Hur man implementerar jQuery Datepicker med Timepicker
Vill du lägga till en tidspickare till den befintliga jQuery UI-datapickern? Genom att lägga till en timepicker kan man välja tid tillsammans med datum. I den här artikeln visar jag dig ett enkelt sätt att implementera jQuery Datepicker med en timepicker.
Vi går steg för steg igenom att lägga till en timepicker till jQuery UI Datepicker. Om någon inte vill följa varje steg kan de direkt kopiera den slutliga koden från den sista delen av den här artikeln.
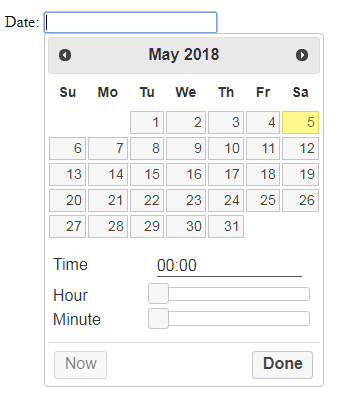
När vi är färdiga med vår integration kommer den slutliga datatimepickern att se ut enligt följande.
Låt oss börja med jQuery UI Datepicker
Vårt mål är att lägga till en timepicker till jQuery UI Datepicker. jQuery Datepicker ger oss en inbyggd kalender för att välja datum. Låt oss lägga till den här datapickern genom att använda koden nedan.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Gå till webbläsaren och kör filen ovan, du ska se Datepicker på din sida.
Implementera jQuery Datepicker med Time Picker
För att lägga till en tidsväljare använder jag Timepicker- plugin som är lätt att integrera med jQuery UI Datepicker.
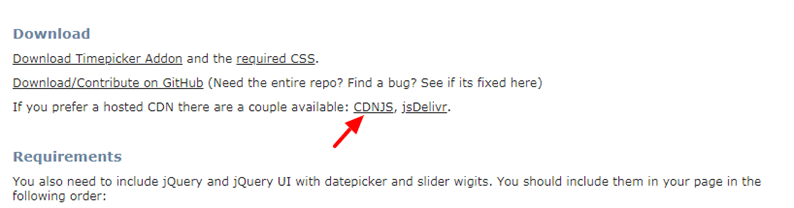
När du besöker webbplatsen, rulla ner till nedladdningsavsnittet och klicka på CDNJS-länken. Från den här länken kopierar du plugin-programmets JS- och CSS-filer. Här är CDNJS-länken som du får från deras webbplatshttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
På CDNJS-webbplatsen kan du se flera webbadresser för tillägget för timepicker. Kopiera nedanstående 2 länkar till JS och CSS.
Bara för att göra det enkelt, nedan är dessa länkar. Använd dessa länkar i nästa steg i handledningen.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsNär du har fått den nödvändiga JS och CSS är du redo att lägga till en timepicker. Vad du behöver göra är att inkludera de kopierade filerna i HTML och ersätta datepicker()funktionen med datetimepicker().
Vår slutkod är som följer:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>Det är allt! Nu om du laddar om sidan bör du se både datapicker och timepicker på din sida. Vänligen fortsätt och prova det. Jag skulle vilja höra dina tankar i kommentarfältet nedan.
relaterade artiklar
- Distribuera statisk webbplats på Firebase Hosting gratis
- Dra och släpp flera filöverföringar med JavaScript och PHP
- SweetAlert – En vacker ersättning för JavaScript-dialogrutor