9 regras de design simples para tornar seu site mais bonito
“Eu sou péssimo em design."
Já ouvi isso muitas vezes antes.
Conheço muitas pessoas que administram sites e criam ótimo conteúdo, mas insistem que não têm gosto por design.
Absurdo!
Acho que qualquer um pode aguçar seus olhos para o design, mas se você precisar de uma ajudinha, este post é para você.
Neste tutorial, você encontrará 9 princípios básicos de design que podem ser aplicados a tudo o que você faz.
Escrevi essas dicas para serem o mais acionáveis possível, para que sejam fáceis de implementar em seu site.
Consulte essa lista sempre que precisar fazer uma escolha de design e prometo que o resultado ficará um pouco mais bonito.
Vamos começar com…
1 Nunca use texto colorido
A menos que você saiba o que está fazendo, o texto colorido tende a ser feio e difícil de ler.
Como regra geral, sempre deixe seu texto preto ou branco.
Se você tiver texto colorido em seu site, deve optar por usar cores próximas.
Aqui está o que quero dizer.
Exemplo 1
Este botão tem texto azul e um fundo cinza claro. Parece meio plano e o texto ultrapassa a forma do botão:
Se eu inverter as cores usando o azul para o fundo e o texto claro, fica muito melhor:
E enquanto falamos de botões …
Se o botão tiver um fundo colorido, quase sempre ficará melhor com texto branco.
O texto em preto tende a ficar horrível em cima da cor, a menos que a cor seja realmente pálida ou apenas um cinza mais claro:
Se você costuma usar texto colorido em suas postagens, apreciará as ideias do próximo exemplo.
Exemplo # 2
Como outro exemplo, você pode ter algum texto colorido em uma postagem porque deseja que ele se destaque, como este:
Este texto não parece bom porque é azul!
Existem maneiras esteticamente mais agradáveis de chamar a atenção com as cores. Sem mencionar que certas cores (como o azul) fazem com que o texto simples pareça um link.
Outra abordagem para chamar a atenção com cores é tornar o texto branco e o fundo azul:
É muita cor, então use com moderação!
Ou você pode diminuir a saturação para que o fundo fique muito claro e, em seguida, tornar o texto preto para uma aparência mais sutil:
O texto em preto fica bem em fundos claros.
Ou você pode deixar o texto em preto e adicionar um toque de cor como uma borda ao redor do texto:
Este é um visual mais simples que ainda chama a atenção.
Ou você pode combinar um fundo e uma borda:
Esta é outra forma atraente de usar cores.
Para resumir as regras sobre texto colorido:
Você deve usar um fundo colorido ou uma borda colorida ao redor do texto em vez de alterar a cor do texto. Além disso, o branco sempre fica melhor em fundos coloridos, a menos que a cor seja muito clara.
Agora vamos escolher as cores que você usará.
Só para você saber, eu tive que escrever um pouco de CSS para adicionar bordas aos parágrafos acima. Gutenberg ainda não tem uma opção de fronteira. Você pode adicionar bordas já com widgets Elementor.
2 Use uma paleta de cores
Escolher as cores na hora é um grande erro de novato.
Sempre que você aplicar cores ao seu site, você deve sempre escolher uma cor de sua paleta.
Usando uma paleta, você pode simplesmente selecionar a partir de suas cores existentes e você sabe que o resultado ficará bonito e "na marca" sem nenhum esforço.
E aqui está a coisa …
Sou web designer há anos e ainda me esforço para criar belas paletas de cores.
E é por isso que eu trapaceio 😉
Nunca crio minhas próprias paletas de cores. Em vez disso, encontro uma paleta de cores linda que já foi feita e a ajusto para atender às minhas necessidades de design.
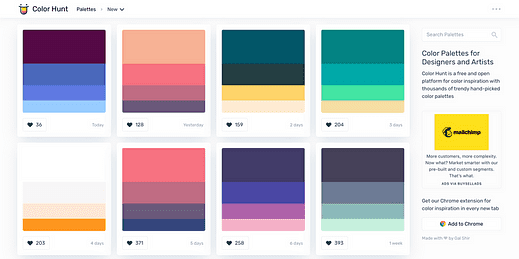
Meu recurso secreto para encontrar paletas de cores é Color Hunt.
Este incrível site tem uma comunidade de membros que criam e compartilham as paletas de cores que projetam.
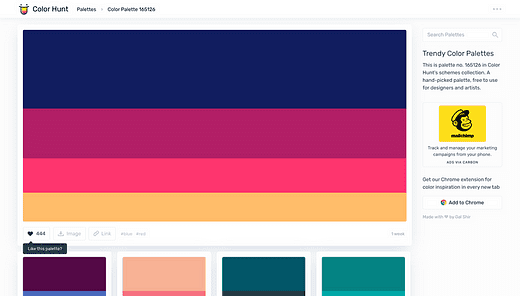
Se você navegar na página inicial, encontrará uma lista interminável de belas paletas para escolher. Clicar em qualquer paleta o levará para sua página, onde as paletas relacionadas estão listadas abaixo.
Honestamente, é muito divertido navegar pelas paletas e obter ideias e inspiração para o seu site.
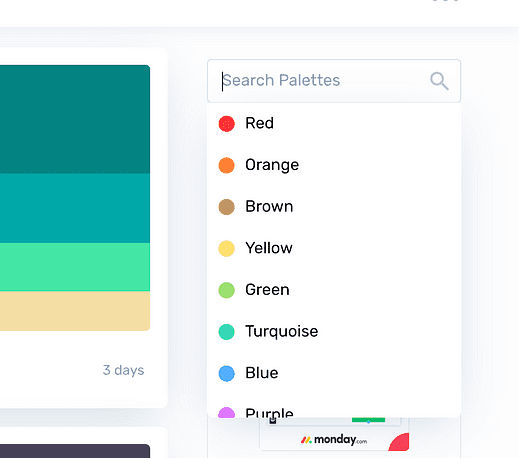
Se você já tem um tom em mente, pode escolher uma cor para começar usando a barra de pesquisa.
Existem também palavras-chave predefinidas disponíveis como “quente" e “frio” para encontrar paletas adequadas.
Depois de selecionar uma paleta de que goste e implementar as cores em seu site, você ficará surpreso com a diferença que faz.
Essas duas primeiras dicas devem fazer com que seus visitantes pensem que você é um mestre em design de cores.
Agora vamos falar sobre fontes!
3 Use apenas 1 ou 2 fontes
As cores devem ser selecionadas em sua paleta. As fontes são semelhantes.
Você deve selecionar uma ou duas fontes e reutilizá-las para tudo.
Muitas vezes, quando os usuários do WordPress aprendem como alterar as fontes em seus sites, eles de repente querem usar todas elas!
Por exemplo, já vi pessoas alterarem a fonte de um parágrafo para destacá-lo em uma postagem. É uma má ideia. Se precisar de texto para se destacar em uma postagem, você pode:
- Aumentar o peso da fonte (negrito)
- Aumentar o tamanho da fonte
- Adicionar cor
Quando se trata de fontes, você deve escolher uma ou duas para todo o seu site e, se achar que precisa de mais do que isso, considere o seguinte …
O Google projetou a fonte Roboto (que você também pode usar – está no Google Fonts ), e eles usam essa fonte em todos os lugares.
Eles a usam para Google.com, Youtube, Gmail, Google Docs, Chrome – literalmente, todos os seus produtos usam essa fonte para todo o texto.
Portanto, se você está convencido de que precisa de mais de uma fonte para um belo site, pense novamente!
4 Use uma fonte sans serif popular
Eu tenho outro atalho para você.
Em vez de navegar por centenas de fontes, recomendo que você escolha uma das fontes de maior sucesso na web.
Essa abordagem basicamente garante que seu site terá uma boa aparência.
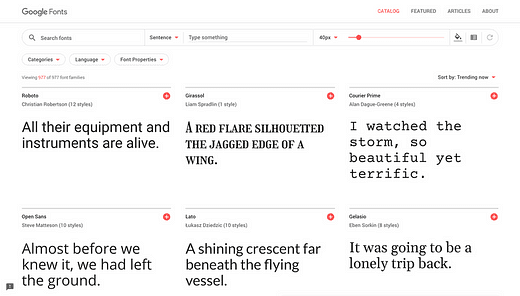
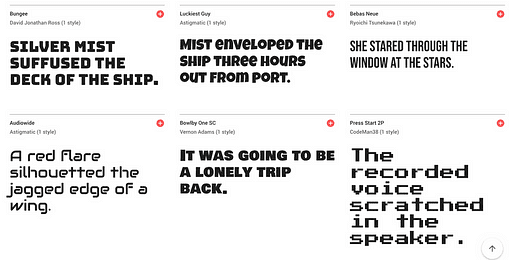
Para fazer isso, visite Google Fonts e você encontrará as fontes de tendência listadas na página inicial.
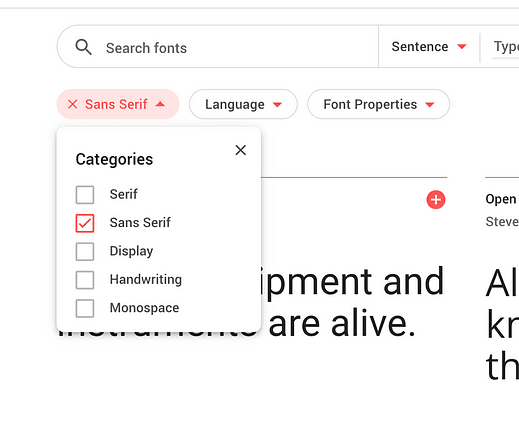
Para refinar os resultados, clique no menu suspenso Categorias e desmarque todas as opções, exceto Sans Serif.
Se você escolher qualquer uma das fontes listadas agora, seu site ficará incrível.
Lembre-se de que a maior parte do texto do seu site aparece nas suas postagens e, portanto, a qualidade mais importante da fonte é que ela é fácil de ler.
Todas as fontes sans serif mais populares são populares porque são legíveis e atraentes. E caso você esteja se perguntando …
Isso é o que eu também faço!
Ao projetar novos temas, geralmente vou ao Google Fonts e procuro as fontes de tendências em busca de inspiração.
Quando quero adicionar um pouco mais de caráter ao design, uso a próxima tática.
Este site também usa uma fonte sans serif popular chamada Proxima Nova, que está disponível com o Adobe Typekit.
5 Use uma fonte de exibição para títulos
Se você estiver satisfeito com uma fonte, pode pular essa tática.
Mas se você sentir que sua criatividade está um pouco prejudicada por uma seleção tão simples, aqui está o que você pode fazer …
Use uma fonte de exibição para os títulos do seu site.
A primeira fonte que você selecionou foi projetada para ser lida em tamanhos pequenos, mas uma fonte de exibição é projetada especificamente para tamanhos grandes (como telas grandes, entendeu?).
O fato é que as fontes de exibição costumam ser muito estilosas, então o uso excessivo delas pode fazer seu site parecer extravagante.
Os títulos são o lugar perfeito para usar fontes de exibição porque:
- Eles são sempre grandes
- Eles são usados com moderação
Se desejar, você também pode reutilizar a fonte de exibição do título do seu site (ou logotipo).
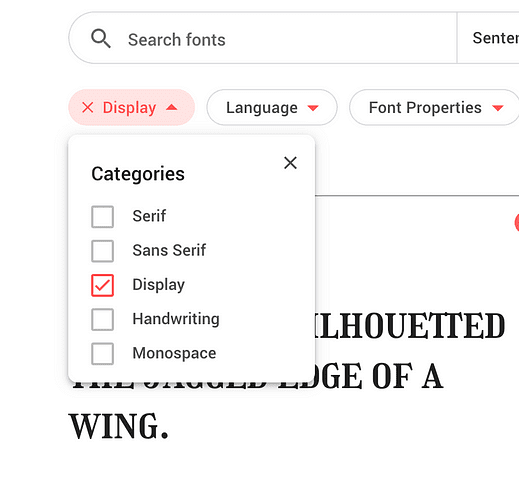
Para encontrar uma fonte de exibição para seu site, visite o Google Fonts novamente, mas, desta vez, altere as categorias para incluir apenas fontes de exibição, como esta:
Você verá imediatamente nas fontes de tendência quanto mais variedade existe com fontes de exibição.
Existem cerca de 300 fontes de exibição no Google Fonts a partir de agora, então divirta-se navegando e lembre-se de escolher apenas uma!
Aqui está outra dica de design baseado em texto que deixará seu site mais bonito.
Se você não sabe como alterar a fonte em seu site, siga este tutorial.
De todas as dicas de design listadas neste post, esta é a mais fácil de implementar.
Dê uma olhada no menu Temas do Compete:
Os itens do menu são proporcionais e espaçados uniformemente, o que os torna bonitos.
Ao criar seu menu, você deve transformar cada item de menu em uma palavra. A razão se resume ao espaçamento.
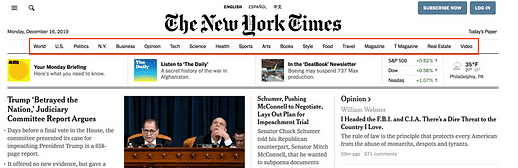
Por exemplo, observe como os itens de menu estão espaçados uniformemente no The New York Times.
É fácil navegar pelos tópicos e diferenciá-los.
Quando você adiciona mais palavras em um item de menu, ele interrompe o espaçamento. O item do menu torna-se muito mais longo do que os outros e os espaços entre as palavras criam um desnível no design.
Na captura de tela abaixo, adicionei itens de menu falsos ao menu do NYT com várias palavras. Veja como o menu se torna confuso:
Os espaços dentro dos itens do menu são difíceis de distinguir dos espaços entre os itens do menu
Embora os itens de menu de uma palavra funcionem melhor, é normal usar ocasionalmente uma segunda palavra, se necessário. Apenas certifique-se de que há muito mais espaço entre os itens do menu do que entre as palavras nos itens do menu.
Wistia usa duas palavras nos itens do menu e parece bom porque há muito espaço entre os itens do menu:
Encurtar qualquer item de menu longo levará apenas alguns minutos e tornará seu site mais atraente imediatamente.
E caso você não saiba disso, você pode fazer os rótulos dos seus itens de menu diferentes dos títulos das páginas. Este vídeo irá ensiná-lo a criar menus personalizados e alterar os rótulos de menu:
As próximas dicas o ajudarão a tornar seu conteúdo mais atraente.
7 Equilibre o texto com a mídia
Se você deseja que seu site tenha uma aparência incrível, o conteúdo em si precisa ser bonito.
Estude o conteúdo de sites populares como o Buzzfeed, o Washington Post ou o Bloomberg Businessweek e você encontrará os mesmos padrões.
Eles constantemente dividem o texto com imagens, mapas, vídeos, citações, Tweets e outros elementos visuais.
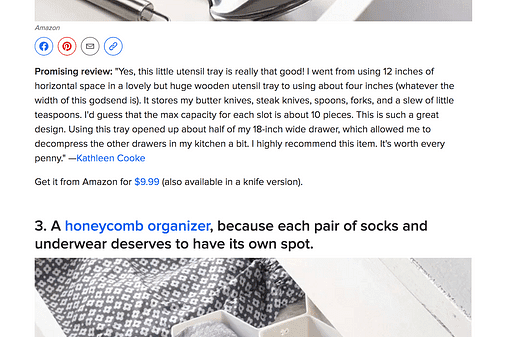
Este listicle do Buzzfeed inclui imagens, botões de compartilhamento, links e cabeçalhos após quase todos os parágrafos
Eu chamo isso de regra dos 4 parágrafos.
Ao editar suas postagens, certifique-se de incluir um elemento visual a cada 4 parágrafos.
O objetivo é manter o conteúdo visualmente interessante para que não fique monótono e entediante à medida que os leitores rolarem parágrafo após parágrafo. Os elementos visuais também tornam o conteúdo mais informativo e divertido de ler.
Com a prática, você aprenderá como fazer isso naturalmente enquanto escreve, mas você sempre pode dar uma olhada rápida em sua postagem depois de terminada e encontrar lugares para incluir novos recursos visuais.
Para quebrar uma longa série de parágrafos, você pode adicionar:
- Imagens
- Citações em bloco
- Vídeos
- Tweets incorporados
- Anúncios
- Mesas
- Novos títulos
- Listas 😉
Também é uma boa ideia aplicar negrito em partes importantes do texto para chamar a atenção e criar mais interesse visual.
E só para ficar claro: você não precisa incluir um elemento visual exatamente a cada quatro parágrafos. Essa é apenas uma boa aproximação para usar enquanto você domina esta técnica.
Como acabei de dizer para você incluir muitas imagens em suas postagens, aqui vai uma dica para fazer isso da maneira certa.
8 imagens de alinhamento ao centro
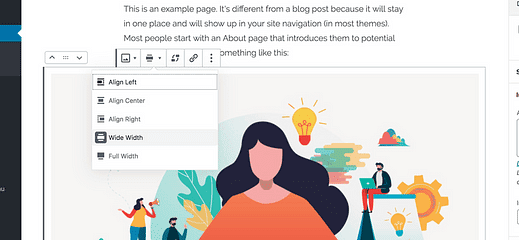
As imagens no WordPress podem ter qualquer um dos seguintes alinhamentos:
- Direito
- Deixou
- Centro
Ao adicionar imagens em suas postagens, você deve sempre usar o alinhamento central.
Tecnicamente, a imagem tem “nenhum” como alinhamento antes de você centralizá-la e isso também está bom.
Além disso, certifique-se de que a imagem seja tão larga quanto o conteúdo da postagem.
É assim que eu exibo todas as minhas imagens em minhas postagens e a maioria dos editores também faz isso.
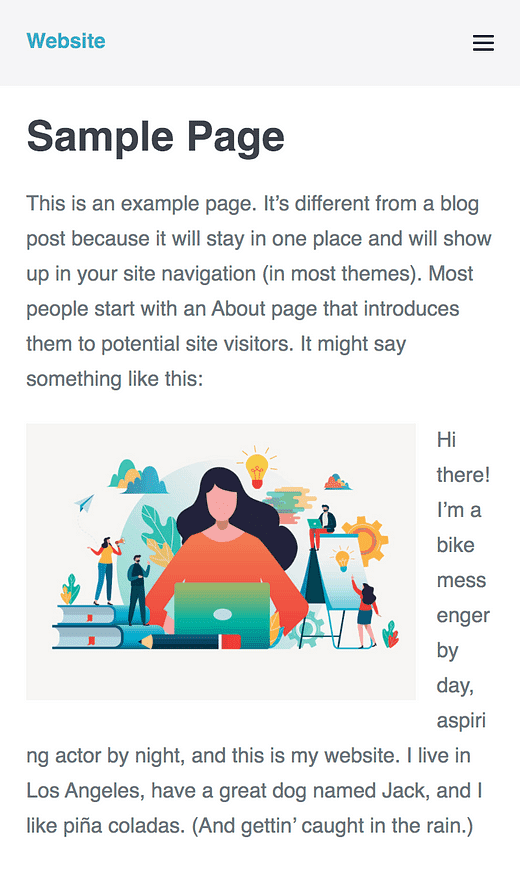
Se você escolher um alinhamento à esquerda ou à direita, a imagem “flutua” para um lado para que o texto a envolva, assim:
“Float” é o nome da propriedade CSS usada para envolver o texto em imagens como esta.
A última linha de texto que está quase inteiramente abaixo da imagem sempre parece estranha, mas há outra razão pela qual esse estilo não é mais popular.
Pode parecer terrível no celular:
Os blogueiros costumavam colocar imagens em suas postagens como esta, mas isso era quando os sites tinham uma largura predefinida e eram visualizados apenas em computadores.
Agora, seu conteúdo precisa se adaptar a tamanhos de tela de 400px a 2.560px de largura.
Provavelmente, você já selecionou um tema responsivo, mas seu tema não o impedirá de imagens flutuantes porque a escolha é sua.
Eu digo, alinhe ao centro todas as suas imagens e elas ficarão bem em todos os dispositivos. Simples assim.
Se você quiser um pouco mais de variedade, pode usar o novo estilo de imagem ampla adicionado em Gutenberg (requer suporte de tema):
Eu tenho uma última dica para fazer suas imagens e outras mídias parecerem excelentes.
9 Coloque sua mídia em colunas
Isso é algo que vejo em muitos sites de usuários do meu tema.
Ao adicionar vários itens de mídia (imagens, áudio, vídeos), eles os empilharão um após o outro.
Isso funciona bem, mas não é o melhor uso do espaço. Os usuários têm que rolar muito para passar pelas imagens, eles só podem ver uma imagem por vez e não sabem quantas imagens mais sobraram enquanto rolam.
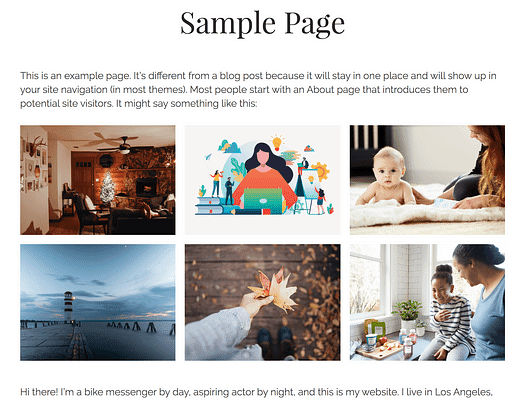
Se você estiver inserindo três ou mais imagens em uma linha, use uma galeria.
Ao usar uma galeria, você pode ver todas as imagens de uma vez sem rolar.
E eu sei o que você está pensando agora …
“Isso é bom, mas quero que as imagens sejam exibidas em tamanho maior do que isso.”
É para isso que serve uma mesa de luz. Você pode instalar um plug – in lightbox e, em seguida, os visitantes podem clicar em uma imagem na galeria para ver uma versão maior em tela cheia.
Agora, em vez de percorrer todas as imagens, os visitantes podem vê-las todas de uma vez em um layout de galeria atraente. Além disso, quando eles clicam em uma imagem, o lightbox exibe a imagem maior do que se tivesse acabado de ser inserida na postagem.
Em outras palavras, usar uma galeria oferece o melhor dos dois mundos.
O bloco Gallery facilita a inclusão de galerias de imagens e você pode usar o bloco Column para listar colunas de incorporações de áudio e vídeo (e qualquer outro tipo de conteúdo).
O bloco de colunas ficou ainda mais fácil de usar no WP 5.3, e você pode seguir este guia sobre como adicionar colunas a postagens para obter instruções passo a passo.
Sempre que encontrar uma longa lista de mídia incorporada em sua postagem, você saberá que é o momento perfeito para usar as colunas.
Faça um site mais bonito
Com essas 9 regras de design, você está pronto para criar um site mais bonito.
A melhor parte é que não demora muito para implementar qualquer um desses princípios. Simplesmente saber o que fazer é metade da batalha.
Se você quiser começar com o pé direito, certifique-se de escolher um tema que deixe seu conteúdo incrível e você estará no caminho certo para melhorar a estética.