WordPress Utvald bild: Vad är det och hur man lägger till det
När folk började säga att en enda bild är värd mer än tusen ord, hade de ingen aning om hur mycket av en arbetshäst bilder skulle bli i framtiden. Det hundra år gamla ordspråket kom till när tryckpressens regeringstid var i full gång och saker som internet, webbplatser och WordPress inte var i sikte.
Nu har dock bilden blivit så mycket mer, även i situationer då information överförs i textform. Vem vill titta på stora textblock när du kan dela upp dem i lätthanterliga bitar med bilder? Och du kan använda dessa bilder för att ge ytterligare information, fånga uppmärksamhet eller bara ge folk något att vila ögonen på.
Bilder är oumbärliga, om du inte redan kunde se på antalet gratis- och premium-stockfotosajter du kan använda för att få fantastiska bilder. Men de visas också på olika delar och sidor på din webbplats där de utför olika funktioner. Det är därför det inte räcker att bara välja en snygg bild. Du måste veta vad bilden gör. I den här artikeln kommer vi att förklara WordPress utvalda bilder.
Vad är en utvald bild i WordPress?
Den utvalda bilden i WordPress är annorlunda än den vanliga bilden du skulle använda för att bryta upp text eller illustrera en produkt. Det är en bild som representerar hela inlägget, oavsett typ. Du har inte ens att säga till om var det visas, eftersom det vanligtvis regleras av det tema du använder. Du bestämmer vilken sida som har en – vanliga sidor, blogginlägg eller produktsidor kan alla tilldelas en utvald bild.
På grund av den viktiga roll de spelar, bör WordPress utvalda bilder vara lika genomtänkta som alla andra viktiga delar av innehåll du publicerar online. Det säger sig självt att en utvald bild måste kunna locka ögat. Det ska vara catchy, lättsmält och kunna ge information på ett ögonkast. En utvald bild i WordPress bör representera sin sida väl.
Utvalda bilder har en lång och slingrande historia i WordPress. Ursprungligen måste bilderna som utförde denna funktion läggas till via ett anpassat fält. Det var inte förrän version 2.9 som WordPress gjorde det officiellt och gav dessa bilder ett eget fält.
Med tiden fick de här bilderna – då kända som "miniatyrbilder" – en större uppskattning från samhället. Idag skulle du bli svårt att hitta ett tema som inte innehåller ett fält för att lägga in dessa bilder, även om de flesta lägg till den under namnet "utvald bild."
Hur man lägger till utvalda bilder i WordPress
Trots all betydelse de har, är utvalda bilder otroligt lätta att lägga till i dina inlägg. Det enda problemet du kan ha med att lägga till dem är det faktum att det ibland är svårt att lägga märke till var du ska göra det. Alternativet för att lägga till utvalda bilder finns vanligtvis i det nedre högra hörnet bland verktygen.
Hela proceduren för att lägga till utvalda bilder i WordPress bör se ut så här:
-
Hitta inlägget. Navigera till den i Admin-området.
-
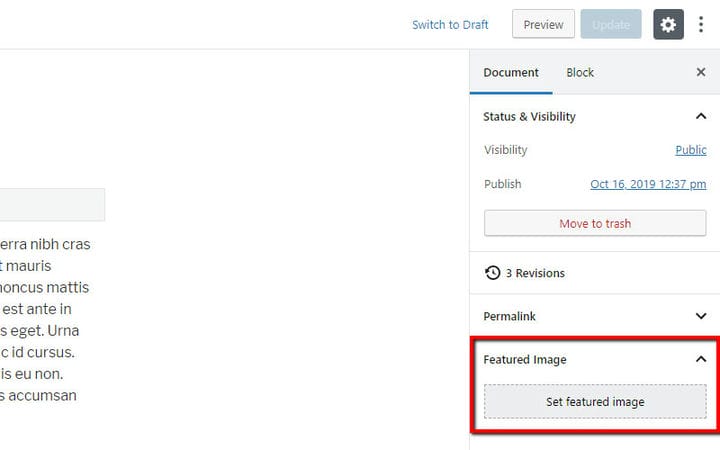
Klicka på knappen eller länken "Ange utvald bild". Oavsett om du använder Gutenberg eller Classic Editor, hittar du den här knappen i sidofältet till höger. Så här ser det ut i Gutenberg:
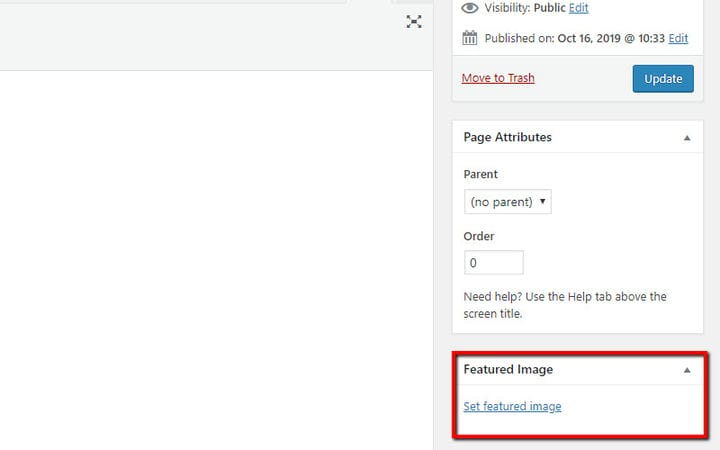
Och så här ser det ut i Classic Editor:
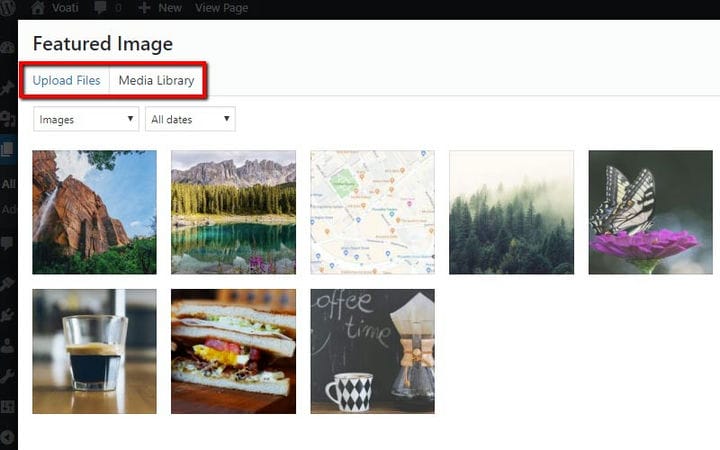
- Lägg till bilden. Du kan välja en från mediebiblioteket eller ladda upp den från din dator:
- Skölj och upprepa. Gå igenom dessa steg för varje nytt inlägg som behöver en utvald bild.
Det är så enkelt. Det viktigaste att komma ihåg här är steg nummer fyra – varje nytt inlägg du gör kommer att kräva sin egen utvalda bild. Du bör också veta att du kan redigera bilder i WordPress oavsett var du placerar dem och vilken roll de spelar.
Slutligen bör du också komma ihåg att varje bild du placerar på webben måste optimeras. Du vill inte ha en särskilt stor bild som saktar ner inläggens laddningshastighet, eller hur? Det är lätt att hitta en bildoptimeringsguide och gå igenom den bara för att vara säker på att dina utvalda bilder bara gör nytta för din webbplats.
Hur visar olika teman utvalda bilder
Ditt jobb avslutas när du bestämmer vilken bild du vill använda som en utvald bild för ett inlägg. Därifrån är det WordPress-temat du använder på din webbplats som avgör vad som händer med bilden. Saker som placering och mått på bilden är upp till temat.
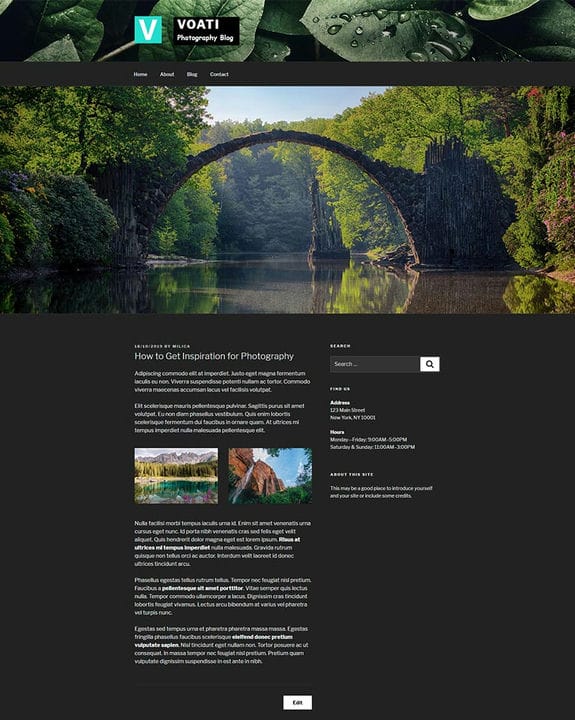
Om du snabbt vill se hur det skulle se ut på din webbplats, gör ett nytt blogginlägg, lägg till en utvald bild och publicera den. Du kommer förmodligen att se det överst i det publicerade inlägget. Låt oss ta en titt på ett exempel från det fria Twenty Seventeen-temat.
Den utvalda bilden här är den framträdande med bron som korsar floden på den. Du kan se att den är placerad ovanför texten, nästan högst upp i inlägget, i en dominerande ställning. Den här bilden är ett bra exempel på en utvald bild som representerar sidan den är på – den ska illustrera temat som diskuteras i inlägget.
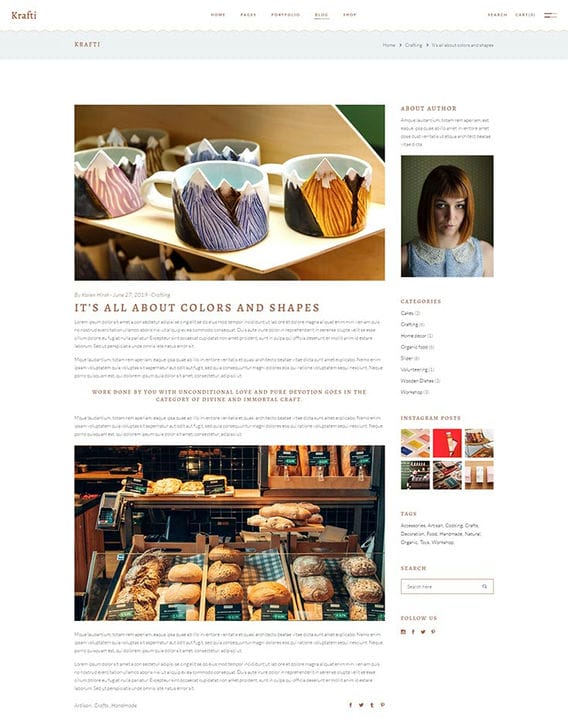
I det här fallet är den utvalda bilden storleksanpassad till sidans fulla bredd. Detta är inte alltid fallet – varje tema har sina egna regler när det kommer till storlek på bilder. I vissa fall, och särskilt när du använder de betalda premiumteman, kan du få några alternativ att spela med. Eller så kan du bara byta till ett tema som visar utvalda bilder på ett annat sätt. Vi tar Krafti-temat som exempel.
Det första du kommer att lägga märke till i det här inlägget är att den utvalda bilden har en helt annan position. Det är fortfarande iögonfallande, men det dominerar inte sidan på samma sätt som bilden i föregående exempel gjorde. Den här utvalda bilden ser nästan ut som om den var en del av sidans brödtext.
Men du kan också se likheterna mellan dessa två exempel. De utvalda bilderna i båda är de första bilderna i inlägget. De är placerade precis under rubriken, och vanligtvis någonstans nära titeln. Så även om du ser titeln ovanför bilden – vissa teman gör det – kom ihåg att den utvalda bilden vanligtvis är den som ligger närmast titeln.
Hur annars använder teman utvalda bilder
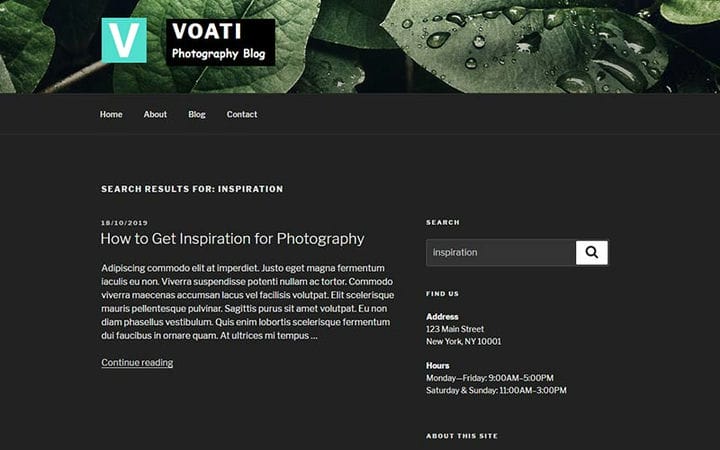
Ofta nog ser du inte en sidas utvalda bild på själva sidan. Du kan hitta teman som skulle placera utvalda bilder även på hemsidor och inre sidor, men det är vanligtvis inte det syftet de tjänar på dessa sidor. Vanligtvis visas den utvalda bilden på temats arkivsidor, i sökresultat och i listorna över blogginlägg eller produkter, såväl som i avsnittet "relaterade inlägg".
Även där kan du dock hitta skillnader. Twenty Seventeen-temat visar inte utvalda bilder i sökresultat.
Krafti-temat gör det, och det har sina egna regler för storlek och placering.
Slutligen har utvalda bilder en annan mycket viktig funktion att utföra, och det händer när man delar ett inlägg till sociala nätverk. Nätverken tar den utvalda bilden som bilden av ditt inlägg och visar den tillsammans med en länk när inlägget delas.
Bilderna som sociala nätverk visar är mycket viktiga. Det är därför du hittar massor av SEO-plugins som ger dig möjligheten att lägga upp andra bilder på olika sociala nätverk. Det skulle låta dig skapa specifika bildstorlekar och dimensioner för sociala medier och använda dem för att ersätta utvalda bilder, om det finns några, när du delar med dessa sociala nätverk.
Bilder har blivit allestädes närvarande i det digitala landskapet av en god anledning. Människor dras till dem, de är lätta att bearbeta snabbt och de har fler användningsområden än du kan räkna på dina fingrar och tår.
Det är skäl nog att ge bilderna på din webbplats en bra, lång tanke innan du börjar ladda upp dem. Var extra försiktig när du hanterar utvalda bilder – de är benägna att dyka upp överallt där dina sidor visas. Du vill att de ska göra rättvisa åt resten av innehållet du har packat på sidan, eller hur?