En komplett guide till WordPress Social Icons Widget
Sociala ikoner är en viktig del av alla webbplatser. Det spelar ingen roll vilken typ av webbplats det är – om du har profiler på sociala medier måste de absolut vara länkade till din webbplats. Det är en av de gyllene reglerna för att överleva online nuförtiden och bygga upp ditt varumärke.
Huvudsyftet med sociala ikoner är att hjälpa dig att snabbt få kontakt med dina besökare. I denna tid verkar det som att alla är online, på den ena eller den andra sociala medieplattformen.
Det är viktigt att komma ihåg att många gånger vill folk inte bry sig om att faktiskt gå in på en webbplats. Istället följer de ett varumärke på dess sociala mediesida och får deras uppdateringar, nyheter och information därifrån.
Det är därför det är viktigt för varje företag att ha en stark närvaro på sociala medier och att regelbundet uppdatera profilen med information som hämtas från webbplatsen.
Naturligtvis behöver du en stark anhängarbas och ett av sätten att göra det är att lägga till sociala ikoner på din webbplats. Genom att klicka på dessa ikoner omdirigeras besökare till din sociala medieprofil, där de kan bli dina följare. De kommer alltid att vara uppdaterade med dina inlägg och nyheter, vilket kommer att vara mycket fördelaktigt för ditt varumärke.
Du kan antingen använda plugins för att lägga till sociala ikoner och koppla dem till dina sociala medier, eller ladda ner sociala medieikoner gratis, lägga till dem i ditt innehåll och länka till önskad plattform.
Social Icons Widget är ett utmärkt sätt att lägga till sociala ikoner på din webbplats. Detta plugin för sociala ikoner låter dig lägga till snabblänkar till alla dina sociala profiler på nolltid, plus att det inte kräver någon speciell kunskap. Du behöver inte veta hur man kodar, det räcker med en grundläggande nivå av datorkunskaper.
Detta plugin för sociala ikoner lägger till snabblänkar eller ikoner var du vill på din webbplats, som dina besökare kan använda för att komma åt dina sociala medieprofiler.
Denna livräddande plugin stöder över 80 sociala nätverk. Vi slår vad om att du inte ens visste att det fanns så många av dem, eller hur? Tja, Social Icons Widget stöder dem alla.
Dessutom kan du ordna om och sortera ikonerna genom att dra och släppa, använda en av de många tillgängliga stilarna och anpassa ikonerna. Färgväljaren har nyligen gjorts tillgänglig, så du kan ändra ikonfärg till vad du vill.
Retina-färdiga ikoner, FontAwesome-integration och stöd för Skype, Viber och WhatsApp är andra funktioner som skiljer denna plugin från de andra.
När det gäller den faktiska användningen av de sociala ikonerna kan du placera dem i sidofältet, sidfoten eller någon av sidorna på din webbplats. Valet är ditt. Dessutom uppdateras plugin regelbundet med nya funktioner och nya ikoner läggs till hela tiden.
Beroende på din kunskap kan du ställa in wp social icons widget genom att använda olika inställningsalternativ. Nedan kan du kolla in en guide för både nybörjare och proffs eller lära dig hur du lägger till sociala ikoner på dina sidor.
Grundinställningar för nybörjare
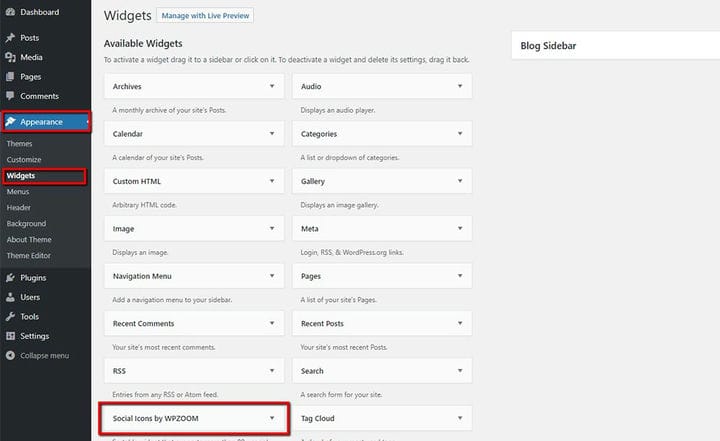
Efter installationen av plugin-programmet visas en ny widget. Dra den till önskat område och det är redan halva jobbet gjort!
Dessutom, om du föredrar att övervaka ändringarna du gör i samma fönster, kan du redigera dina widgets från Utseende > Anpassa > Widgets, precis som du gör för att lägga till och redigera alla dina andra widgets.
Social Icons Widget är ett mycket användarvänligt plugin. Det är enkelt att ställa in från backend och att anpassa det efter dina behov.
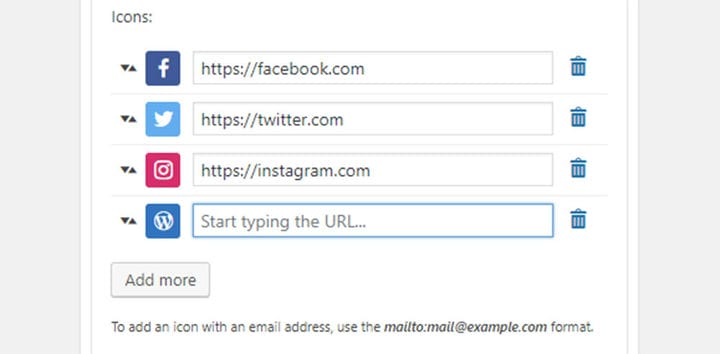
Det första du vill göra med ditt helt nya plugin för sociala ikoner är att lägga till länkar till dina sociala medieprofiler :
- Skriv in eller klistra in dina länkar
- När du har infogat adressen visas motsvarande sociala ikon. Detta gäller dock de största och mest använda sociala nätverken. Som vi sa tidigare stöder Social Icons Widget mer än 80 sociala medieplattformar och för vissa av dem visas ikonen inte automatiskt.
- För att lägga till en länk för din e-post, se till att den är i följande format: mailto: [email protected].
- För att ändra ordningen på ikonerna använder du pilarna bredvid var och en av dem.
- Använd papperskorgen till höger för att radera ändringar om du gör ett misstag .
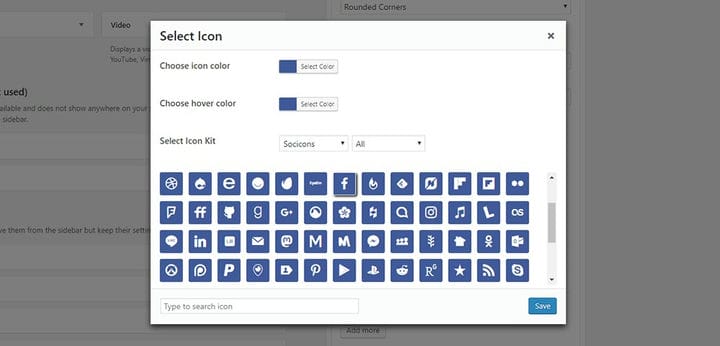
- Genom att klicka på ikonen öppnas ett fält där du kan välja den ikon du vill använda. Insticksprogrammet i sig föreslår en ikon, men du behöver naturligtvis inte gå med på det förslaget.
- En annan sak du kan välja är färgen på ikonen och svävaren, samt välja ett av flera olika ikontypsnitt.
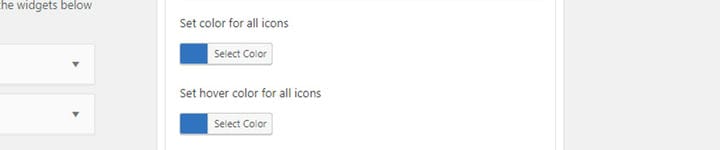
Till skillnad från dessa inställningar, där vi gör ändringar av varje enskild ikon, finns det också allmänna inställningar. Allmänna inställningar gäller för alla sociala ikoner vi använder och de är användbara när vi vill göra ändringar i alla samtidigt.
I följande fält får du lägga till en titel till din sociala ikon-widget, samt en beskrivning som ska visas ovan. Du kan använda grundläggande HTML, om du vet hur.
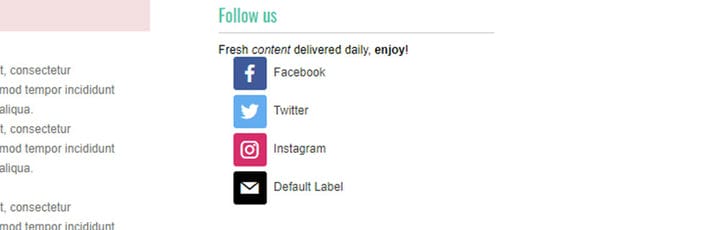
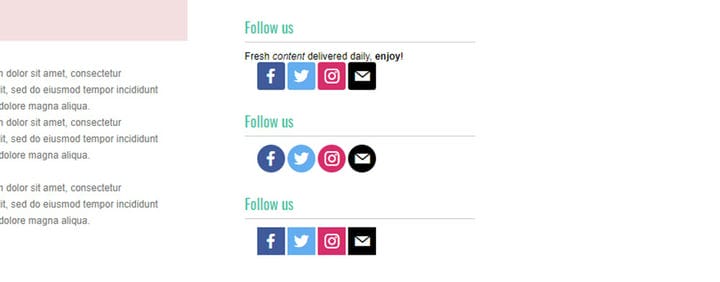
Fresh <i>content</i> delivered daily, <b>enjoy</b>En bra sak med Social Icons Widget är att den använder standardteckensnittsinställningarna från sidofältet. På så sätt kan du vara säker på att allt kommer att stämma överens med resten av sidan. Utrymmet är lite ojämnt men det tar vi hand om senare.
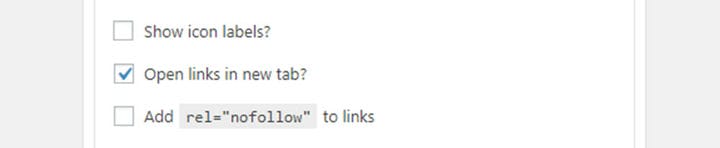
En annan mycket användbar sak som kommer med detta sociala ikonplugin är alternativet Öppna länkar i ny flik och ställer in nofollow-länken. För att tillämpa dessa, markera helt enkelt motsvarande ruta.
När det gäller Visa ikonetiketter låter det här alternativet dig ställa in om det ska finnas någon slags titel bredvid ikonen. Det kan vara en standardtitel, om pluginet känner igen ikonen, som det är fallet med Facebook-ikonen. Du kan naturligtvis lägga till din egen titel genom att använda fältet ovanför webbadressfältet.
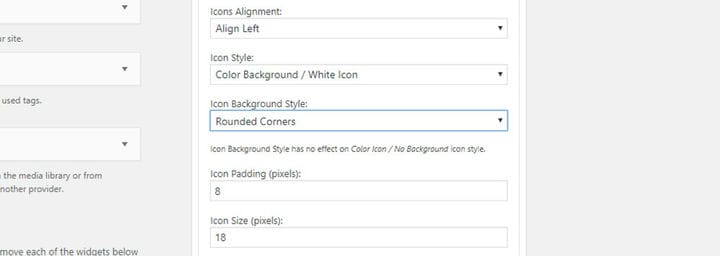
Därefter kan du ställa in justeringen: Ingen, Vänster, Mitt, Höger. Du kan också välja mellan två tillgängliga ikonstilar.
En annan sak du kan ställa in är ikonstorleken och ikonfyllningen, vilket är stoppningen inom själva ikonen – mellan symbolen och kanten.
När det gäller ikonbakgrundsstilen har du tre alternativ att välja mellan:
Avancerade inställningar
Vi har tidigare nämnt utrymmet, eller specifikt – utfyllnad, mellan beskrivningen och de sociala ikonerna. Om avståndet är för litet, för stort eller ojämnt kan du fixa det genom att lägga till några enkla rader med CSS.
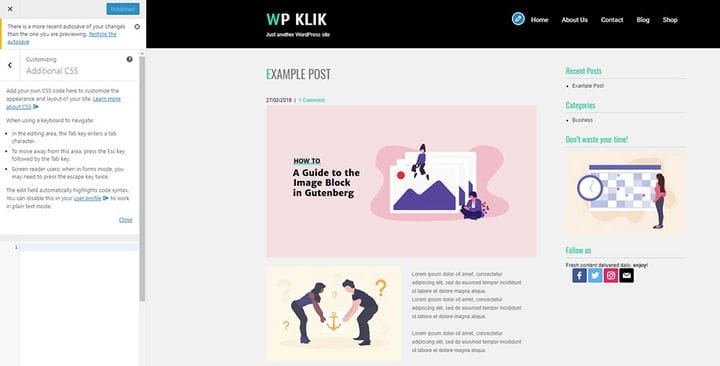
Gå till Utseende > Anpassa och leta efter ytterligare CSS.
Använd vänster sida av redigeraren för att lägga till koden och följ liveändringarna till höger. Om sidan du vill arbeta på inte visas i fältet till höger, använd gärna menyn för att navigera på sajten och nå sidan i fråga.
Använd följande kod för att lägga till utfyllnad mellan beskrivningen och ikonerna:
.zoom-social-icons-list {padding-top: 15px !important;}Naturligtvis använde vi 15px bara för exemplets skull. Du kan använda ett annat värde, det som är vettigt på din sida. Inspektera dina element och hitta den perfekta stoppningsstorleken.
En annan typ av avstånd som du förmodligen vill ta hand om är utrymmet framför raden av ikoner.
Använd följande kodrad:
.zoom-social-icons-list {margin-left: 0px !important;}Återigen kommer du att ställa in ditt eget värde här, istället för den nolla vi använde i exemplet. Observera att denna och den tidigare nämnda kodraden hänvisar till samma .zoom-social-icons-list-klass.
För att ställa in båda värdena samtidigt, ska du använda den klassen och lägga till båda värdena, så här:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Du kan också ställa in värdet för utfyllnaden eller avståndet mellan själva ikonerna. Om den aktuella stoppningen är för stor eller för liten kan du ändra den genom att ange följande kod:
.zoom-social_icons-list__item {padding-right: 10px !important;}Återigen, detta är bara exempelvärdena – du kommer att infoga dina egna.
En annan sak med dina sociala ikoner som du kan anpassa är deras kant. Till exempel kanske du vill göra alla dina sociala ikoner i samma färg med en annan färgad kant runt dem. Till exempel:
Detta är faktiskt väldigt lätt att göra. Vi har redan förklarat hur man gör alla ikoner i samma färg. Använd inspekteringsverktyget för att hitta din ikons klass. Den vi letar efter är socicon-nameofthenetwork.
I vårt fall skulle koden för att lägga till en kantlinje till en Facebook-ikon vara:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Naturligtvis kommer du att välja din egen färg, och när det gäller kantstilen, titta på CSS och du kommer att se att förutom "solid" finns det andra stilalternativ också.
Därför, för var och en av ikonerna du vill lägga till gränsen till, kommer du att lägga till en bit kod med önskade värden.
Du kan använda widgeten för att lägga till sociala ikoner inte bara i sidofältet eller sidfoten, utan även till andra delar av webbplatsen. Faktum är att du kan lägga till dem på vilken sida som helst, som en del av vilket sidinnehåll som helst.
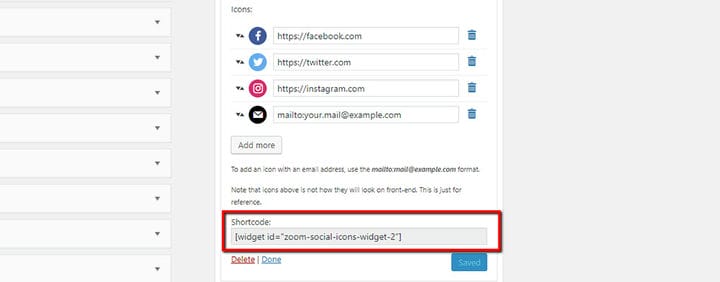
Först måste du installera Widget Shortcode- plugin:
Denna plugin fungerar genom att infoga ett extra fält inom var och en av de använda widgetarna, som innehåller kortkoden för widgeten i fråga. I det här fallet lägger den till ett fält med kortkoden för Social Icons Widget i själva widgeten.
Kopiera helt enkelt koden och sätt in den där du vill ha den. Efter det kommer dina sociala ikoner, med alla inställningar du gjort i widgeten, att dyka upp på önskad plats.
Slutgiltiga tankar
Så där har du det, ett snabbt och enkelt sätt att lägga till sociala ikoner på din webbplats. Med hjälp av WPZOOMs utmärkta Social Icons Widget-plugin kan du länka till alla dina sociala nätverksprofiler på nolltid, så att dina besökare enkelt kan komma i kontakt med dig på alla sociala mediekanaler. Med allt detta i åtanke, glöm inte att utrusta din webbplats med sociala medier som delar WordPress-plugins.
PS Vi hade nyligen en chatt med teamet på WPZOOM och de berättade för oss att vi kan förvänta oss massor av uppdateringar och nya funktioner för plugin-programmet Social Icons Widget i framtiden. Så se till att gå in på deras blogg för att hålla dig uppdaterad med alla deras senaste nyheter och releaser.