Повний посібник із віджета соціальних іконок WordPress
Значки соціальних мереж є невід’ємною частиною будь-якого веб-сайту. Немає значення, який це веб-сайт – якщо у вас є профілі в соціальних мережах, вони обов’язково повинні бути пов’язані з вашим сайтом. Сьогодні це одне із золотих правил виживання в Інтернеті та побудови свого бренду.
Основна мета значків соціальних мереж – допомогти вам швидко зв’язатися з відвідувачами. У наш час здається, що всі в мережі, на тій чи іншій платформі соціальних мереж.
Важливо пам’ятати, що часто люди не хочуть турбуватися про фактичний вхід на веб-сайт. Натомість вони стежать за брендом на його сторінці в соціальних мережах і отримують звідти оновлення, новини та інформацію.
Ось чому для кожного бізнесу життєво важливо мати сильну присутність у соціальних мережах і регулярно оновлювати профіль інформацією, отриманою з веб-сайту.
Звичайно, вам знадобиться сильна база підписників, і один із способів зробити це – додати піктограми соціальних мереж на свій сайт. Натискаючи ці піктограми, відвідувачі перенаправляються у ваш профіль у соціальних мережах, де вони можуть стати вашими підписниками. Вони завжди будуть в курсі ваших публікацій і новин, що буде дуже корисно для вашого бренду.
Ви можете або використовувати плагіни, щоб додати піктограми соціальних мереж і зв’язати їх із вашими соціальними мережами, або безкоштовно завантажити піктограми соціальних мереж, додати їх до свого вмісту та посилати на потрібну платформу.
Віджет соціальних іконок — це чудовий спосіб додати піктограми соціальних мереж на ваш веб-сайт. Цей плагін піктограм соціальних мереж дозволяє миттєво додавати швидкі посилання до всіх ваших профілів соціальних мереж, крім того, для цього не потрібні спеціальні знання. Вам не обов’язково вміти кодувати, достатньо базового рівня комп’ютерної грамотності.
Цей плагін значків соціальних мереж додає швидкі посилання або значки будь-де на вашому веб-сайті, за допомогою яких відвідувачі можуть отримати доступ до ваших профілів у соціальних мережах.
Цей рятівний плагін підтримує понад 80 соціальних мереж. Б’ємось об заклад, ви навіть не підозрювали, що їх так багато, чи не так? Що ж, віджет соціальних іконок підтримує їх усіх.
Крім того, ви можете змінити порядок і сортувати піктограми шляхом перетягування, застосувати один із багатьох доступних стилів і налаштувати піктограми. Нещодавно з’явився засіб вибору кольорів, тож ви можете змінити колір піктограми на будь-який.
Значки, готові до Retina, інтеграція FontAwesome і підтримка Skype, Viber і WhatsApp – це інші функції, які відрізняють цей плагін від інших.
Що стосується фактичного використання піктограм соціальних мереж, ви можете розмістити їх на бічній панелі, у нижньому колонтитулі або на будь-якій сторінці свого сайту. Вибір за вами. Крім того, плагін регулярно оновлюється новими функціями та постійно додається нові значки.
Залежно від ваших знань, ви можете налаштувати віджет значків соціальних мереж wp, використовуючи різні параметри налаштування. Нижче ви можете переглянути посібник як для початківців, так і для професіоналів або дізнатися, як додати піктограми соціальних мереж на свої сторінки.
Основні налаштування для початківців
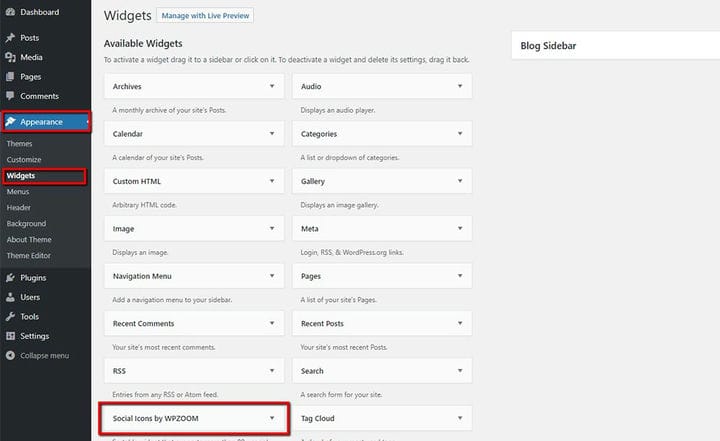
Після встановлення плагіна з’являється новий віджет. Перетягніть його в потрібну область, і це вже половина роботи!
Крім того, якщо ви віддаєте перевагу відстежувати зміни, які ви вносите, у тому самому вікні, ви можете редагувати свої віджети в меню «Вигляд» > «Налаштувати» > «Віджети», так само як і для додавання та редагування всіх інших ваших віджетів.
Social Icons Widget – це дуже зручний плагін. Його легко налаштувати з серверної частини та налаштувати відповідно до ваших потреб.
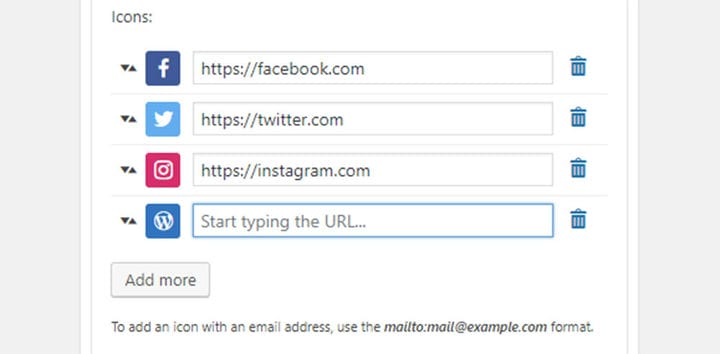
Перше, що ви захочете зробити з новим плагіном значків соціальних мереж, це додати посилання на ваші профілі в соціальних мережах :
- Введіть або вставте свої посилання
- Після введення адреси з’явиться відповідний значок соціальної мережі. Однак це стосується найбільших і найпоширеніших соціальних мереж. Як ми вже говорили раніше, віджет Social Icons Widget підтримує понад 80 платформ соціальних мереж, і для деяких із них значок не з’являється автоматично.
- Щоб додати посилання для свого електронного листа, переконайтеся, що воно має такий формат: mailto: [email protected].
- Щоб змінити порядок піктограм, використовуйте стрілки, розташовані біля кожної з них.
- Щоб видалити зміни, якщо ви зробили помилку, скористайтеся кошиком праворуч.
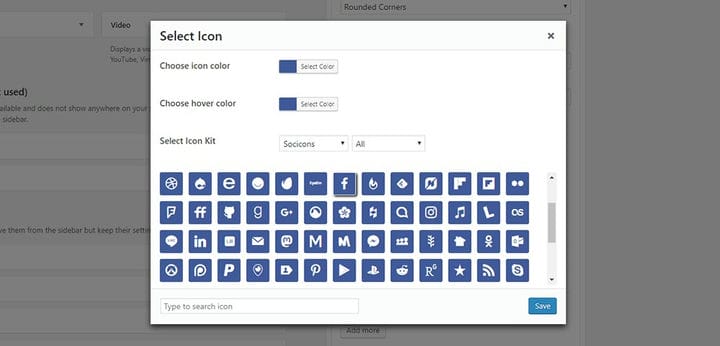
- Натискання піктограми відкриває поле, де ви можете вибрати піктограму, яку хочете використовувати. Плагін сам пропонує піктограму, але, звичайно, вам не обов’язково погоджуватися з цією пропозицією.
- Також ви можете вибрати колір значка та наведення, а також вибрати один із кількох різних шрифтів значка.
На відміну від цих налаштувань, де ми вносимо зміни до кожної окремої піктограми, існують також загальні налаштування. Загальні налаштування застосовуються до всіх піктограм соціальних мереж, які ми використовуємо, і вони корисні, коли ми хочемо внести зміни в усі разом.
У наступному полі ви можете додати назву до свого віджета соціальних піктограм, а також опис, який буде відображатися вище. Ви можете використовувати базовий HTML, якщо знаєте як.
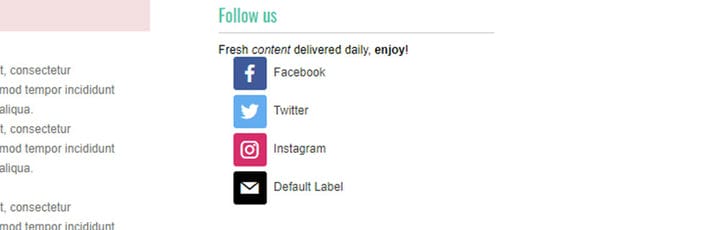
Fresh <i>content</i> delivered daily, <b>enjoy</b>Чудова особливість віджета соціальних іконок полягає в тому, що він використовує стандартні налаштування шрифту на бічній панелі. Таким чином ви можете бути впевнені, що все буде відповідати решті сторінки. Простір трохи нерівний, але ми подбаємо про це пізніше.
Ще одна дуже корисна річ, яка постачається з цим плагіном соціальних піктограм, — це опція «Відкривати посилання в новій вкладці» та встановлення посилання nofollow. Щоб застосувати їх, просто встановіть відповідний прапорець.
Що стосується Показувати мітки піктограм, цей параметр дає змогу вказати, чи буде якийсь заголовок поруч із піктограмою. Це може бути назва за замовчуванням, якщо плагін розпізнає піктограму, як у випадку з піктограмою Facebook. Звичайно, ви можете додати власну назву, використовуючи поле, розташоване над полем адреси веб-сайту.
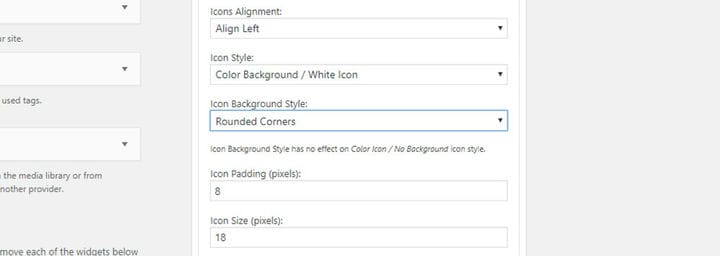
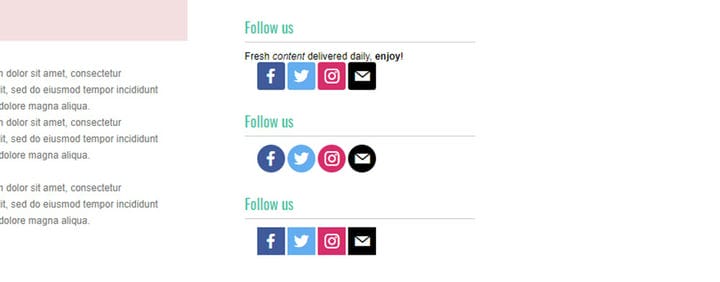
Далі ви можете встановити вирівнювання: немає, ліворуч, по центру, праворуч. Ви також можете вибрати між двома доступними стилями значків.
Інша річ, яку ви можете встановити, — це розмір піктограми та відступ піктограми, тобто відступ у самій піктограмі — між символом і рамкою.
Що стосується стилю тла піктограми, у вас є три варіанти на вибір:
Розширені налаштування
Раніше ми згадували про простір, а точніше – відступи між описом і піктограмами соціальних мереж. Якщо інтервал занадто малий, великий або нерівномірний, ви можете виправити це, додавши кілька простих рядків CSS.
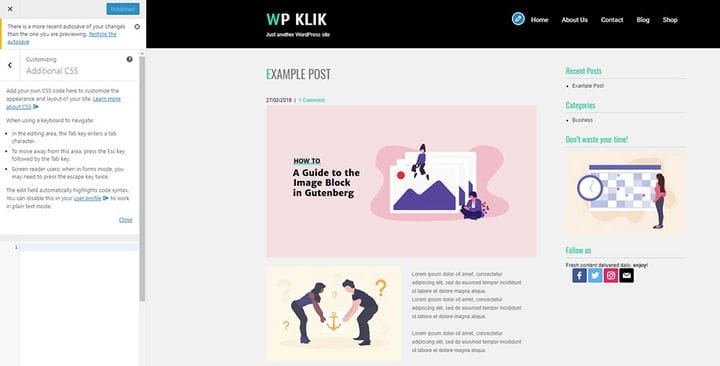
Перейдіть до Вигляд > Налаштувати та знайдіть Додатковий CSS.
Використовуйте ліву частину редактора, щоб додати код, і стежте за змінами в реальному часі праворуч. Якщо сторінка, над якою ви хочете працювати, не відображається в полі праворуч, сміливо використовуйте меню для навігації сайтом і перейдіть на відповідну сторінку.
Використовуйте наступний код, щоб додати відступ між описом і піктограмами:
.zoom-social-icons-list {padding-top: 15px !important;}Звичайно, ми використали 15px лише для прикладу. Ви можете використовувати інше значення, те, яке має сенс на вашій сторінці. Огляньте свої елементи та знайдіть ідеальний розмір прокладки.
Ще один вид інтервалу, про який ви, мабуть, захочете подбати, це простір перед рядом піктограм.
Використовуйте такий рядок коду:
.zoom-social-icons-list {margin-left: 0px !important;}Знову ж таки, ви встановлюєте тут власне значення замість нуля, який ми використовували у прикладі. Зауважте, що цей і згаданий раніше рядок коду стосуються того самого класу .zoom-social-icons-list.
Щоб установити обидва значення одночасно, ви збираєтеся використовувати цей клас і додати обидва значення, як це:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Ви також можете встановити значення відступу або інтервалу між самими значками. Якщо поточний відступ занадто великий або занадто малий, ви можете змінити його, ввівши такий код:
.zoom-social_icons-list__item {padding-right: 10px !important;}Знову ж таки, це лише приклади значень – ви вставите власні.
Інша особливість піктограм соціальних мереж, яку ви можете налаштувати, це їх рамки. Наприклад, ви можете зробити всі свої піктограми соціальних мереж одного кольору з різнокольоровою рамкою навколо них. Наприклад:
Це насправді дуже легко зробити. Ми вже пояснювали, як зробити всі значки одного кольору. Використовуйте інструмент «Перевірити», щоб знайти клас вашої піктограми. Той, який ми шукаємо, це socicon-nameofthenetwork.
У нашому випадку код додавання рамки до піктограми Facebook буде таким:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Звичайно, ви виберете свій власний колір, а щодо стилю межі, загляньте в CSS, і ви побачите, що крім «суцільного» також доступні інші параметри стилю.
Тому для кожної піктограми, до якої ви хочете додати межу, ви додасте фрагмент коду з потрібними значеннями.
Ви можете використовувати віджет, щоб додавати піктограми соціальних мереж не лише до бічної панелі чи нижнього колонтитула, але й до інших частин сайту. Фактично, ви можете додати їх до будь-якої сторінки як частину вмісту будь-якої сторінки.
Спочатку вам потрібно встановити плагін Widget Shortcode :
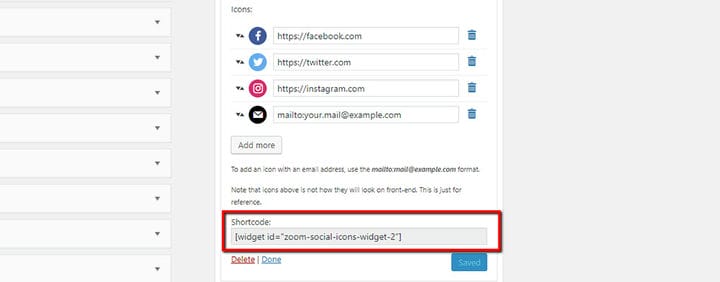
Цей плагін працює шляхом вставки додаткового поля в кожен із використаних віджетів, що містить короткий код відповідного віджета. У цьому випадку він додає поле з коротким кодом для віджета соціальних іконок у самому віджеті.
Просто скопіюйте код і вставте його в потрібне місце. Після цього ваші соціальні іконки з усіма налаштуваннями, які ви зробили у віджеті, з’являться в потрібному місці.
Заключні думки
Отже, у вас є швидкий і простий спосіб додати значки соціальних мереж на ваш веб-сайт. За допомогою чудового плагіна WPZOOM Social Icons Widget ви можете миттєво посилати всі свої профілі в соціальних мережах, дозволяючи відвідувачам легко зв’язуватися з вами на всіх каналах соціальних мереж. Пам’ятаючи про все це, не забудьте оснастити свій веб-сайт плагінами WordPress для обміну інформацією в соціальних мережах.
PS Нещодавно ми спілкувалися з командою WPZOOM, і вони сказали нам, що в майбутньому ми можемо очікувати багато оновлень і нових функцій для плагіна Social Icons Widget. Тому не забудьте налаштуватися на їхній блог, щоб бути в курсі всіх останніх новин і випусків.