Як додати години роботи в WordPress – найпростіший спосіб
Коли ви ведете бізнес онлайн або офлайн, ваші клієнти охоче задають вам багато запитань, і одне з них не повинно стосуватися годин роботи. Чому так? Оскільки це базова інформація, яка завжди має бути чітко вказана на вашому веб-сайті, до того ж додавання годин роботи в WordPress – це не ракетна наука. Навіщо вам витрачати час на розмови з клієнтами про ваш робочий час, коли ви можете розмістити цю інформацію на своєму веб-сайті, щоб усі могли її бачити та знати?
Якщо ви думаєте, що додавання годин роботи в WordPress – це складна процедура, яка потребує експертних знань, ви точно помиляєтеся. За допомогою такого інструменту, як Qi Addons для Elementor, ви можете додати на свій веб-сайт стильний віджет годин роботи всього за кілька кліків.
Додавання годин роботи в WordPress за допомогою Qi Addons для Elementor
Qi Addons для Elementor — це інтуїтивно зрозумілий, зручний інструмент, який має дивовижний дизайн і додає вашій веб-сторінці нотку краси, окрім функціональності. Він дуже універсальний і водночас потужний. Він містить найбільшу колекцію безкоштовних доповнень у мережі – 60 безкоштовних віджетів дозволяють навіть новачкам легко покращувати свої веб-сайти за допомогою корисних елементів без жодного рядка коду. Крім того, є понад 40 віджетів преміум-класу для створення ще більш дивовижних елементів.
Qi Addons для Elementor надає вам усі функції, необхідні для ефективного та стильного представлення кожного окремого елемента вашого бізнесу. Ви можете вибирати між креативними, графічними, типографічними, Woocommerce, SEO, вітринними та багатьма іншими додатками, якими можна збагатити свій веб-сайт. Крім того, ви можете бути впевнені, що він сумісний з усіма темами WordPress.
Щоб використовувати його, вам потрібно лише переконатися, що конструктор сторінок Elementor активований на вашому веб-сайті. Він простий у встановленні та використанні та не вимагає спеціального налаштування для початку.
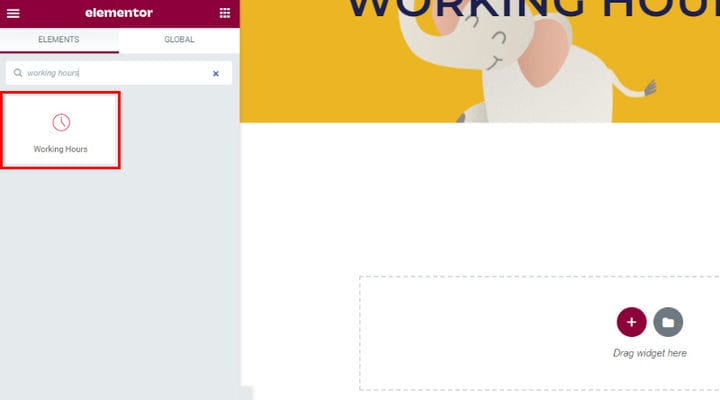
Після встановлення плагіна перейдіть на сторінку, на яку потрібно додати віджет годин роботи. Не забудьте перейти до редактора Elementor, коли ви перебуваєте на вибраній сторінці. Коли ви вирішите це питання, введіть робочі години в поле пошуку меню ліворуч, щоб знайти віджет.
Щоб додати віджет на сторінку, просто перетягніть його в потрібне місце на сторінці. За замовчуванням віджет відповідатиме стилю вашого веб-сайту з точки зору типографіки, але ви можете налаштувати його додатково, якщо вважаєте це за потрібне або просто хочете щось змінити.
Налаштування вмісту віджета
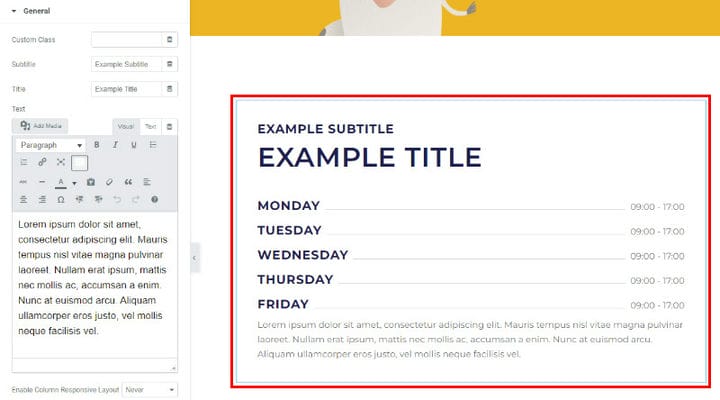
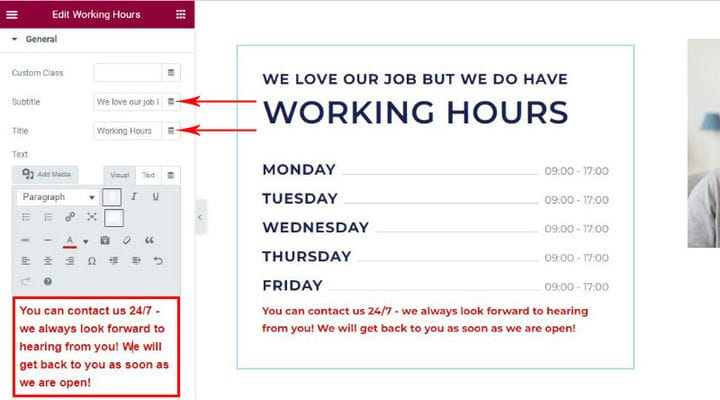
Тепер давайте подивимося, як ми можемо налаштувати віджет. По-перше, ми збираємося налаштувати його вміст. Параметри, необхідні для цього, перераховані в меню вкладки Загальні. Ви можете додати власні субтитри та назву, а також текст до віджета годин роботи. Ви просто вводите підзаголовок і заголовок у призначені для цього поля. Ви можете легко змінити шрифт і колір, а також додати спеціальні знаки в текстовий розділ у віджеті.
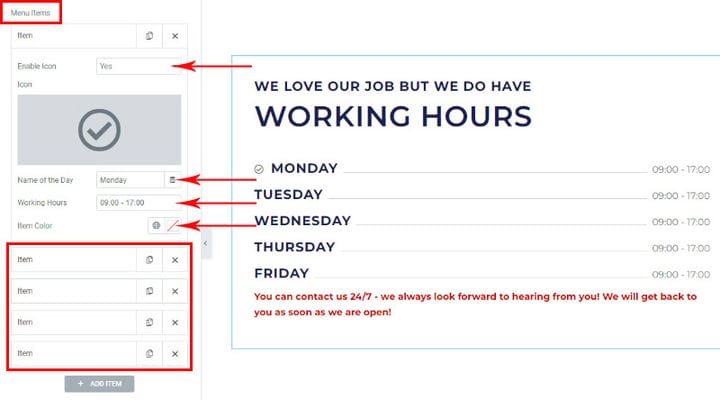
Щоб змінити робочий час, прокрутіть вниз, і ви побачите налаштування пунктів меню. Тут ви вводите свій робочий час. За замовчуванням буде п’ять елементів для налаштування, але ви можете додати або видалити будь-який, якщо потрібно. Просто клацніть елемент, щоб відкрити його налаштування та внести зміни.
Як видно з нашого прикладу, можна додати іконку в меню пунктів робочого часу. Ви можете просто завантажити значок зі своєї бібліотеки значків. Ви також можете змінити колір шрифту тут або вибрати глобальні налаштування кольору, оскільки це найбезпечніший варіант, який гарантує, що елемент відповідає стилю вашого сайту.
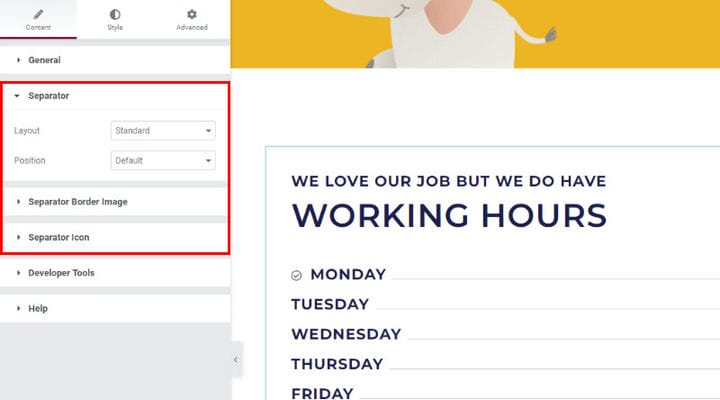
Це всі основні налаштування щодо вмісту віджета. Прокручуючи вниз, ви помітите ще кілька вкладок. Ми рекомендуємо вам ознайомитися з опціями, які вони пропонують, оскільки всі зміни одразу видно, і ви можете легко їх скасувати, якщо вам не подобається те, що ви зробили.
Налаштування стилю віджета
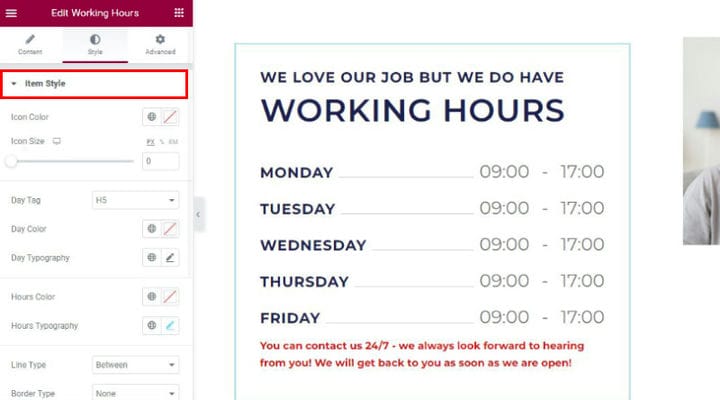
Тепер ми можемо продовжити стиль віджета. Спочатку ви побачите параметри стилю для елементів у віджеті (робочі дні та години). Якщо ви вирішите мати піктограми, тут можна змінити їхній розмір і колір. Нижче наведено варіанти зміни кольору та типографіки елементів.
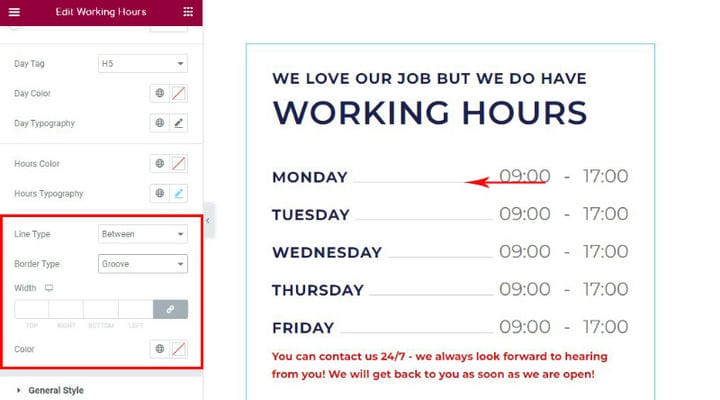
Ви також можете встановити межу між днями та годинами в різних стилях. Ви можете вибирати між пунктирним, подвійним, штриховим, суцільним або рифленим стилем, а також вирішити, чи бажаєте ви, щоб лінія була між ними, чи підкреслювала дні та години, або ви можете не мати її взагалі.
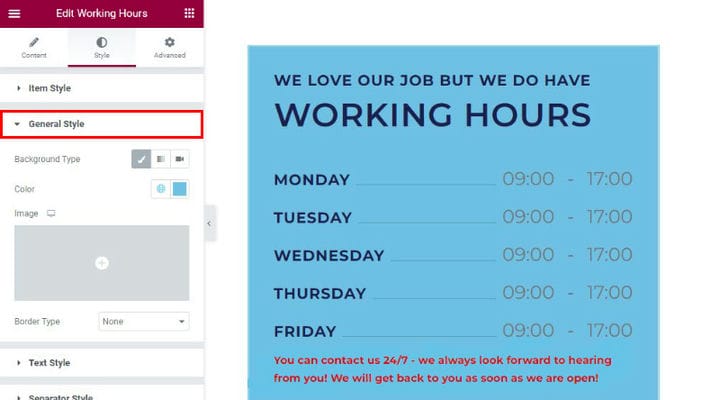
Також можна змінити фоновий колір віджета. Коли ви прокручуєте вниз, наступна вкладка в меню ліворуч – це Загальний стиль, де ви можете вибрати колір фону та навіть додати зображення чи відео як фон.
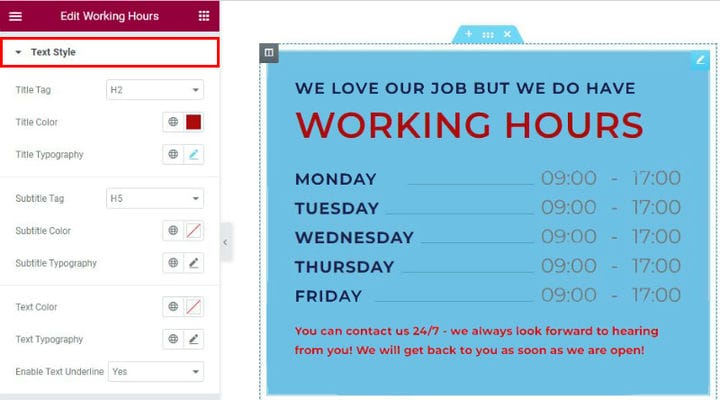
Якщо ви хочете щось змінити щодо будь-якої частини текстового вмісту у віджеті, вам не потрібно повертатися до кожної його частини, ви можете внести всі зміни, натиснувши вкладку «Стиль тексту».
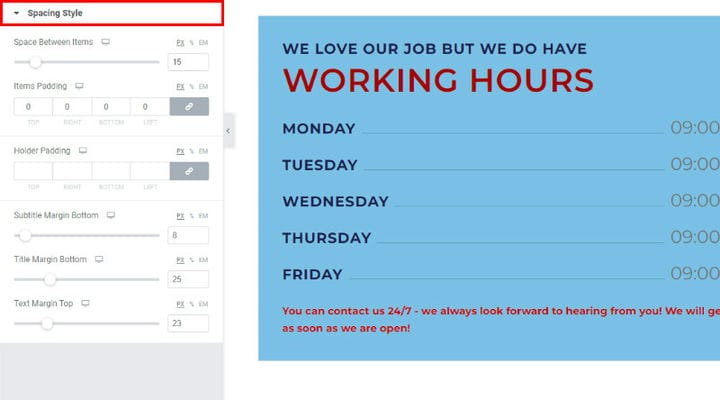
Те саме стосується інтервалів між текстом. Якщо ви хочете змінити його, не повертайтеся, просто прокрутіть вниз до вкладки «Стиль інтервалів» і подивіться, що вам підходить. Просто перемістіть повзунок ліворуч і праворуч і подивіться, як зміни набувають чинності в реальному часі, щоб ви могли відразу вирішити, що вам підходить.
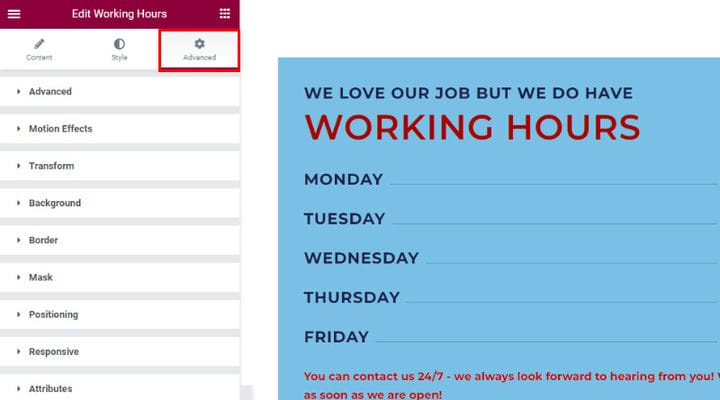
На вкладці «Додатково» ви знайдете багато параметрів для тонкого налаштування зовнішнього вигляду цього віджета. Ви можете налаштувати позиціонування більш точно, межі та фон і багато інших параметрів.
Ми вибрали простий стиль, який добре поєднується з дизайном нашого сайту.
На закінчення
Є так багато варіантів, що неможливо охопити їх усі в одному підручнику. Не соромтеся досліджувати та тестувати навіть ті варіанти, про які ми не згадали в цій статті. Ви просто не можете зробити помилку, Qi Addons дуже простий у використанні та надає вам повний контроль над вмістом і стилем віджета.