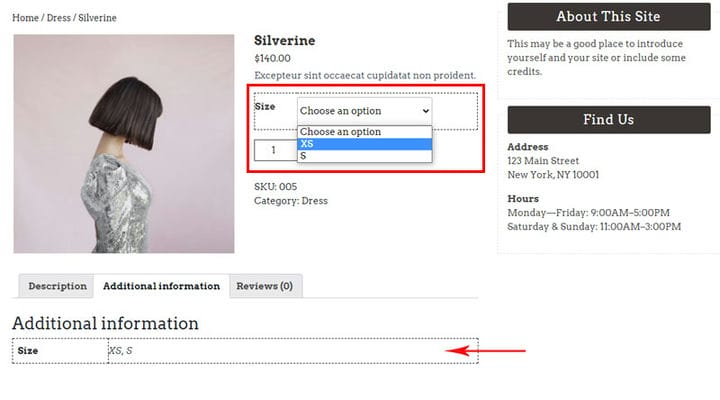
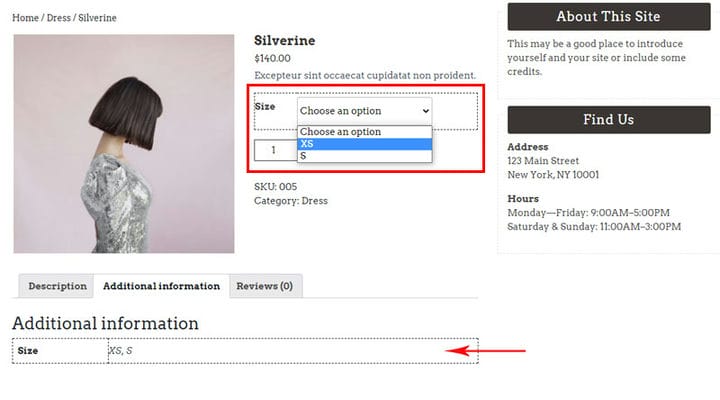
Você pode ver nesta imagem como fica quando os atributos são usados para a finalidade de um produto variável e como quando sua única finalidade é fornecer mais informações sobre o produto.
Neste nosso exemplo, os atributos ainda são exibidos como informações na aba Informações Adicionais, e quando utilizados para a finalidade de um produto variável, os usuários podem escolher o tamanho do produto.
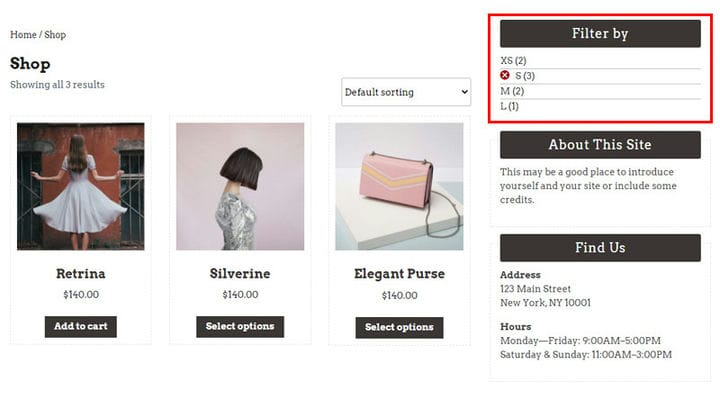
Outra função útil que os atributos podem desempenhar é na filtragem de produtos. Isso é feito com um widget especial para filtrar produtos por atributos com base em atributos criados (e, claro, atributos adicionados aos produtos) que permitem que os clientes visualizem produtos por determinados parâmetros. Explicaremos mais tarde como adicionar este widget com mais detalhes.
Adicionando um atributo e atribuindo um valor ao atributo
Não importa qual função você atribui a um atributo, o primeiro passo é criá-lo. Existem duas maneiras de criar atributos. O primeiro e o que recomendamos é a criação de atributos globais do WooCommerce – eles podem ser usados por todos os produtos para qualquer finalidade. Outra maneira é adicionar atributos a um produto específico – esses atributos serão aplicados apenas a esse produto e não poderão ser usados no widget de filtro.
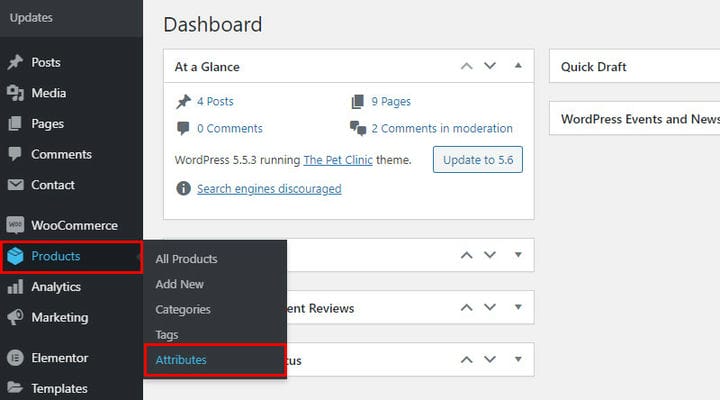
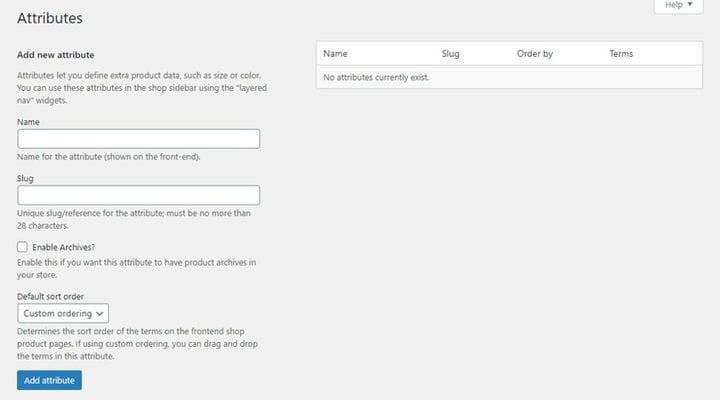
Para criar atributos globais do WooCommerce, vá para Produtos > Atributos.
É aqui que criamos um atributo e atribuímos um slug a ele (o slug será automaticamente atribuído a ele se deixarmos de adicioná-lo). Além disso, ao criar um atributo, podemos escolher se ele ficará na página de arquivo ou não (caixa de seleção Habilitar Arquivos?). No caso de termos mais de um atributo, podemos determinar como os atributos serão ordenados.
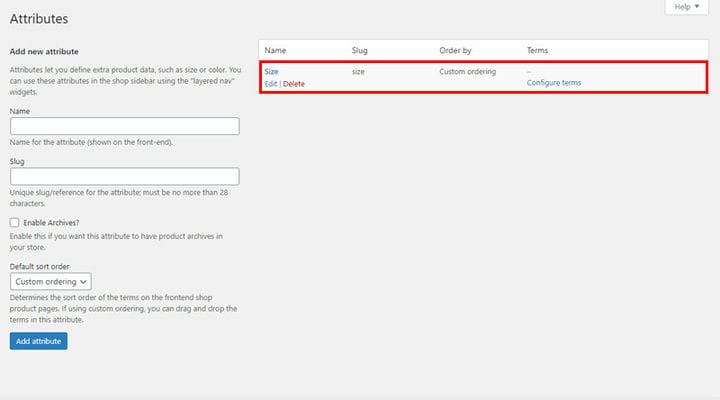
Neste caso, nosso atributo desejado é Tamanho e quando o adicionamos, ele aparece na lista de atributos. Claro, se necessário, podemos editá-lo. O que é necessário agora é atribuir valores ao atributo. Configurar termos é onde adicionamos valores aos atributos.
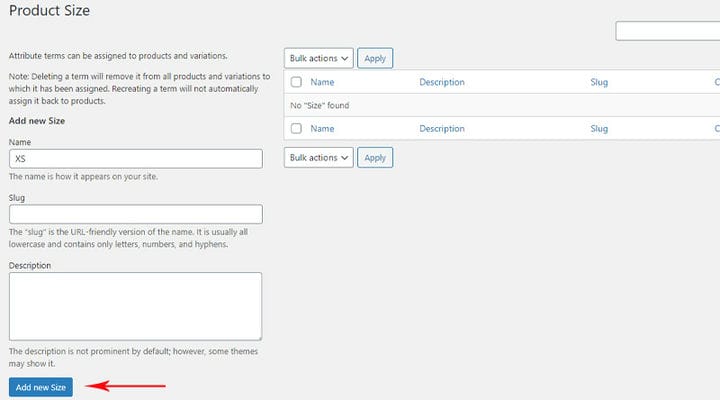
Atribuímos um nome aos valores, o nome é o que aparecerá no próprio produto e atribuímos um slug (novamente, se não o especificarmos, ele será adicionado automaticamente). Também podemos adicionar descrições aos valores dos atributos. Esta descrição é útil para nós – os autores da loja, pois na maioria dos casos os clientes não conseguem vê-la porque os temas em que aparecem no próprio produto são raros.
Quando tivermos inserido todos os dados, vamos para Adicionar novo, neste caso, adicionamos Tamanho, então é aqui que você vê o nome do seu atributo.
Outra maneira de adicionar atributos, como mencionamos anteriormente, é adicioná-los ao próprio produto. Não importa qual seja o tipo de produto, você sempre adiciona um atributo da mesma maneira. Observe que, o atributo fornecido desta forma refere-se apenas ao produto no qual é adicionado, não pode ser adicionado a outro produto, você deve criá-lo para cada produto separadamente.
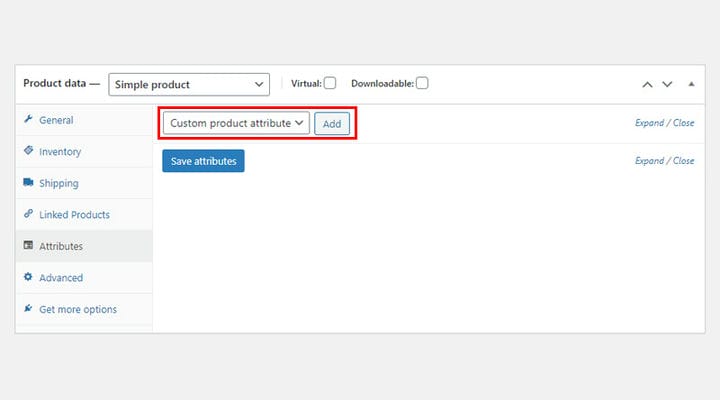
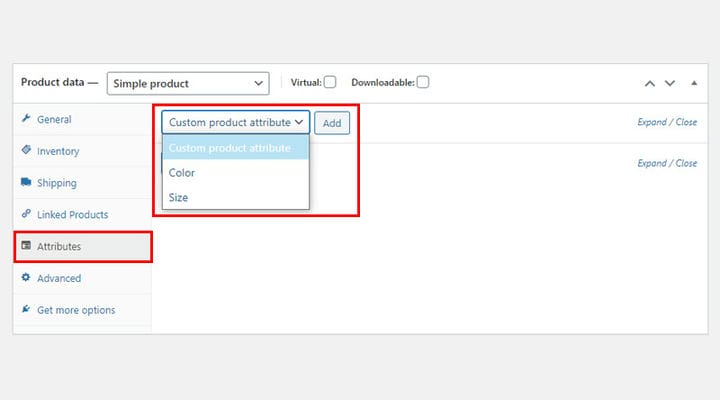
Na guia Atributos, vamos para Atributo de produto personalizado e escolhemos Adicionar.
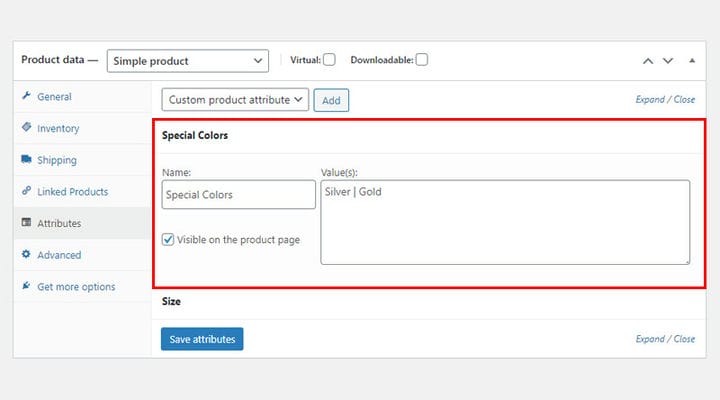
Abre-se um campo no qual adicionamos o atributo Name à esquerda e os valores são separados por uma linha | a direita. Quando adicionamos todos os valores desejados, precisamos clicar em Salvar atributos. Dessa forma, podemos criar quantos atributos quisermos e adicionar quantos valores precisarmos.
Quando um produto tem o atributo personalizado e um que é criado para todos os produtos, o cliente não poderá notar nenhuma diferença entre os dois. Ambos os atributos estão na guia Informações Adicionais.
Atribuindo atributos a um produto
Atribuir atributos aos produtos é muito simples. Cada tipo de produto pode ter atributos. Quando você acessa o produto ao qual deseja adicionar atributos, a guia Atributos é onde estão todas as opções necessárias. Na seção acima, explicamos como adicionar um atributo completamente novo a um produto específico, mas você também pode adicionar os atributos globais que já criou. Aqui você encontrará uma lista de todos os atributos disponíveis.
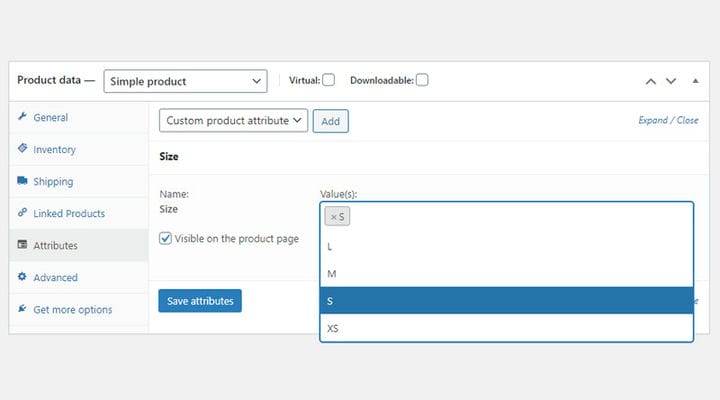
Ao selecionar o atributo desejado e adicioná-lo, os valores do atributo estarão disponíveis para você e você poderá selecionar os que precisar. Por exemplo, nosso atributo Size tem quatro valores, mas isso não significa que todo produto que possui esse atributo deve ter todos os valores. Isso é ótimo neste caso, pois podemos escolher quais valores precisamos para cada produto.
Visível na página do produto – somente quando esta opção estiver marcada os atributos ficarão visíveis na própria página do produto.
Podemos adicionar quantos atributos a cada produto precisarmos e quantos valores precisarmos.
A opção Visível na página do produto, que também aparece aqui se marcada, significa que as informações serão exibidas na guia Informações Adicionais. Mas essa opção geralmente não é marcada quando os atributos são usados para um produto variável do WooCommerce porque a finalidade principal do atributo é diferente.
Pesquisando produtos por atributos
Por padrão, temos também a opção de inserir o widget de filtragem de produtos por atributos em algumas barras laterais do tema.
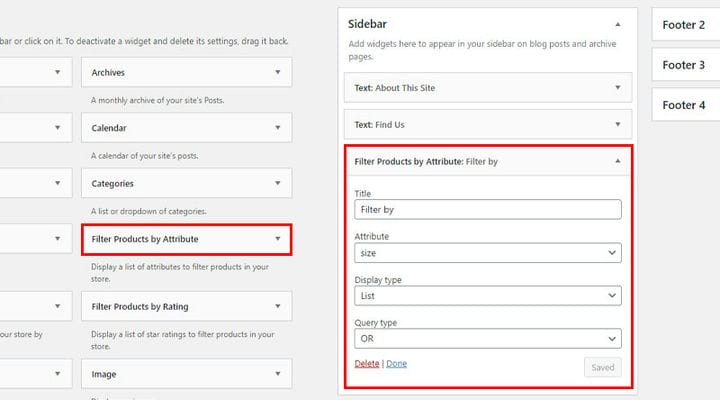
Para fazer isso, basta ir em Aparência > Widgets. Arraste o widget para a barra lateral desejada e ajuste os parâmetros. Um filtro inserido é para um atributo. Podemos inserir vários filtros se quisermos habilitar a filtragem por vários atributos.
Quanto aos filtros, temos à nossa disposição um Título onde escolhemos qual será o nome do nosso filtro, escolhemos o atributo para o qual queremos que os produtos sejam filtrados. Você pode escolher entre os tipos Dropdown e List Display, e há também o tipo Query que nos permite especificar se o usuário pode inserir vários valores desejados para filtragem ou apenas um.
É assim que parece ao vivo:
Para concluir
Os atributos são uma ótima maneira de aprimorar a experiência do usuário em seu site e agora que você entende como e por que deve usá-los, não há motivo para não fazê-lo. Lembre-se que ao criar uma loja online, você também cria uma experiência de compra e deve aproveitar todas as oportunidades que tiver para mostrar aos seus clientes que se esforça para oferecer qualidade tanto em termos de produtos quanto de atendimento. Se você tiver alguma dúvida sobre os atributos do WooCommerce ou quiser compartilhar como eles funcionaram em seu site, não hesite em nos escrever na seção de comentários!
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!