Hur du optimerar din WordPress-webbplats med WP Rocket
Kommer du ihåg Space Jam?
Disney har faktiskt behållit den ursprungliga Space Jam-webbplatsen online sedan 1996.
Ta en titt:
Äckligt!
Webbplatser som den här brukade göras helt med HTML och några bilder. Som du kan säga är webbplatser världar borta från det nu.
Vad är problemet?
När jag besöker en av mina temaanvändares webbplatser ser jag ofta 100+ filer laddas på varje sida. Däremot laddar webbplatsen Space Jam bara 7 filer och den webbplatsen gjordes för en storfilm!
Så vad händer här?
Tja, moderna webbplatser laddar CSS-filer för styling, de har Javascript-filer för att lägga till användarinteraktion och analytiska skript, och de tenderar att ha mycket fler bilder.
Och vet du vad som gör det värre? Plugins.
Du kan ha fem plugins som laddar var och en av sina egna stilmallar. Det innebär ytterligare fem CSS-filer att skicka till varje besökare som kommer till din webbplats.
Jag säger inte att plugins är dåliga, men WordPress-webbplatser tenderar att ladda massor av filer eftersom varje plugin laddar filer oberoende av de andra.
WordPress eller inte, det är orealistiskt att skapa en modern sajt som bara laddar sju filer, men om vi optimerar våra sajter ordentligt kan vi göra mycket bättre än 100.
Vad är lösningen?
WP Rocket kan hjälpa till att medla dessa problem mycket effektivt och är en del av vår prestandaoptimering här på Compete Themes.
Jag kommer att täcka de tre områden där du kommer att se de största prestandavinsterna med detta plugin. Jag kommer att dela skärmdumpar av alla menyer i slutet av inlägget också så att du kan granska alla tillgängliga inställningar.
Låt oss börja med den viktigaste funktionen, cachelagring.
Uppdatering: Jag gjorde en steg-för-steg-videohandledning som leder dig genom stegen för att konfigurera WP Rocket på din webbplats.
Prenumerera på tävla teman på Youtube
1 Cachning
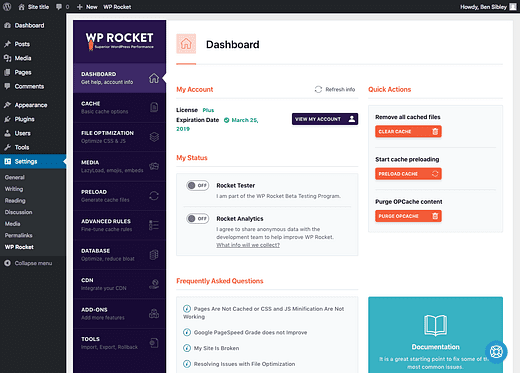
När du har laddat upp och installerat WP Rocket får du tillgång till dess vackra instrumentpanel där du kan börja optimera.
WP Rocket slår på cachen så fort du aktiverar den. Du kan bokstavligen aktivera insticksprogrammet och logga ut från din webbplats för alltid och det skulle fortfarande laddas snabbare.
Hur hjälper cachelagring?
Det är svårt att uppskatta den automatiska cachen om du inte är säker på hur det påverkar din webbplats.
Tänk på att cachelagra så här:
Föreställ dig att du behöver ett dokument så att du hittar det i ditt arkivskåp och sedan returnerar det till skåpet när du är klar. Nästa gång du behöver det dokumentet måste du hämta det från arkivskåpet igen.
Cachning är som att ha dokumentet på skrivbordet när du hittar det så att du kan använda det igen direkt. Precis som att få dokumentet från ditt skrivbord är snabbare än att få det från ditt arkivskåp, förhindrar cachelagring onödiga resor till databasen.
Poängen är, oavsett hur många filer din webbplats laddar eller hur stora de är, laddas de alla mycket snabbare med cachning aktiverad.
Konfigurera cachen
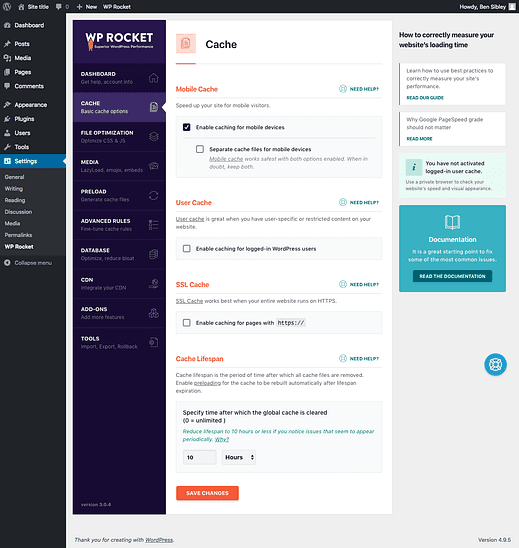
Som nämnts behöver du inte ändra några inställningar för att få cachen att fungera. Det finns dock några ändringar du kanske vill göra i menyn för grundläggande cacheinställningar.
Klicka för bilden i full storlek
Inställningarna här är mest för att justera cachen så att den fungerar bäst för din webbplats. Om du till exempel har en helt annan mobildesign än att använda ett plugin som WPTouch, kan WP Rocket cache de filerna separat.
Du kan också använda cachen för inloggade besökare om du har en medlemssida och aktivera cachelagring för SSL (nödvändigt om din webbplats använder "https://").
Återigen, det finns verkligen inte mycket att göra här förutom att aktivera plugin.
2 Filoptimering
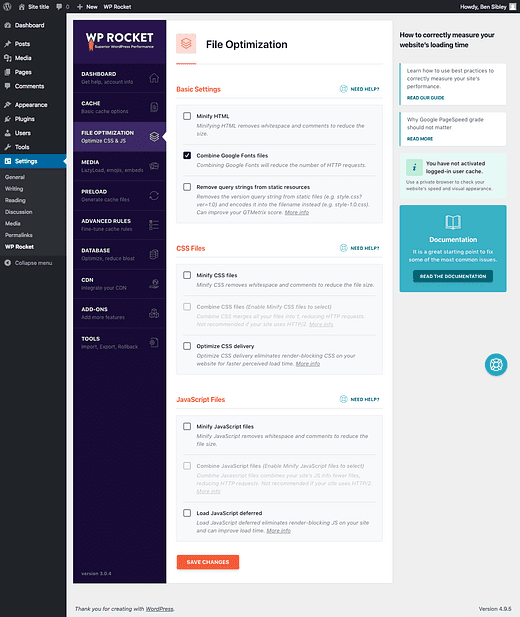
Avsnittet för filoptimering är där du kommer att minska antalet filer som din webbplats laddar samt storleken på dessa filer.
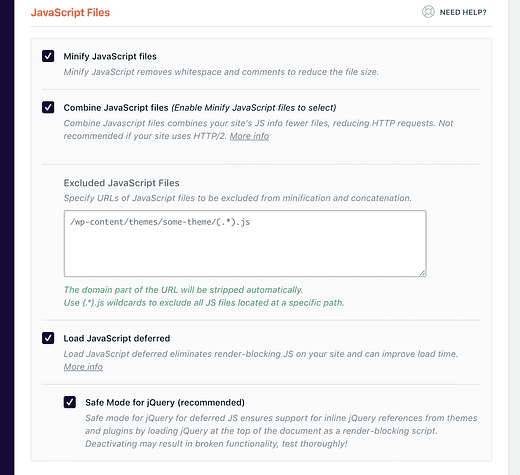
Klicka för bilden i full storlek
Grund inställningar
Det första alternativet låter dig "minifiera" din webbplats HTML, så vad betyder det?
Minifiering
Utvecklare skriver kod med massor av mellanrum, formatering och kommentarer för att göra det lätt att läsa. När vi laddar dessa filer på våra webbplatser behöver de inte vara lätta att läsa. Minifiering tar bort allt mellanslag mellan tecken och tar också bort all kommentarstext. Detta minskar faktiskt filstorleken så att den laddas snabbare.
Om du tittar på källkoden för någon sida här på Compete Themes, kommer du att se hur WP Rockets minifiering har påverkat HTML:en:
Minifiering är fantastiskt eftersom du får en snabb och enkel prestandaförbättring och det har sällan någon inverkan på hur din webbplats fungerar.
Är du redo att lära dig nästa tekniska term?
Sammankoppling
Den andra coola funktionen i grundinställningarna är möjligheten att kombinera Google Fonts- filer. De flesta WordPress-teman använder Google Fonts, så du laddar troligen ett eller två teckensnitt därifrån. Denna process för att kombinera filer kallas "sammankoppling".
I allmänhet är det snabbare att ladda en fil istället för två eftersom du har minskat antalet HTTP-förfrågningar, och vi behöver inte bli mer tekniska än så ?
För att granska, minifiering minskar storleken på filer och sammanlänkning kombinerar dem. Med färre, mindre filer kommer din webbplats att laddas snabbare. Dessa två processer är fantastiska för prestanda och ingen plugin hanterar dem bättre än WP Rocket.
CSS-filer
Kommer du ihåg mitt exempel på de fem plugins som laddar var och en av sina egna stilark? Så här fixar du det.
Du kan förminska alla CSS-filer vilket ger dig en liten prestandaökning och sedan aktivera alternativet "kombinera" för att sammanfoga dem till så få filer som möjligt. Även om det är möjligt att sluta med visningsproblem på din webbplats när du använder det här alternativet, är det vanligtvis inte ett problem.
Den Optimera CSS Delivery kan också hjälpa din webbplats belastning visuellt snabbare än utan den.
JavaScript-filer
Exakt samma minifierings- och sammanlänkningsalternativ är tillgängliga för Javascript-filer också.
Jag vill inte skrämma dig, men dessa alternativ kan ibland bryta delar av din webbplats (i front-end inte i din instrumentpanel). Det viktiga är att du provar dessa inställningar och om något slutar fungera kan du helt enkelt stänga av dem. Allt är reversibelt.
Optimera utan fel
Att förminska JS-filerna är vanligtvis inte ett problem, men när du kombinerar dem kan du ibland sluta med att funktionaliteten på din webbplats går sönder. Här är vad du ska göra…
Aktivera minifierings- och sammanlänkningsalternativen och rensa sedan webbplatsens cache med WP Rocket. Besök sedan din webbplats och gör allt. Prova de sociala delningsknapparna, besök inlägg och sidor, testa mobilmenyn etc. Om allt fungerar bra är du bra att gå.
Det finns också ett alternativ att "skjuta upp" Javascript-filerna. Detta gör att din webbplats visas visuellt på skärmen innan Javascript-filerna laddas färdigt. Om du aktiverar det här alternativet, se till att testa alla funktioner på din webbplats igen för att leta efter fel.
Slutligen, att skjuta upp Javascript-filerna aktiverar säkert läge för jQuery. Om du avmarkerar det kommer du att få en liten prestandaökning, men jag kan nästan garantera att det kommer att gå sönder något, så jag rekommenderar att du håller det kontrollerat.
WP Rocket har några snygga alternativ för att optimera media på din webbplats inklusive lat laddning vilket kan vara extremt effektivt.
Klicka för bilden i full storlek
Vad är lazy loading?
Föreställ dig att du har en blogg och det finns 10 inlägg på hemsidan med varsin bild. När en besökare anländer är endast det första inlägget synligt på skärmen. Här är frågan:
Varför ladda alla 10 inläggsbilder om besökaren bara kan se en? Dessutom, varför skulle du ladda alla tio när de flesta besökare kanske bara rullar sig till det tredje eller fjärde inlägget innan de klickar på ett?
Med lazy loading aktiverat kommer WP Rocket att hålla reda på hur långt ner på sidan besökare har scrollat och det kommer inte att ladda bilder förrän besökarna är nära att nå dem.
Hur man lata laddar bilder i WordPress (endast 1 steg)
Fördelen är att din webbplats omedelbart laddas snabbare eftersom du laddar så många färre bilder. Detta minskar också bandbredden som din webbplats använder.
Videor och iframes
Du kan också aktivera lazy loading för videor och iframes (iframes används för att bädda in innehåll från andra webbplatser).
Det finns också en fantastisk funktion som låter dig visa en Youtube-videos miniatyr tills den är klar att laddas.
Nackdelar med lat lastning
Lazy loading fungerar utmärkt för en sida som Pinterest med många små bilder, men det fungerar inte alltid bra om du har enorma bilder. Problemet är att bilden inte laddas förrän besökarna scrollar till den och om det är en stor bild kan de behöva vänta en sekund medan den laddas klart. Detta kan bli irriterande om det händer för varje bild på sidan.
Faktum är att den enda anledningen till att jag inte har det här alternativet aktiverat för Compete Themes är för att besökare gillar att scrolla supersnabbt ner i vissa inlägg och att bilderna inte är klara när de kommer till dem.
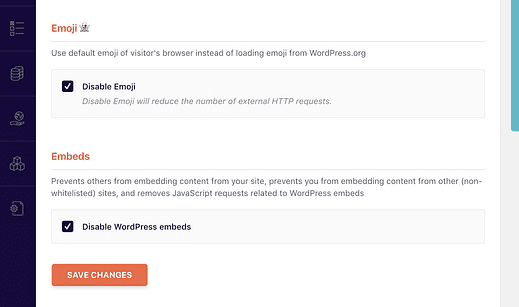
Emojis och inbäddningar
WP Rocket har också bekväma alternativ för att inaktivera emoji-stöd och WordPress inbäddningsteknik. Var och en av dessa funktioner laddar en liten JS-fil, så om du inaktiverar dem båda tas ytterligare två filer bort från din webbplats.
Som du kanske har förstått gillar jag emojis så jag håller dem aktiverade?
Jag rekommenderar dock att inaktivera inbäddningarna eftersom de är mer irriterande än användbara. Om du någonsin har skrivit in en webbadress i inläggsredigeraren och WordPress förvandlar den till en ruta ungefär som en inbäddad Tweet – det är inbäddningen du inaktiverar. Det här alternativet påverkar inte Youtube- eller Vimeo-inbäddningar.
Vad mer kan du göra med WP Rocket?
Det är de viktigaste stegen för att optimera din webbplats med WP Rocket.
De återstående inställningarna är för att justera och fixa eventuella fel, även om det finns några fler prestandavinster att göra.
Som utlovat, här är skärmdumpar från alla återstående menyer i WP Rocket:
Snabba upp din webbplats
Jag använder WP Rocket här på Compete Themes och det är ett av de första plugins jag installerar på varje webbplats jag bygger.
Om du är redo att optimera din webbplats, skaffa en kopia av WP Rocket och snabba upp din webbplats.
Klicka här för att kolla in WP Rocket nu
Och om du inte har funderat på att byta värd rekommenderar jag att du kollar in den här recensionen av WP Engine. En snabbare värd kan göra en enorm och omedelbar inverkan på din webbplats laddningstider.
Klicka här för att hitta andra sätt att snabba upp din webbplats