PRISM – Um Marcador de Sintaxe Bem Feito para Seu Site
Se você tem um blog ou site de programação que explica como codificar, é necessário exibir o código em suas páginas da web. Seus visitantes prestam atenção ao seu código escrito e aprendem com ele. Por isso, você deve exibir seu código de maneira adequada em seu site, o que ajuda seus usuários a lê-lo facilmente. Ele também oferece uma melhor experiência do usuário aos visitantes do seu site.
Neste blog, estamos usando um plugin do WordPress SyntaxHighlighter Evolved para destacar a sintaxe do código. No entanto, neste artigo não estamos discutindo sobre esse plugin do WordPress. Em vez disso, gostaríamos de chamar a atenção de nossos visitantes para o PRISM, que é um marcador de sintaxe amplamente usado em milhares de sites.
Os blogs mais populares que usam PRISM são Smashing Magazine, CSS-TRICKS, SitePoint. Se você está procurando a solução sobre como usar o realce de sintaxe, continue lendo.
Instalação
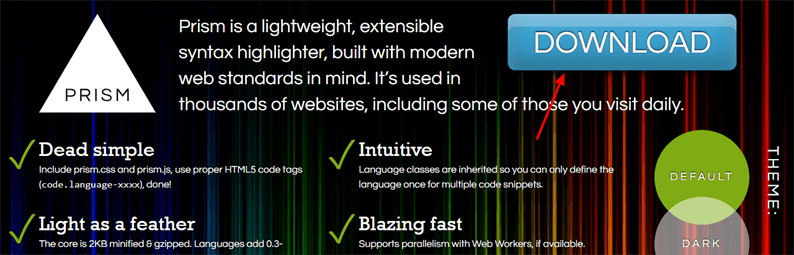
Para usar o marcador de código PRISM, você precisa incluir seu JS e CSS em seu site. O PRISM permite que você personalize suas escolhas de tema e seleção de idioma. Vá para a página inicial do PRISM e clique no ‘botão’ Download.
Na próxima página, escolha o tema que mais se adequar ao seu site. Na seção Idiomas, selecione os idiomas que seu site ensina. Aqui, recomendamos selecionar apenas os idiomas necessários. Caso contrário, os arquivos JS e CSS do seu PRISM ocuparão espaço desnecessário.
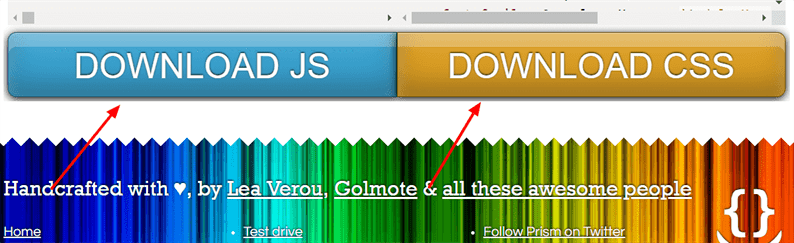
Depois de selecionar suas opções, role para baixo e baixe seus arquivos JS e CSS personalizados separadamente.
Como usar o Marcador de sintaxe
Baixamos os arquivos JS e CSS que destacarão a sintaxe do nosso código. A próxima coisa que você precisa ver é como usá-lo em seu código real durante a exibição em páginas da web.
Em primeiro lugar, você precisa incluir esses arquivos baixados em seu site.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
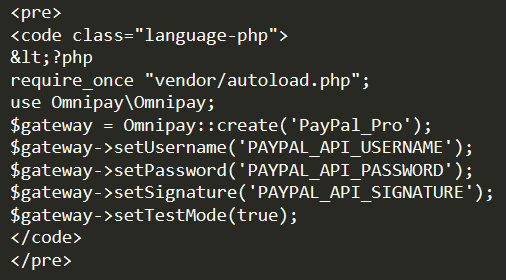
</html>Em seguida, o PRISM fornece uma classe única para cada linguagem suportada que temos que usar ao adicionar a sintaxe da linguagem. Por exemplo, se você está escrevendo um código PHP, deve embrulhar seu código PHP da seguinte maneira.
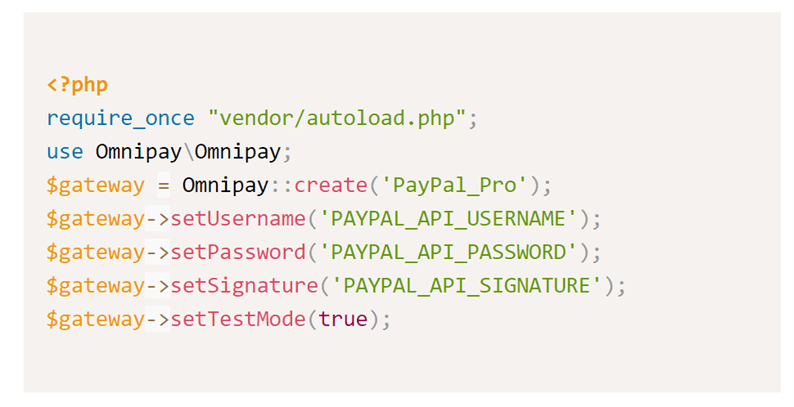
Observe que usamos “<? Php" em vez de “<? Php". Ao usar PRISM, você deve usar caracteres <e >para ‘<‘ e ‘>’, respectivamente. Agora, se verificar sua página da web, você verá o código PHP como abaixo captura de tela.
Para escrever um código CSS, você precisa usar class language-css.
Este código CSS será exibido em seu site da seguinte forma:
Da mesma forma para a sintaxe HTML e JavaScript, você precisa usar classes language-markupe language-jsrespectivamente.
Para obter a lista de idiomas suportados e suas classes, verifique este link.
Conclusão
Neste artigo, mostramos como instalar e usar o realce de sintaxe PRISM em seu site. Ele adiciona uma boa aparência à sintaxe do código, o que proporciona uma melhor experiência do usuário aos visitantes. Como alternativa, você também pode verificar o plugin do WordPress SyntaxHighlighter Evolved que estamos usando em nosso blog.
Artigos relacionados
- Como dividir o terminal no sistema operacional Windows
- Extensão FTP / SFTP para código do Visual Studio
- ” >Como baixar um vídeo do YouTube no sistema operacional Windows