Destacar postagem de tópico quente que contém mais de 5 comentários
Ao executar um blog WordPress, o mais importante é fornecer conteúdo original de alta qualidade, que envolva os leitores. Se você tiver algumas postagens populares com muitos comentários, considere destacar esses tópicos quentes. É uma ótima maneira de chamar a atenção dos leitores.
Esta é uma modificação muito fácil, que não requer um plugin e pode ajudá-lo a filtrar visualmente o conteúdo em uma lista de blogs e destacar postagens importantes. Por exemplo, você pode optar por destacar todas as postagens que contenham mais de 5 comentários.
Primeiro, vamos mergulhar um pouco nos arquivos principais do WordPress para ter um entendimento claro da solução final.
Se você fez algumas modificações nos arquivos do tema no passado, provavelmente já viu algo assim:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classSe você pesquisar post_Class nos arquivos principais do WordPress, poderá encontrar facilmente esta parte localizada em wp-includes/post-template.php:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersNossa função para conseguir isso será assim:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}Com nossa função, simplesmente processaremos o número de comentários na lista de blogs e nas páginas de arquivo para cada postagem e se esse número for maior ou igual ao nosso número mínimo desejado (por padrão definido como 5), passaremos nosso hot-topic personalizado css para esses artigos. Efetivamente, isso destacará todas as postagens únicas com 5 ou mais comentários nelas.
Se você agora visitar o blog e inspecionar postagens contendo mais de 5 comentários, notará uma classe de tópicos quentes.
style.cssAqui está um exemplo do código que eu usei para esta finalidade:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
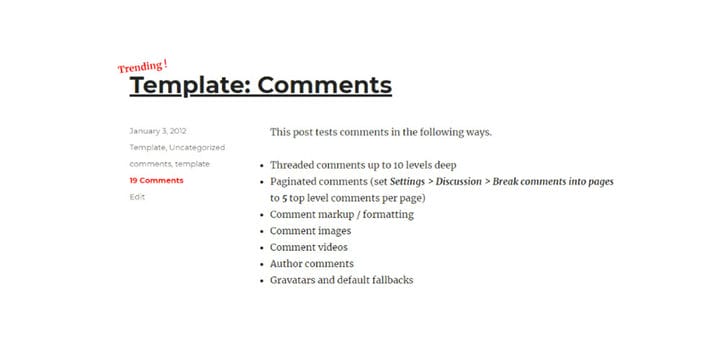
}E o resultado final é este:
Espero que alguns de vocês achem isso interessante e útil, se assim for, não se esqueça de compartilhar.