Como adicionar um ícone de link externo aos menus do WordPress
No último tutorial que publiquei, você aprendeu como adicionar um link externo ao seu menu.
Agora é o seguinte …
Links externos no menu são bons, mas são bastante incomuns. A maioria dos visitantes ficará surpresa ao clicar em um link de menu e sair do seu site. Eles podem até pensar que faz parte do mesmo site no início.
Você precisa adicionar um indicador visual que permite que eles saibam que o link os levará para outro site, e a melhor maneira de fazer isso é adicionando um ícone de link externo.
Adicione o ícone de link externo
Inscreva-se nos Temas do Compete no Youtube
Existem algumas maneiras de adicionar o ícone, mas mostrarei primeiro o método mais simples.
Tecnicamente, este é o ícone de "seta nordeste" e não um ícone de link externo, mas mostra o ponto quando colocado ao lado de um link.
Para adicionar o ícone, comece abrindo o Customizador (Aparência> Personalizar) e navegue até o menu que deseja editar.
Este é o layout do post no tema Challenger.
No meu exemplo bobo, estou ligando para o Google 😛
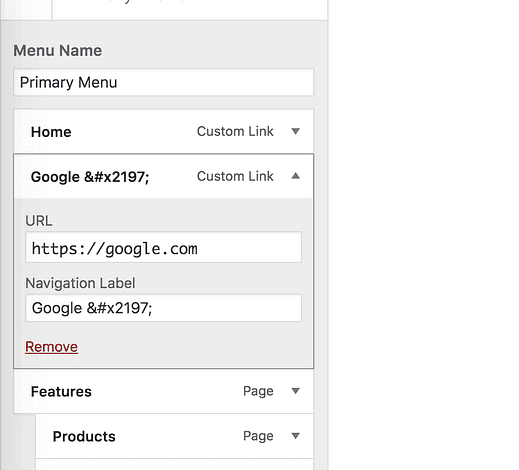
Clique no item de menu ao qual deseja adicionar o ícone e copie e cole este código no rótulo de navegação: ↗
Certifique-se de incluir todos os caracteres, do "e" comercial ao ponto e vírgula
Veja como ele será exibido no menu:
Este ícone é colorido porque está sendo exibido como um emoji. Como um emoji, isso também significa que ele é exibido de maneira um pouco diferente dependendo do dispositivo com o qual seu site é visualizado. Você pode ver como fica em diferentes dispositivos aqui.
Além disso, observe que se você desativou o suporte a emoji em seu site, o ícone será exibido como uma seta preta sem a caixa ao redor.
Quão fácil é isso? Basta copiar e colar alguns caracteres e pronto!
O único problema com essa abordagem é que o ícone não pode ser personalizado. Se a cor entrar em conflito com a sua marca, pode ser necessário tentar a próxima solução.
Uma solução mais personalizável
Embora existam maneiras de adicionar ícones com um pouco de CSS, prefiro não que você tente escrever e editar o código.
Em vez disso, verifique este tutorial sobre como adicionar imagens a itens de menu. Dessa forma, você pode encontrar qualquer imagem que desejar e adicioná-la antes ou depois do item de menu. Você também pode encontrar outras maneiras de utilizar o plugin apresentado nessa postagem.
Abra o link em uma nova guia
Antes de ir, há mais uma coisa que você deve fazer …
Defina o item de menu para abrir em uma nova guia.
O ícone do link externo ajuda muito e muitos visitantes abrirão o link em uma nova aba, mas só para garantir, faremos com que o link sempre abra em uma nova aba. Isso o ajudará a manter mais visitantes conquistados com dificuldade em seu site.
Tornar os itens de menu abertos em uma nova guia é realmente muito difícil de descobrir porque a configuração está oculta por padrão. Siga este guia sobre como abrir links em novas guias para ver como concluir esta etapa final.
Conclusão
Existem muitos motivos para adicionar um link externo ao seu menu. No entanto, sem um indicador, eles podem levar a uma experiência ruim para o usuário.
Ao adicionar um ícone ao item de menu, os visitantes saberão que estão prestes a deixar o site antes de clicarem. Além disso, abrir a página em uma nova guia evitará que eles saiam acidentalmente do site.
Se você tiver alguma dúvida ou feedback sobre este tutorial, deixe um comentário abaixo.