Så här lägger du till zoombildeffekt på dina webbplatsbilder
Vill du lägga till zoombildeffekt på din webbplats? Att lägga till zoomeffekt på bilden är ett vanligt beteende nuförtiden, särskilt för mode, online-produktsäljande webbplatser. I den här artikeln visar vi dig hur vi enkelt kan lägga till zoombildeffekt.
Denna effekt kallas också bildförstorare eller förstorade bilder. Med den här effekten kan dina besökare se en stor del av din bild medan du svävar.
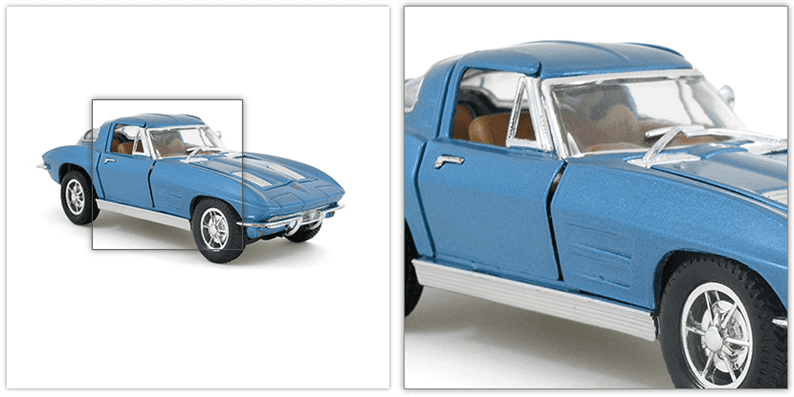
Efter att ha följt denna handledning får du den slutliga utmatningen enligt följande:
Komma igång
För denna handledning använder vi detta xZoom jQuery Zoom Gallery Plugin. En användare kan installera detta plugin via npm, bower eller CDN. Vi skulle använda CDN för att inkludera plugin-filerna.
Skapa en fil index.htmloch lägg till JS- och CSS-filerna i plugin.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Lägg till zoombildeffekt
För att lägga till zoomeffekten behöver du två versioner av din bild – förhandsgranskning och original. Nedan är länkarna till exempel bilder.
När du är redo med dina bilder i båda versionerna måste du skriva din imgtagg som:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />När du har lagt till ovanstående kod, ring zoommetoden på bilden enligt följande:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Här sätter vi position till höger. Det kan vara överst, vänster, insida, botten etc. Du kan läsa om alla alternativ som tillhandahålls av detta plugin i deras dokumentation.
Slutlig kod:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Vi kan också lägga till bildgalleriet med zoomeffekten med detta plugin. Du får exempelkoden för att lägga till galleri från den officiella sidan. Kolla också demo-exemplen på detta plugin.
relaterade artiklar
- Hur man implementerar jQuery Datepicker med Timepicker
- Hur ladda upp, beskära och ändra storlek på bild med jQuery och PHP