Як додати порівняння продуктів WooCommerce
Сьогодні створювати веб-сайти магазинів за допомогою WordPress дуже популярно та легко. Завдяки WooCommerce, найпопулярнішому плагіну для створення магазинів, і багатьом зручним для клієнтів темам WooCommerce сьогодні майже кожен може дуже швидко створити чудовий магазин.
Той факт, що такий спосіб створення магазину дуже популярний, говорить на користь щоденного створення нових доповнень, які можуть сприяти покращенню вашого сайту. Презентація продукту ніколи не була такою простою, існує безліч способів привернути увагу споживачів.
Одним із таких елементів є порівняння продуктів WooCommerce. Використовується для представлення обраних продуктів шляхом порівняння їх характеристик. Такий спосіб презентації вигідний як клієнтам, так і вам. Коли клієнти хочуть вибрати певний продукт, їм подобається чітке порівняння їхніх варіантів. Ви можете легко зробити це можливим для них.
Аддон, який привернув нашу увагу і який ми знайшли корисним для порівняння товарів у магазинах, а також для багатьох інших речей, це Qi Addons для Elementor. Цей інструмент має безкоштовну версію з 60 віджетами та преміум-версію з понад 40 віджетами. Усі віджети надзвичайно корисні та дозволяють додавати красиві та практичні елементи на ваші сторінки лише за пару кліків. Параметри налаштування також неймовірні, тому ви можете легко стилізувати всі віджети, щоб бездоганно відповідати дизайну вашого веб-сайту.
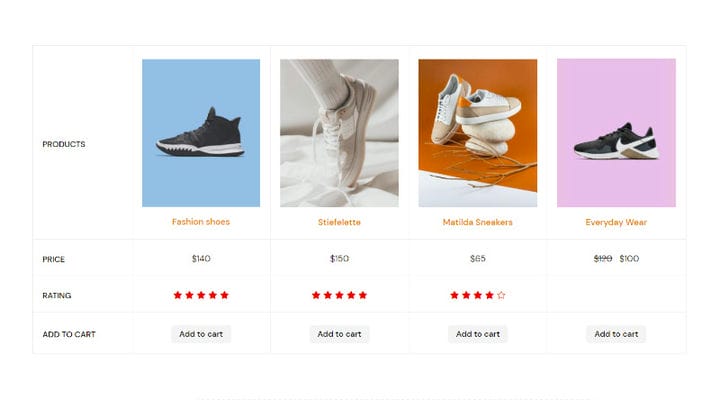
Віджет порівняння продуктів використовується для відображення продуктів з їх основними характеристиками в одному місці та надання клієнтам чіткої інформації в одному місці.
Як працює віджет порівняння продуктів
Користуватися цим віджетом дуже просто. Дані в таблиці витягуються безпосередньо з самого продукту, немає звичайних ускладнень, пов’язаних із ручним введенням. Все, що вам потрібно зробити, це вибрати продукти, які будуть у таблиці, та інформацію, яка до них додаватиметься.
Крім того, важливо стилізувати таблицю, і віджет порівняння продуктів WooCommerce надає вам багато варіантів для цього. Безумовно, існує стандартний вигляд, який ви отримуєте, щойно вставляєте віджет на сторінку, і ви одразу побачите, як деякі речі, як-от шрифти, відповідають вигляду вашої теми. Тож лише трохи налаштувавши свій стіл, він виглядатиме чудово.
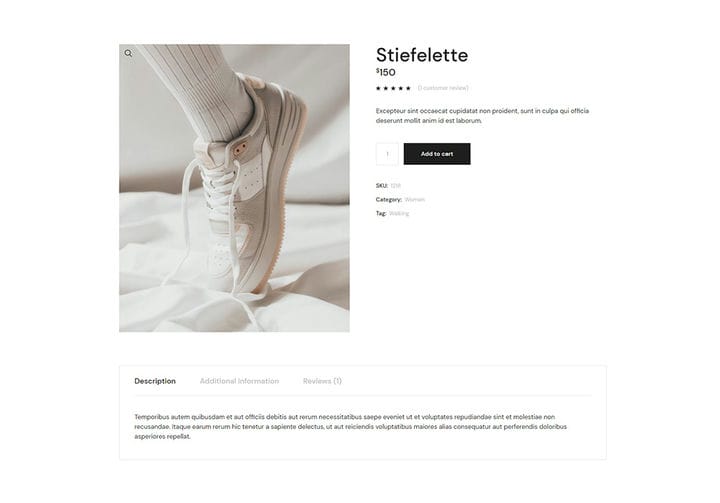
Додавши свої продукти та пов’язану з ними інформацію, можна почати створювати порівняльну таблицю продуктів. Це попередній перегляд одного продукту, створеного за допомогою плагіна WooCommerce.
Як зробити порівняння вибраних продуктів
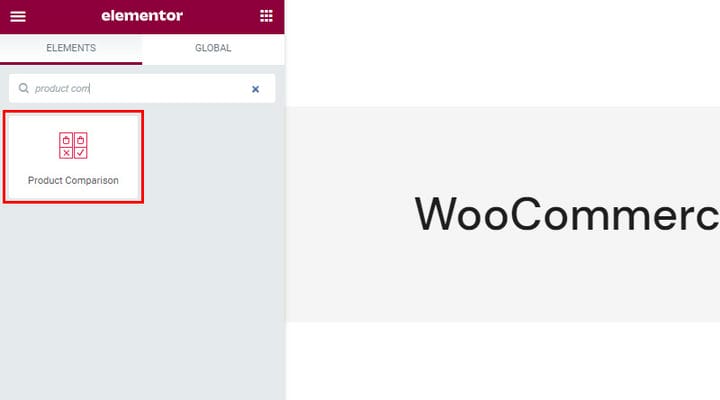
Після входу для редагування потрібної сторінки за допомогою Elementor ви знайдете віджет «Порівняння продуктів» серед доступних віджетів. Усі віджети Qi мають характерний вигляд і червоні значки.
Коли ви перетягнете віджет убік, ви помітите, що таблиці немає – лише сповіщення «Будь ласка, виберіть потрібні продукти ». Звичайно, спочатку потрібно додати продукти. Ви зможете знайти всі параметри цього елемента на вкладках Вміст і Стиль. Вкладка «Додатково» також пропонує різні налаштування, але вони належать Elementor, і ви їх уже знаєте, оскільки вони є в кожного елемента, вони не є специфічними для цього.
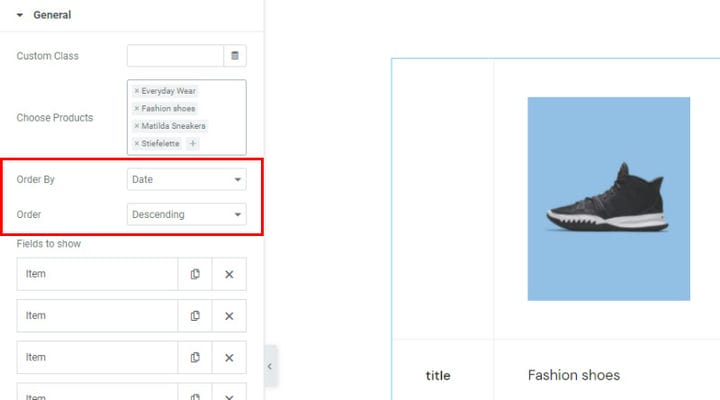
Тож почнемо. На вкладці вмісту ви визначаєте, які дані будуть у таблиці порівняння продуктів. Для початку ми просто додамо продукти.
Крім того, ми можемо вибрати порядок, у якому вибрані продукти будуть розміщені в таблиці, за ідентифікатором, датою, випадковим…
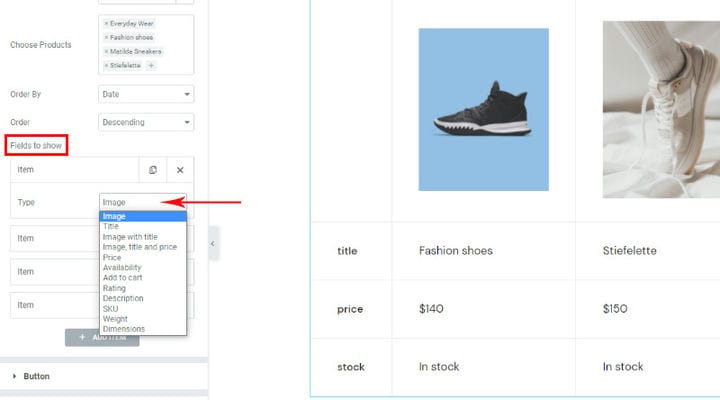
Фільтри для показу — це параметр, який визначає, які дані використовуватимуться в порівняльній таблиці. Наразі є 4 елементи: зображення, назва, ціна та акція, тобто. наявність.
Однак ви можете вибрати будь-що зі списку в тому порядку, який вам підходить. Для нашого столу ми зробили таку добірку:
Ви помітите, що деякі частини можна натиснути, як-от назва продукту, яка веде на сторінку продукту, і, звичайно, «додати до кошика», що дозволяє вам одразу додати продукт у кошик. Звичайно, необов’язково, щоб додаток до кошика був частиною вашого столу, але в більшості випадків він буде дуже корисним.
Налаштування кнопки пов’язані з кнопкою «Додати в кошик». Ці параметри важливі, якщо ви вирішите додати їх до таблиці. Доступно декілька макетів і типів кнопок. Ви також можете додати значок до кнопки і зробити її ще цікавішою. Все залежить від ваших потреб, і ми радимо вивчити всі варіанти. Ми не будемо розглядати кожен окремо, тому що вони інтуїтивно зрозумілі, і ви також бачите всі зміни, які ви вносите, у правій частині екрана, і вам буде дуже легко все зрозуміти самостійно.
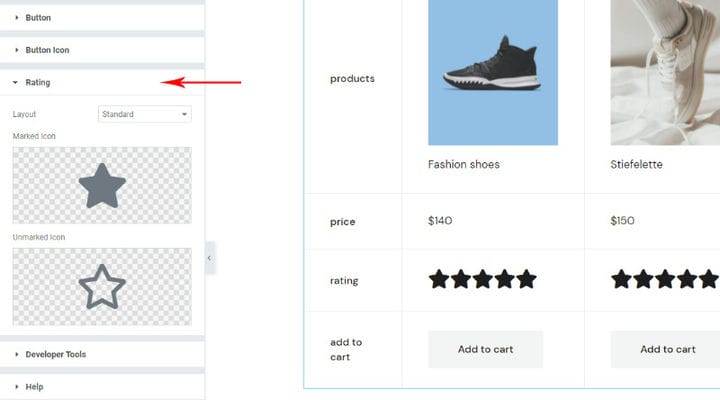
Параметри оцінки пов’язані з оцінками відображення, логічно, якщо ви вирішили бути невід’ємною частиною свого відображення. Хоча зірочки є найпоширенішим способом відображення оцінки, це не означає, що ви не можете вибрати жодну іншу піктограму. Бібліотека значків у вашому розпорядженні, але ви також можете додати потрібний SVG самостійно.
Як ми вже сказали, вкладка «Вміст» використовується для вибору даних для відображення, а тепер ми переходимо до вкладки «Стиль», де ми можемо стилізувати кожен вибраний елемент.
Налаштування згруповані, і з першого погляду зрозуміло, де знаходяться налаштування. Звичайно, пройдіть кожну групу, щоб побачити, що там є. Варіанти вибору кольорів, полів, типографіки, розміру вас вразять, коли ви зрозумієте, скільки деталей можна налаштувати.
Ми не хочемо переглядати всі варіанти, тому що ми впевнені, що вам буде цікаво досліджувати та грати, ми лише переглянемо кілька важливих.
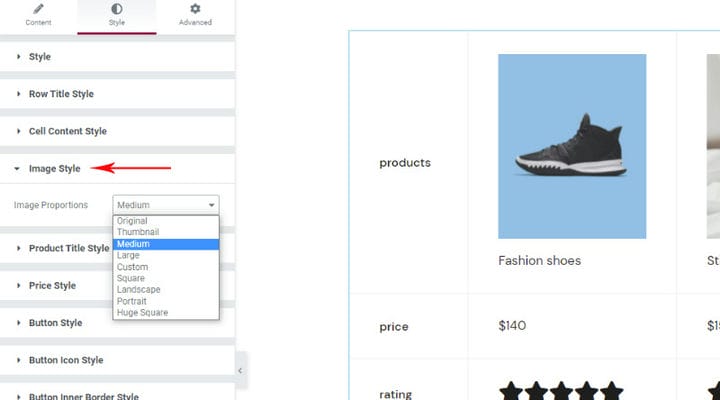
Цікавим і значущим варіантом є іміджовий стиль. З досвіду ми знаємо, що часто не всі продукти мають зображення однакових розмірів (зображення, яке представляє продукт і яке також є в нашій таблиці). Тоді виникає проблема, що зображення в таблиці будуть показані в різних розмірах. Ось чому для нас важливі параметри «Квадрат», «Пейзаж», «Портрет» і «користувацькі», оскільки вони дозволяють нам налаштувати зображення однакового розміру. Інші варіанти також цікаві, і ми їх використовуємо найчастіше, коли немає великих відхилень у розмірах представлених зображень.
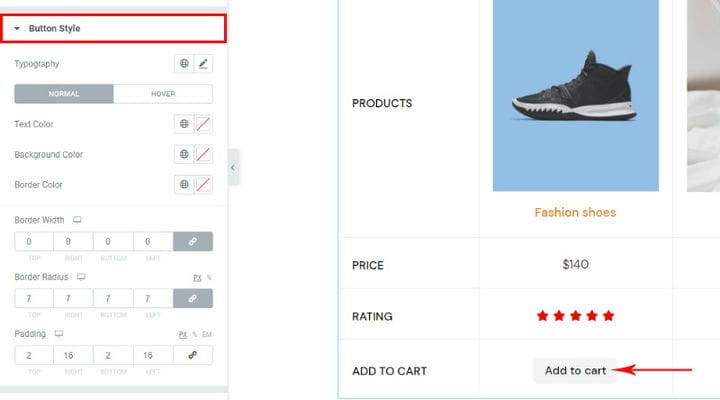
Параметри стилю кнопки також знадобляться нам у більшості випадків, щоб налаштувати кнопку відповідно до зовнішнього вигляду теми. Хоча він має стандартний вигляд і може залишатися без змін, ви, ймовірно, захочете його трохи налаштувати.
Ви можете змінити фон, всю типографіку субтитрів, упорядкувати відступи… А також можете встановити, як виглядатиме кнопка наведення.
Стиль рейтингу, серед іншого, включає параметри зміни розміру використовуваних піктограм, які можуть бути важливими для вас, а також для простору між ними та для стилізації позначених і непозначених частин рейтингу.
А ось як це виглядає, коли ми даємо волю уяві… Ви побачите, що останній продукт не має рейтингу, причина – його ніхто не оцінював і, як бачите, це поле порожнє. Якщо вам не подобається порожнє поле, ви можете легко замінити поле рейтингу іншим елементом. Звичайно, щойно таблиця налаштована, дані в ній можна змінити…
На закінчення
Існує багато різних типів покупців, але загалом усім подобається акуратна порівняльна таблиця товарів. Як ви бачите, за допомогою Qi Addons додавати порівняння продуктів максимально просто, тож не потрібно вагатися, навіть якщо ви повністю початківець WordPress – ви можете додавати красиві налаштовані таблиці порівняння продуктів без зусиль і без зайвих вкладень часу в це. Коли ви зрозумієте, як просто працюють додатки Qi, ви, безсумнівно, захочете додати більше корисних елементів до свого веб-магазину, наприклад години роботи, віджет процесу Elementor або, можливо, ви захочете дослідити, як підкреслити певний вміст, виділивши текст. Напевно, існує багато різних способів зробити ваш веб-сайт більш привабливим і привабливим, не кажучи вже про прибутковий.