Tamanhos de imagem do WordPress: tudo o que você precisa saber
As imagens que você usa em seu site geralmente tornam seu conteúdo mais atraente e geralmente têm o poder de dar uma perspectiva totalmente diferente ao tópico ao qual estão se referindo. Mas, eles são muito mais do que uma maneira de manter a atenção do seu usuário – eles desempenham um papel muito importante no SEO do seu site, rankings SERP e, finalmente, podem afetar suas taxas de conversão.
Para aproveitar todos os benefícios que as imagens podem oferecer, você geralmente precisa garantir que seu tamanho seja adequado. Neste artigo, você aprenderá tudo o que precisa saber sobre os tamanhos de imagem do WordPress e como isso afeta seu site.
Tamanhos padrão de imagem do WordPress explicados
Quando você carrega uma imagem para sua biblioteca de mídia WP, o WordPress gera automaticamente três versões adicionais dessa imagem e as armazena separadamente. Você verá quatro opções de imagem – as opções de miniatura, média, grande e tamanho completo. As três primeiras opções são os tamanhos de imagem padrão do WordPress e a opção de tamanho completo é, na verdade, a imagem que você carregou em seu tamanho original.
A razão pela qual o WordPress cria essas opções é que o tamanho ideal de uma imagem depende de sua localização em seu site. Por exemplo, a resolução da imagem no controle deslizante pode ser diferente da resolução da imagem usada na miniatura. Como tamanhos diferentes são criados automaticamente, você não precisa ajustar o tamanho da imagem manualmente se quiser usar a mesma imagem em locais diferentes do site.
Os 4 tamanhos de imagem diferentes em pixels:
- 150 x 150 pixels – Tamanho da miniatura
- máximo de 300 x 300 pixels – Tamanho médio
- máximo 1024 x 1024 pixels – Tamanho grande
- Tamanho total – o tamanho original da imagem
E se nenhum dos tamanhos de imagem padrão atender às suas necessidades?
Como geralmente no WordPress, a solução é simples. Aqui está o que você precisa fazer para fazer upload de tamanhos de imagens personalizados.
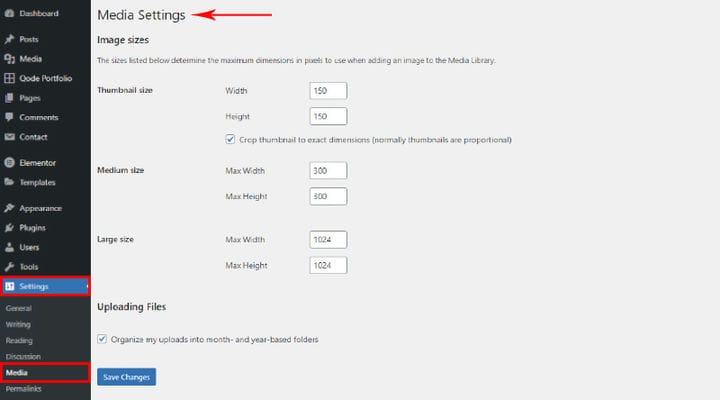
Primeiro, vá para o painel de administração do WP. Segundo, clique em Configurações > Mídia. Em seguida, basta ajustar as configurações de imagem padrão nas Configurações de mídia e clicar em Salvar quando terminar.
Se por algum motivo você achar útil saber exatamente quando você carregou cada imagem, você pode marcar a caixa Organizar meus uploads em pastas baseadas em mês e ano que aparece depois de todas as outras opções, e todas as imagens que você enviar serão organizadas cronologicamente.
Qual é o melhor tamanho de imagem que garante um desempenho ideal?
Certamente não há tamanho de imagem universal que possa atender a todas as necessidades, mas existem regras que garantem que suas imagens fiquem bem em diferentes tamanhos de tela. Então, esses são os tamanhos ideais dependendo da localização da imagem em seu site :
- 1200 x 630 pixels – tamanho da imagem da postagem do blog
- 1048 x 250 pixels – tamanho do banner
- 1200 x 900 pixels – paisagem
- 900 x 1200 pixels – retrato
- 1920 x 1080 pixels – tamanho da imagem de fundo do WordPress
- 200 x 100 pixels – tamanho da imagem do logotipo
- 150 x 150 pixels – tamanho da imagem em miniatura
Por que você deve otimizar seus tamanhos de arquivo de imagem?
Como você já sabe, a velocidade e o desempenho do seu site estão no centro da qualidade da experiência do usuário. Qualquer coisa que comprometa a velocidade e o desempenho, mais cedo ou mais tarde, afeta muitos aspectos diferentes do sucesso do seu site. Cada imagem com um tamanho de arquivo grande afeta a velocidade do seu site, e não de maneira positiva. Isso significa que você precisa ser absolutamente prático – não faz sentido ter suas imagens maiores do que precisam ser. Exceto para fotos grandes – os tamanhos das imagens do WordPress não devem ser maiores que 150kb. Mas também não há necessidade de torná-los menores do que precisam ser, tenha em mente que muita personalização pode afetar a qualidade da foto.
Por que a compactação de imagem é importante
Uma maneira fácil de melhorar o desempenho do seu site rapidamente, que não requer nenhuma habilidade ou conhecimento especial do seu lado, é compactar imagens. A compactação de imagens aumenta o desempenho do seu site sem afetar a qualidade de suas imagens de forma alguma.
Há uma variedade de ferramentas de compactação online que tornam a compactação de imagens incrivelmente simples. É altamente recomendável que você comprima todas as imagens que enviar para o seu site.
Imagens do WordPress Responsivas
O WordPress detecta automaticamente o tamanho da imagem que você carrega e a categoriza como pequena, média ou grande. E, como descrevemos anteriormente, o WordPress também redimensiona automaticamente a imagem, fornecendo três tamanhos de imagem padrão para diferentes locais em seu site. Quando se trata de capacidade de resposta, o processo também é automatizado. O WordPress também oferece compatibilidade de imagem responsiva que permite que os navegadores da Web escolham o tamanho ideal da imagem, dependendo do dispositivo do usuário por padrão.
Tipos de arquivo de imagem que você pode enviar
Existem cinco tipos diferentes de arquivos de imagem que você pode enviar para o WordPress:
- .jpg
- .jpeg
- .png
- .gif
- .ico
O upload de qualquer um desses tipos de imagem permite inserir os arquivos diretamente nas áreas de texto do WP usando o botão Adicionar mídia. Alguns outros formatos populares como arquivos .svg, .bmp ou .tiff. não são suportados oficialmente.
Caso você tente fazer upload de um tipo de arquivo não suportado, você receberá uma notificação dizendo "Desculpe, este tipo de arquivo não é permitido por motivos de segurança".
Como escolher o formato de imagem correto
Geralmente, JPEG é a melhor escolha para fotos e PNG é a primeira escolha para gráficos. Descreveremos brevemente as principais características dos três tipos de arquivo mais usados:
JPEG – significa Joint photography experts group oferece suporte para 16 milhões de cores. É também o menor tamanho de arquivo para fotos e, portanto, garante que a imagem seja carregada rapidamente e pareça mais vívida.
PNG – significa Portable Network Graphic e é a escolha padrão para gráficos, logotipos e elementos de sites semelhantes. Não oferece suporte para tantas cores, mas permite transparência de imagem.
GIF – significa Graphics Interchange Format e sua característica distintiva é que permite animações. Ele também suporta 256 cores e transparência.
SVG – o mais usado para ícones, favicons e logotipos. É muito leve e flexível e, portanto, ideal para elementos de sites menores.
SEO de imagem – você pode fazer isso sozinho
Escolher o formato certo para suas imagens é um aspecto importante do SEO de imagens que você certamente pode cobrir sozinho. PNG é recomendado para imagens que exigem alta qualidade e tamanhos de arquivo maiores, JPG é ideal para imagens menores, pois usa otimização com e sem perdas e pode ser compactado em tamanhos menores, enquanto o GIF é baseado em compactação sem perdas e é a melhor opção para imagens animadas.
Outra coisa que você pode fazer é usar tags de título precisas e descritivas para suas imagens, pois elas ajudam os mecanismos de pesquisa a entender sobre o que é sua imagem.
Uma das maneiras mais práticas de garantir a otimização da imagem é usar alguns dos melhores plugins de otimização de imagem do WordPress que permitem ajustar todos os aspectos relacionados à qualidade da imagem e garantir o desempenho ideal do site.
Dicas úteis para gerenciar imagens do WordPress
Você deve ter notado que substituir imagens em destaque no WordPress ou em qualquer outro não é um procedimento simples e direto. O WordPress exige que você faça uma alteração em cada página que contém a imagem, e isso pode consumir uma quantidade significativa do seu tempo. Como geralmente você precisa desse tipo de tarefa rapidamente, recomendamos o uso de um plugin para substituição de imagens no WordPress como a maneira mais rápida e fácil de realizar esse tipo de tarefa sem prejudicar o desempenho do seu site.
As imagens são uma das causas mais comuns da baixa velocidade de carregamento do site. A melhor solução é redimensionar as imagens sempre que necessário ou diminuir o tamanho do arquivo compactando-as. Existem muitas ferramentas, como o otimizador de imagens EWWW, que ajudam a compactar imagens com facilidade, ou você pode redimensionar imagens no Photoshop.
Muitas vezes você terá a necessidade de polir suas imagens antes de fazer o upload. Há muitas coisas que você pode fazer no WordPress para editar imagens sozinho.
A melhor maneira de garantir a qualidade da imagem se você não for um fotógrafo profissional é aproveitar os sites de banco de imagens gratuitos e premium.
Realmente não há muitas desculpas para não ter imagens de qualidade em seu site. Agora que você conhece todos os fundamentos técnicos sobre os tamanhos de imagem do WordPress, será muito mais fácil garantir o desempenho e a velocidade ideais do site. Se você tiver alguma dúvida sobre este tópico, sinta-se à vontade para entrar em contato conosco na seção de comentários.