Размеры изображений WordPress: все, что вам нужно знать
Изображения, которые вы используете на своем веб-сайте, часто делают ваш контент более привлекательным и часто могут дать совершенно иную точку зрения на тему, к которой они относятся. Но это гораздо больше, чем просто способ привлечь внимание пользователя — они играют очень важную роль в SEO вашего сайта, рейтинге SERP и, наконец, могут повлиять на коэффициент конверсии.
Чтобы воспользоваться всеми преимуществами, которые могут предоставить изображения, вам, как правило, необходимо обеспечить их достаточный размер. В этой статье вы узнаете все, что вам нужно знать о размерах изображений WordPress и о том, как они влияют на ваш сайт.
Объяснение размеров изображений WordPress по умолчанию
Когда вы загружаете изображение в свою медиатеку WP, WordPress автоматически создает три дополнительные версии этого изображения и сохраняет их отдельно. Вы увидите четыре варианта изображения: миниатюрное, среднее, крупное и полноразмерное. Первые три параметра — это размеры изображения WordPress по умолчанию, а полноразмерный вариант — это загруженное вами изображение в исходном размере.
Причина, по которой WordPress создает эти параметры, заключается в том, что оптимальный размер изображения зависит от его расположения на вашем веб-сайте. Например, разрешение изображения в ползунке может отличаться от разрешения изображения, используемого в миниатюре. Поскольку разные размеры создаются автоматически, вам не нужно настраивать размер изображения вручную, если вы хотите использовать одно и то же изображение в разных местах на вашем сайте.
4 разных размера изображения в пикселях:
- 150 x 150 пикселей — размер эскиза
- максимум 300 x 300 пикселей — средний размер
- максимум 1024 x 1024 пикселей — большой размер
- Полный размер – исходный размер изображения.
Что делать, если ни один из размеров изображения по умолчанию не соответствует вашим потребностям?
Как обычно в WordPress, решение простое. Вот что вам нужно сделать, чтобы загрузить изображения нестандартных размеров.
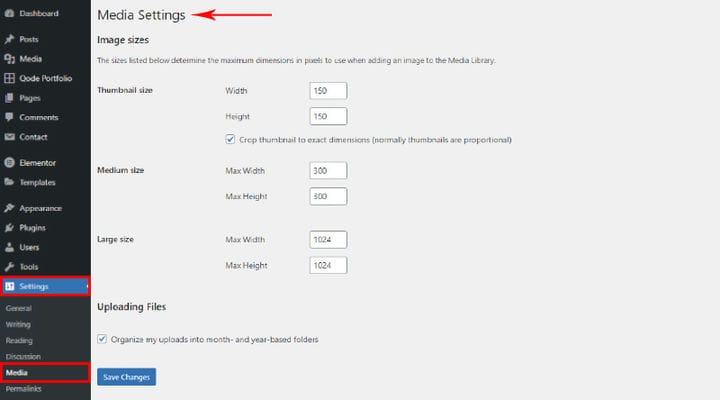
Сначала зайдите в панель администратора WP. Во-вторых, нажмите «Настройки» > «Медиа». Затем просто настройте параметры изображения по умолчанию в настройках мультимедиа и нажмите «Сохранить», когда закончите.
Если по какой-либо причине вам будет полезно точно знать, когда вы загрузили каждое изображение, вы можете установить флажок «Упорядочить мои загрузки по папкам по месяцам и годам», который отображается после всех других параметров, и все загруженные вами изображения будут упорядочены. хронологически.
Какой лучший размер изображения гарантирует оптимальную производительность?
Конечно, не существует универсального размера изображения, который мог бы удовлетворить все потребности, но есть правила, гарантирующие, что ваши изображения будут хорошо выглядеть на экранах разных размеров. Итак, вот идеальные размеры в зависимости от расположения изображения на вашем сайте :
- 1200 x 630 пикселей — размер изображения поста в блоге
- 1048 x 250 пикселей – размер баннера
- 1200 x 900 пикселей — пейзаж
- 900 x 1200 пикселей — портрет
- 1920 x 1080 пикселей — размер фонового изображения WordPress
- 200 x 100 пикселей – размер изображения логотипа
- 150 x 150 пикселей — размер миниатюры изображения
Почему вы должны оптимизировать размеры файлов изображений?
Как вы уже хорошо знаете, скорость и производительность вашего сайта лежат в основе качественного взаимодействия с пользователем. Все, что ставит под угрозу скорость и производительность, рано или поздно сказывается на многих аспектах успеха вашего сайта. Каждое изображение с большим размером файла влияет на скорость вашего сайта, и не в положительную сторону. Это означает, что вы должны быть абсолютно практичными — нет смысла делать ваши изображения больше, чем они должны быть. За исключением больших фотографий — размеры изображений WordPress не должны превышать 150 КБ. Но также нет необходимости делать их меньше, чем нужно, имейте в виду, что слишком много настроек может повлиять на качество фотографии.
Почему важно сжатие изображений
Простой способ быстро улучшить производительность вашего сайта, не требующий особых навыков или знаний с вашей стороны, — это сжатие изображений. Сжатие изображений повышает производительность вашего сайта, никоим образом не влияя на качество ваших изображений.
Существует множество онлайн-инструментов сжатия, которые делают сжатие изображений невероятно простым. Настоятельно рекомендуется сжимать каждое изображение, которое вы загружаете на свой веб-сайт.
Адаптивные изображения WordPress
WordPress автоматически определяет размер загружаемого вами изображения и классифицирует его как маленькое, среднее или большое. И, как мы описали ранее, WordPress также автоматически изменяет размер изображения, предоставляя вам три размера изображения по умолчанию для разных мест на вашем сайте. Что касается оперативности, то процесс также автоматизирован. WordPress также обеспечивает совместимость адаптивных изображений, что позволяет веб-браузерам по умолчанию выбирать изображение оптимального размера в зависимости от устройства пользователя.
Типы файлов изображений, которые вы можете загружать
Существует пять различных типов файлов изображений, которые вы можете загрузить в WordPress:
- .jpg
- .jpeg
- .png
- .gif
- .ико
Загрузка любого из этих типов изображений позволяет вставлять файлы непосредственно в текстовые области WP с помощью кнопки «Добавить медиа». Некоторые другие популярные форматы, такие как файлы .svg, .bmp или .tiff. официально не поддерживаются.
Если вы попытаетесь загрузить файл неподдерживаемого типа, вы получите уведомление «К сожалению, этот тип файла не разрешен по соображениям безопасности».
Как выбрать правильный формат изображения
Как правило, JPEG лучше всего подходит для фотографий, а PNG — для графики. Мы кратко опишем основные характеристики трех наиболее часто используемых типов файлов:
JPEG — расшифровывается как Объединенная группа экспертов по фотографии, предлагающая поддержку 16 миллионов цветов. Это также наименьший размер файла для фотографий, что обеспечивает быструю загрузку изображения и делает его более ярким.
PNG — означает переносимую сетевую графику и является выбором по умолчанию для графики, логотипов и подобных элементов веб-сайта. Он не поддерживает столько цветов, но обеспечивает прозрачность изображения.
GIF — это сокращение от Graphics Interchange Format, и его отличительной особенностью является то, что он позволяет использовать анимацию. Он также поддерживает 256 цветов и прозрачность.
SVG — в основном используется для иконок, фавиконов и логотипов. Он очень легкий и гибкий и поэтому идеально подходит для небольших элементов веб-сайта.
SEO-оптимизация изображений — можете ли вы сделать это самостоятельно?
Выбор правильного формата для ваших изображений является важным аспектом SEO изображений, который вы, безусловно, можете охватить самостоятельно. PNG рекомендуется для изображений, требующих высокого качества и больших размеров файлов, JPG идеально подходит для небольших изображений, поскольку он использует оптимизацию как с потерями, так и без потерь и может быть сжат до меньших размеров, тогда как GIF основан на сжатии без потерь и является лучшим вариантом для анимированных изображений..
Еще одна вещь, которую вы можете сделать, — это использовать точные и описательные теги заголовков для ваших изображений, поскольку они помогают поисковым системам понять, о чем ваше изображение.
Один из наиболее практичных способов обеспечить оптимизацию изображений — использовать одни из лучших плагинов для оптимизации изображений WordPress, которые позволяют настроить все аспекты, связанные с качеством изображения, и обеспечить оптимальную производительность веб-сайта.
Полезные советы по управлению изображениями WordPress
Возможно, вы заметили, что замена избранных изображений в WordPress или любой другой — непростая и понятная процедура. WordPress требует, чтобы вы вносили изменения на каждую страницу, содержащую изображение, и это может занять значительное количество вашего времени. Так как вам обычно нужно выполнить такую задачу быстро, мы рекомендуем использовать плагин для замены изображений в WordPress как самый быстрый и простой способ выполнить такую задачу, не ставя под угрозу производительность вашего сайта.
Изображения являются одной из наиболее распространенных причин низкой скорости загрузки сайта. Лучшее решение — изменять размер изображений всякий раз, когда это необходимо, или уменьшать размер их файлов, сжимая их. Существует множество инструментов, таких как EWWW Image Optimizer, которые помогают легко сжимать изображения, или вы можете изменять размер изображений в Photoshop.
У вас часто будет необходимость полировать изображения перед загрузкой. Есть много вещей, которые вы можете сделать в WordPress для самостоятельного редактирования изображений.
Лучший способ обеспечить качество изображения, если вы сами не являетесь профессиональным фотографом, — это воспользоваться бесплатными и премиальными веб-сайтами фотостоков.
На самом деле не так много оправданий тому, что на вашем сайте нет качественных изображений. Теперь, когда вы знаете все технические основы размеров изображений WordPress, будет намного проще обеспечить оптимальную производительность и скорость веб-сайта. Если у вас есть какие-либо вопросы по этой теме, не стесняйтесь обращаться к нам в разделе комментариев.