Så här kan du snabba upp din webbplats med Elementor
Här är den svåra sanningen: Allt arbete du lägger ner på att skapa en fantastisk, väldesignad WordPress-webbplats kan gå till spillo om din webbplats laddas långsamt eller fungerar dåligt.
När allt kommer omkring kan långsamma sidladdningshastigheter och usel webbplatsprestanda stänga av dina besökare, få dem att klicka iväg och minska dina konverterings- och försäljningsmöjligheter.
Den goda nyheten är att Elementor erbjuder flera funktioner och funktioner som hjälper dig att förbättra prestanda och bygga en trafikgenererande WordPress-webbplats.
Fortsätt läsa för att lära dig hur Elementors webbplatsprestandaoptimeringsfunktioner och funktioner kan förbättra din WordPress-webbplats.
Elementor: Vad är det?
Elementor är en WordPress-webbplatsbyggarplattform som låter dig skapa fantastiska webbplatser snabbt genom en lättanvänd dra-och-släpp-redigerare. Plattformen är öppen källkod och erbjuder gratis och premiumversioner.
Elementors front-end-sidbyggare hjälper dig att tillämpa webbplatsdesigner på hög nivå för att enkelt bygga dynamiska webbplatser.
Med sin allt-i-ett-lösning har du fullständig kontroll över din WordPress-webbplats design på en och samma plattform.
Plattformens funktioner och funktioner hjälper dig att anpassa din webbplats hur du vill. Du kan till exempel använda flera typsnitt, använda förbättrade bakgrundsbilder, använda rörelseeffekter (bland annat) för att säkerställa att din webbplats passar ditt varumärke, inklusive dina försäljnings- och marknadsföringsinitiativ.
Om du aldrig har använt Elementor tidigare, kolla in den här handledningen om hur du använder Elementor nu.
4 sätt Elementor kan öka webbplatsens prestanda
Elementor tillhandahåller mer än robusta webbplatsbyggande funktioner. Den erbjuder också funktioner och flera metoder du kan använda för att förbättra din WordPress-webbplats prestanda.
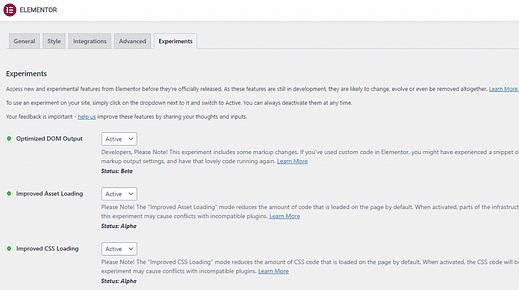
1 Förbättrad tillgångsladdning
Elementors senaste utgåvor (versionerna 3.1, 3.2 och 3.3.) inkluderar nya tekniker för att ladda JavaScript (JS), Font och Cascading Style Sheets (CSS)-filer.
Teknikerna är utformade för att förbättra din sidladdningshastighet och hjälpa din webbplats att köras snabbare. Detta inkluderar att minska dubbletter av koder, ta bort oanvänd CSS och tillämpa dynamisk tillgångsladdning (bland annat).
Till exempel, före Elementor 3.1, laddades all widgetfunktionalitet oavsett om widgetarna användes på din webbsida eller inte.
De senaste versionerna av Elementor laddar nu JS-filer som endast ansvarar för varje widgetfunktion och delar upp plattformens front-end JS i små bitar. Detta ger varje widget sin JS-fil som innehåller sin egen logik, vilket gör den allmänna front-end JS-filen mindre.
Tidigare kunde laddning av flera filer som denna sakta ner webbplatser, men nu när de flesta webbplatser är laddade med HTTP 2.0 är detta inte längre fallet.
Den optimerade laddningsprocessen förbättrar sidhastigheten avsevärt eftersom Elementor kontrollerar widgetarna som används på sidan och bara laddar JS-filerna varje sida laddas.
Elementor tillämpar villkorad tillgångsladdning för att förbättra hur widgets konsumerar externa bibliotek, som Swiper.js-biblioteket.
De tidigare Elementor-versionerna laddade den här JS-filen på alla sidor även när det inte krävdes. Senaste versioner upptäcker vilka komponenter som använder swiper-biblioteket och laddar det bara om minst ett sidelement använder biblioteket.
Elementor implementerar även denna villkorade tillgångsladdning till andra JS-filbibliotek som Dialog-biblioteket, Share Link-biblioteket och Lightbox- och Screenful-bibliotek. Allt detta leder till allvarlig minskning av sidstorleken och snabbare laddningshastigheter.
2 Stöd för inbyggt webbläsare
Elementor utnyttjar inbyggt webbläsarstöd för effektivare implementering och minskar till och med JS-exekveringstiden (i vissa fall).
Till exempel ersatte Elementor Waypoints-biblioteket med det inbyggda Intersection Observer API (när tillämpligt) för att ytterligare minska antalet bibliotek som den laddar.
Intersection Observer API erbjuder ett sätt att asynkront observera förändringarna i skärningspunkten mellan ett målelement och ett dokument på toppnivå (den del av dokumentet du tittar på som för närvarande är synlig i dess fönster eller skärm) eller ett förfaderelement.
Låt oss säga att din webbsida använder oändlig rullning. Detta innebär att sidan använder ditt bibliotek som tillhandahålls av leverantören för att hantera annonser som regelbundet placeras på sidan, inklusive animerad grafik och andra element.
Var och en av dessa inkluderar sina egna korsningsdetekteringsrutiner och körs på huvudtråden.
När besökare rullar på sidan, aktiveras dessa korsningsdetekteringsrutiner ständigt genom hela scrollhanteringskoden. Tyvärr resulterar detta i trög webbplatsprestanda som slutar frustrera dina webbplatsanvändare.
Intersection Observer API tillåter dock att kod registrerar en återuppringningsfunktion som körs när ett element lämnar eller går in i visningsporten (eller ett annat element).
Med detta behöver din webbplats inte göra något i huvudtråden för att upptäcka den här typen av elementkorsning. Detta frigör webbläsaren för att optimera hanteringen av korsningar i enlighet därmed, vilket förbättrar webbplatsens prestanda.
3 Optimerad DOM
Ett av sätten som Elementor förbättrar din webbplatss hastighet och prestanda är genom att säkerställa slankare och bättre kodutmatning. Den tog bort omslagselement från Document Object Model (DOM) för att minska volymen HTML på sidan.
De tidigare versionerna av Elementors webbplatsbyggare inkluderade många omslagselement i Hypertext Markup Language (HTML)-utdata som ökade webbsidornas storlek och bromsade webbplatsens prestanda.
Elementor åtgärdade detta i version 3.0 genom att till exempel inte längre inkludera .elementor-innerHTML-omslaget.
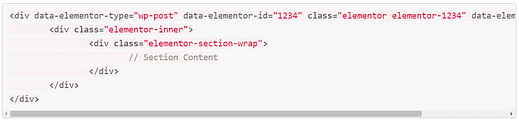
Standarduppmärkningen såg ut så här i Elementor v2.9:
Bildkälla: developers.elementor.com
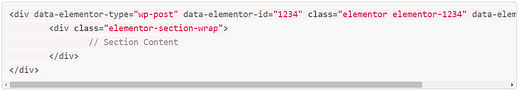
I Elementor 3+ har samma uppmärkning reducerats till följande kod:
Bildkälla: developers.elementor.com
Tänk dock på att borttagning av vissa HTML-omslag från Elementors kod potentiellt kan påverka din befintliga webbplats funktionalitet och utseende om du har skrivit CSS-väljare med dessa element. Detta kan hända när du uppdaterar din Elementor 2.x-version till 3.x.
Se till att testa Elementor 3 på en iscensättningsplats eller lokal kopia av din webbplats innan du uppdaterar din produktionssajt.
I huvudsak tog Elementor bort skrymmande och onödiga omslagselement från DOM för att ge en förenklad kodutmatning. Detta leder till mindre komplexitet, bättre läsbarhet och ökad webbprestanda och hastighet.
4 Förbättrad CSS-renderingsprestanda
En del dynamiskt innehåll har sin egen CSS, som bilder (används som bakgrundsbildvärden), färger och anpassade fält.
Med de tidigare versionerna av Elementor skannade plattformens Dynamic Tags-modul hela webbsidan för att hitta element med dynamiskt innehåll när sidan laddades.
Det detekterade dynamiska innehållet skulle uppmana modulen att hämta elementets dynamiska värden, skriva relevant CSS i en tagg och injicera den i DOM. Hela denna process är dock kostsam och tar upp för mycket laddningstid.
Elementor 3.0 ger en mer optimerad renderingsprocess för dynamisk CSS.
Första gången en sida laddas och dess statiska CSS renderas, skapar Elementor en cache som innehåller en lista över dess element med dynamiska CSS-värden. På detta sätt, när användare besöker sidan, hämtar plattformen en lista med dynamiska element från cachen för att rendera dem direkt.
Processen eliminerar behovet av att upprepa alla sidelement varje gång sidan laddas, vilket sparar massor av körtid och ökar din laddningshastighet och i sin tur webbplatsens prestanda.
Börja utnyttja Elementor för att optimera din WP-webbplats prestanda
Att säkerställa fantastiska webbplatsprestanda är avgörande för att höja din Google-rankning, förbättra användarupplevelsen och i sin tur öka dina omvandlingar och intäkter.
Även om att uppnå detta inte alltid är en promenad i parken, tillhandahåller Elementor funktionerna, funktionerna och metoderna för att hjälpa till att öka din WordPress-webbplats prestanda.
Ju mer optimalt din webbplats presterar, desto lägre är dina chanser att förlora kvalitetstrafik, högkonverterande besökare och i slutändan intäkter.
Om du inte har provat Elementor än kan du ladda ner det gratis på deras sida. Och om du vill lära dig hur det fungerar först, se till att kolla in den här videohandledningen.
Tack för att du läser!