Como adicionar scroll infinito com WordPress
A rolagem infinita é uma maneira incrível de tornar a navegação no seu conteúdo mais fácil.
Ele funciona carregando novas postagens na página conforme os visitantes rolarem, em vez de fazê-los clicar na próxima página de postagens. Então, como você adiciona rolagem infinita ao seu site?
Essas são as duas melhores abordagens e plug-ins que você pode usar para seu site.
A melhor implementação de rolagem infinita para sites WordPress está no plugin Jetpack.
Antes de instalá-lo, entre em contato com o desenvolvedor do tema e pergunte se o seu tema tem suporte. Em caso afirmativo, você pode simplesmente instalar o Jetpack e ativar o módulo de rolagem infinita.
Dito isso, nem todo tema já tem suporte e você pode não querer instalar o plugin Jetpack. Se for você, aqui está uma maneira alternativa de adicionar rolagem infinita.
Você é um usuário do Compete Themes? Todos os nossos temas incluem suporte para rolagem infinita com Jetpack.
A alternativa para rolagem infinita sem Jetpack é usar o plugin YITH Infinite Scrolling.
Embora este plugin funcione muito bem, a configuração é um pouco técnica. Vamos cobrir as etapas agora.
Instalar e ativar
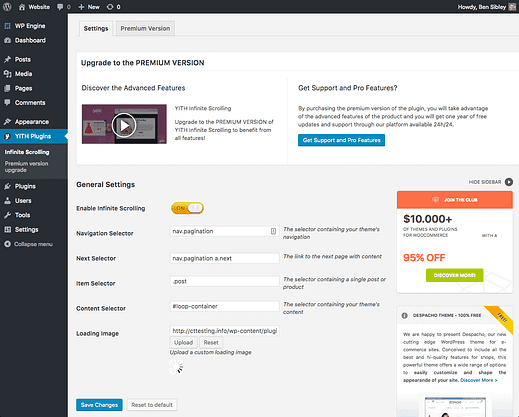
Primeiro, instale e ative YITH Infinite Scrolling através do menu Plugins. Uma vez instalado, você encontrará um novo item de menu YITH Plugins adicionado ao seu painel. Clique nele para ver as configurações de rolagem infinita.
Defina as configurações
Esta parte pode enganá-lo se você não souber nada sobre HTML e CSS.
Para fazer o plugin funcionar, você precisa fornecer seletores CSS para quatro elementos HTML diferentes. Não há como um plug-in saber esses seletores com antecedência, por isso você mesmo terá que inseri-los.
Você não precisa fazer isso com o Jetpack porque o autor do tema já fez isso para você.
Como encontrar os seletores CSS
Se você não sabe o que é CSS ou como ele se relaciona com o seu site, consulte nossa visão geral de CSS com WordPress.
Encontrar os seletores CSS de que você precisa é realmente fácil e direto com a abordagem certa. Se você não tiver certeza de como encontrá-los, siga este tutorial para localizar seletores CSS. É a maneira mais fácil de navegar no HTML do seu site para encontrar os elementos que você está procurando.
Adicione os seletores
Copie cada seletor nas entradas em YITH Infinite Scrolling conforme você os encontra. Se você é um usuário do Compete Themes, pode copiar as classes exatas usadas na imagem acima.
Agora, conforme você rola para baixo no seu site, novas postagens são carregadas automaticamente na página. O plug-in funciona imediatamente depois que os quatro seletores CSS são fornecidos.
Rolagem infinita no tema Apex com Rolagem infinita YITH.
Os dois métodos acima são os mais fáceis e eficazes para adicionar rolagem infinita ao seu site WordPress.
Embora existam plug-ins alternativos, eles também requerem um punhado de seletores CSS, e nenhum funciona tão bem quanto o plug-in YITH. Configurar a rolagem infinita pode ser um pouco complicado, mas depois de adicionado, funcionará perfeitamente para seus visitantes.
Se você tiver alguma dúvida sobre rolagem infinita ou como adicioná-la ao seu site, poste um comentário abaixo.
Divulgação: esta postagem pode conter links afiliados. A compra de um produto por meio de um desses links gera uma comissão para nós, sem nenhuma despesa adicional para você.