Розміри зображень WordPress: все, що вам потрібно знати
Зображення, які ви використовуєте на своєму веб-сайті, часто роблять ваш вміст привабливішим і часто можуть дати зовсім іншу перспективу темі, яку вони стосуються. Але це набагато більше, ніж спосіб утримати увагу користувача – вони відіграють дуже важливу роль у SEO вашого веб-сайту, рейтингу SERP і, зрештою, можуть вплинути на рівень конверсії.
Щоб скористатися всіма перевагами, які можуть надати зображення, зазвичай потрібно переконатися, що їхній розмір достатній. У цій статті ви дізнаєтеся все, що вам потрібно знати про розміри зображень WordPress і про те, як вони впливають на ваш веб-сайт.
Пояснення стандартних розмірів зображень WordPress
Коли ви завантажуєте зображення до медіатеки WP, WordPress автоматично створює три додаткові версії цього зображення та зберігає їх окремо. Ви побачите чотири варіанти зображення: ескіз, середній, великий і повнорозмірний. Перші три варіанти — це розміри зображень WordPress за замовчуванням, а варіант повного розміру — це зображення, яке ви завантажили в оригінальному розмірі.
Причина, чому WordPress створює ці параметри, полягає в тому, що оптимальний розмір зображення залежить від його розташування на вашому веб-сайті. Наприклад, роздільна здатність зображення на повзунку може відрізнятися від роздільної здатності зображення, що використовується в мініатюрі. Оскільки різні розміри створюються автоматично, вам не потрібно налаштовувати розмір зображення вручну, якщо ви хочете використовувати те саме зображення в різних місцях на вашому сайті.
4 різні розміри зображення в пікселях:
- 150 x 150 пікселів – розмір ескізу
- максимум 300 x 300 пікселів – середній розмір
- максимум 1024 x 1024 пікселів – великий розмір
- Повний розмір – вихідний розмір зображення
Що робити, якщо жоден із стандартних розмірів зображення не відповідає вашим потребам?
Як зазвичай у WordPress, рішення просте. Ось що вам потрібно зробити, щоб завантажити зображення нестандартних розмірів.
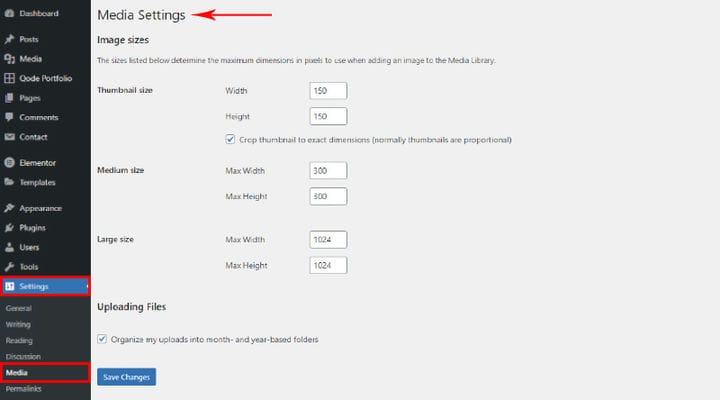
Спочатку перейдіть до панелі адміністратора WP. По-друге, натисніть Налаштування > Медіа. Потім просто налаштуйте параметри зображення за замовчуванням у налаштуваннях медіафайлів і натисніть «Зберегти», коли закінчите.
Якщо з будь-якої причини вам буде корисно точно знати, коли ви завантажили кожне зображення, ви можете встановити прапорець «Упорядкувати мої завантаження в папки за місяцями та роками», який з’явиться після всіх інших параметрів, і всі завантажені зображення будуть упорядковані. хронологічно.
Який найкращий розмір зображення гарантує оптимальну продуктивність?
Звичайно, не існує універсального розміру зображення, який міг би задовольнити всі потреби, але є правила, які гарантують, що ваші зображення виглядатимуть добре на екранах різних розмірів. Отже, це ідеальні розміри залежно від розташування зображення на вашому веб-сайті :
- 1200 x 630 пікселів – розмір зображення допису в блозі
- 1048 x 250 пікселів – розмір банера
- 1200 x 900 пікселів – пейзаж
- 900 x 1200 пікселів – портрет
- 1920 x 1080 пікселів – розмір фонового зображення WordPress
- 200 x 100 пікселів – розмір зображення логотипу
- 150 x 150 пікселів – розмір мініатюрного зображення
Чому вам потрібно оптимізувати розмір файлу зображень?
Як ви вже добре знаєте, швидкість і продуктивність вашого сайту є основою якісної взаємодії з користувачем. Все, що ставить під загрозу швидкість і продуктивність, рано чи пізно позначається на багатьох аспектах успіху вашого сайту. Кожне зображення з великим розміром файлу впливає на швидкість вашого сайту, і не в позитивну сторону. Це означає, що ви повинні бути абсолютно практичними – немає сенсу мати ваші зображення більшими, ніж вони повинні бути. За винятком великих фотографій – розміри зображень WordPress не повинні перевищувати 150 Кб. Але також немає потреби робити їх меншими, ніж вони повинні бути, пам’ятайте, що надмірне налаштування може вплинути на якість фотографії.
Чому стиснення зображення має значення
Простий спосіб швидко покращити ефективність веб-сайту, який не потребує від вас спеціальних навичок чи знань, — це стиснення зображень. Стиснення зображень підвищує продуктивність вашого сайту, жодним чином не впливаючи на якість ваших зображень.
Існують різноманітні онлайн-інструменти стиснення, які роблять стиснення зображень неймовірно простим. Настійно рекомендується стискати кожне зображення, яке ви завантажуєте на свій веб-сайт.
Адаптивні зображення WordPress
WordPress автоматично визначає розмір зображення, яке ви завантажуєте, і класифікує його як маленьке, середнє або велике. І, як ми описували раніше, WordPress також автоматично змінює розмір зображення, надаючи вам три розміри зображення за замовчуванням для різних місць на вашому сайті. Що стосується швидкості реагування, процес також автоматизований. WordPress також забезпечує адаптивну сумісність зображень, що дозволяє веб-браузерам вибирати оптимальний розмір зображення залежно від пристрою користувача за замовчуванням.
Типи файлів зображень, які можна завантажити
Існує п’ять різних типів файлів зображень, які можна завантажити на WordPress:
- .jpg
- .jpeg
- .png
- .gif
- .ico
Завантаження будь-якого з цих типів зображень дозволяє вставляти файли безпосередньо в текстові області WP за допомогою кнопки «Додати медіа». Деякі інші популярні формати, наприклад файли .svg, .bmp або .tiff. не підтримуються офіційно.
Якщо ви спробуєте завантажити непідтримуваний тип файлу, ви отримаєте сповіщення «На жаль, цей тип файлу заборонено з міркувань безпеки».
Як вибрати правильний формат зображення
Як правило, JPEG є найкращим вибором для фотографій, а PNG – для графіки. Ми коротко опишемо основні характеристики трьох найпоширеніших типів файлів:
JPEG – розшифровується як Об’єднана група експертів з фотографій, яка підтримує 16 мільйонів кольорів. Це також найменший розмір файлу для фотографій, тому зображення завантажується швидше та виглядає більш яскравим.
PNG – означає Portable Network Graphic і є вибором за умовчанням для графіки, логотипів і подібних елементів веб-сайту. Він не пропонує стільки підтримки кольорів, але забезпечує прозорість зображення.
GIF – розшифровується як Graphics Interchange Format і його відмінною рисою є те, що він дозволяє анімацію. Він також підтримує 256 кольорів і прозорість.
SVG – найчастіше використовується для іконок, фавіконів і логотипів. Він дуже легкий і гнучкий, тому ідеально підходить для невеликих елементів веб-сайту.
SEO SEO – чи можете ви зробити це самостійно
Вибір правильного формату для ваших зображень є важливим аспектом пошукової оптимізації зображень, який ви, безсумнівно, зможете впоратися самостійно. PNG рекомендується для зображень, які вимагають високої якості та більшого розміру файлу, JPG ідеально підходить для невеликих зображень, оскільки використовує оптимізацію як із втратами, так і без втрат і може бути стиснутий до менших розмірів, тоді як GIF базується на стисненні без втрат і є найкращим варіантом для анімованих зображень..
Інша річ, яку ви можете зробити, це використовувати точні та описові теги заголовків для ваших зображень, оскільки вони допоможуть пошуковим системам зрозуміти, про що йдеться у вашому зображенні.
Одним із найбільш практичних способів оптимізації зображень є використання найкращих плагінів для оптимізації зображень WordPress, які дозволяють налаштувати всі аспекти, пов’язані з якістю зображення, і забезпечити оптимальну продуктивність веб-сайту.
Корисні поради щодо керування зображеннями WordPress
Можливо, ви помітили, що заміна рекомендованих зображень у WordPress чи будь-якому іншому не є простою та зрозумілою процедурою. WordPress вимагає, щоб ви вносили зміни на кожній сторінці, яка містить зображення, і це може з’їсти значну кількість вашого часу. Оскільки вам зазвичай потрібно швидко виконувати таке завдання, ми рекомендуємо використовувати плагін для заміни зображень у WordPress як найшвидший і найпростіший спосіб виконати таке завдання без шкоди для продуктивності веб-сайту.
Зображення є однією з найпоширеніших причин низької швидкості завантаження сайту. Найкращим рішенням є зміна розміру зображень, коли це необхідно, або зменшення розміру файлів шляхом стиснення. Існує багато інструментів, як-от EWWW Image Optimizer, які допомагають легко стискати зображення, або ви можете змінювати розміри зображень у Photoshop.
Вам часто доведеться відшліфувати зображення перед завантаженням. Є багато речей, які ви можете робити в WordPress, щоб самостійно редагувати зображення.
Найкращий спосіб забезпечити якість зображення, якщо ви не є професійним фотографом, — скористатися перевагами веб- сайтів із безкоштовними та преміальними фотографіями.
Насправді не надто багато виправдань відсутності якісних зображень на вашому веб-сайті. Тепер, коли ви знаєте всі технічні аспекти розмірів зображень WordPress, вам буде набагато легше забезпечити оптимальну продуктивність і швидкість веб-сайту. Якщо у вас виникли запитання щодо цієї теми, зв’яжіться з нами в розділі коментарів.