Hur man lägger till bilder till menyobjekt i WordPress
Jag har goda nyheter.
Att lägga till bilder till menyalternativ är förvånansvärt enkelt.
Normalt skulle det krävas förståelse för kod för att lägga till bilder. Men tack vare en praktisk plugin behöver du inte veta det första om kod.
Faktum är att den här lösningen är enkel som den vanliga menyredigeraren, och den låter dig lägga till bilder precis så här:
I det här inlägget kan du upptäcka ett plugin som låter dig lägga till bilder till alla dina menyalternativ och lära dig hur du använder det på din webbplats.
För att lägga till bilder till din meny, ladda ner och installera insticksprogrammet Menu Image.
Denna plugin låter dig lägga till en bild till valfri menypost och kontrollera alla aspekter av stilen inklusive bildens position och storlek.
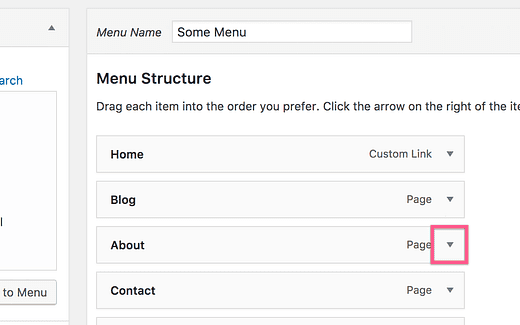
När den är aktiverad, besök din Meny-sida (Utseende > Menyer) och klicka på rullgardinsmenyn på ett menyalternativ.
Har du ingen meny ännu? Du kan behöva skapa en anpassad meny först.
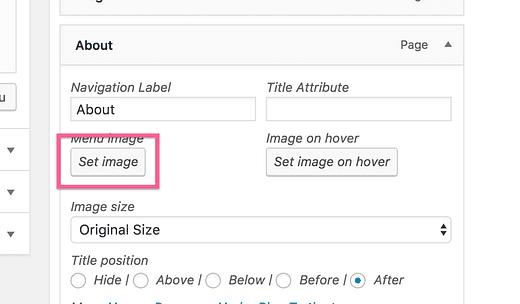
Detta visar inställningarna för menyalternativet. När du har installerat Menu Image kommer du att se ytterligare en uppsättning alternativ för att lägga till en bild.
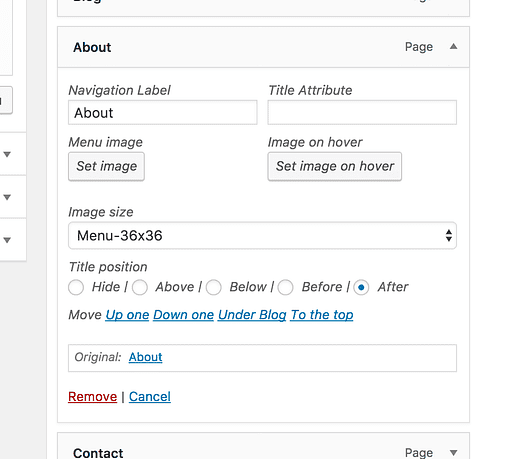
Ladda upp en bild, ändra hovringsläget, välj en storlek och placera den med Menybild
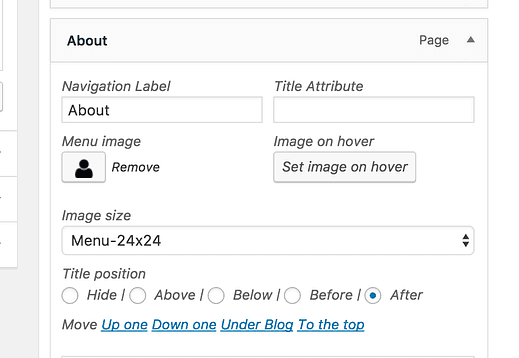
Som ett exempel kommer jag att använda den här lilla personikonen för menyalternativet Om:
För att lägga till bilden, klicka på knappen Ställ in bild och du kommer att se den välbekanta mediebiblioteks-popupen där du kan ladda upp en ny bild eller välja en befintlig.
När du har lagt till din bild kommer du att se en förhandsgranskning i menyalternativsredigeraren.
Så här ser det ut i menyn för morgontemat :
Ytterligare anpassning av bilder
Förutom att lägga till en bild kan du placera den ovanför, under, före eller efter menyalternativet. Du kan också visa en annan bild när en besökare håller muspekaren över menyalternativet, vilket är särskilt användbart för färgbyten.
När det gäller storleken på bilden har du de fyra bildstorlekarna WordPress skapar, plus tre nya storlekar som lagts till av Menu Image. De storlekar som finns tillgängliga är:
- Originalstorlek
- Miniatyr
- Medium
- Stor
- 24 × 24
- 36 × 36
- 48 × 48
Måtten på miniatyrbilden, medelstora och stora storlekar kan ställas in i menyn Mediainställningar (Inställningar > Media).
Planera en uppsättning bilder som ser liknande ut för din meny först, så att din meny får en sammanhängande estetik. Jag lade till en ikon i mitt exempel för att illustrera pluginens användning, men jag skulle rekommendera att lägga till en bild till alla menyalternativ eller inga.
Du kan behöva ändra storlek på din bild några gånger tills den ser rätt ut i menyn. Om du inte har en valfri grafikredigerare, kolla in GIMP (gratis) eller Sketch (endast 99 $ Mac).
Slutligen, använd transparenta PNG-bilder om du kan. Att visa en stor fyrkant runt ikonen kommer inte att se bra ut på någon meny.
Den Menyn Bild plugin gör det enkelt för vem som helst att lägga till bilder till sina menyalternativ. Du behöver inte kunna någon PHP eller CSS för att inkludera snygga ikoner i din meny.
Har du några frågor om att lägga till eller styla bilder i din meny? Lämna en kommentar nedan.