Як програмно встановити вибране зображення в WordPress
Ви хочете встановити обране зображення за допомогою коду в WordPress? Іноді вам доводилось стикатися із завданням, де вам потрібно написати фрагмент коду, який повинен встановлювати мініатюру публікації для публікації, сторінки чи користувацьких типів публікацій. У цій статті ми вивчаємо, як програмно встановити обране зображення в WordPress.
WordPress надає багато корисних функцій для веб-сайтів. Одним з них є Вибране зображення, також відоме мініатюрою. Пропоноване зображення – це репрезентативне зображення для публікації, сторінки чи власного типу публікації.
Звичайний спосіб встановити мініатюру повідомлення
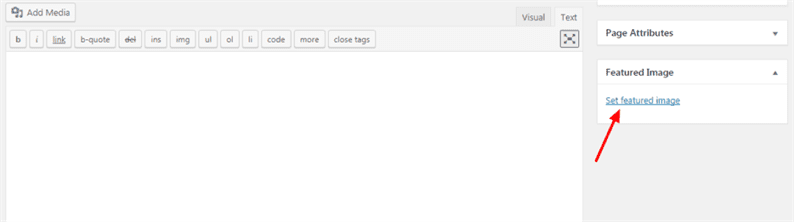
Ми можемо завантажувати обрані зображення до певних публікацій або сторінок, натискаючи посилання "Встановити обране зображення". Він відкриє програму завантаження медіа WordPress, де ви зможете вибрати існуюче зображення або завантажити нове зображення.
Це простий спосіб встановити мініатюру публікації в WordPress. Ті самі кроки слід виконувати для сторінок та типів публікацій.
Але, як згадувалося на початку, метою цієї статті є написання коду, який встановлює ескіз повідомлення, не дотримуючись наведених вище кроків.
Встановіть вибране зображення програмно
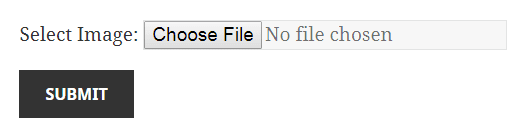
Для цього підручника я створюю форму, де користувач може вибрати зображення, і це зображення буде встановлено як ескіз повідомлення до вказаного ідентифікатора повідомлення. Помістіть код нижче у файл шаблону.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Цей код відображатиме форму із введенням файлу та кнопкою надсилання.
Тепер, натиснувши кнопку «Надіслати», нам потрібно встановити зображення. Тож напишіть код нижче у functions.phpфайл активних тем .
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Тут я використовую метод wp_upload_bits(), який завантажує зображення та повертає абсолютний та відносний шлях. Ми повинні взяти згенерований абсолютний шлях і перейти до наступного методів, таких як wp_check_filetype(), wp_insert_attachment()і wp_generate_attachment_metadata()для додаткової обробки.
Після цього, якщо ви перейдете на екран редагування певної публікації, ви побачите мініатюру публікації в розділі Вибране зображення. Це означає, що ми успішно встановили обране зображення програмно.
Пов’язані статті
- Завантажте зображення за допомогою куленепробивної бібліотеки в PHP
- Як зареєструвати власні розміри зображень та змінити розмір наявних зображень у WordPress
- Посібник із завантаження та стиснення зображень у Laravel