So erstellen und verwenden Sie WooCommerce-Attribute
Wenn Sie vorhaben, einen Online-Shop zu eröffnen, aber nicht sicher sind, wo Sie anfangen sollen, sollten Sie wissen, dass das Erstellen eines Shops in WordPress mit dem WooCommerce-Plugin wirklich etwas ist, das jeder tun kann. Sie können nicht nur einen funktionalen Shop erstellen, sondern auch einen schönen, einzigartigen, fantastischen Online-Shop, der perfekt zu Ihrer Vision und Ihren Zielen passt. Alles, was Sie tun müssen, ist ein hochwertiges WooCommerce-WordPress-Theme auszuwählen. Sie finden auch viele umfassende Tutorials, die Sie Schritt für Schritt durch den gesamten Prozess führen. Da es viele Anpassungsmöglichkeiten gibt, werden Sie feststellen, dass das Erstellen eines Online-Shops nicht nur einfach, sondern auch eine unterhaltsame und unterhaltsame Erfahrung ist.
Obwohl das Erstellen eines WooCommerce-Shops einfach ist, neigen viele Leute dazu, WooCommerce-Attribute zu überwachen, entweder weil sie nicht sicher sind, wie sie sie verwenden sollen, oder weil sie sich nicht einmal aller damit verbundenen Möglichkeiten bewusst sind.
Aber wir haben alles in diesem Text behandelt. Lesen Sie weiter, um herauszufinden:
Was sind WooCommerce-Attribute?
Das universelle Ziel eines jeden Shops ist der Verkauf. Egal, ob es sich um ein physisches oder virtuelles Produkt handelt, das Ziel des Verkäufers ist es, das Produkt dem Käufer bestmöglich zu präsentieren und so viele Verkäufe wie möglich zu erzielen. Es gibt grundlegende Informationen über das Produkt, die zusammen mit dem Produkt angezeigt werden müssen, und dann haben Sie vielleicht bemerkt, dass einige Geschäfte mehr Beschreibungen über das Produkt anbieten. Diese zusätzlichen Informationen, die nicht notwendig sind und eine genauere Beschreibung der Produkteigenschaften liefern, werden als Attribute (zusätzliche Daten zu Ihren WooCommerce-Produkten) bezeichnet.
Attribute können physische Eigenschaften des Produkts beschreiben (wie Farbe, Material, Größe …), aber sie können auch einige technische Informationen angeben (zB ob das Produkt verfügbar ist und wann das Produkt verfügbar sein wird, wenn nicht …). Sie können für zusätzliche Informationen verwendet werden, die Sie mit Kunden kommunizieren möchten.
Attribute werden bestimmten Produkten für jedes Produkt separat zugewiesen. Dem Prozess des Hinzufügens eines Attributs zu einem Produkt geht das Erstellen des Attributs selbst und das Hinzufügen von Wert zu dem Attribut voraus .
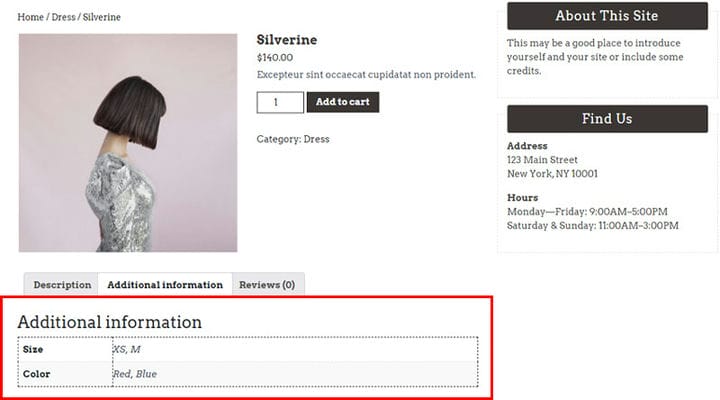
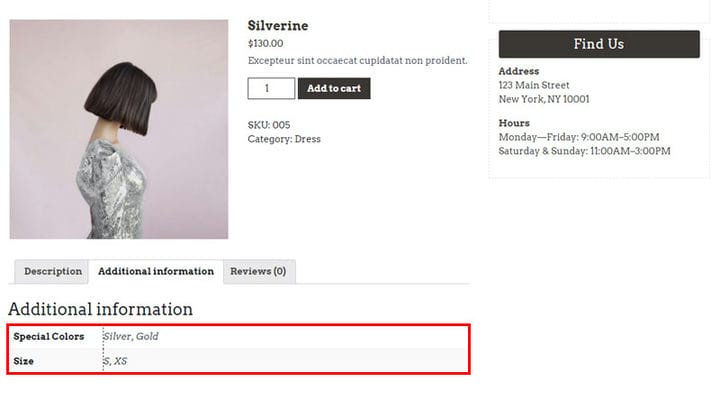
Die hinzugefügten Attribute des Produkts werden für Kunden auf der Registerkarte „Zusätzliche Informationen” auf der Produktseite selbst sichtbar.
Wie Sie sehen können, wurden die Attribute Größe (mit den Werten XS, M) und Farbe (mit den Werten Rot und Blau) für dieses Produkt hinzugefügt.
Wann werden Attribute verwendet?
Wie oben erwähnt, werden Attribute verwendet, wenn wir Kunden zusätzliche Informationen über das Produkt geben möchten. Aber sie haben zwei wichtigere Rollen.
Attribute sind uns wichtig, um ein variables WooCommerce-Produkt zu erstellen. Es kommt oft vor, dass der Begriff der Attribute mit diesen variablen Produkten verwechselt wird. Attribute sind nur Informationen. Beispielsweise sieht der Käufer, dass es ein Produkt in den Größen S und M gibt, kann sich aber nicht aussuchen, welche Größe er möchte. Er muss den Verkäufer auf andere Weise kontaktieren, um ihm mitzuteilen, welche Größe er haben möchte. Variable Produkte sind eigentlich Produkte, die der Kunde aufgrund einiger Attribute auswählen kann. Diese Produkte verwenden Attribute, um dem Kunden eine Auswahl zu geben, sodass Variationen vom Attribut abhängen und nicht umgekehrt. Der erste Schritt beim Erstellen eines variablen Produkts besteht darin, das Attribut zu erstellen.
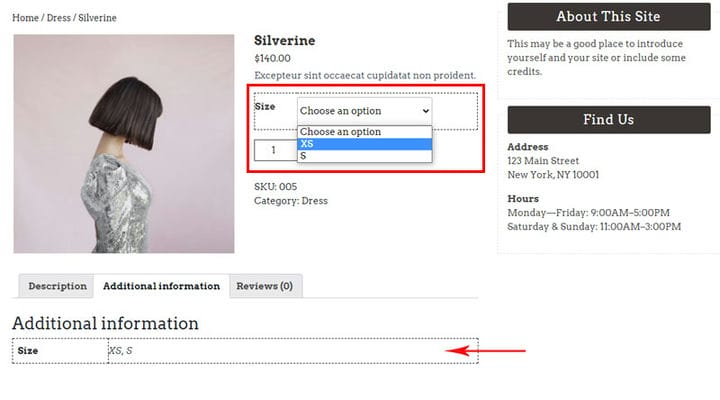
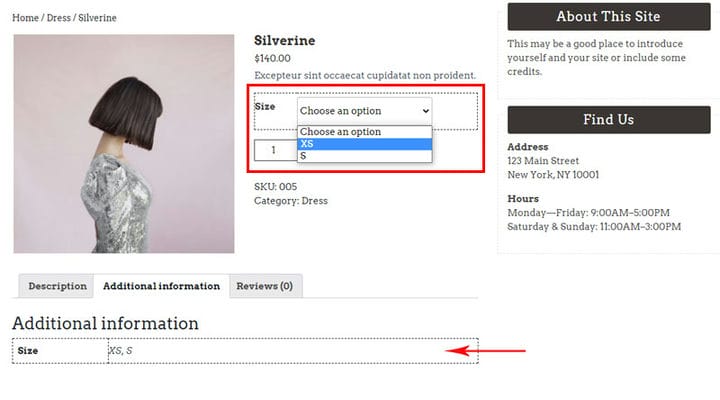
Sie können in diesem Bild sehen, wie es aussieht, wenn Attribute für den Zweck eines variablen Produkts verwendet werden und wie, wenn ihr einziger Zweck darin besteht, mehr Informationen über das Produkt zu geben.
In diesem Beispiel von uns werden die Attribute immer noch als Informationen auf der Registerkarte Zusätzliche Informationen angezeigt, und wenn sie für den Zweck eines variablen Produkts verwendet werden, können die Benutzer die Produktgröße auswählen.
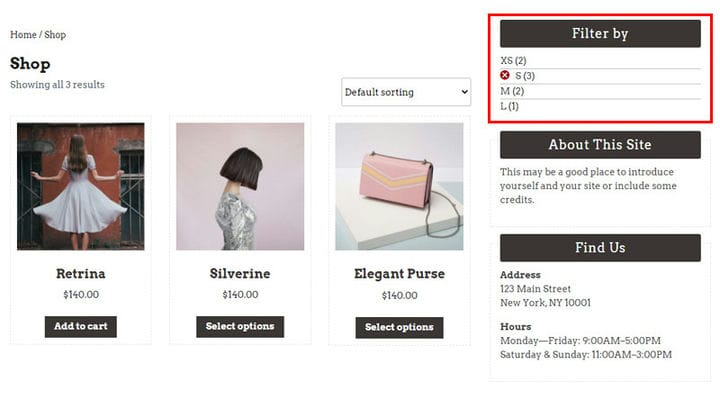
Eine weitere nützliche Rolle, die Attribute spielen können, ist das Filtern von Produkten. Dies geschieht mit einem speziellen Widget zum Filtern von Produkten nach Attributen basierend auf erstellten Attributen (und natürlich zu Produkten hinzugefügten Attributen), die es Kunden ermöglichen, Produkte nach bestimmten Parametern anzuzeigen. Wir werden später erklären, wie man dieses Widget genauer hinzufügt.
Ein Attribut hinzufügen und dem Attribut einen Wert zuweisen
Egal, welche Funktion Sie einem Attribut zuweisen, der erste Schritt besteht darin, es anzulegen. Es gibt zwei Möglichkeiten, Attribute zu erstellen. Das erste und das, was wir empfehlen, ist die Erstellung globaler WooCommerce-Attribute – sie können von allen Produkten für jeden Zweck verwendet werden. Eine andere Möglichkeit besteht darin, Attribute zu einem bestimmten Produkt hinzuzufügen – diese Attribute gelten nur für dieses Produkt und können nicht im Filter-Widget verwendet werden.
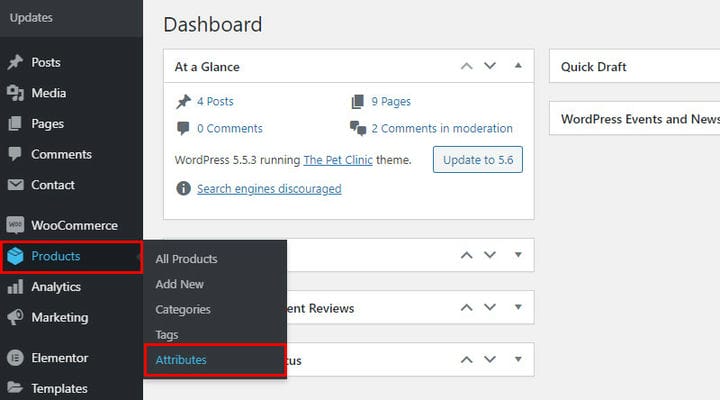
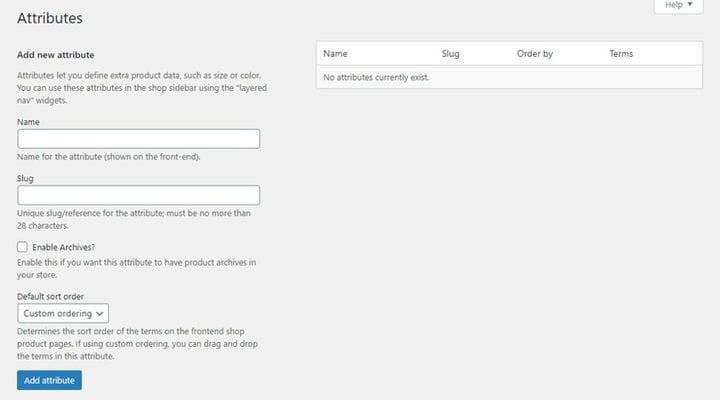
Um globale WooCommerce-Attribute zu erstellen, gehen Sie zu Produkte > Attribute.
Hier erstellen wir ein Attribut und weisen ihm einen Slug zu (der Slug wird ihm automatisch zugewiesen, wenn wir ihn nicht hinzufügen). Außerdem können wir beim Erstellen eines Attributs auswählen, ob es auf der Archivseite erscheinen soll oder nicht (Kontrollkästchen Archive aktivieren?). Falls wir mehr als ein Attribut haben, können wir bestimmen, wie die Attribute sortiert werden.
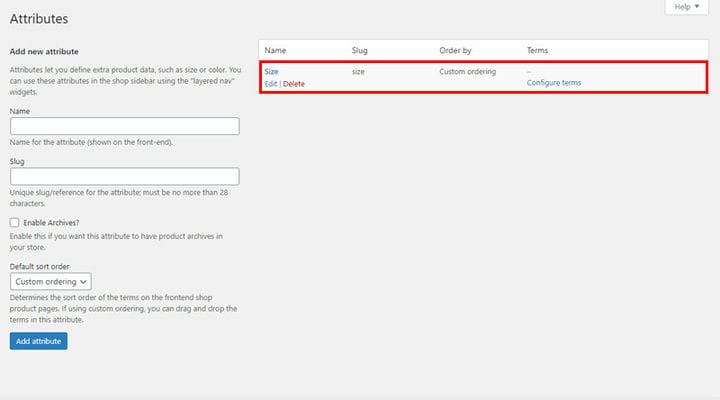
In diesem Fall ist unser gewünschtes Attribut Größe und wenn wir es hinzugefügt haben, erscheint es in der Attributliste. Natürlich können wir es bei Bedarf bearbeiten. Nun müssen dem Attribut Werte zugewiesen werden. Bei der Konfiguration von Begriffen fügen wir Attributen Werte hinzu.
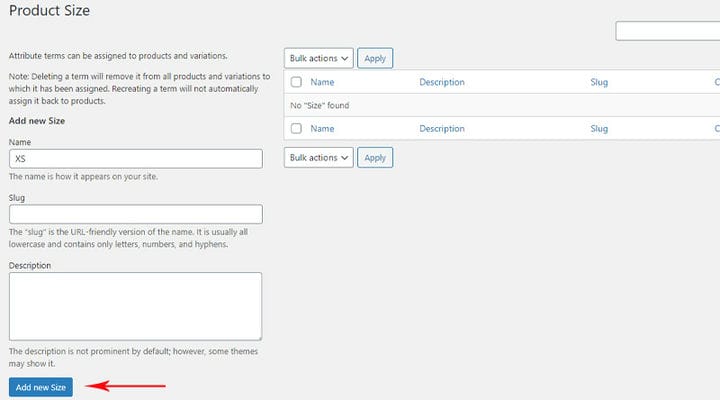
Wir weisen den Werten einen Namen zu, der Name wird auf dem Produkt selbst erscheinen, und wir weisen einen Slug zu (auch hier, wenn wir ihn nicht angeben, wird er automatisch hinzugefügt). Wir können den Attributwerten auch Beschreibungen hinzufügen. Diese Beschreibung ist für uns – die Autoren des Shops – hilfreich, da sie für Kunden in den meisten Fällen nicht sichtbar ist, da die Themen, in denen diese auf dem Produkt selbst abgebildet sind, selten sind.
Wenn wir alle Daten eingegeben haben, gehen wir zu Neu hinzufügen, in diesem Fall haben wir Größe hinzugefügt, sodass Sie hier Ihren Attributnamen sehen.
Eine andere Möglichkeit, Attribute hinzuzufügen, besteht, wie wir bereits erwähnt haben, darin , sie dem Produkt selbst hinzuzufügen. Unabhängig vom Produkttyp fügen Sie ein Attribut immer auf die gleiche Weise hinzu. Beachten Sie, dass sich das auf diese Weise angegebene Attribut nur auf das Produkt bezieht, zu dem es hinzugefügt wird, es kann nicht zu einem anderen Produkt hinzugefügt werden, Sie müssen es für jedes Produkt separat erstellen.
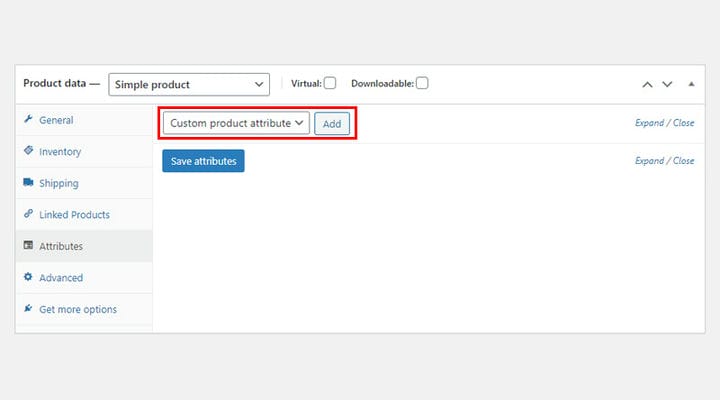
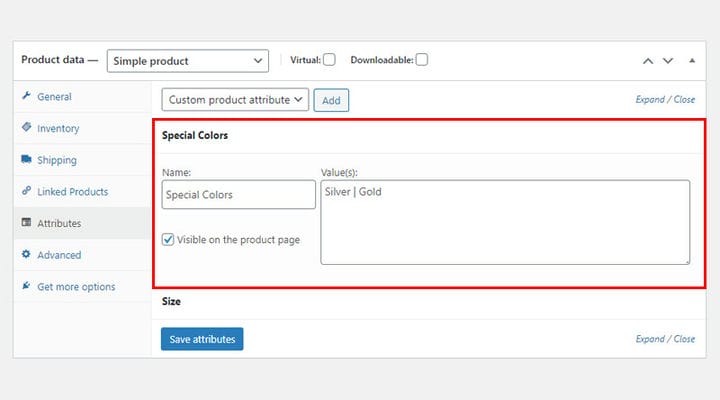
Auf der Registerkarte Attribute gehen wir zu Benutzerdefiniertes Produktattribut und wählen Hinzufügen.
Es öffnet sich ein Feld, in dem wir links das Attribut Name hinzufügen, und die Werte werden durch einen Strich | getrennt auf der rechten Seite. Wenn wir alle gewünschten Werte hinzugefügt haben, müssen wir auf Attribute speichern klicken. Auf diese Weise können wir so viele Attribute erstellen, wie wir wollen, und ihnen so viele Werte hinzufügen, wie wir brauchen.
Wenn ein Produkt sowohl das benutzerdefinierte Attribut als auch eines hat, das für alle Produkte erstellt wird, kann der Kunde keinen Unterschied zwischen den beiden feststellen. Beide Attribute befinden sich auf der Registerkarte Zusätzliche Informationen.
Zuweisen von Attributen zu einem Produkt
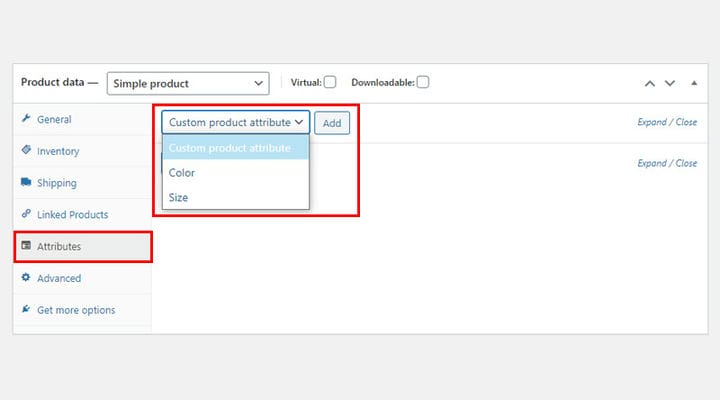
Das Zuweisen von Attributen zu Produkten ist sehr einfach. Jeder Produkttyp kann Attribute haben. Wenn Sie zu dem Produkt gehen, dem Sie Attribute hinzufügen möchten, finden Sie auf der Registerkarte Attribute alle Optionen, die Sie benötigen. Im obigen Abschnitt haben wir erklärt, wie Sie einem bestimmten Produkt ein völlig neues Attribut hinzufügen, aber Sie können auch die globalen Attribute hinzufügen, die Sie bereits erstellt haben. Hier finden Sie eine Liste aller verfügbaren Attribute.
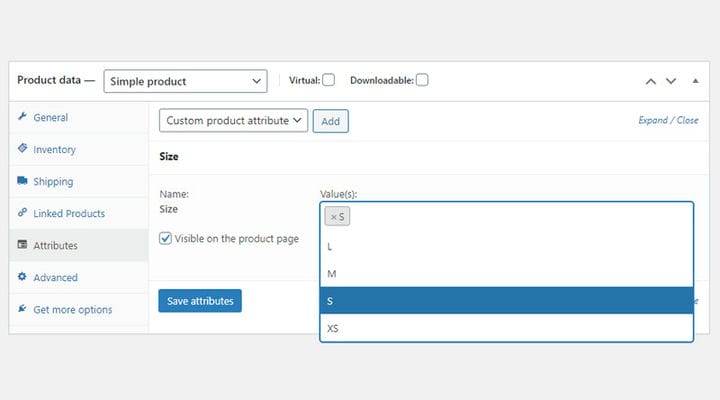
Wenn Sie das gewünschte Attribut auswählen und hinzufügen, stehen Ihnen die Attributwerte zur Verfügung und Sie können die gewünschten auswählen. Unser Größenattribut hat beispielsweise vier Werte, aber das bedeutet nicht, dass jedes Produkt, das dieses Attribut hat, alle Werte haben muss. Das ist in diesem Fall großartig, da wir auswählen können, welche Werte wir für jedes Produkt benötigen.
Auf der Produktseite sichtbar – nur wenn diese Option aktiviert ist, sind die Attribute auf der Produktseite selbst sichtbar.
Wir können jedem Produkt so viele Attribute hinzufügen, wie wir brauchen, und so viele Werte, wie wir brauchen.
Die Option Auf der Produktseite sichtbar, die auch hier angezeigt wird, wenn sie aktiviert ist, bedeutet, dass die Informationen auf der Registerkarte Zusätzliche Informationen angezeigt werden. Diese Option wird jedoch meistens nicht aktiviert, wenn Attribute für ein WooCommerce-Variablenprodukt verwendet werden, da der Hauptzweck des Attributs dann ein anderer ist.
Suche nach Produkten nach Attributen
Standardmäßig haben wir auch die Möglichkeit, das Widget zum Filtern von Produkten nach Attributen in einige Seitenleisten des Themas einzufügen.
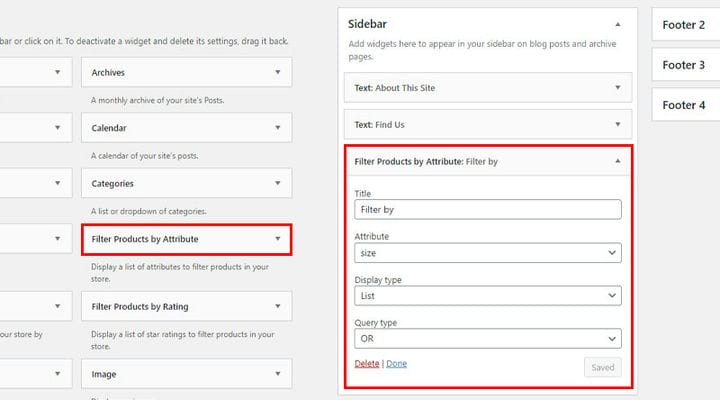
Gehen Sie dazu einfach zu Darstellung > Widgets. Ziehen Sie das Widget auf die gewünschte Seitenleiste und passen Sie die Parameter an. Ein eingefügter Filter ist für ein Attribut. Wir können mehrere Filter einfügen, wenn wir das Filtern nach mehreren Attributen aktivieren möchten.
Für die Filter steht uns ein Titel zur Verfügung, in dem wir unseren Filternamen auswählen. Wir wählen das Attribut, nach dem die Produkte gefiltert werden sollen. Sie können zwischen den Anzeigetypen Dropdown und Liste wählen, und es gibt auch den Typ Abfrage, mit dem wir festlegen können, ob der Benutzer mehrere gewünschte Werte zum Filtern eingeben kann oder nur einen.
So sieht es live aus:
Abschließend
Attribute sind eine großartige Möglichkeit, die Benutzererfahrung auf Ihrer Website zu verbessern, und jetzt, da Sie verstehen, wie und warum Sie sie verwenden sollten, gibt es wirklich keinen Grund, dies nicht zu tun. Denken Sie daran, dass Sie beim Erstellen eines Online-Shops auch ein Einkaufserlebnis schaffen, und Sie sollten jede Gelegenheit nutzen, um Ihren Kunden zu zeigen, dass Sie sich bemühen, ihnen Qualität sowohl in Bezug auf Produkte als auch auf Service zu bieten. Wenn Sie Fragen zu den WooCommerce-Attributen haben oder mitteilen möchten, wie sie auf Ihrer Website funktioniert haben, zögern Sie nicht, uns im Kommentarbereich zu schreiben!
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!