5 чудових функцій Google Fonts, про які ви не знали
Якщо ви вже давно працювали з WordPress, ви, напевно, чули про Google Fonts.
Більшість тем інтегруються з Google Fonts, щоб надати сотні безкоштовних варіантів шрифтів. Наприклад, усі наші Pro Upgrades включають цю інтеграцію, щоб додати сотні шрифтів на вибір.
Хоча ви можете бути з ним знайомі чи не знайомі, є багато цікавих функцій, які пересічний користувач зовсім не помічає, і багато з цих функцій можуть бути дуже корисними для вибору правильного шрифту для вашого веб-сайту.
У цьому підручнику ви знайдете п’ять практичних функцій, які можна використовувати в Google Fonts, щоб зробити чудовий вибір шрифтів для вашого бренду.
1 Перевірте власний текст
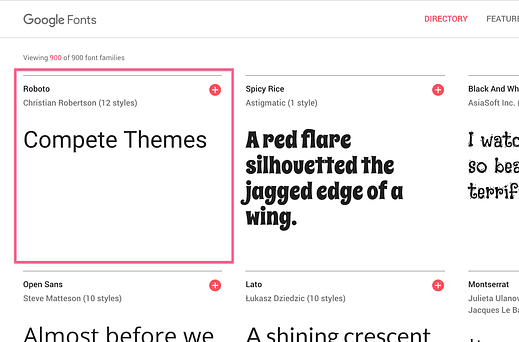
На домашній сторінці Google Fonts завжди відображаються найпопулярніші шрифти на сайті. Кожен шрифт має деякий «фіктивний текст», заповнений, щоб продемонструвати набір символів, але ви можете змінити це на льоту.
Наприклад, ви можете просто клацнути будь-який текст і почати вводити, щоб ввести те, що ви хочете.
Хоча це корисно для вибору загального шрифту для вашого веб-сайту, воно особливо корисно, якщо ви хочете вибрати шрифт для назви вашого сайту, що відображається в заголовку. Це також корисно, якщо ви шукаєте новий логотип.
2 Виберіть «дисплейний» шрифт
Якщо є щось, що вам потрібно знати про вибір шрифту, так це як використовувати «відображені» шрифти.
У той час як гарний шрифт із засічками або шрифтом без засічок для тексту вашої публікації вам підійде, ваші заголовки та назва сайту дають вам можливість додати символ. Не зрозумійте мене неправильно, такий гарний шрифт, як Roboto, призначений для тексту публікації, також чудово підходить для заголовків. Однак часто ви можете зробити свій сайт більш стильним, вибравши шрифт для відображення для заголовків.
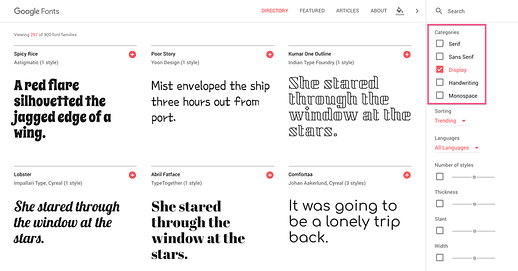
Дисплейні шрифти – це просто шрифти, призначені для відображення у великих розмірах. Ви можете шукати спеціально відображені шрифти в Google Fonts, знімаючи всі інші прапорці на бічній панелі, наприклад:
Чи можете ви уявити собі використання шрифту «Spicy Rice» для тексту свого повідомлення? Очевидно, це був би незручний вибір, але для заголовків або назви вашого сайту такий шрифт може справді доповнити естетику вашого веб-сайту.
Якщо ви дійсно не знаєте, з чого почати, перегляньте цю колекцію зі 100 найкращих шрифтів, доступних на GF.
3 Порівняйте шрифти для ідеального поєднання
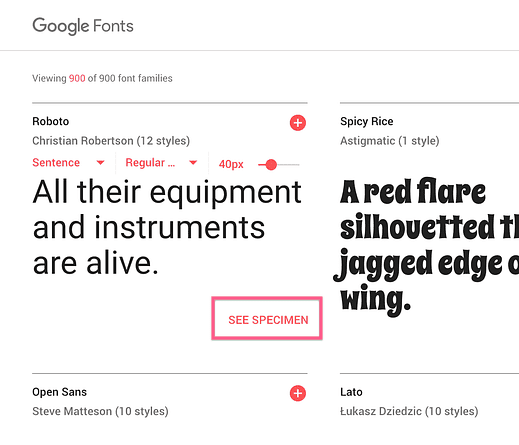
Під час перегляду шрифтів у Google Fonts ви можете навести курсор на шрифт і натиснути посилання «Переглянути зразок», щоб додатково вивчити шрифт.
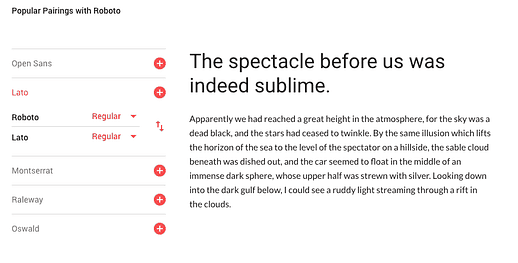
Унизу наступної сторінки ви знайдете функцію «популярні пари».
Добре поєднувати шрифти дуже складно, якщо ви погано розбираєтеся в типографіці, що робить цю функцію надзвичайно корисною. Ви можете просто вибрати другий шрифт із розділу популярних пар і отримати чудову естетику для свого сайту.
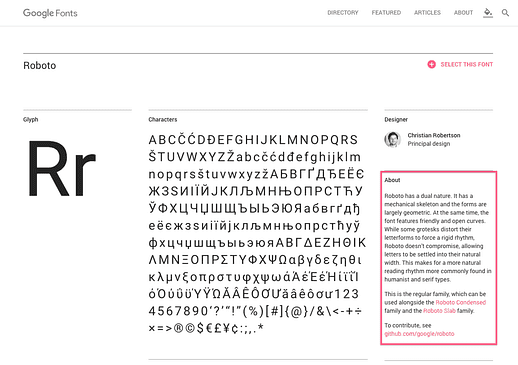
4 Дізнайтеся історію шрифту
Це насправді моя улюблена функція в Google Fonts.
Потрібен час, щоб розвинути увагу, щоб вибрати відповідні шрифти, які відповідають настрою та естетиці, яку ви шукаєте. Іноді корисно дізнатися, що мав на увазі оригінальний дизайнер, коли створював шрифт.
Після натискання посилання «Переглянути зразок» для шрифту ви можете знайти розділ «Про програму» на бічній панелі.
Мені завжди легше ефективно використовувати шрифт після того, як я дізнаюся, як і для чого він був розроблений.
5 Завантажте шрифти (і синхронізуйте їх)
Додавання шрифтів на ваш веб-сайт є досить простим і вбудованим у процес Google Fonts. Однак вам також знадобляться шрифти, встановлені на вашому комп’ютері, якщо ви хочете використовувати їх у таких програмах, як Sketch або Photoshop.
Найкращий спосіб завантажити шрифти – це SkyFonts, який Google Fonts також рекомендує на своєму сайті.
Це дозволить вам швидко завантажити цілі сімейства шрифтів (кожної ваги) і підтримувати їх у актуальному стані на вашому комп’ютері.
Використовуйте шрифти Google як професіонал
Незалежно від того, чи є ви досвідченим веб-дизайнером чи зовсім новачок у створенні веб-сайтів, ці поради допоможуть вам отримати максимальну віддачу від свого сайту.
Мені подобається використовувати ці функції, підбираючи шрифти для створених мною тем, і я сподіваюся, що вони допоможуть вам створити більш красивий веб-сайт!
Маєте запитання чи інші функції? Залиште коментар нижче.