A maneira mais fácil de adicionar uma chamada à ação do WordPress
O call to action ou CTA do WordPress é mais comumente um botão em um site que convida o usuário a realizar uma ação específica. Mas, um CTA também pode vir na forma de uma imagem, conteúdo, texto e o que você tiver.
Os CTAs do WordPress são uma ótima maneira de incentivar a interação em seu site, promover vendas, inspirar o usuário a realizar uma ação específica e muito mais. Ao contrário de comerciais, pop-ups e meios de marketing semelhantes, eles são simples, discretos e levam a resultados tangíveis. Eles podem ser de grande ajuda para tornar a navegação em seu site direta e clara. O papel essencial de um WordPress Call To Action é provocar os visitantes a realizar a ação que você deseja que eles tomem – e isso pode ser literalmente qualquer coisa, desde comprar e assinar sua lista de e-mail até convidá-los a ler o texto inteiro.
Saber onde colocar um CTA é uma arte em si. Polvilhar seu site com muitos CTAs pode sobrecarregar e impedir que o usuário tome qualquer ação. Por outro lado, não ter CTAs deixa o usuário em uma posição passiva e até torna seu site menos atraente.
Existem muitas maneiras de adicionar uma chamada à ação do WordPress ao seu site. Quase todos os construtores de páginas permitem que você crie um CTA usando uma imagem, botão e texto e também há muitos plugins WP CTA eficazes para escolher. Mas a maneira mais rápida e fácil de adicionar CTAs bonitos e eficazes é com Qi Addons para o plugin Elementor.
Por que escolher o Qi para adicionar CTAs
Qi Addons for Elementor é uma solução excelente e completa para qualquer tipo de site Elementor. Inclui 60 widgets gratuitos e mais de 40 premium que permitem criar todos os elementos necessários para um site funcional e bonito. É intuitivo e extremamente fácil de usar – nem mesmo um tutorial é necessário e depois de experimentar um pouco com suas opções, você o achará incrivelmente versátil e poderoso.
Quando se trata de CTAs, podemos ver ótimos exemplos de CTAs feitos pelos autores da ferramenta na página do Qi Addon que também podem ser usados como inspiração.
O que é importante entender desde o início é o que um CTA pode conter. O Título é opcional, você pode ou não tê-lo. O texto também é opcional e serve para dar mais informações sobre a ação em si. O botão para ação pode ser estilizado de diferentes maneiras e tem sua própria animação. Com este widget, não apenas o link precisa ser clicável, mas todo o campo CTA também pode ser. A próxima coisa que pode fazer parte do CTA é o fundo, e é opcional assim como a borda.
Como criar uma chamada à ação do WordPress com complementos Qi
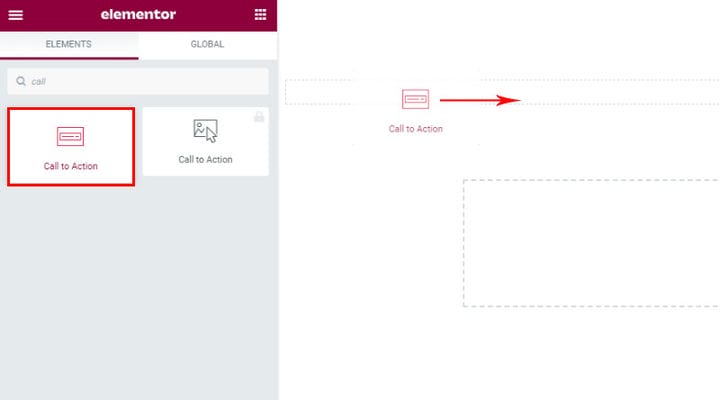
Depois de instalar os complementos Qi, você encontrará todos os seus elementos nos widgets. Basta encontrar o elemento CTA e arrastar e soltar onde deseja que o CTA fique.
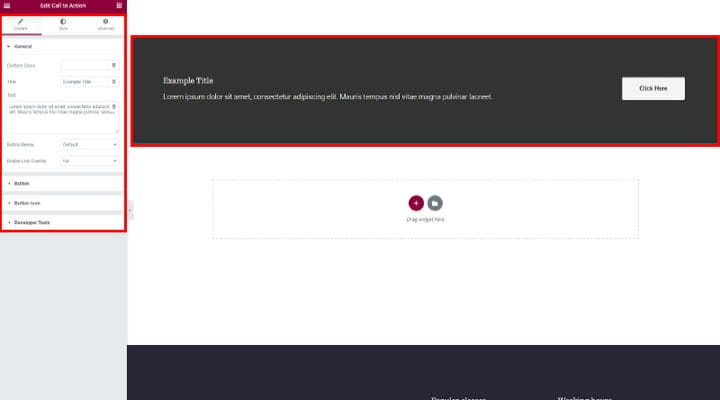
Depois de inseri-lo, como acontece com qualquer widget, você encontrará as configurações à esquerda. Depois de inserir o widget CTA, alguns formulários padrão estão à sua disposição e você pode alterá-los e alinhá-los para combinar com o estilo da sua página.
A guia Conteúdo e Estilo são as configurações do widget CTA, aqui você definirá quais dos elementos deseja ver e estilizará seu campo CTA. A guia avançada é, como você sabe, a guia de elemento padrão com configurações relacionadas às configurações da própria coluna ou de qualquer outro elemento.
Configurações da guia de conteúdo
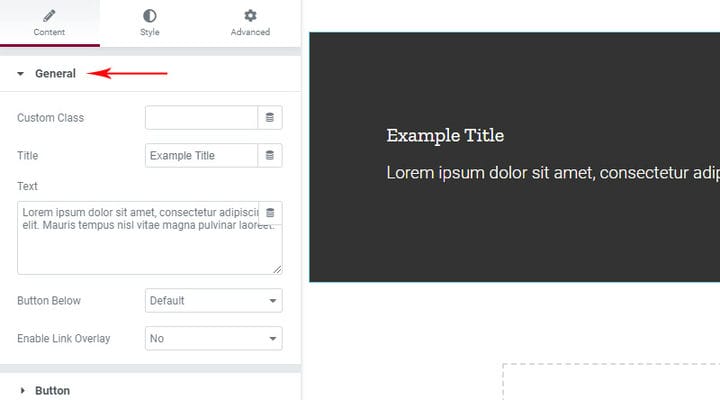
Vamos começar com as configurações gerais na guia Conteúdo.
É aqui que inserimos o Título e o Texto. Como já mencionamos, esses campos não são obrigatórios, se você não os inserir, simplesmente não terá texto. Isso quase nunca é necessário porque o botão de chamada para ação exige que o usuário seja solicitado a realizar alguma ação de alguma forma. Se o botão vazio em si fosse suficiente para inspirar o usuário a realizar a ação, qualquer botão faria o trabalho, mas esse não é o caso.
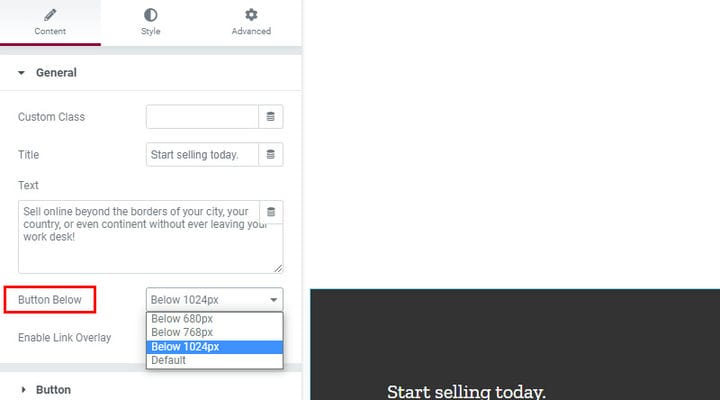
A próxima opção é Botão Abaixo e temos alguns valores oferecidos. O que isso realmente significa?
Isso significa que definimos o tamanho da tela após o qual o botão ficará abaixo do título e do texto e não alinhado com o texto, como é o caso das telas grandes. Essa é uma ótima opção, pois não há motivos para que esse layout seja usado também em dispositivos móveis. Seria muito mais difícil de ler e entender e atrairia menos atenção.
Aqui podemos notar uma coisa importante e isso é que o botão está bastante colado ao texto. Claro, isso é fácil de corrigir e mostraremos como corrigi-lo mais tarde, por enquanto, apenas observe isso para verificar a capacidade de resposta para dispositivos menores.
Ativar sobreposição de link, a última opção na parte geral refere-se a se apenas o botão ou todo o espaço de chamada para ação será clicável. No nosso caso, atualmente toda a seção preta é clicável. Preste atenção, no início não definimos o link para o qual a ação levará e até que o link seja definido nada é clicável.
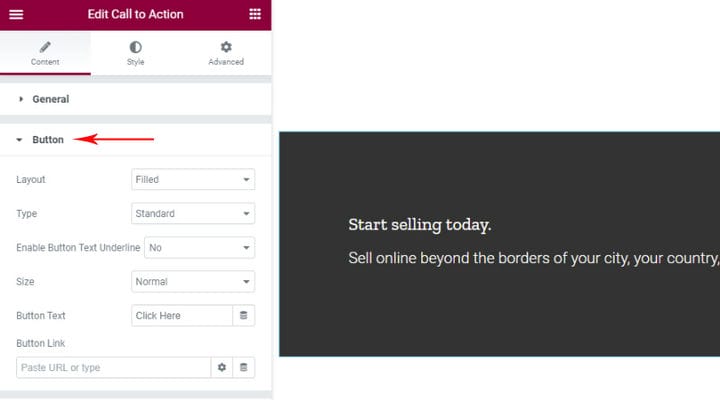
O próximo capítulo trata de Button. Aqui nós ajustamos do que nosso botão será feito, mas não como ele será estilizado. Também aqui selecionamos o texto que será encontrado nele e adicionamos um link.
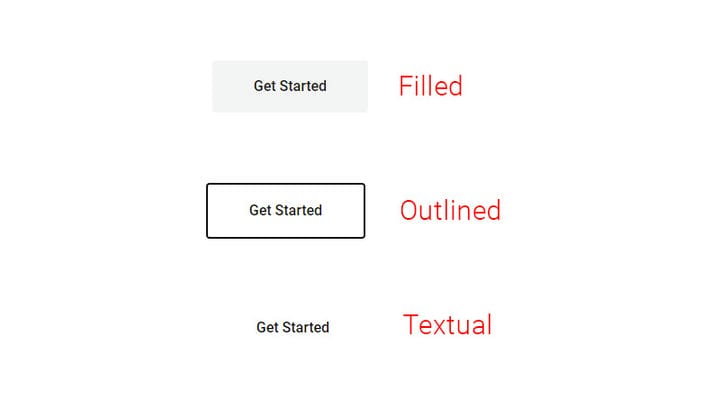
Quanto aos layouts, existem três opções disponíveis.
O layout preenchido tem um botão de fundo e texto. Com este botão, podemos adicionar uma borda posteriormente nas opções de estilo. O layout delineado possui apenas borda e texto, não sendo possível alterar a cor do plano de fundo posteriormente. O layout de texto tem apenas texto e nenhum plano de fundo ou borda pode ser adicionado a ele.
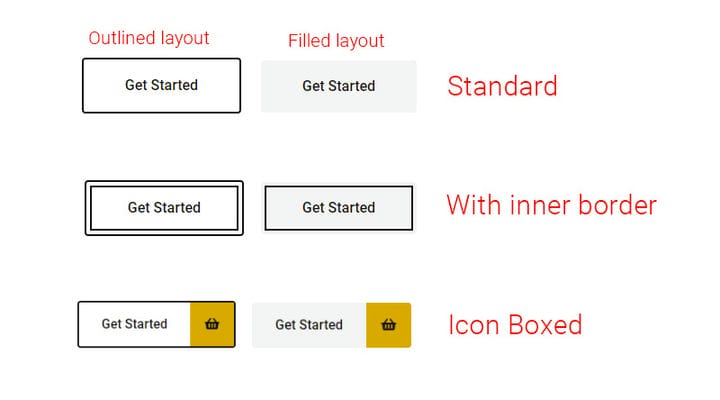
Além disso, existem três tipos de botões diferentes que estão disponíveis para layout preenchido e contornado, mas não para textual.
O tipo padrão é o padrão. A opção de tipo de borda interna adiciona a borda interna ao layout selecionado. O tipo Iconed Boxed é usado apenas para o botão que possui um ícone e onde queremos colocar uma caixa especial para o ícone como esta. Preste atenção, adicionamos e estilizamos o ícone e seu plano de fundo abaixo.
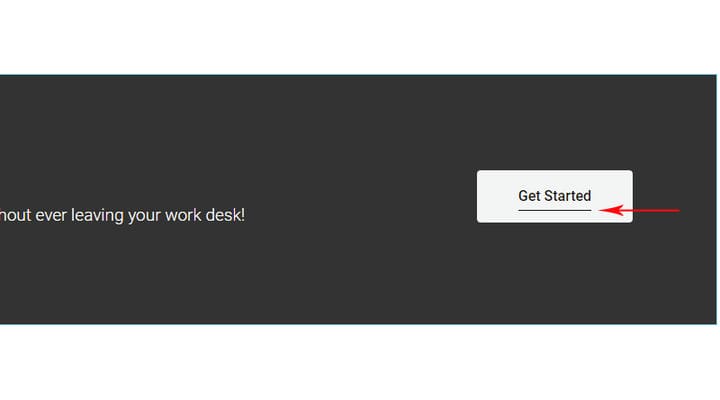
Aqui também temos a opção Enable Button Text Underline se quisermos que o texto seja sublinhado, o sublinhado também tem animação.
Nas configurações do botão, também podemos escolher o tamanho, mas posteriormente no estilo podemos defini-lo com mais precisão e conseguir que os tamanhos correspondam a outros elementos do site. Também inserimos o texto do botão e o link.
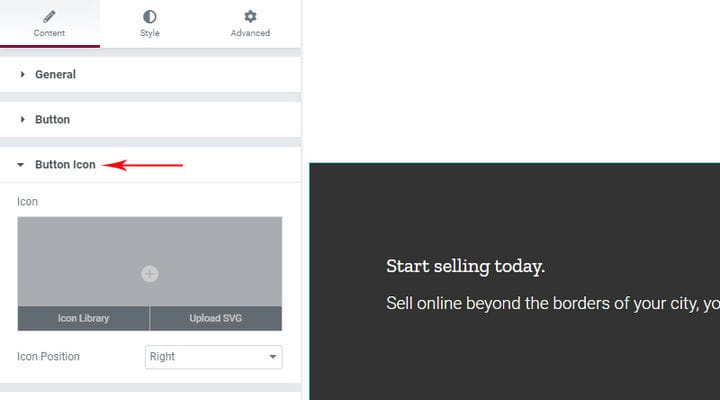
As configurações do ícone do botão são usadas para adicionar um ícone da Biblioteca de ícones ou carregando seu ícone svg, também especificamos a posição do ícone (direita/esquerda) aqui.
Como já vimos, podemos usar o ícone com o tipo Iconed Boxed, mas isso se aplica apenas ao botão onde queremos que o ícone esteja em nossa caixa, caso contrário, podemos adicionar qualquer ícone a todos os outros tipos e layouts.
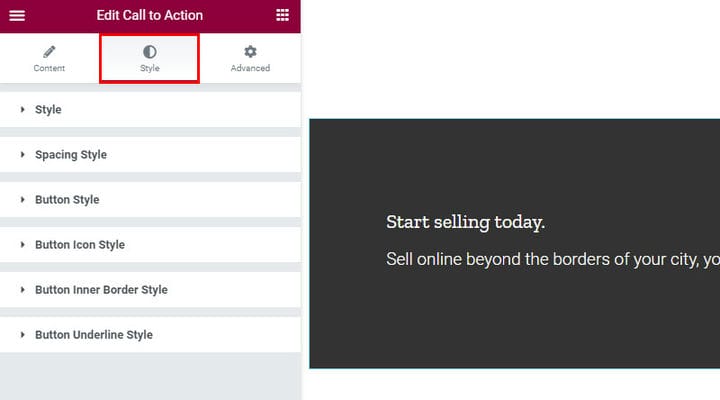
Configurações da guia de estilo
Estas são as configurações de estilo. Todas as configurações são por grupos e é bastante óbvio a que cada configuração se refere. Claro, se não tivermos a opção de botão sublinhado selecionada para o nosso botão, nem teremos configurações para isso.
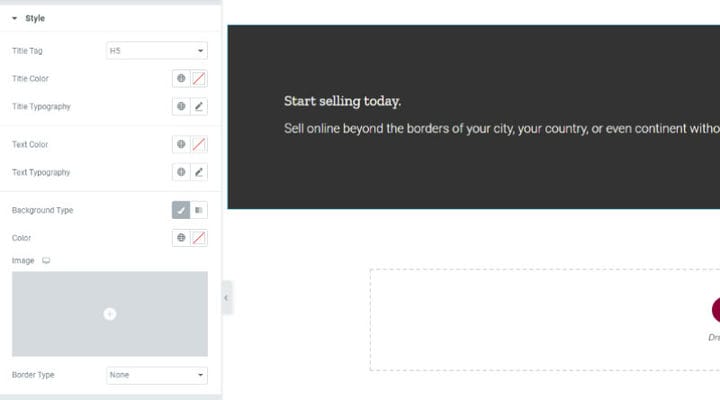
Estilo é usado para definir a tipografia e a cor do texto e do título.
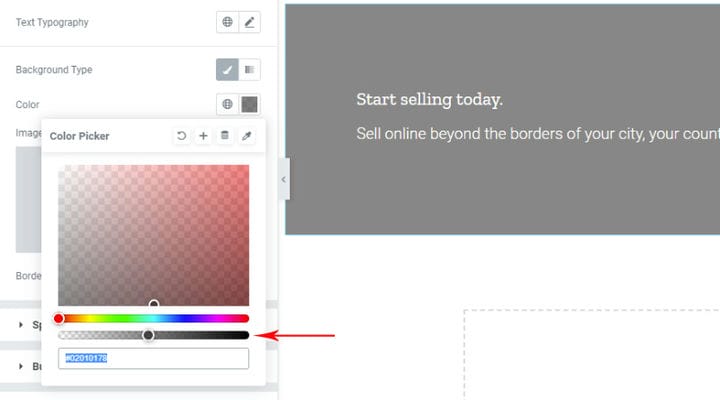
Também definimos o plano de fundo do campo de chamada para ação aqui. Você pode escolher alguma cor ou gradiente, e o que é útil é que se você não quiser nenhum fundo, ou seja, transparente, esta é uma opção para isso. Esta mesa está marcada com uma seta, basta colocar esta bola no início. Apenas o campo padrão tem uma cor e se você alterar o plano de fundo e colocar a cor de plano de fundo igual à do site, significa que se você alterar a cor da página você precisa do plano de fundo. Se você colocar um fundo transparente, não há necessidade de alterar o fundo do campo com a alteração do fundo da página.
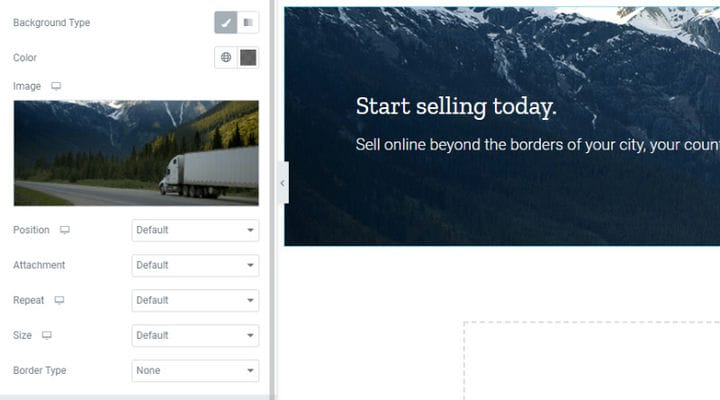
Também podemos adicionar um plano de fundo, existem algumas opções de imagem.
Estilos de espaçamento são opções para determinar o espaçamento entre legendas, texto, botões.
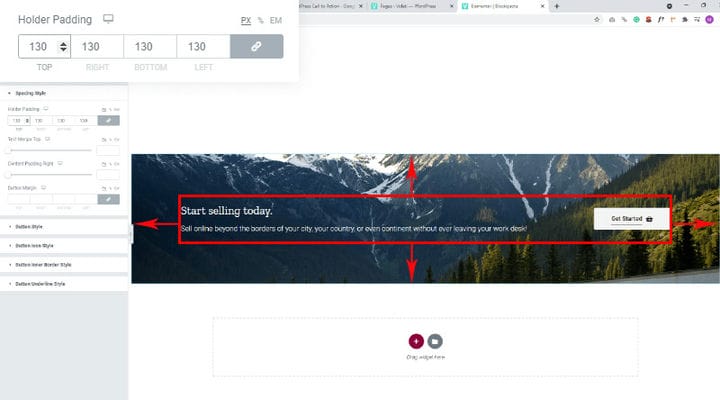
O preenchimento do suporte refere-se ao espaço ao redor do conteúdo.
Text Margin Top – a margem acima do texto é determinada, ou seja, organizamos o espaço entre o texto e o título.
Content Padding Right – O preenchimento ao redor do texto à direita, serve para separar o texto do botão caso ele seja muito longo.
Margem do botão – definindo o valor, podemos definir a posição do botão, determinar as margens ao redor do botão. Aqui precisamos prestar atenção especialmente ao botão de texto responsivo e espaçado. A margem do botão superior é usada para ajustar esse espaçamento.
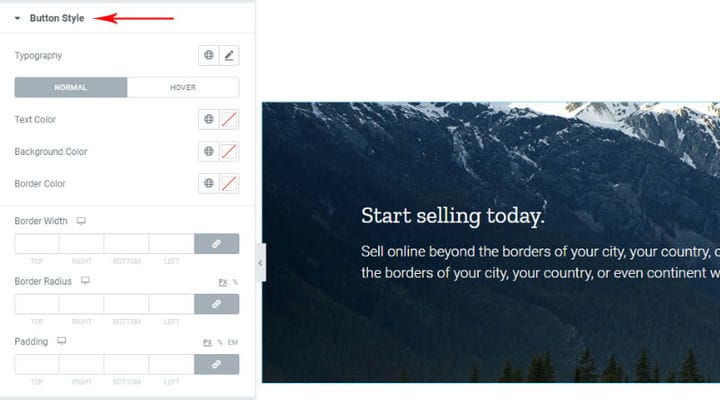
O menu Button Style permite que você defina uma variedade de detalhes de seus botões, como cor da fonte, cor da borda, largura e raio, bem como cor de fundo e preenchimento. A configuração mais importante aqui é se você deseja que seu botão funcione em foco, o que significa que é suficiente passar o mouse sobre ele para clicar. Se você escolher a opção Normal aqui, o botão funcionará quando clicado nele.
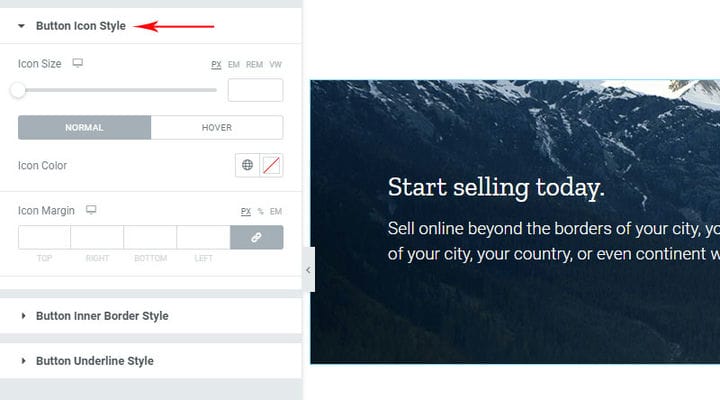
Nas configurações do estilo do ícone do botão, você pode definir o tamanho do ícone com um controle deslizante, também pode escolher entre a opção normal e de foco e definir a cor e a margem do ícone também.
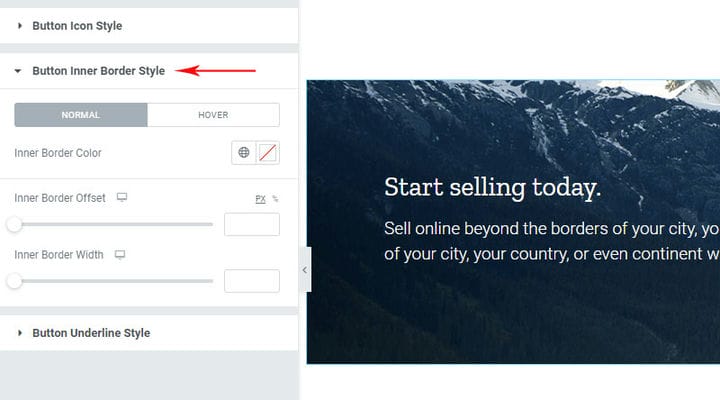
As configurações de Borda interna do botão permitem definir a cor, a largura e o deslocamento da borda interna.
As configurações de estilo de sublinhado do botão permitem definir a cor, largura, deslocamento, espessura e alinhamento do sublinhado do botão. É muito útil que você possa ver imediatamente todas as alterações que fizer.
Isso é praticamente tudo. Se estiver satisfeito com a aparência do seu botão, você pode fechar o editor e verificar como ele fica ao vivo na página.
Agora, quando você sabe como é fácil adicionar CTA em qualquer lugar do seu site, tudo o que resta a fazer é pensar cuidadosamente onde exatamente no seu site você pode colocar CTAs. Conhecer bem o seu público ajudará você a criar os CTAs mais eficazes, e também existem muitas ferramentas que podem ajudá-lo a entender melhor as características e o comportamento do seu público. Se você tiver alguma dúvida sobre o uso de Qi Addons, sinta-se à vontade para perguntar na seção de comentários – estamos mais do que felizes em compartilhar nossa experiência e conhecimento.