Imagem em destaque do WordPress: o que é e como adicioná-lo
Quando as pessoas começaram a dizer que uma única imagem vale mais que mil palavras, elas não tinham ideia do quanto as imagens seriam um cavalo de batalha no futuro. O ditado centenário surgiu quando o reinado da imprensa estava em pleno andamento, e coisas como internet, sites e WordPress não estavam à vista.
Agora, no entanto, a imagem se tornou muito mais, mesmo em situações em que a informação é transferida em forma de texto. Quem quer olhar para grandes blocos de texto, quando você pode dividi-los em pedaços facilmente gerenciáveis com imagens? E você pode usar essas imagens para fornecer informações adicionais, chamar a atenção ou apenas dar às pessoas algo para descansar os olhos.
As imagens são indispensáveis, se você ainda não sabe pelo número de sites de fotos gratuitas e premium que você pode usar para obter fotos incríveis. Mas eles também aparecem em diferentes partes e páginas do seu site, onde desempenham funções diferentes. É por isso que não basta apenas escolher uma boa foto. Você precisa saber o que a imagem faz. Neste artigo, explicaremos as imagens em destaque do WordPress.
O que é uma imagem em destaque do WordPress?
A imagem em destaque no WordPress é diferente da imagem comum que você usaria para dividir algum texto ou ilustrar um produto. É uma imagem que representa todo o post, independentemente do tipo. Você nem tem uma palavra a dizer sobre onde ele aparece, pois isso geralmente é regulado pelo tema que você está usando. Você pode dizer qual página tem uma – páginas regulares, postagens de blog ou páginas de produtos podem receber uma imagem em destaque.
Devido ao importante papel que desempenham, as imagens em destaque do WordPress devem ser tão bem pensadas quanto qualquer outro conteúdo vital que você publica online. Escusado será dizer que uma imagem em destaque precisa ser capaz de atrair a atenção. Deve ser cativante, facilmente digerível e capaz de transmitir informações rapidamente. Uma imagem em destaque do WordPress deve representar bem sua página.
As imagens em destaque têm uma história longa e sinuosa no WordPress. Originalmente, as imagens que realizavam essa função precisavam ser adicionadas por meio de um campo personalizado. Não foi até a versão 2.9 que o WordPress tornou oficial e deu a essas imagens um campo próprio.
Com o tempo, essas imagens – então conhecidas como "imagens em miniatura" – tiveram uma maior valorização da comunidade. Hoje, seria difícil encontrar um tema que não incluísse um campo para inserir essas imagens, embora a maioria adicione-o sob o nome “imagem em destaque".
Como adicionar imagens em destaque no WordPress
Por toda a importância que eles têm, as imagens em destaque são incrivelmente fáceis de adicionar às suas postagens. O único problema que você pode ter ao adicioná-los é o fato de que às vezes é difícil perceber onde você deve fazê-lo. Para o registro, a opção de adicionar imagens em destaque geralmente está localizada no canto inferior direito entre as ferramentas.
Todo o procedimento de adicionar imagens em destaque no WordPress deve ser assim:
-
Encontre a postagem. Navegue até ele na área Admin.
-
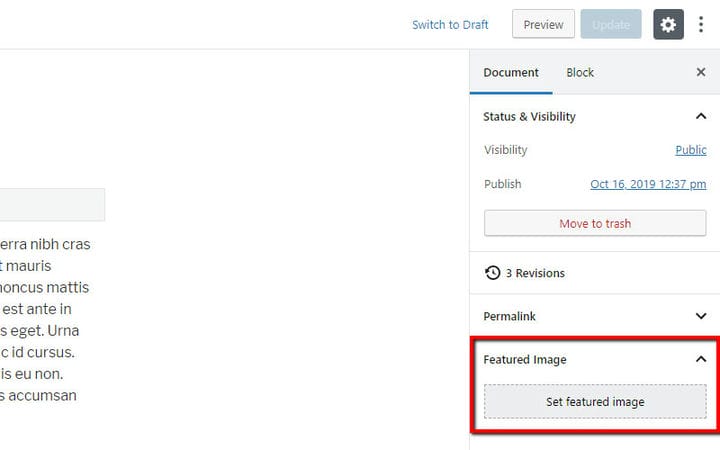
Clique no botão ou link “definir imagem em destaque”. Esteja você usando o Gutenberg ou o Editor Clássico, você encontrará este botão na barra lateral direita. Aqui está o que parece em Gutenberg:
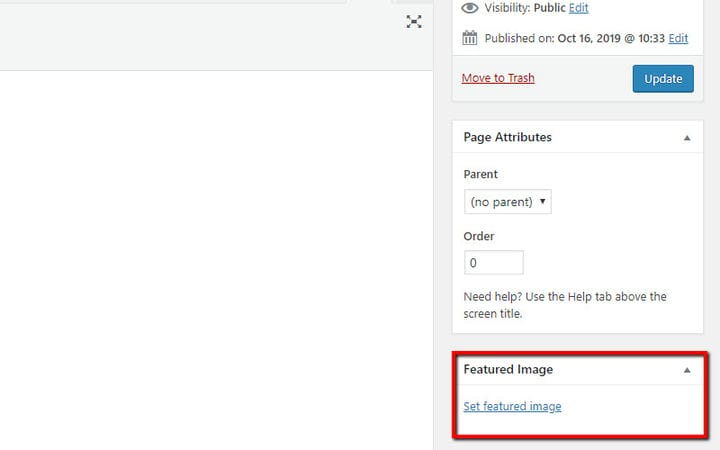
E aqui está o que parece no Editor Clássico:
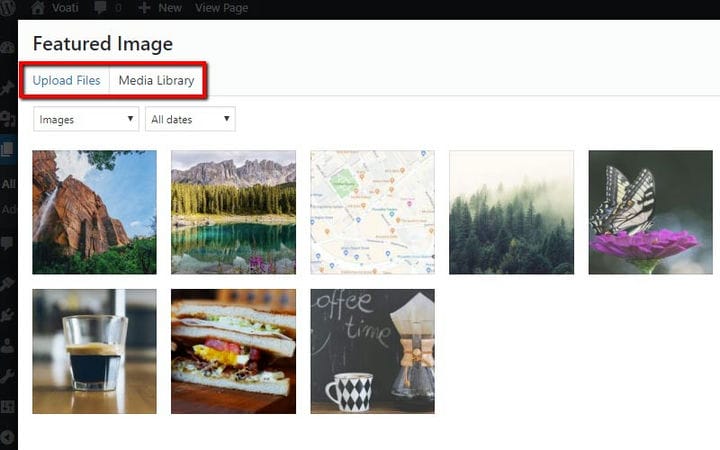
- Adicione a imagem. Você pode escolher um da Biblioteca de mídia ou carregá-lo do seu computador:
- Enxague e repita. Siga estas etapas para cada nova postagem que precisa de uma imagem em destaque.
É tão fácil. A principal coisa a ser lembrada aqui é a etapa número quatro – cada nova postagem que você fizer exigirá sua própria imagem em destaque. Você também deve saber que pode editar imagens no WordPress, independentemente de onde você as coloque e da função que elas desempenham.
Por fim, você também deve se lembrar de que todas as fotos que você coloca na web precisam ser otimizadas. Você não quer que uma imagem particularmente grande diminua a velocidade de carregamento das postagens, certo? É fácil encontrar um guia de otimização de imagem e passar por ele apenas para ter certeza de que suas imagens em destaque só fazem bem ao seu site.
Como diferentes temas exibem imagens em destaque
Seu trabalho termina quando você decide qual imagem deseja usar como imagem em destaque para uma postagem. A partir daí, é o tema do WordPress que você está usando em seu site que decide o que acontece com a imagem. Coisas como posicionamento e dimensões da imagem dependem do tema.
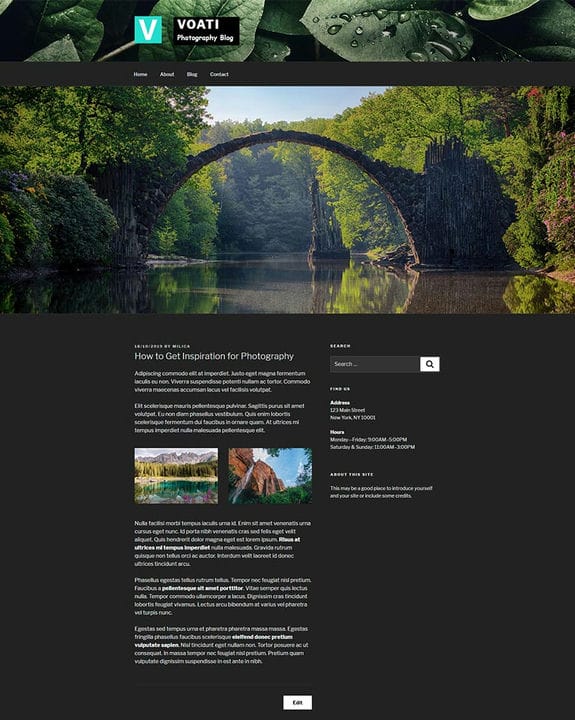
Se você quiser ver rapidamente como ficaria em seu site, faça uma nova postagem no blog, adicione uma imagem em destaque e publique-a. Você provavelmente o verá no topo do post publicado. Vamos dar uma olhada em um exemplo do tema gratuito Twenty Seventeen.
A imagem em destaque aqui é a proeminente com a ponte que atravessa o rio. Você pode ver que ele é colocado acima do texto, quase no topo do post, em posição dominante. Esta imagem é um ótimo exemplo de uma imagem em destaque que representa a página em que está – ela deve ilustrar o tema discutido no post.
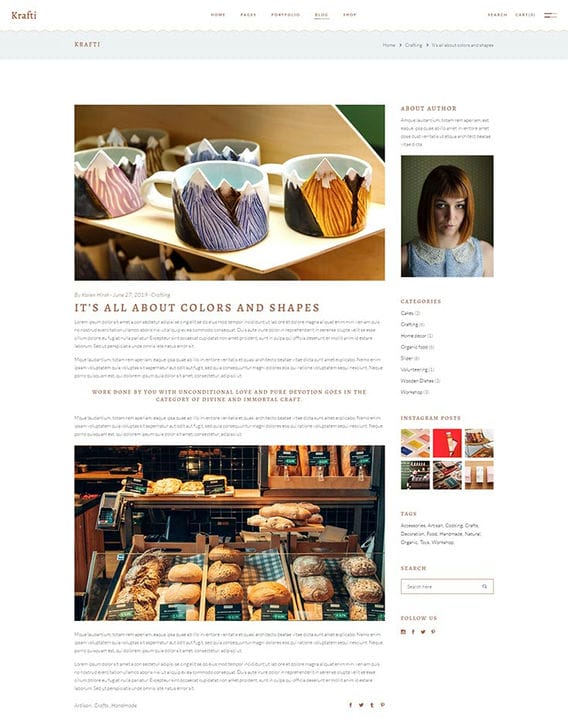
Nesse caso, a imagem em destaque é dimensionada para a largura total da página. Isso nem sempre é o caso – cada tema tem suas próprias regras quando se trata de dimensionar imagens. Em alguns casos, e especialmente ao usar os temas premium pagos, você pode obter algumas opções para brincar. Ou você pode simplesmente mudar para um tema que exiba imagens em destaque de maneira diferente. Tomaremos o tema Krafti como exemplo.
A primeira coisa que você notará neste post é que a imagem em destaque tem uma posição completamente diferente. Ainda é atraente, mas não domina a página da mesma forma que a imagem do exemplo anterior. Esta imagem em destaque parece quase como se fosse uma parte do corpo da página.
Mas você também pode ver as semelhanças entre esses dois exemplos. As imagens em destaque em ambos são as primeiras imagens do post. Eles são colocados logo abaixo do cabeçalho e geralmente em algum lugar próximo ao título. Portanto, mesmo que você veja o título acima da imagem – alguns temas fazem isso – lembre-se de que a imagem em destaque geralmente é a mais próxima do título.
De que outra forma os temas usam imagens em destaque
Muitas vezes, você não verá a imagem em destaque de uma página na própria página. Você pode encontrar temas que colocariam imagens em destaque até mesmo em páginas iniciais e páginas internas, mas geralmente não é esse o propósito que eles servem nessas páginas. Normalmente, a imagem em destaque aparece nas páginas de arquivo do tema, nos resultados de pesquisa e nas listas de posts ou produtos do blog, bem como na seção “posts relacionados”.
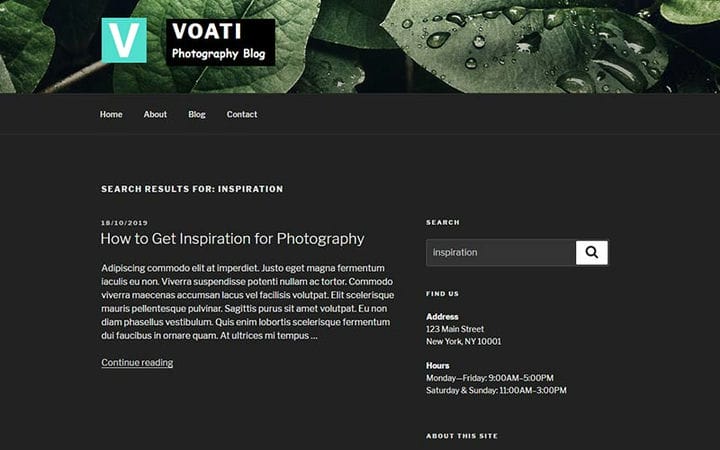
Mesmo lá, porém, você pode encontrar diferenças. O tema Twenty Seventeen não exibe imagens em destaque nos resultados da pesquisa.
O tema Krafti sim, e tem suas próprias regras de tamanho e posicionamento.
Por fim, as imagens em destaque têm outra função muito importante a desempenhar, e isso acontece ao compartilhar um post nas redes sociais. As redes usam a imagem em destaque como a imagem de sua postagem, exibindo-a junto com um link quando a postagem é compartilhada.
As imagens que as redes sociais exibem são muito importantes. É por isso que você encontrará muitos plugins de SEO que oferecem a possibilidade de colocar outras imagens em diferentes redes sociais. Isso permitiria que você criasse tamanhos e dimensões de imagem específicos para mídias sociais e os usasse para substituir imagens em destaque, se houver, ao compartilhar nessas redes sociais.
As imagens se tornaram onipresentes no cenário digital por um bom motivo. As pessoas são atraídas por eles, são fáceis de processar rapidamente e têm mais usos do que você poderia contar nos dedos das mãos e dos pés.
Isso é motivo suficiente para dar às imagens do seu site uma boa e longa reflexão antes de começar a carregá-las. Tenha cuidado extra ao manusear imagens em destaque – elas são propensas a aparecer em todos os lugares onde suas páginas aparecem. Você quer que eles façam justiça ao resto do conteúdo que você colocou na página, certo?