PRISM – Красиво сделанный синтаксический указатель для вашего веб-сайта
Если вы ведете блог по программированию или веб-сайт, на котором объясняется, как кодировать, вам необходимо отображать код на своих веб-страницах. Ваши посетители обращают внимание на ваш написанный код и извлекают уроки из него. Из-за этого вы должны красиво отображать свой код на своем веб-сайте, чтобы ваши пользователи могли легко его читать. Это также улучшает пользовательский опыт для посетителей вашего сайта.
В этом блоге мы используем плагин WordPress SyntaxHighlighter Evolved для выделения синтаксиса кода. Однако в этой статье мы не обсуждаем этот плагин WordPress. Вместо этого мы хотели бы привлечь внимание наших посетителей к PRISM, который является широко используемым средством выделения синтаксиса на тысячах веб-сайтов.
Самыми популярными блогами, использующими PRISM, являются Smashing Magazine, CSS-TRICKS, SitePoint. Если вы ищете решение о том, как использовать подсветку синтаксиса, читайте дальше.
Монтаж
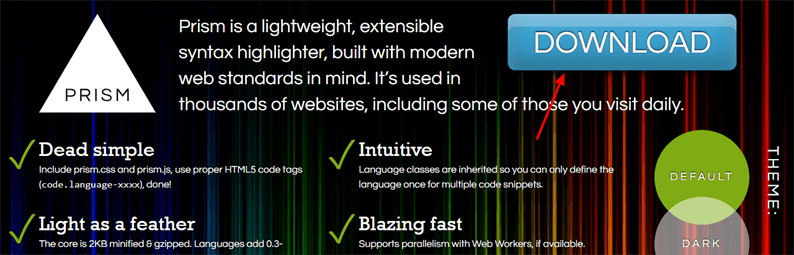
Чтобы использовать выделитель кода PRISM, вам необходимо включить их JS и CSS на свой веб-сайт. PRISM позволяет вам настроить ваш выбор темы и языка. Зайдем на домашней странице PRISM и нажмите Загрузить «кнопку».
На следующей странице выберите тему, которая подойдет вашему сайту. В разделе “Языки” выберите языки, которым учит ваш веб-сайт. Здесь мы рекомендуем выбирать только те языки, которые необходимы. В противном случае файлы JS и CSS вашей PRISM будут занимать ненужное место.
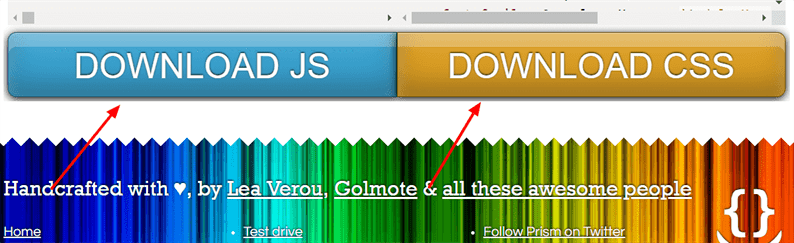
Выбрав параметры, прокрутите вниз и загрузите файлы JS и CSS отдельно.
Как использовать выделение синтаксиса
Мы загрузили файлы JS и CSS, которые выделят синтаксис нашего кода. Следующее, что нужно увидеть, – это использовать его в вашем реальном коде при отображении на веб-страницах.
Сначала вам нужно включить эти загруженные файлы на свой веб-сайт.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
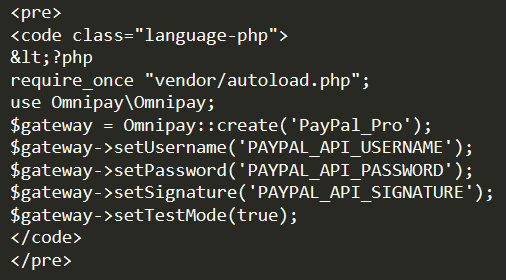
</html>Затем PRISM предоставляет уникальный класс для каждого поддерживаемого языка, который мы должны использовать при добавлении синтаксиса языка. Например, если вы пишете PHP-код, вам следует обернуть свой PHP-код следующим образом.
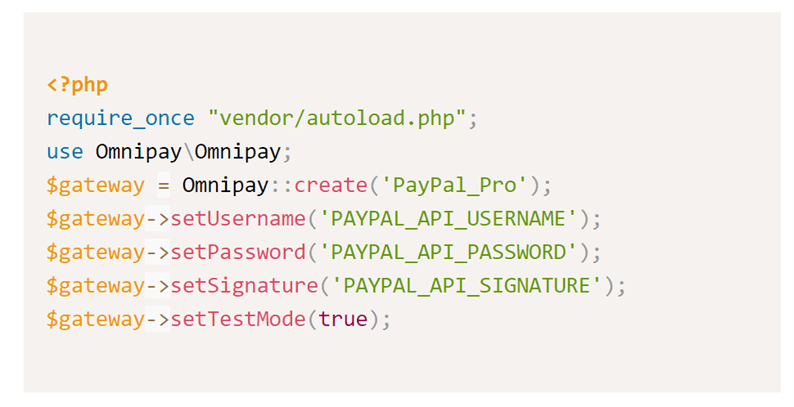
Обратите внимание, что мы использовали «<? Php» вместо «<? Php». При использовании PRISM вы должны использовать символы <и >для «<» и «>» соответственно. Теперь, если проверьте свою веб-страницу, вы должны увидеть свой PHP-код примерно так, как показано ниже. Скриншот.
Для написания кода CSS вам нужно использовать class language-css.
Этот код CSS будет отображаться на вашем веб-сайте следующим образом:
Точно так же для синтаксиса HTML и JavaScript вам нужно использовать классы language-markupи language-jsсоответственно.
Чтобы получить список поддерживаемых языков и их классов, перейдите по этой ссылке.
Заключение
В этой статье мы покажем вам, как установить и использовать подсветку синтаксиса PRISM на вашем веб-сайте. Он добавляет приятный вид синтаксису вашего кода, что обеспечивает лучший пользовательский интерфейс для ваших посетителей. Кроме того, вы также можете проверить плагин WordPress SyntaxHighlighter Evolved, который мы используем в нашем блоге.
Статьи по Теме
- Как разделить терминал в ОС Windows
- Расширение FTP / SFTP для кода Visual Studio
- ” >Как скачать видео с YouTube в ОС Windows