Como tornar um endereço de e-mail clicável no WordPress
Você provavelmente já viu endereços de e-mail clicáveis na web como este, [email protected].
Se você clicar nesse endereço de e-mail, ele abrirá o cliente de e-mail padrão do seu computador. Então, como você adiciona links como este ao seu site WordPress?
Esta é a maneira fácil de adicionar links de e-mail a postagens e páginas, além do HTML que você pode usar para menus e widgets.
Como criar Mailto: links
ATUALIZAÇÃO: assista ao meu novo tutorial em vídeo para aprender como adicionar endereços de e-mail clicáveis no novo editor de Gutenberg, bem como menus e widgets.
Inscreva-se nos Temas do Compete no Youtube
HTML5 introduziu alguns novos tipos de link, incluindo o link de e-mail especial ou link Mailto. O WordPress ajuda você a vincular endereços de e-mail automaticamente sem tocar no HTML.
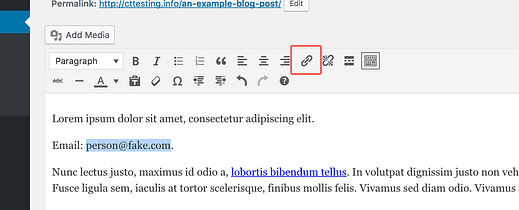
Primeiro, digite um endereço de e-mail simples em uma postagem ou página. Em seguida, realce o texto do endereço de e-mail e clique no ícone do link no editor.
Como alternativa, pressione cmd + k (ctrl + k) para usar o atalho do link.
O WordPress reconhecerá o endereço de e-mail e inserirá automaticamente o link Mailto correto para você.
Basta pressionar a tecla Enter / Return para adicionar o link e pronto.
Como funcionam os links de e-mail
Ao criar um link para um site, você inclui “http: //" no início. Todos os links exigem um protocolo e “http: //" é o protocolo de hipertexto que usamos para criar links para páginas da web.
Mailto é um protocolo diferente. É usado ao vincular a um endereço de e-mail. Na prática, você só precisa se lembrar de usar “mailto:” em vez de “http: //” ao vincular a um endereço de e-mail.
O HTML do link Mailto
Se você estiver adicionando o link a um widget ou menu, não terá a criação automática de link Mailto que obtém no editor de postagem.
Essa é a aparência do URL ao adicionar um link de endereço de e-mail a um menu.
mailto:[email protected]E aqui está o HTML completo para um link Mailto.
<a href="mailto:[email protected]">[email protected]</a>Links de e-mail com WordPress
Nesta postagem, você aprendeu como adicionar links de e-mail a qualquer parte do seu site com o WordPress usando o link HTML5 “Mailto”.
Tornar os endereços de e-mail clicáveis pode tornar mais fácil para os visitantes entrarem em contato com você. Você pode até mesmo atualizar os links para ter uma linha de assunto pré-escrita.
Se você tiver alguma dúvida sobre como adicionar endereços de e-mail clicáveis ao seu site, poste um comentário abaixo.