Як зареєструвати власні розміри зображень та змінити розмір наявних зображень у WordPress
WordPress має вбудовану функцію піктограми повідомлення, відоме зображення. Щоразу, коли нове зображення, завантажене в WordPress за допомогою програми завантаження медіа, створюється 3 типи зображень різних розмірів.
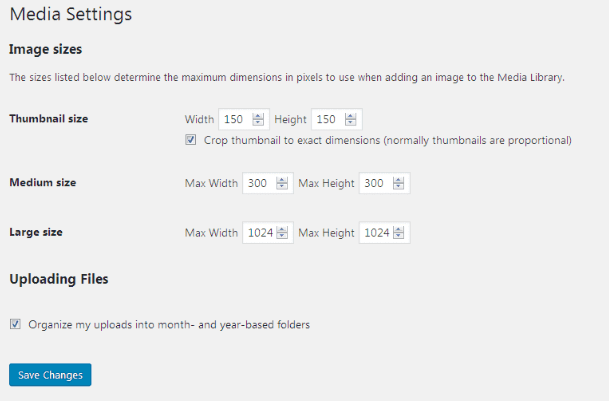
Адміністратор може зареєструвати 3 розміри для зображень на сторінці Налаштування-> Медіа.
Розмір мініатюр за замовчуванням
Як видно на скріншоті, реєструються розмір мініатюр, середній розмір, великий розмір. Коли ми завантажуємо нове зображення, пропорційно створюються 3 зображення із зазначеними вище розмірами. Якщо ми виберемо опцію «Обрізати ескіз до точних розмірів (зазвичай ескізи пропорційні)» під «Розмір ескізу», тоді зображення буде жорстким для обрізання до вказаного розміру.
Це все про 3 розміри зображення за замовчуванням WordPress дозволяє нам у налаштуваннях медіа. Що робити, якщо нам потрібно зареєструвати ще один розмір для завантаженого зображення? Появляються випадки, коли нам потрібно відображати зображення з точною шириною та висотою.
Ну, ми можемо зробити це за допомогою декількох рядків коду.
Зареєструйте новий розмір зображення для мініатюр
WordPress надає функцію, add_image_size()яка допомагає реєструвати новий розмір post_thumbnail.
Для використання цього методу ми повинні додати підтримку для мініатюр повідомлення. Помістіть наведений нижче код у functions.phpфайл.
add_theme_support( 'post-thumbnails' );add_image_size() метод має 4 такі параметри: add_image_size (‘назва розміру’, ширина, висота, режим обрізання);
Якщо ми передаємо четвертий параметр як істинний, тоді зображення буде жорстким обрізанням. Якщо ми передамо false, зображення буде обрізано пропорційно.
Приклад коду буде таким.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeПереконайтеся, що ви не використовуєте зарезервовані імена у зазначеній вище функції. Зарезервовані імена: "великий палець", "ескіз", "середній", "великий", "мініатюра".
Отже, наш остаточний код такий.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeЯк тільки ви додасте код вище у своєму functions.php, кожне нове зображення, завантажене за допомогою програми завантаження медіа, створить додаткові 2 мініатюри із вказаними вище розмірами.
Як ним користуватися?
Ми додали код для додаткових розмірів зображень. Тепер для відображення цих зображень ви можете використовувати наведений нижче код.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Наведений вище код слід використовувати всередині цикла post. Якщо ви хочете використовувати його поза циклом, тоді код буде таким:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Чому слід використовувати регенеровані мініатюри?
add_image_size()функція реєструє нові розміри мініатюр для нових зображень, а не до старих зображень, які вже завантажені в систему. Щоб конвертувати старі зображення, встановіть плагін «Відновити ескізи» та активуйте його.
Після активації плагіна перейдіть до Tools-> Regen. Ескізи. Натисніть кнопку Відновити всі мініатюри.
Ви також можете регенерувати ескіз для вказаного зображення. Нижче наведені кроки для цього.
- Перейдіть на сторінку ЗМІ.
- Виберіть макет сітки таблиці.
- Позначте зображення, яке потрібно відтворити, ескізи.
- У спадному меню виберіть опцію "Відновити ескізи".
- Натисніть кнопку Застосувати.
Ми сподіваємось, ви розумієте, як реєструвати власні розміри зображень та змінювати розмір існуючих зображень. Якщо у вас є якісь запитання чи пропозиції, залиште коментар нижче.
Пов’язані статті
- Як програмно встановити вибране зображення в WordPress
- Змінити розмір зображення в PHP за допомогою TinyPNG
- Завантажте зображення за допомогою куленепробивної бібліотеки в PHP