Como adiar Javascript com WordPress para tempos de carregamento mais rápidos
Quer adiar o Javascript em seu site?
Se você não for um desenvolvedor, isso pode parecer uma tarefa intransponível.
Adiar o Javascript não é difícil se você construiu o site do zero, mas com o WordPress, você provavelmente terá um tema e 6 a 10 plug-ins, todos carregando seus próprios arquivos Javascript.
Encontrar os “ganchos" de que você precisa para mudar a forma como cada arquivo JS é carregado levaria uma eternidade!
Felizmente, existe uma maneira muito mais fácil.
Tudo que você precisa é da ferramenta certa.
Por que você deve adiar arquivos JS
Vamos nos certificar de que estamos na mesma página.
Os navegadores normalmente carregam arquivos Javascript antes de tentarem renderizar o seu site. Isso significa que os visitantes não poderão ver seu site até que todos os arquivos Javascript (e CSS) estejam totalmente carregados.
Se você adiar um arquivo Javascript, o documento HTML pode ser carregado antes que o arquivo Javascript termine de carregar. O arquivo JS pode carregar ao mesmo tempo, mas não será executado até que o documento HTML esteja totalmente carregado.
Em outras palavras, se você adiar seus arquivos Javascript, o documento HTML será carregado mais cedo, o que significa que seu site ficará visível mais cedo. Isso faz com que seu site apareça mais rapidamente para os visitantes, o que é o que mais importa.
Com isso resolvido, vamos chegar ao método incrivelmente simples disponível para adiar Javascript em seu site.
Como adiar arquivos Javascript
Em vez de tentar localizar e adiar scripts manualmente, você pode usar um plug-in para fazer isso automaticamente para você.
Existem dois métodos diferentes que recomendo.
Adiar com Javascript Async
Em primeiro lugar, existe o plug-in Javascript Async gratuito e fácil de usar .
Simples e popular, o Async Javascript é uma escolha sólida para adiar scripts JS.
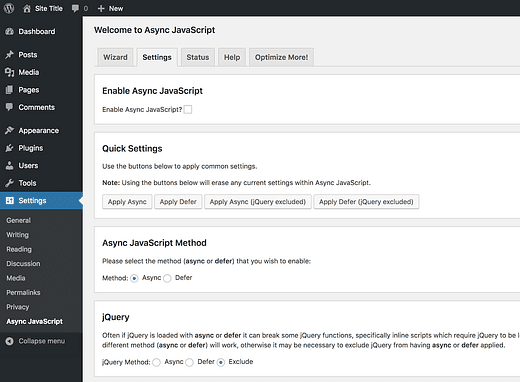
Ao instalar este plug-in de desempenho, você encontrará o seguinte novo menu de configurações adicionado ao seu site:
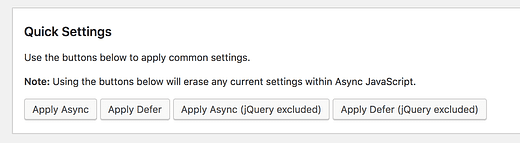
Se quiser que tudo comece a funcionar rapidamente, você pode assíncronizar ou adiar todos os seus arquivos Javascript de uma vez com uma destas configurações:
Você pode aplicar o método de carregamento adiado a todos os arquivos, certifique-se de limpar o cache e, em seguida, teste cuidadosamente o seu site. É possível que alguns recursos do seu site não funcionem, como o menu do celular ou as barras de pesquisa interativas.
Se você notar que alguma funcionalidade em seu site não funciona mais, mude para uma das versões que excluem jQuery e muito provavelmente isso resolverá todos os problemas.
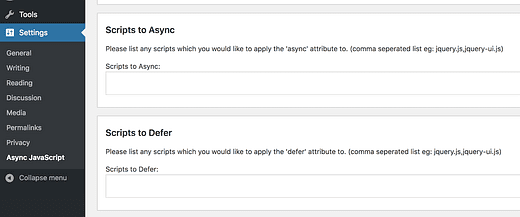
Caso contrário, você pode adicionar scripts manualmente para assíncrono ou adiar, permitindo que você teste cuidadosamente um arquivo por vez.
A única coisa com essa abordagem é que você precisará ter algum conhecimento técnico para encontrar os identificadores de script necessários para identificar quais arquivos devem ser adiados.
No geral, Async Javascript é um ótimo plugin e é grátis!
Se você deseja um plugin de desempenho que seja tão simples, mas mais robusto, continue lendo.
Como adiar JS com WP Rocket
O plugin que uso no competethemes.com e recomendo para a maior parte da otimização de desempenho é o WP Rocket.
WP Rocket fornece uma interface simples cheia de recursos de otimização de desempenho. Você pode girar um botão para reduzir e concatenar arquivos, habilitar cache avançado, imagens de carregamento lento e muito mais.
Embora este plugin seja complexo nos bastidores, o painel de configurações não requer nenhum conhecimento técnico. Isso também se aplica ao adiamento de arquivos Javascript.
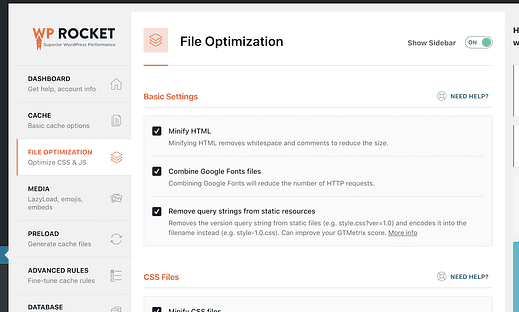
No painel do WP Rocket, você encontrará uma seção File Optimization.
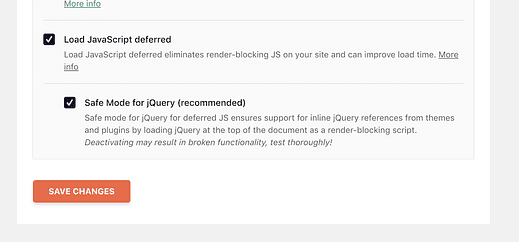
Existem muitas ferramentas de otimização excelentes aqui, e o recurso de adiamento de JS é encontrado na parte inferior da página. Se você ativar o adiamento, uma segunda caixa de seleção aparecerá com uma configuração de “Modo de segurança” ativada automaticamente também.
Como já mencionei, adiar o jQuery muitas vezes leva a recursos corrompidos em seu site. Embora você possa tentar desligar o Modo de segurança, provavelmente não deveria.
E isso é tudo que realmente importa! Basta marcar uma única caixa e seus arquivos Javascript serão adiados.
Se você quiser explorar mais algumas opções de desempenho, pode visitar o WP Rocket aqui ou revisar nosso tutorial do WP Rocket.
Javascript diferido
Com seus arquivos Javascript adiados, o documento HTML de seu site carregará mais cedo e fará com que seu site apareça muito mais rápido.
Para a maioria dos sites WordPress, esse é um ganho de desempenho fácil e significativo. Melhor ainda, não requer nenhum conhecimento técnico para aplicar ao seu site.
Se você tiver alguma dúvida sobre como adiar o Javascript com o WordPress, deixe um comentário abaixo.